这组 OAuth 系列教程,第一篇介绍了基本概念,第二篇介绍了获取令牌的四种方式,今天演示一个实例,如何通过 OAuth 获取 API 数据。
很多网站登录时,允许使用第三方网站的身份,这称为"第三方登录"。

下面就以 GitHub 为例,写一个最简单的应用,演示第三方登录。
一、第三方登录的原理
所谓第三方登录,实质就是 OAuth 授权。用户想要登录 A 网站,A 网站让用户提供第三方网站的数据,证明自己的身份。获取第三方网站的身份数据,就需要 OAuth 授权。
举例来说,A 网站允许 GitHub 登录,背后就是下面的流程。
A 网站让用户跳转到 GitHub。
GitHub 要求用户登录,然后询问"A 网站要求获得 xx 权限,你是否同意?"
用户同意,GitHub 就会重定向回 A 网站,同时发回一个授权码。
A 网站使用授权码,向 GitHub 请求令牌。
GitHub 返回令牌.
A 网站使用令牌,向 GitHub 请求用户数据。
下面就是这个流程的代码实现。
二、应用登记
一个应用要求 OAuth 授权,必须先到对方网站登记,让对方知道是谁在请求。
所以,你要先去 GitHub 登记一下。当然,我已经登记过了,你使用我的登记信息也可以,但为了完整走一遍流程,还是建议大家自己登记。这是免费的。
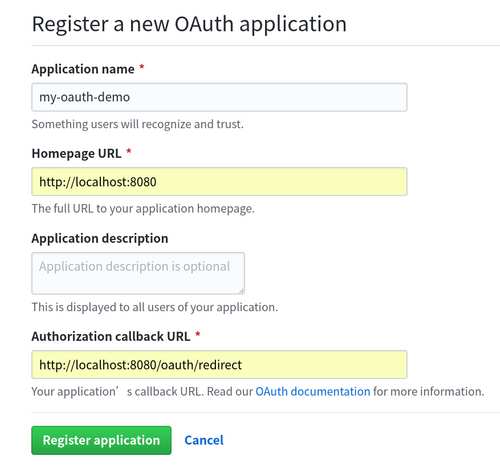
访问这个网址,填写登记表。

应用的名称随便填,主页 URL 填写http://localhost:8080,跳转网址填写 http://localhost:8080/oauth/redirect。
提交表单以后,GitHub 应该会返回客户端 ID(client ID)和客户端密钥(client secret),这就是应用的身份识别码。
三、示例仓库
我写了一个代码仓库,请将它克隆到本地。
$ git clone git@github.com:ruanyf/node-oauth-demo.git $ cd node-oauth-demo
两个配置项要改一下,写入上一步的身份识别码。
index.js:改掉变量clientIDandclientSecret
public/index.html:改掉变量client_id
然后,安装依赖。
$ npm install
启动服务。
$ node index.js
浏览器访问http://localhost:8080,就可以看到这个示例了。
四、浏览器跳转 GitHub
示例的首页很简单,就是一个链接,让用户跳转到 GitHub。

跳转的 URL 如下。
https://github.com/login/oauth/authorize? client_id=7e015d8ce32370079895& redirect_uri=http://localhost:8080/oauth/redirect
这个 URL 指向 GitHub 的 OAuth 授权网址,带有两个参数:client_id告诉 GitHub 谁在请求,redirect_uri是稍后跳转回来的网址。
用户点击到了 GitHub,GitHub 会要求用户登录,确保是本人在操作。
五、授权码
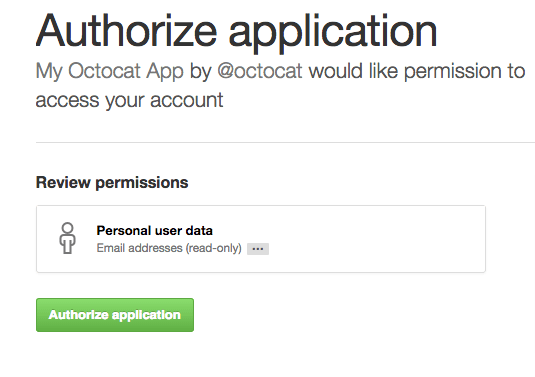
登录后,GitHub 询问用户,该应用正在请求数据,你是否同意授权。

用户同意授权, GitHub 就会跳转到redirect_uri指定的跳转网址,并且带上授权码,跳转回来的 URL 就是下面的样子。
http://localhost:8080/oauth/redirect? code=859310e7cecc9196f4af
后端收到这个请求以后,就拿到了授权码(code参数)。
六、后端实现
这里的关键是针对/oauth/redirect的请求,编写一个路由,完成 OAuth 认证。
const oauth = async ctx => { // ... }; app.use(route.get('/oauth/redirect', oauth));
上面代码中,oauth函数就是路由的处理函数。下面的代码都写在这个函数里面。
路由函数的第一件事,是从 URL 取出授权码。
const requestToken = ctx.request.query.code;
七、令牌
后端使用这个授权码,向 GitHub 请求令牌。
const tokenResponse = await axios({ method: 'post', url: 'https://github.com/login/oauth/access_token?' + `client_id=${clientID}&` + `client_secret=${clientSecret}&` + `code=${requestToken}`, headers: { accept: 'application/json' } });
上面代码中,GitHub 的令牌接口https://github.com/login/oauth/access_token需要提供三个参数。
client_id:客户端的 ID
client_secret:客户端的密钥
code:授权码
作为回应,GitHub 会返回一段 JSON 数据,里面包含了令牌accessToken。
const accessToken = tokenResponse.data.access_token;
八、API 数据
有了令牌以后,就可以向 API 请求数据了。
const result = await axios({ method: 'get', url: `https://api.github.com/user`, headers: { accept: 'application/json', Authorization: `token ${accessToken}` } });
上面代码中,GitHub API 的地址是https://api.github.com/user,请求的时候必须在 HTTP 头信息里面带上令牌Authorization: token 361507da。
然后,就可以拿到用户数据,得到用户的身份。
const name = result.data.name; ctx.response.redirect(`/welcome.html?name=${name}`);
(完)


francis 说:
感觉你的blog也可以加一个OAuth呀。。。
web前端后端什么的看着头痛,框架太多了,不过思想倒是简洁
2019年4月22日 07:37 | # | 引用
路过看看 说:
Authorization: `token ${accessToken}`
Authorization: `Bearer ${accessToken}`
上面哪一种更标准?
2019年4月22日 12:44 | # | 引用
liuzhelei 说:
既然oauth可以使用access_token获取到用户信息,何必出现openid connect?
2019年4月22日 14:29 | # | 引用
Justin 说:
openid connect 就是把获取用户信息的方式标准化了
2019年4月22日 16:07 | # | 引用
wx0322 说:
简单明了,偶像~
2019年4月23日 14:40 | # | 引用
gyxyl 说:
const name = result.data.name;
应该是result.data.login,name取不到值,是null
2019年4月23日 18:03 | # | 引用
奥特曼 说:
"A 网站使用令牌,向 GitHub 请求用户数据"
刚测试了下CSDN的授权登录,这里拿到github的用户数据之后应该是会在CSDN注册一个类似临时账号(因为发现CSDN不支持GITHUB来注册账号)
2019年4月25日 17:46 | # | 引用
linzhu 说:
用户在A网站通过GitHub成功登录后,再次访问A网站时如何做到自动登录?
每次登录A网站时都会向GitHub发送token获取用户信息吗?
保存在前端网站的cookie是什么呢?
2019年4月26日 12:23 | # | 引用
qqq 说:
上周一花了5分钟做好了git登录
2019年4月26日 16:52 | # | 引用
疯子牛 说:
阮老师,能否更深入一步再开一个系列就是 “OAuth2.0" 作为服务提供方的一些实现和流程。
2019年5月 4日 22:26 | # | 引用
一个大白 说:
我有一件事不明白,就是github申请的应用homepage地址和回跳地址,为什么使用localhost都行?
当用户同意授权, GitHub 跳转到redirect_uri指定的跳转网址,此时 github能知道localhost是谁吗?
我只知道一个ip或者域名可以,但不明白为何github知道localhost是谁?
2019年5月 9日 09:53 | # | 引用
gansteed 说:
好像一般都是 Bearer
2019年5月10日 18:34 | # | 引用
keeley 说:
那个地址是客户端浏览器用的,浏览器直接跳转的,所以你自己本机起了就能跳转过去访问
2019年5月14日 11:08 | # | 引用
KIDD 说:
能不能写篇文章介绍一下OpenID Connect技术。
2019年5月27日 16:38 | # | 引用
成 说:
nice! 更多的了解OAuth的使用,对以后项目使用有很大帮助。
2019年5月29日 09:51 | # | 引用
test 说:
test
2019年5月31日 13:54 | # | 引用
阿凯 说:
建议写流程的时候关于“A网站”注明是A网站的前端还是后端,看晕了
2019年6月 5日 16:02 | # | 引用
Info 说:
请教一下,文中开头部分提到流程问题。如下:
用户同意,GitHub 就会重定向回 A 网站,同时发回一个授权码。
A 网站使用授权码,向 GitHub 请求令牌。
GitHub 返回令牌.
A 网站使用令牌,向 GitHub 请求用户数据。
为什么Github不直接发令牌给A网站,而是先发一个验证码呢
2019年7月 1日 08:40 | # | 引用
山色玄远 说:
如果我的网站有两种登录方式:A、账号密码登录;B、第三方git登录。
那我分别使用了2中方式登录了账号,而实际上我们确实同一个人,
怎么让这两种方式关联起来呢,使得两种方式登录进去看到的东西是一致的
2019年7月12日 11:07 | # | 引用
Xanthuim 说:
大佬能说下为什么要带上前缀Bearer或者token呢?发现不带也可以啊?
2019年7月22日 13:18 | # | 引用
火柴头 说:
将index.js里的const name = result.data.name;改为const name = result.data.login;后,可以正常运行,最后的地址栏:http://localhost:8080/welcome.html?name=xxxx,页面显示:Welcome, xxxx
2019年7月23日 14:42 | # | 引用
whatable 说:
令牌不能暴露于A的前端,但初始请求又一定是前端发起的(响应自然只能回到前端),这个初始请求就是用户先要在界面上输入B的账号口令,所以B先把一个临时的验证码(而不是最终的令牌)给回到A前端,然后A前端把这个验证码给自己的后端,由A后端带着这个验证码向B请求令牌,令牌给回到A后端,并且只保存在A的后端。
2019年8月21日 20:35 | # | 引用
rzy 说:
javax.net.ssl.SSLException: Received fatal alert: protocol_version
RestTemplate https请求的问题
2019年8月22日 20:36 | # | 引用
yua 说:
@linzhu:
登陆后后端生成session来保存相关数据,并将session_id保存在浏览器的cookie中,下次访问时,服务端通过cookie中的session_id来找到session,并获取其中的用户数据
2019年9月24日 19:51 | # | 引用
ken 说:
同样想问这个问题,用户在A网站通过GitHub成功登录后,再次访问A网站时如何做到自动登录?在这个例子中,是由nodejs这个框架自动实现的吗?
如果是生产级别的,是不是不需要每次请求都会重新申请auth code,第一次成功之后,后续只需要带着access code就可以了?
2019年9月25日 15:33 | # | 引用
hsing 说:
github不用知道localhost是谁,就像他不用知道baidu.com是谁一样,只需要重定向这个地址即可(即使这个地址参数是错的,github也不关心),到浏览器时,浏览器会知道localhost是谁,或者baidu.com是谁。以java为例,response的重定向方法参数,也不会关心你的地址是否可达,仅仅是浏览器访问这个地址的时候才会知道这个地址是否可达。
另:以我做过的企业微信的OAuth认证经验来说,企业微信是要先认证回调域名的(安全起见,一个企业一般一个回调域名),认证成功后才会成功跳转。所以这里github是不关心你回调到哪里了。
2019年10月23日 17:11 | # | 引用
etc 说:
~/work/node-oauth-demo/index.js:16
const oauth = async ctx => {
^^^
SyntaxError: Unexpected identifier
at Object.exports.runInThisContext (vm.js:76:16)
at Module._compile (module.js:513:28)
at Object.Module._extensions..js (module.js:550:10)
at Module.load (module.js:458:32)
at tryModuleLoad (module.js:417:12)
at Function.Module._load (module.js:409:3)
at Module.runMain (module.js:575:10)
at run (bootstrap_node.js:352:7)
at startup (bootstrap_node.js:144:9)
at bootstrap_node.js:467:3
发生这样的错误,怎么解?
$ node --version
v6.3.0
2019年10月23日 20:37 | # | 引用
Jyh 说:
@etc:
更新一下node吧,6.3.0不支持async
2019年10月25日 17:08 | # | 引用
xiaoyu 说:
写的很通俗易懂,非常感谢
2019年11月14日 10:52 | # | 引用
chenfw 说:
OAUTH2.0的重点是采用HTTPS协议来保证交互时不会被第三方截取解析出原信息,如何安全有效取得令牌,并有效安全使用令牌来调用/读取相关资源接口为目的。那问题就是获取令牌的安全性,如何不被第三方获取到,以及如何使用才是安全的。如第一种授权码方式,其实是用户》浏览器》第三方网站》资源服务器 四者关系,当访问第三方网站,采用需要使用资源服务器的资源时,第三方网站会给一个回调地址,如果用户同意了,则资源服务器就会返回一个302状态的报文返回,此时的重定向地址是第三方网站给的,同时带上一个CODE即授权码,截于此没有什么问题,由于是302报文就会重定向浏览器访问,此时访问的就是第三方网站给出的地址(地址已经附加上了CODE相关参数),此时发出时就有可能发生“中间者截取”,如果截取了,中间者就可以拿着这个CODE去获得TOKEN,但是第三方网站也会拿着CODE去获取TOKEN,而此时资源服务一旦发现用同个CODE获取了两次TOKEN,这个TOKEN就失效了。。保证了用户数据的安全,授权码方式是前端获取CODE+后端获取TOKEN,以及后端进行资源服务器访问的方式。 直接返回TOKEN是隐藏式授权,重点在采用锚点设置TOKEN的值,同样由资源服务器,返回302报文,但是由于采用锚点绑定TOKEN值,所以在重定向时,不会把TOKEN发给后端(OAUTH2支持第三方应用采用HTTP明文协议,而HTTPS是HTTP+TLS即加密过的).
2019年12月 6日 15:46 | # | 引用
keeleys 说:
@ken @
同样想问这个问题,用户在A网站通过GitHub成功登录后,再次访问A网站时如何做到自动登录?在这个例子中,是由nodejs这个框架自动实现的吗?
如果是生产级别的,是不是不需要每次请求都会重新申请auth code,第一次成功之后,后续只需要带着access code就可以了?
1. 当你第一次登陆授权之后,第三方会把通过你的githubtoken获取的用户唯一标示和自己的用户系统关联,然后生成自己系统的用户对应的登陆token。
2. 第三方会在浏览器里面保存自己的登陆系统对应的token。
3. 下次进来第三方网站,第三方网站是取浏览器保存的token,如果有效就直接是登陆状态了,这里的默认登陆和github再次授权没关系了。除非第三方保存在前端的token再次失效了 才会要求用户到登陆页面进行登陆。
2019年12月13日 11:34 | # | 引用
大轩 说:
因为 GitHub 做的是对 redirect_uri 地址做重定向请求而不是转发,重定向请求的特点是浏览器重新请求这个地址,而不是 GitHub 服务器直接请求这个地址。 建议你了解下这两种请求的区别。
2019年12月19日 11:24 | # | 引用
been 说:
没有返回refresh_token ,是因为 github 的原因吗
2020年1月11日 23:15 | # | 引用