Laravel API 系列教程(二): 结合 Laravel 5.5 和 Vue SPA 基于 jwt-auth 实现 API 认证
  上一篇我们简单演示了 Laravel 5.5 中 RESTful API 的构建、认证和测试,本教程将在上一篇教程的基础上进行升华,我们将结合 Laravel 和 Vue 单页面应用(SPA),在此双剑合壁的基础上引入 jwt-auth 实现 API 认证,由于 Laravel 集成了对 Vue 的支持,所以在 Laravel 应用中使用 Vue 也是如鱼得水,非常顺畅,整篇教程涉及到的工具包括:
 上一篇我们简单演示了 Laravel 5.5 中 RESTful API 的构建、认证和测试,本教程将在上一篇教程的基础上进行升华,我们将结合 Laravel 和 Vue 单页面应用(SPA),在此双剑合壁的基础上引入 jwt-auth 实现 API 认证,由于 Laravel 集成了对 Vue 的支持,所以在 Laravel 应用中使用 Vue 也是如鱼得水,非常顺畅,整篇教程涉及到的工具包括:Node.js
Laravel 5.5
jwt-auth
NPM
Vue.js 2.x
Vue-router
Vue-axios
@websanova/vue-auth
初始化前端
我们将会在上一篇创建应用的基础上进行开发。 首先在项目根目录下运行以下命令安装前端依赖:然后安装一些必要的 Vue 组件:接下来我们来创建应用所需的 Vue 模板和视图。 在resources/assets/js 目录下新建 App.vue:在 resources/assets/js/components 目录下新增 Home.vue:替换 resouces/assets/js/app.js 内容如下:替换 resources/views/welcome.blade.php 内容如下:最后在项目根目录下运行 npm run watch,就可以在浏览器中通过 http://apidemo.test 访问新首页了: 
创建 Vue 组件
接下来我们来创建需要的 Vue 组件。 在resources/assets/js/components 目录下新建 Register.vue:在同一目录下创建 Login.vue:最后在该目录下新建 Dashboard.vue:编辑 resources/assets/js/app.js 文件内容如下:@websanova/vue-auth
@websanova/vue-auth 是客户端负责处理认证的库,它会注入一个 $auth 对象来提供很多有用的函数:比如 register() 来处理用户注册,login() 来处理用户登录,user() 来访问当前登录用户数据,logout() 来处理退出操作等等。 首先安装这个库:再次编辑 resources/assets/js/app.js:在新增的代码中,我们首先引入刚刚安装的库并且做了一些配置: 使用 bearer 在请求期间添加认证 token 到请求头,以便服务端读取解析这个 token:配置 vue-auth 使用 axios 来发送 HTTP 请求:我们还配置 vue-auth 使用 vue-router:最后,注意到:这个配置,该配置用于指定访问路由是否需要认证。 想要了解更多可以访问 @websanova/vue-auth Github 仓库。 现在运行 npm run watch,再访问后台 http://apidemo.test/#/dashboard,就会跳转到登录页面: 
jwt-auth
本教程中我们将使用 jwt-auth 来实现 API 认证,所以接下来安装这个扩展包:安装完成后在配置文件config/app.php 中注册服务提供者和别名:发布资源和配置:在发布的配置中生成key:如果上述命令执行报错,可以通过这个链接解决。 编辑 app/Http/Kernel.php 添加 jwt.auth 和 jwt.refresh 到应用路由中间件数组:完成以上操作接下来就行注册路由,创建控制器,进行 API 功能验证了。注册接口实现
现在routes/api.php 中注册路由:创建认证所需控制器:我们再创建一个 FormRequest 来处理注册请求验证:首先编写 FormRequest 处理类的验证规则代码:接下来在控制器 AuthController 中创建一个 register 方法:学院君友情提醒:直接拷贝代码的同学注意在代码中引入相应类的命名空间,不要报错了又来数落文档不负责,学院君很无辜,文档更无辜?。最后在
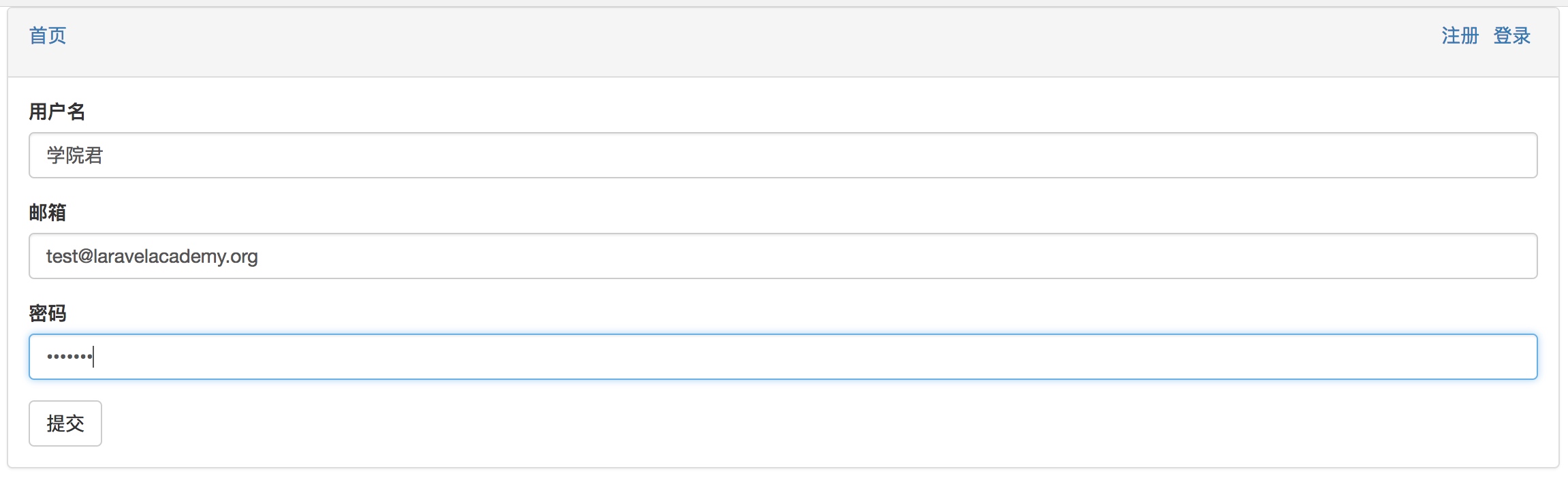
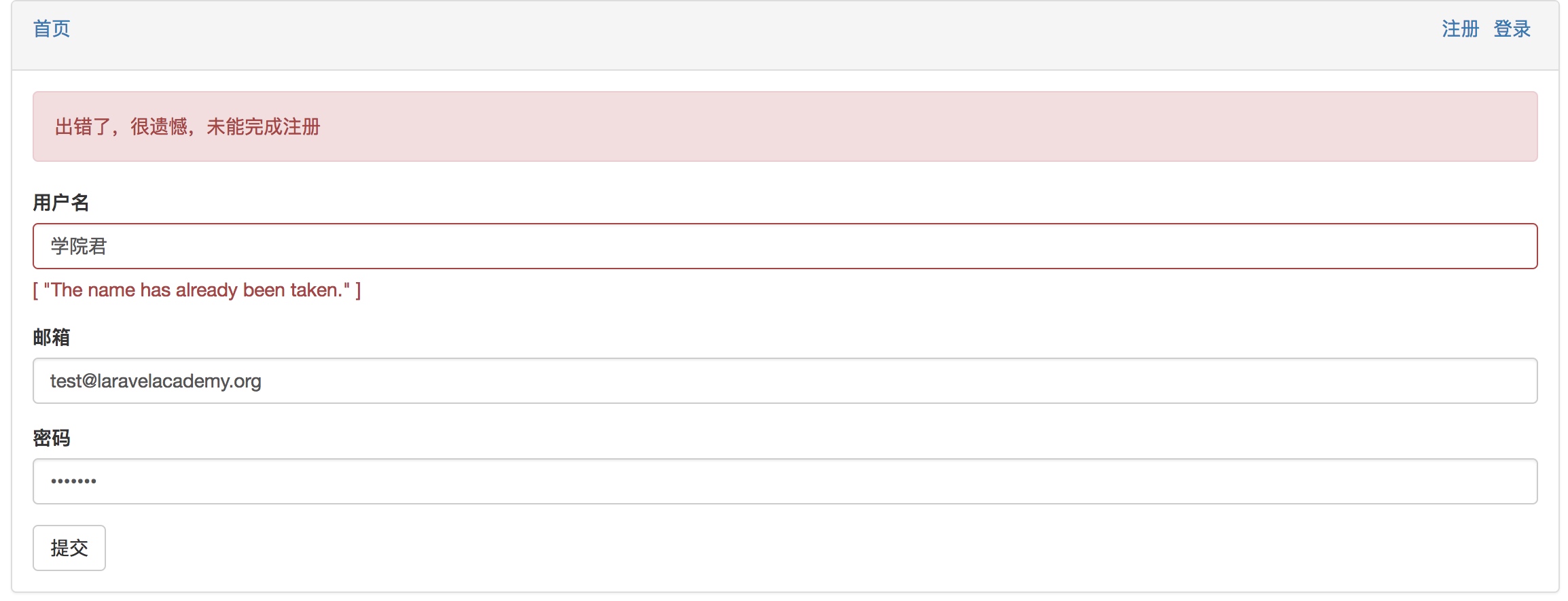
Register.vue 文件最后添加如下代码:再次运行 npm run watch,然后在浏览器中通过 http://apidemo.test/#/register 访问注册页面进行注册:   如果注册失败,报错页面如下:
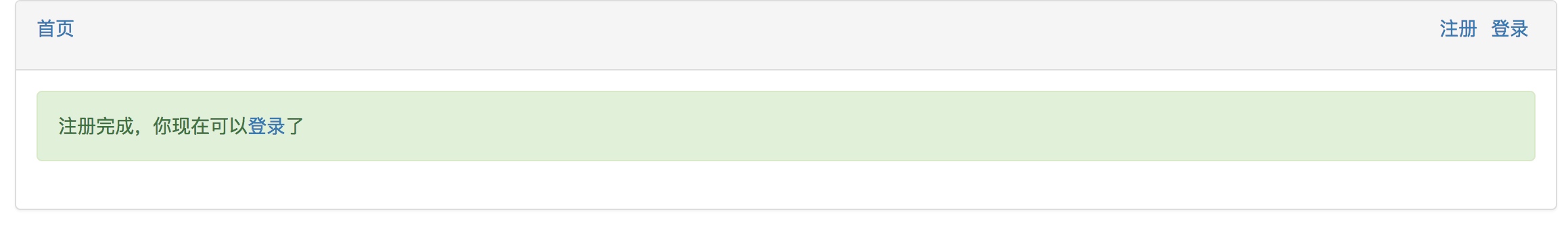
 如果注册失败,报错页面如下:   注册成功则页面显示如下:
 注册成功则页面显示如下: 
登录接口实现
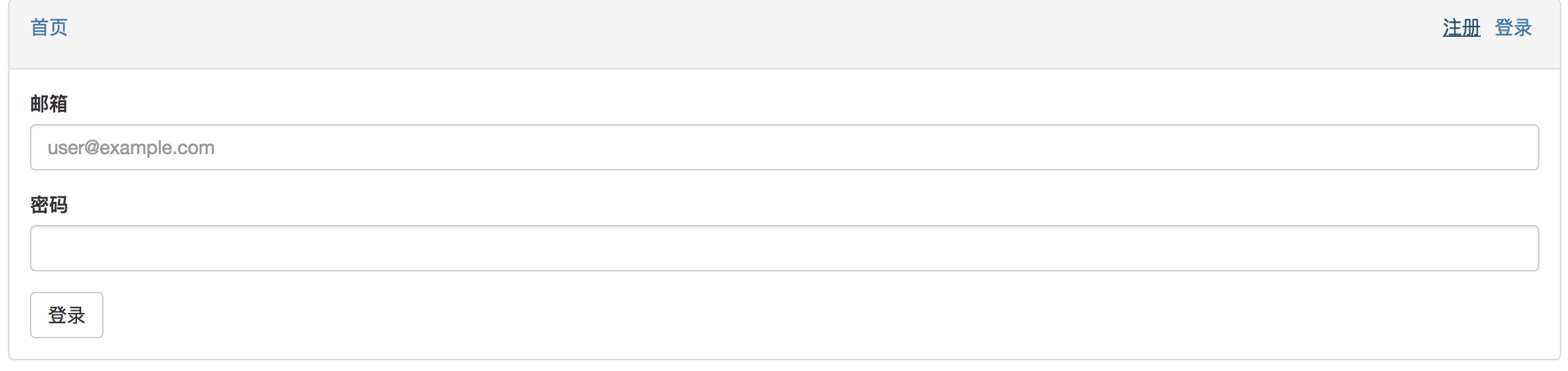
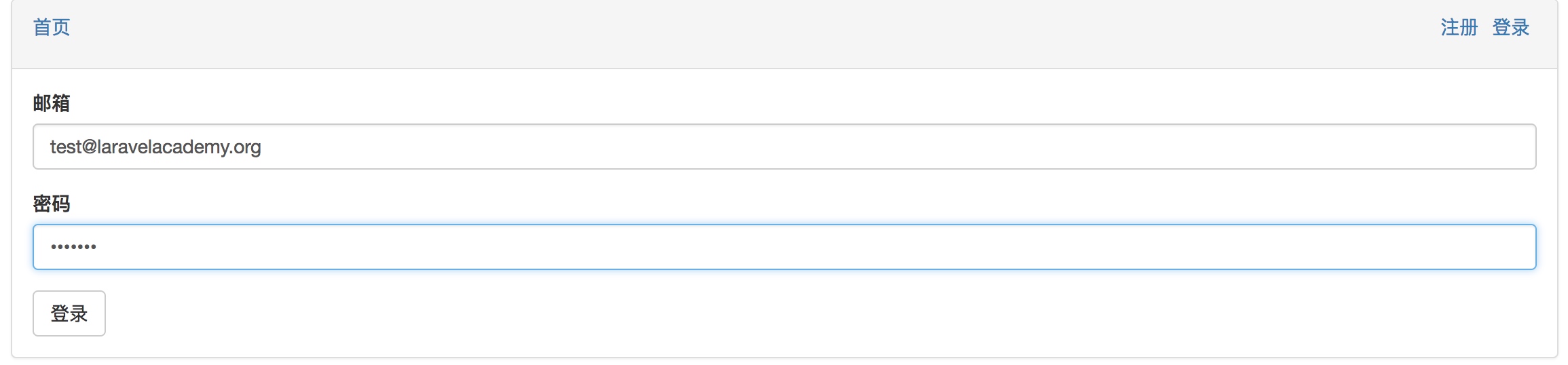
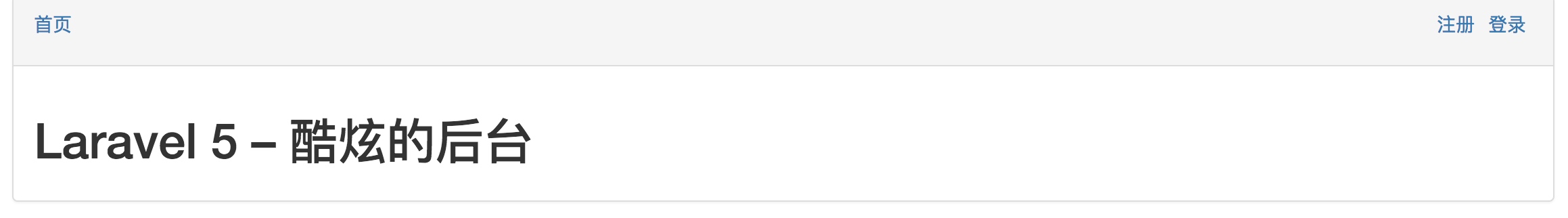
回到AuthController 添加 login() 方法:此外我们继续添加 user() 和 refresh() 方法到该控制器:其中 user() 方法用于获取当前登录用户数据,而 refresh() 方法用于检查当前登录用户 token 是否仍然有效。 当然,不要忘了给上面新增的控制器方法注册路由:最后将以下代码添加到 Login.vue 最后:运行 npm run watch, 进入登录页面 http://apidemo.test/#/login 输入之前注册用户信息进行登录:   登录成功后页面跳转到后台
 登录成功后页面跳转到后台 http://apidemo.test/#/dashboard:  
退出接口实现
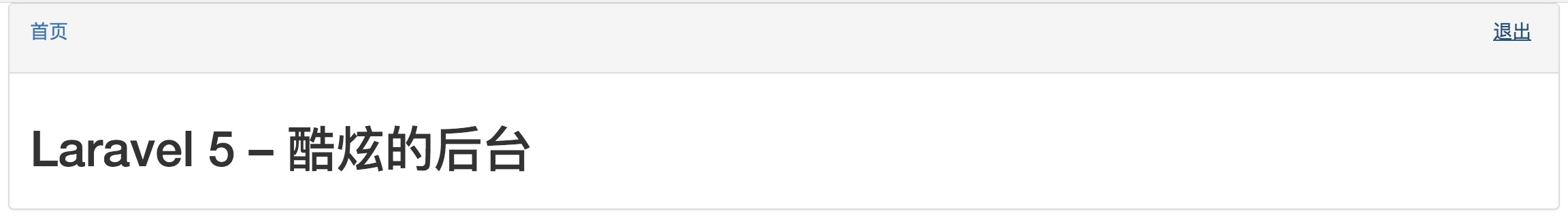
最后,我们添加logout() 方法到控制器 AuthController:该方法会确保用户从后台退出,从而使 token 失效,进而从客户端清除。 在 routes/api.php 注册对应路由:然后编辑 App.vue 文件:$auth.check() 用于检查用户是否登录,$auth.logout() 用于用户退出请求。 运行 npm run watch,刷新 http://apidemo.test/#/dashboard,页面显示如下:  点击「退出」按钮,用户退出,页面跳转到首页:
点击「退出」按钮,用户退出,页面跳转到首页:   至此,我们已经集合 Laravel + Vue 基于 jwt-auth 实现了 API 基本认证功能。下一篇我们来讲讲如何将 Laravel 5.5 新增的 Eloquent API Resource 功能集成进来。
 至此,我们已经集合 Laravel + Vue 基于 jwt-auth 实现了 API 基本认证功能。下一篇我们来讲讲如何将 Laravel 5.5 新增的 Eloquent API Resource 功能集成进来。
42 条评论
请求注册接口一直报 net::ERR_NAME_NOT_RESOLVED错误,是不是api接口和vue路由不用区分开来吗?不然感觉访问不到api接口
jwt-auth还没正式适配Laravel 6.0,使用composer require jwt-auth会报错 解决:composer require jwt-auth ^1.0.0注册服务
provider'providers' => [...,Tymon\JWTAuth\Providers\LaravelServiceProvider::class,],发布资源
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"也没有了
php artisan ajwt:generate命令 取而代之是
php artisan jwt:secret将在
.env文件中增加一个JWT_SECRET值