1,目前视频的问题很是烦恼,移动端在展示视频的时候,安卓手机总是会将视频浮在最上层,遮盖住下面的文字,这个时候就很难处理了,于是各种查资料,看博客,发现可以设置video的各种属性:
<video class="video-source"
width="100%"
height="240px" /*如果有封面,请设置高度*/
controls /*这个属性规定浏览器为该视频提供播放控件*/
style="object-fit:fill" /*加这个style会让 Android / web 的视频在微信里的视频全屏,如果是在手机上预览,会让视频的封面同视频一样大小*/
webkit-playsinline="true" /*这个属性是ios 10中设置可以让视频在小窗内播放,也就是不是全屏播放*/
x-webkit-airplay="true" /*这个属性还不知道作用*/
playsinline="true" /*IOS微信浏览器支持小窗内播放*/
x5-video-player-type="h5" /*启用H5播放器,是wechat安卓版特性*/
x5-video-orientation="h5" /*播放器支付的方向,landscape横屏,portraint竖屏,默认值为竖屏*/
x5-video-player-fullscreen="true" /*全屏设置,设置为 true 是防止横屏*/
preload="auto" /*这个属性规定页面加载完成后载入视频*/
</video>1
2
3
4
5
6
7
8
9
10
11
12
13
亲测,在安卓手机播放时会全屏,而且播放后再滑动页面,视频不会浮在最上层,ios播放也可以播放。
2,同时在处理视频封面的时候也是,需要将视频添加封面,这时候我是添加相同的封面,不同封面添加还没找到好办法,等到找到好办法再补上,或者有大神告知我也可以,先在此谢谢了。
var videos = $('.answer video');
for(var i = 0; i < videos.length;i++){
This.showVideoPoster(videos[i]);
}
showVideoPoster: function(video, scale = 0.8){
video.setAttribute('poster', './images/video.png');
video.setAttribute('x5-video-player-type', 'h5');
video.setAttribute('webkit-playsinline', true);
video.setAttribute('x-webkit-airplay', true);
video.setAttribute('x5-video-orientation', 'h5');
video.setAttribute('x5-video-player-fullscreen', true);
video.setAttribute('preload', 'auto');
// 设置poster属性:(非本地视频资源会有跨域截图问题)
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
视频设置背景图,透明
background: transparent url(../images/video.png) 50% 50% no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;1
2
3
4
5
添加样式,用来填充满视频背景
object-fit: fill;1

中间还是有一些bug,安卓手机播放时会撑开页面,将页面中其他元素带入到视频中。
目前还没有一些最好最优的办法,还需各位大神补充指正!
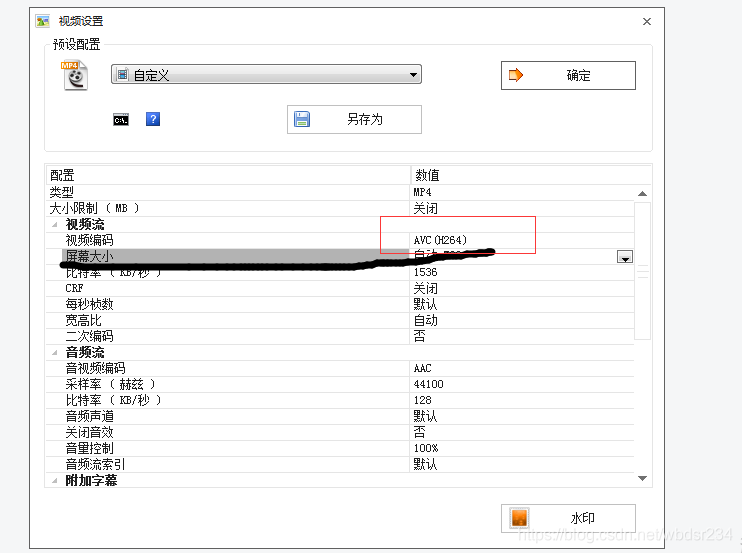
3,关于有些视频不能播放在移动端的问题,其实是因为视频的一些格式mp4,avc,mov等都是封装格式,并不是视频的原有格式,视频中包含图片和音频组成,其中还可以使用各种工具进行修改格式,ios系统本身就对一些特有格式不支持,这里目前有一个方法就是将视频进行转码,目前AVC的中低质量的视频可以播放,mp4、MOV等其他格式进行转码标准:
下面是官方的参数:
H.264视频,支持1.5Mbps、640480像素、30帧每秒,支持低版本H.264 AAC-LC音频输入的视频格式速率为160Kbps、48kHz, 立体声音频输入的.m4v、.mp4、.mov格式。
H.264 video视频,支持768kbps、320240像素、30帧每秒、支持1.3版的AAC-LC音频,速率为160Kbps、48kHz,立体声音频输入的.m4v、.mp4、.mov格式。
MPEG-4视频,支持2.5Mbps、640*480像素、30帧每秒、AAC-LC音频,速率为160Kbps、48kHz,立体声音频输入的.m4v、.mp4、.mov格式。

