You are here
object.values 对象各个属性的值转换数组 有大用
Object.values()方法返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用for...in循环的顺序相同 ( 区别在于 for-in 循环枚举原型链中的属性 )。
语法
Object.values(obj)参数
obj被返回可枚举属性值的对象。
返回值
一个包含对象自身的所有可枚举属性值的数组。
描述
Object.values()返回一个数组,其元素是在对象上找到的可枚举属性值。属性的顺序与通过手动循环对象的属性值所给出的顺序相同。
示例

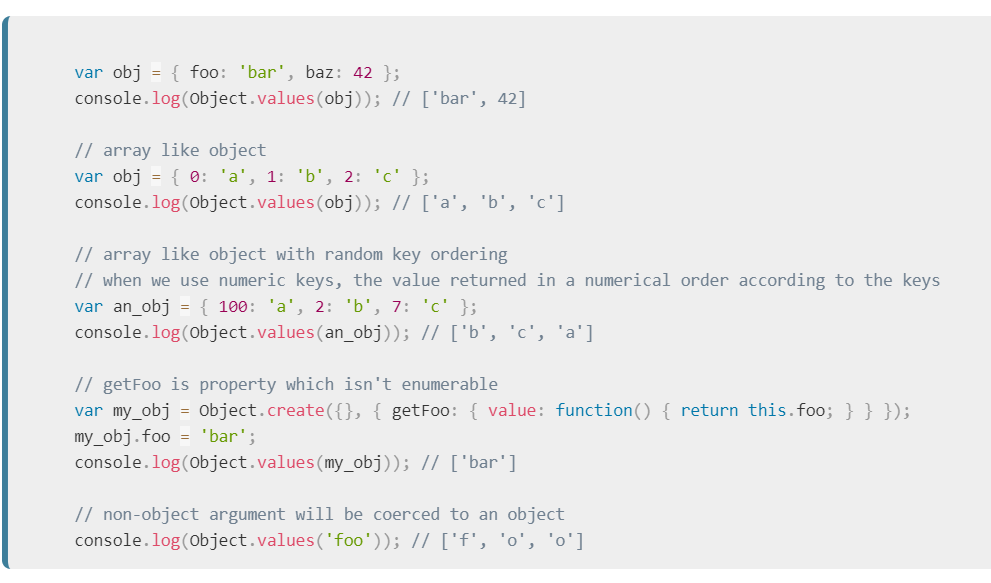
var obj = { foo: 'bar', baz: 42 };
console.log(Object.values(obj)); // ['bar', 42]
// array like object
var obj = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.values(obj)); // ['a', 'b', 'c']
// array like object with random key ordering
// when we use numeric keys, the value returned in a numerical order according to the keys
var an_obj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.values(an_obj)); // ['b', 'c', 'a']
// getFoo is property which isn't enumerable
var my_obj = Object.create({}, { getFoo: { value: function() { return this.foo; } } });
my_obj.foo = 'bar';
console.log(Object.values(my_obj)); // ['bar']
// non-object argument will be coerced to an object
console.log(Object.values('foo')); // ['f', 'o', 'o']
Polyfill
如果要 Object.values兼容不支持它的旧环境,可在 tc39/proposal-object-values-entries 或 es-shims/Object.values 中找到 Polyfill 。
根据Object.keys()的Polyfill仿写一个:

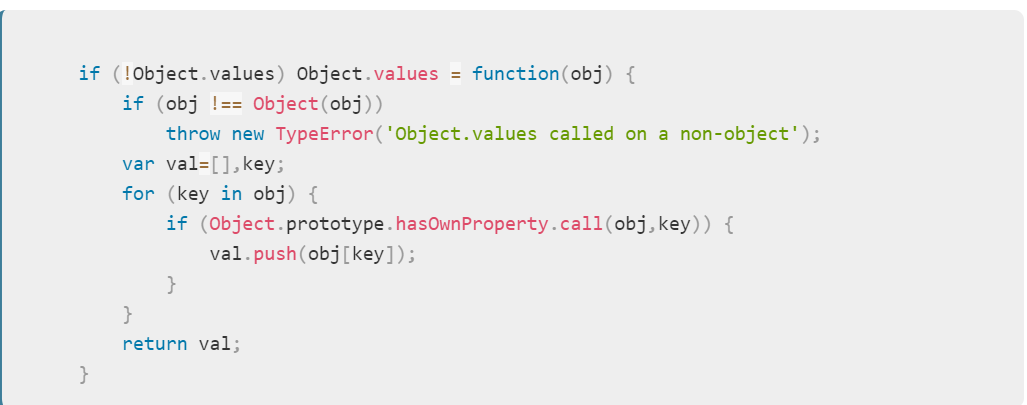
if (!Object.values) Object.values = function(obj) {
if (obj !== Object(obj))
throw new TypeError('Object.values called on a non-object');
var val=[],key;
for (key in obj) {
if (Object.prototype.hasOwnProperty.call(obj,key)) {
val.push(obj[key]);
}
}
return val;
}规范
| Specification | Status | Comment |
|---|---|---|
| ECMAScript Latest Draft (ECMA-262) Object.values | Draft | Initial definition. |
| ECMAScript 2017 (ECMA-262) Object.values | Standard |
浏览器兼容
Update compatibility data on GitHub
| 54 | 14 | 47 | No | 41 | 10.1 | 54 | 54 | 47 | 41 | 10.3 | 6.0 | 7.0.0 |
Legend
Full support
No support
User must explicitly enable this feature.
来自 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/values
The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop (the difference being that a for-in loop enumerates properties in the prototype chain as well).

Syntax
Object.values(obj)
Parameters
objThe object whose enumerable own property values are to be returned.
Return value
An array containing the given object's own enumerable property values.
Description
Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
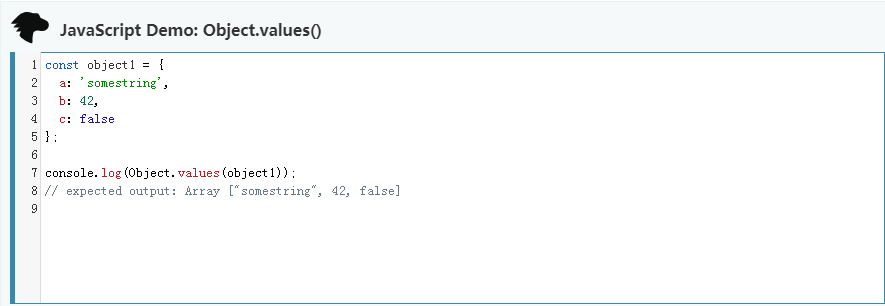
Examples
var obj = { foo: 'bar', baz: 42 };
console.log(Object.values(obj)); // ['bar', 42]
// array like object
var obj = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.values(obj)); // ['a', 'b', 'c']
// array like object with random key ordering
// when we use numeric keys, the value returned in a numerical order according to the keys
var an_obj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.values(an_obj)); // ['b', 'c', 'a']
// getFoo is property which isn't enumerable
var my_obj = Object.create({}, { getFoo: { value: function() { return this.foo; } } });
my_obj.foo = 'bar';
console.log(Object.values(my_obj)); // ['bar']
// non-object argument will be coerced to an object
console.log(Object.values('foo')); // ['f', 'o', 'o']
Polyfill
To add compatible Object.values support in older environments that do not natively support it, you can find a Polyfill in the tc39/proposal-object-values-entries or in the es-shims/Object.values repositories.
Specifications
| Specification | Status | Comment |
|---|---|---|
| ECMAScript Latest Draft (ECMA-262) The definition of 'Object.values' in that specification. | Draft | |
| ECMAScript 2017 (ECMA-262) The definition of 'Object.values' in that specification. | Standard | Initial definition. |
Browser compatibility
Update compatibility data on GitHub
| 54 | 14 | 47 | No | 41 | 10.1 | 54 | 54 | 47 | 41 | 10.3 | 6.0 | 7.0.0 |
Legend
Full support
No support
User must explicitly enable this feature.
