用户登录
You are here
chrome 翻译插件 有大用
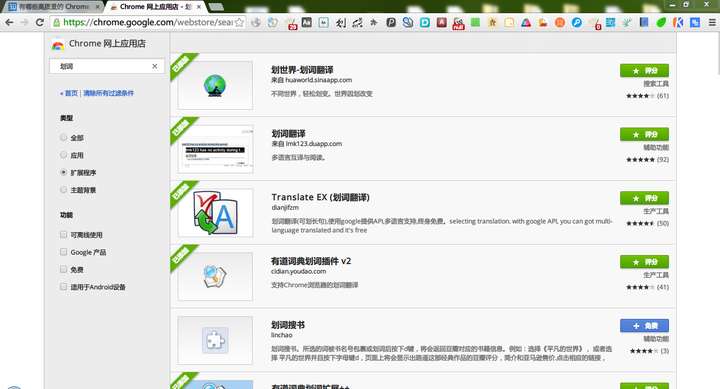
可以在谷歌商店中 搜 "翻译" 或 "翻译网页" 插件
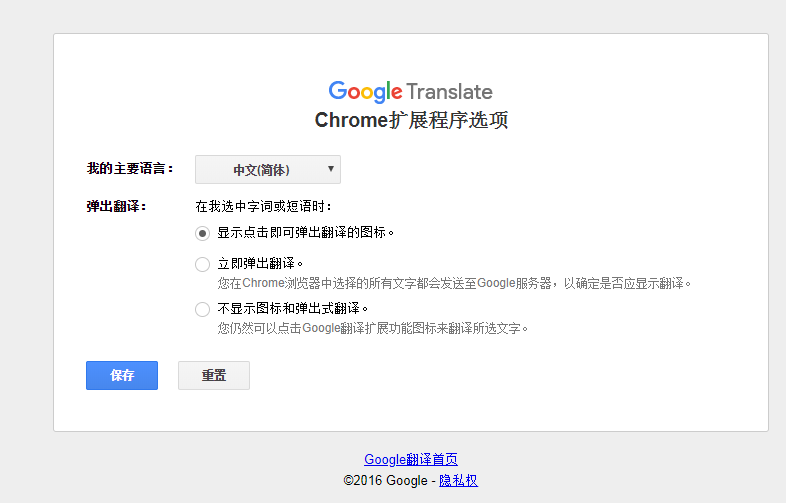
谷歌翻译插件,
有哪些高质量的 Chrome 浏览器翻译插件?
把几十个划词翻译插件装上

妈妈再也不用担心我看不懂单词了

经过一晚上的测试,把不能双击翻译的排除,剩下的这些都支持双击单词即给出翻译,如下: ChaZD https://chrome.google.com/webstore/detail/nkiipedegbhbjmajlhpegcpcaacbfggp FairyDict https://chrome.google.com/webstore/detail/gpdpcfgfmgkmljmhhnedefdaadgehaah iciba https://chrome.google.com/webstore/detail/gfjdknmhcnojklipadhmmjgljfhelkga TransIt https://chrome.google.com/webstore/detail/pfjipfdmbpbkcadkdpmacdcefoohagdc Translate EX (划词翻译) https://chrome.google.com/webstore/detail/hkjafmjeochlepgldkncjipkjdhpipbj 丁香园医学英汉词典 https://chrome.google.com/webstore/detail/nklebbnebnlkkacogellhhbmifmekllg 不背单词查词 https://chrome.google.com/webstore/detail/cklfipcjofdnmdolnfngpmokdaejidim 划世界-划词翻译 https://chrome.google.com/webstore/detail/fofopghccngcjemeachhdokkooklphgi 划词翻译 https://chrome.google.com/webstore/detail/dflmglielbnilmppmakcbkpcfhalphfp 划词翻译 https://chrome.google.com/webstore/support/ikhdkkncnoglghljlkmcimlnlhkeamad 单词圣手(Smart Word) https://chrome.google.com/webstore/detail/odhiddefamddbjhpaoagfkmgkkfhjnkd 啃词典 https://chrome.google.com/webstore/detail/kidkpaahddhgfnakabjfhheakffdecpo 快捷翻译(中英文) https://chrome.google.com/webstore/detail/nehpphcgppmiinlfceebcgikcpcjnbnl 扇贝助手增强版 https://chrome.google.com/webstore/detail/aibonellgbdkldghjgbnapgjblebfkbl 易词典 https://chrome.google.com/webstore/detail/njeebknkghnjbobnghdlfgfaigkjciih 有道词典划词扩展V3https://chrome.google.com/webstore/detail/chgkpfgnhlojjpjchjcbpbgmdnmfmmil 有道词典划词插件 v2 https://chrome.google.com/webstore/detail/ibogfemlnclpecapkojhmanpiebldbnk 欧路词典划词翻译 https://chrome.google.com/webstore/detail/apaekkedhkmkmjajhmbnanbdcpbcfihm 沪江词典(沪江小D)快查 https://chrome.google.com/webstore/detail/jmaohjeiklldfkgpameockkdlcopnlem 海词词典(取词、划词助手) https://chrome.google.com/webstore/detail/海词词典(取词、划词助手)/hkilghidhmepkcebjphfhdcacbbhjcha 羊驼小朋友学英语 https://chrome.google.com/webstore/detail/gaadnnijmakffolneioelfjkkdfmchib 翰林英汉双解词典 https://chrome.google.com/webstore/detail/fidicgekecdkdmkjghdgadgdmcfodfid 词焙+ https://chrome.google.com/webstore/detail/词焙%2B/fjdejejennfkoeghchlkjfmdlhoeebjc 词道 https://chrome.google.com/webstore/detail/cgkjfohooamppcndhnmamboiipnmeaak 词霸 https://chrome.google.com/webstore/detail/femhgleoafcbheidpnndohnnpkbeiljn 跬步 - 查词扩展 https://chrome.google.com/webstore/detail/fmadekpgppmeidbgalajpejfpgpmalja
一开始觉得单词圣手和词霸不错,可以记录生词并高亮显示 后来觉得它们有点卡,换成了ChaZD和TransIt 这四者,大家都可以试一试 ChaZD在设计上参考了TransIt ververcpp/ChaZD · GitHub GDG-Xian/crx-transit · GitHub ChaZD的优点是可以翻译句子和可以收听读音(最新版) TransIt的优点是可以按住shift对链接中的文字划词翻译(最新版)
====================后来==================== 现在我一直在用ChaZD https://chrome.google.com/webstore/detail/chazd/nkiipedegbhbjmajlhpegcpcaacbfggp ververcpp/ChaZD · GitHub 同时给作者提了很多建议,加了很多新特性,ChaZD已经变得越来越好用了。 谢谢作者
===============2016-05-06又换了===============
GitHub - XYUU/ChaZD: 好学单词-ChaZD 查字典的分支,支持划词,自动加入扇贝单词生词本,方便手机同步学习。这个是fork出来的ChaZD,在ChaZD的基础上接入了扇贝单词,有好几个api可以选择。
原作者的ChaZD只有一个key,接口调用次数太多,没法用。
我把项目clone了下来,在src/javascript/utility.js这个文件中改掉 key 和 keyfrom ,用自己的key,就避免了因使用人数过多导致无法查询的问题。有道限制每个api每天只能调用1000次。
刚刚发现有道已经停止了key的申请,想要自定义key的可以到github去搜,Build software better, together

-----------------------------------
2016.3.10 临时更新
-----------------------------------
由于有道翻译的免费 API 有使用限制(单次请求200字符,请求频率限制为每小时1000次,超过限制会被封禁),目前旧版本(0.8.19及之前)会出现 API key 封禁的情况,一般会在一个小时候自动解禁,但随时还会出现封禁问题。请尝试更新到0.8.20.*版本(暂时将0.8.20作为临时版本前缀),我已在此版本中更换了新的 key,但能撑多久不好说。
我也在努力准备下一个大版本,会考虑加入其他的翻译源,以缓解出现的封禁问题,敬请期待。
当前最新版本为0.8.20.3,随机使用3个 key 中的一个,稳定情况有待观察。
-----------------------------------
原答案
-----------------------------------
最近自己写了一个,不敢说高质量,欢迎大家来试用,不好使的地方记得告诉我,我改。
支持划词,双击也可以,用的是有道翻译的API,英汉互译。
下载地址:
Chrome Web Store
或者直接搜索ChaZD
PS. 感谢大家的支持,由于本人不擅长UI设计,所以图标太难看的话还请大家先将就一下,我会争取弄一个好看点的图标,在后续版本中更新,大家敬请期待:)
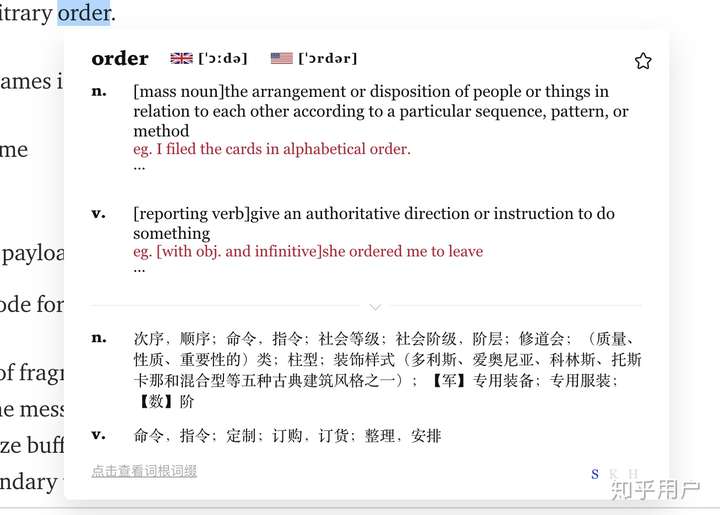
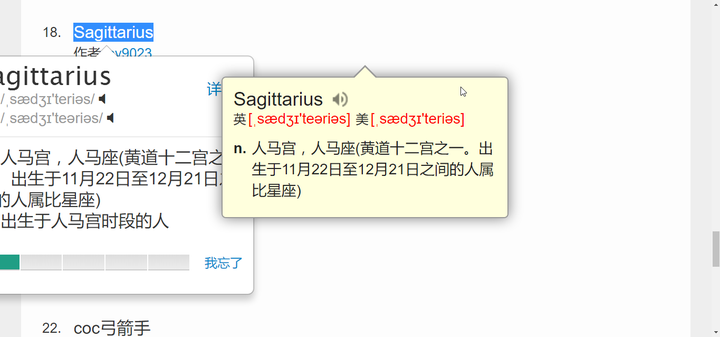
放个截图吧
---

推荐一款零差评的 Chrome / Firefox 扩展 Saladict 沙拉查词 ,为交叉阅读而生,包含了大量主流权威词典和翻译(以及网页翻译),涵盖中英日韩法德西语,支持复杂的划词操作、网页翻译、生词本、PDF,以及 Vimium 全键盘操作。
英语和日语的词典较为丰富,其它的语种主要是提供翻译支持。
这个扩展最佳适合有一定英语基础,希望方便、快捷、准确地了解一个单词在当前上下文中含义的用户。通过不同词典结合 Saladict 涵盖了日用、逛论坛、论文、翻译等场景。零基础用户也可以使用必应、有道等中英词典。
几个情景模式针对论文狗们做了很多优化,另外自带了 PDF 阅读器支持 PDF 划词。

这个扩展还是开源的!一个常驻且可以访问所有页面的扩展安全性比较重要。
Saladict 沙拉查词saladict.crimx.com效果,动图点开看





广告时间:本文节选自我的博客 划词翻译+书签翻译(欢迎围观)
先下结论:chrome上最佳的翻译组合,应当由chrome扩展和书签工具共同组成。
前言:
对于英语渣水平的我来说,在线翻译是不能缺少的。网络上翻译的产品有很多,但是真正翻译的好,使用体验好,稳定且快速的,唯有搜索引擎巨头谷歌、必应、百度三家,以及深耕翻译很多年的网易有道。
网页上的翻页扩展,不仅要做到翻译的雅信达,更要做到在使用上便捷,在操作逻辑上简单,比如划词翻译,比如支持快捷键,比如朗读功能等等。
而不管你选择哪一家的翻译引擎,你都会面临一个问题,那便是无法进行对比来获得最佳的翻译结果。因此,我选择了第三方提供的翻译服务。第三方翻译服务的优点便在于,它们往往整合了多家翻译引擎,并能提供给用户自行选择和转换,以获得最佳的使用体验。
而翻译的需求,大体上归于两类,一是部分单词或者段落翻译,二便是全文翻译。在我实际使用后,深以为要实现部分翻译和全文翻译的最佳效果及体验,单独依靠一个扩展是不够的。因此本篇介绍的扩展+书签”的组合,就是我自认为最佳的翻译解决方案。
扩展-划词翻译

在综合考察了chrome商店中的各类翻译扩展的使用介绍和评论后,最终决定使用划词翻译这款。事实上它也没有令我失望,甚至是超出预期的好用。
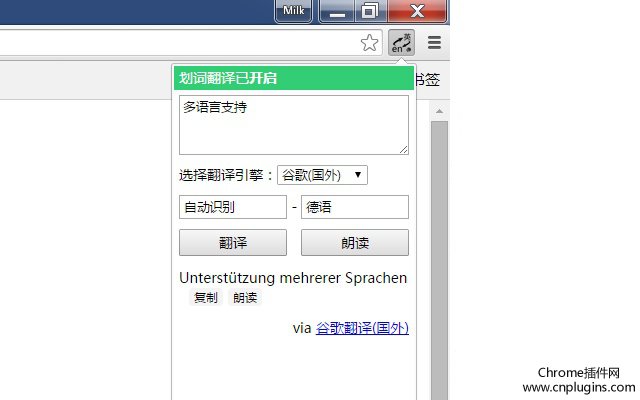
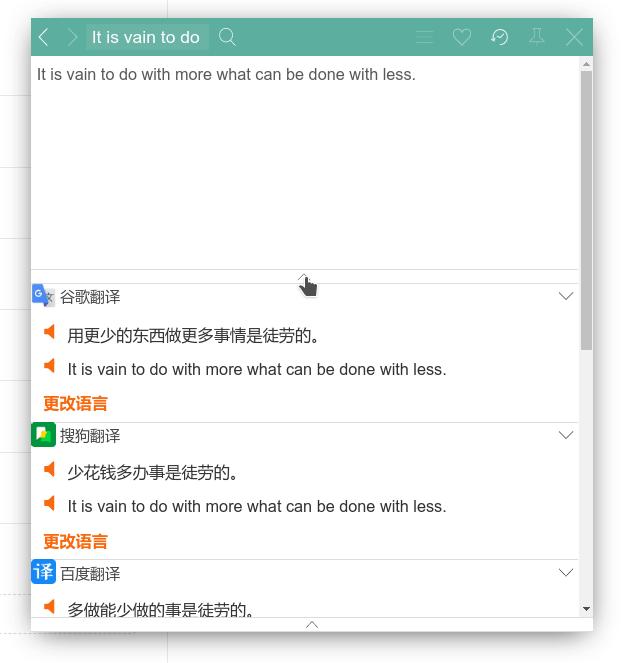
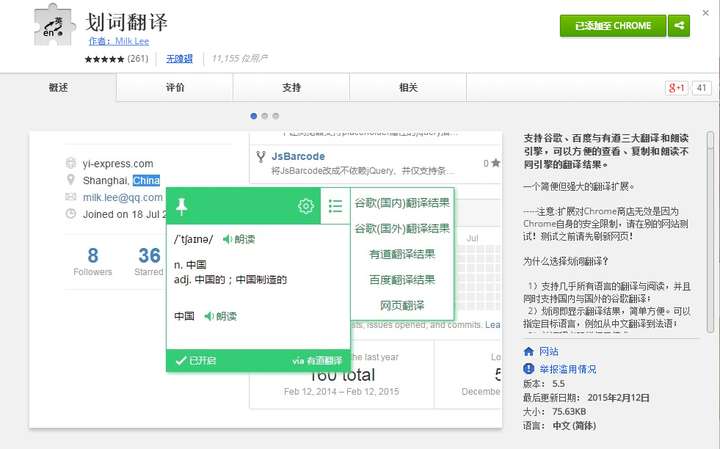
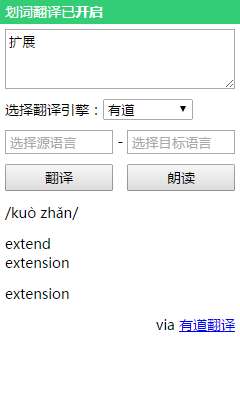
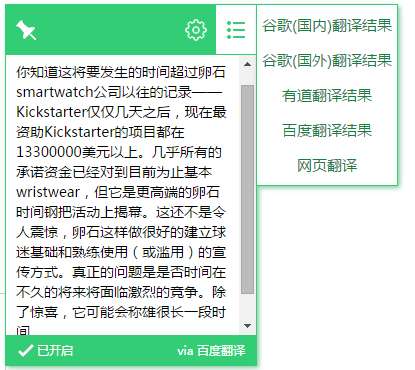
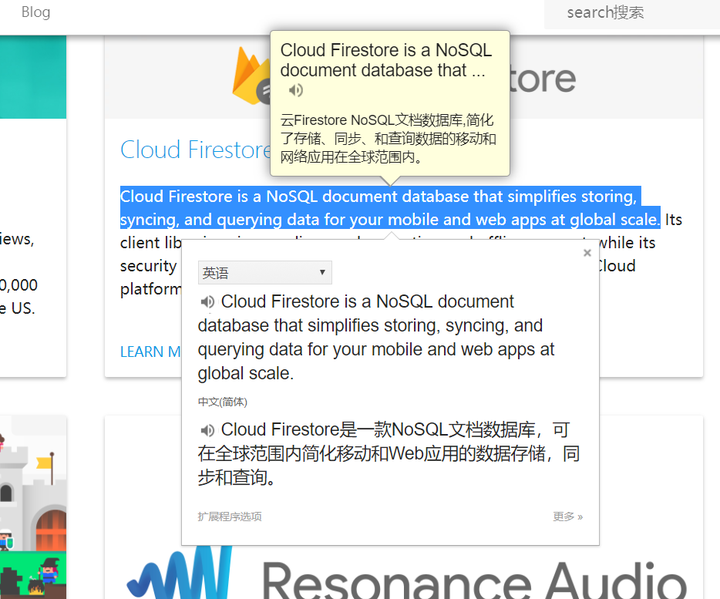
如你所见,划词翻译这款翻译扩展,支持谷歌(国内/国外)、百度以及有道,三方的翻译服务,最下方的网页翻译,则是由有道提供的。
使用Tips
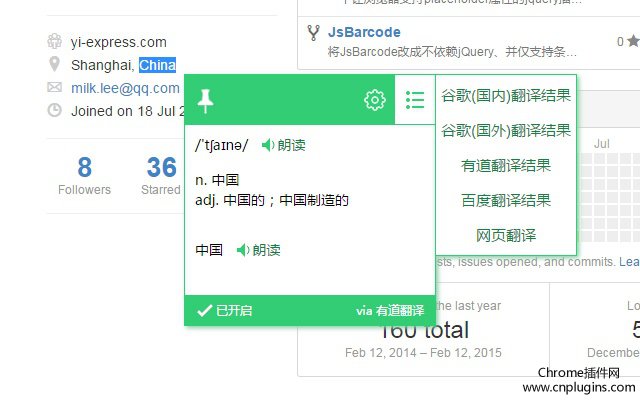
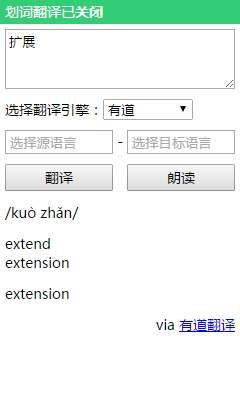
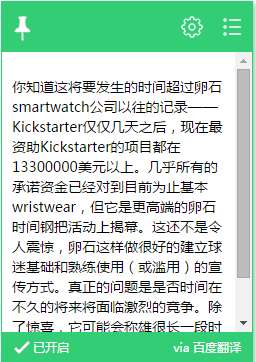
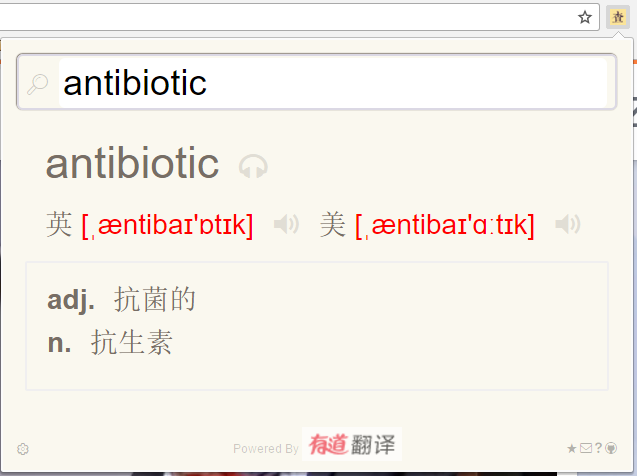
1、划词翻译扩展可以选择开启or关闭两种状态,单击该扩展图标,假如当前系统剪切板 剪贴板中有文本内容,便会自动翻译(见下图)。注意绿色的“划词翻译已开启”横条,点击即可切换选择【开启】or【关闭】。关闭了后,扩展图标右下角也会出现红色off字样提醒你。



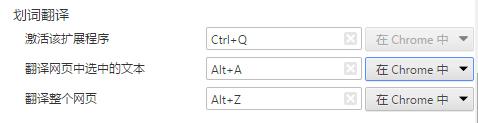
3、快捷键的设置和搭配使用,可以让整个翻译过程更加舒适和贴近习惯。划词翻译预定义了三个快捷键,分别是:
切换开关:Ctrl + Q(实际上就是单击扩展图标的效果)
翻译网页中选中的文本:Alt + A(使用该快捷键即可先划词,再翻译)
翻译整个网页:Alt + Z(使用有道网页翻译)
特别注意:默认的快捷键并不一定适应你的操作系统,强烈建议更改这些快捷方式。
更改方法:“设置” -> “扩展程序” -> 最右下角的“键盘快捷键”。(见下图)

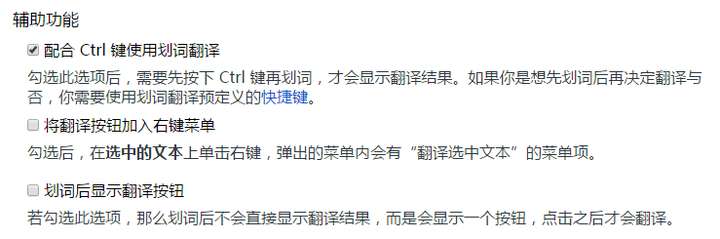
4、一些小功能:

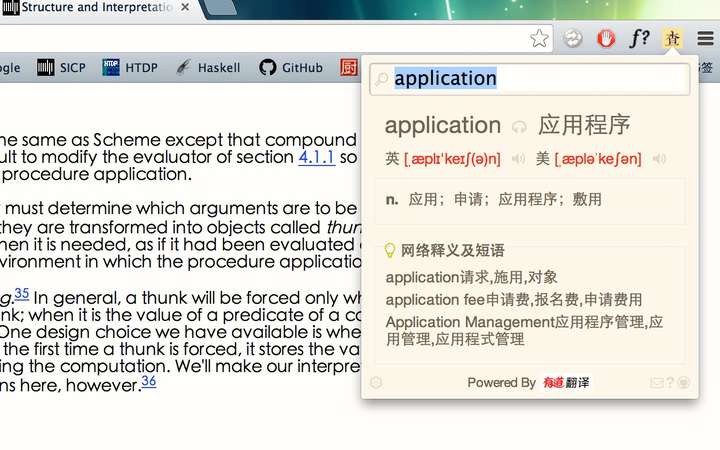
点击左上角的图钉可以让翻译框始终显示(特别实用!);
点击左下角的“已开启”可以切换开关;
点击右上角的齿轮可以打开设置页;
鼠标移动到齿轮旁边的列表,会显示菜单项,可选择不同翻译引擎并再次翻译;
点击右下角的“via 百度翻译”可以打开对应翻译引擎的在线翻译网站;
鼠标移动到翻译内容里,右下角会出现“复制”按钮,点击即可将文本复制到剪切板;
将鼠标移动到图钉与设置图标的中间可拖动翻译框。
5、嗯…谷歌翻译引擎,在国内网络环境下无法正常使用,你懂的!
不同翻译引擎比较
翻译好坏这种事情,本是个人的领会。不过既然我已经写成产品解读式的文章,干脆也谈谈好了。不想看的可以跳到下面标签翻译。
先下结论:
1、有道和百度支持中英互译,谷歌(国内/国外)均只支持英译汉,也就是说,划中文的翻译结果仍是所划的中文。
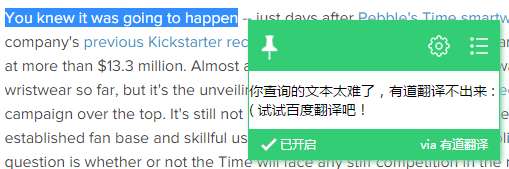
2、有道翻译引擎非常特殊。首先,它只支持翻译200个字符以内(其它三个无此限制),其次,有道翻译引擎不够稳定,会小概率出现莫名其妙的“宕机”(见下图)。

3、虽然有道有字符数限制,但是有道是单词翻译最好的,无论英译汉或是汉译英。如果需要对个人词汇甚至词组了解更为详细,建议使用有道翻译引擎,它往往能给出更多翻译结果并且保留词性等细节。
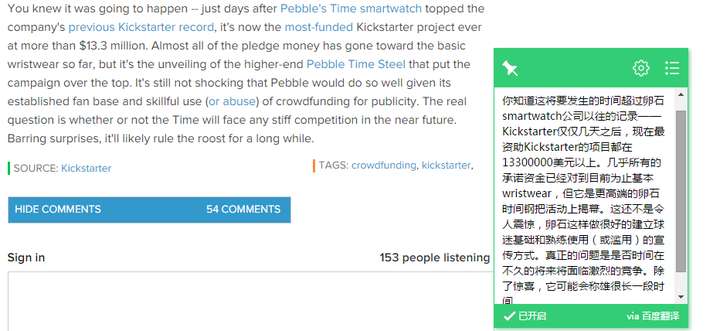
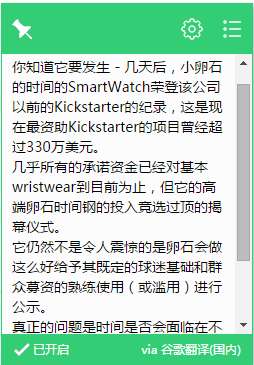
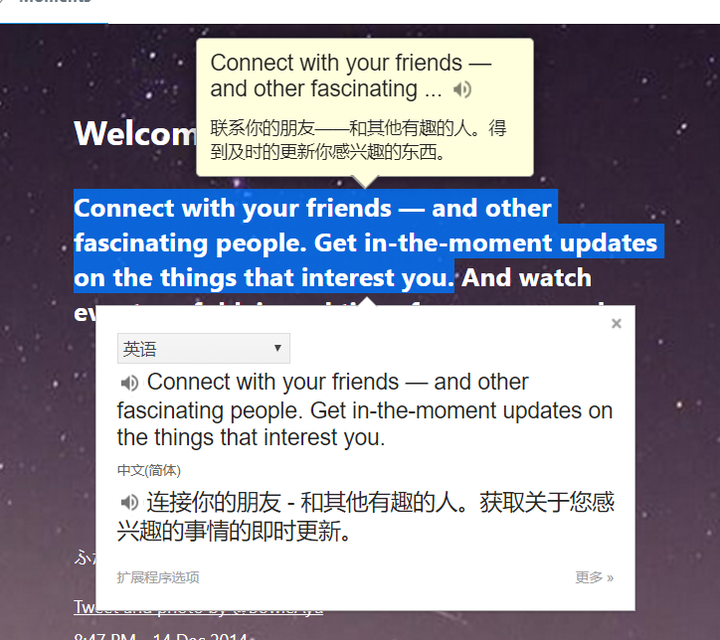
4、长句或者是长文的翻译,有道翻译引擎的雅信达程度应该是垫底的,百度次之,谷歌最佳(当然,这个结论的样本容量不够)。我选取了“瘾科技”美国官网上一篇英文报道,讲述的内容是Pebble的第二代智能手表强势登陆美国著名众筹网站Kickstarter,并引起一阵热捧和轰动。见图。

选取了这一长段后,有道已经不能用了,如果只看百度也许还不错,但是对比下谷歌,你会发现谷歌做的更好。


谷歌不仅将翻译结果根据原句换行,以便于阅读,在部分细节处,它的翻译也比百度更加贴切。当然了,由于是科技新闻,事实上它们俩都翻译的很渣。
来看一下短句的翻译好了,我选取的是这段话的最后一句“it’ll likely rule the roost for a long while.” 。翻译结果如下:



嗯…我想这个就比较明显了,事实上原文大意就是Pebble的第二代智能手表可能会在Kickstarter上受到长时间的热捧,碾压其它智能手表…个人感觉百度和谷歌翻译的更为准确,而谷歌比百度多一个“很”字,从原文及语境上来看,谷歌更胜一筹。
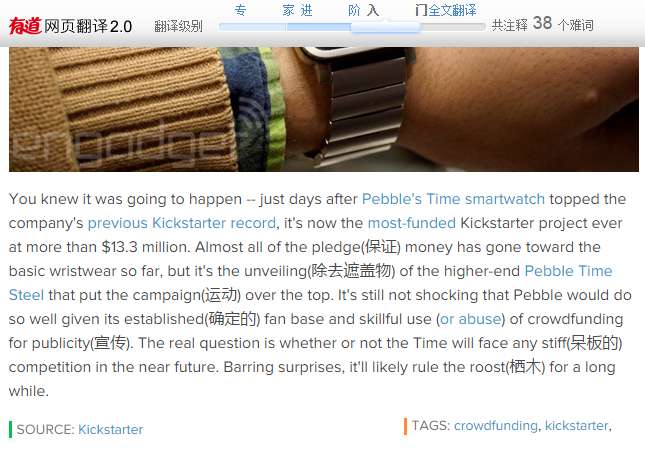
那么有道不能进行长文翻译,是不是就完全不行了呢?其实不是,因为这个扩展支持使用有道网页翻译。任意选取一段文字弹出翻译窗口后点右上角,切换至网页翻译,即会在网页最顶部跳出有道网页翻译2.0的服务框架。

我们注意到顶部框架里有一个可调节的“翻译级别”进度条。当我们从全文翻译调整至入门时——

可以看到有道检索当前全文并标注出了38个难点词汇。我想这一点,对于有心通过阅读外文提高词汇和阅读水平的人来说,是很有帮助的。
讲到这,差不多说完了“划词翻译”这个扩展的体验,也从单词短语翻译过渡到了网页翻译。那么这个扩展只支持有道网页翻译,如果想尝试其他网页翻译工具,那又该怎么办呢?难道还要装扩展吗?
其实不用,我们可以通过javascript,利用书签来进行网页翻译。(扩展“划词翻译”的链接在文末)
标签网页翻译
按惯例,先上一段名词解释!
JavaScript,一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。然而现在JavaScript也可被用于网络服务器,如Node.js。——摘自维基百科
简单的说,JavaScript就是一种在网页上运用非常广泛的脚本语言。很多扩展的功能也是基于此实现的。
书签翻译的原理就是,将调用翻译引擎的JavaScript代码保存至书签,然后在你需要网页翻译时,点击该书签,就能自动运行这段翻译代码实现翻译功能。
这种工具的学名叫做Bookmarklet,是由Bookmark(书签)和Applet(小应用程序)组合而来的,维基百科把它翻作萌萌的“小书签”…
小书签(bookmarklet),又叫书签小程序,是一种小型的程序(Applet),以网址(URL)的形式被存为浏览器中的书签,也可以是网页上的一个链接。小书签的英文名,Bookmarklet是由Bookmark和Applet组合而来。无论小书签如何以什么形式储存,它们都是用来对浏览器或是网页添加一些特定功能的。点击时,小书签会执行这些操作,包括执行搜索,导出数据等等。小书签一般是JavaScript应用程序。——摘自维基百科
使用方法
你可以先随便收藏一个网页(加一个书签),然后再去修改该书签的名称与网址,将其中网址替换成对应的代码即可。个人建议,可以使用 Chrome 的书签同步功能,在电脑上弄好,在移动平台上也能使用。这个办法,还能让非chrome浏览器用户使用谷歌翻译。当然,国内网络环境下,需要翻土啬…
翻译代码
谷歌翻译:
javascript:var t=((window.getSelection&&window.getSelection())||(document.getSelection&&document.getSelection())||(document.selection&&document.selection.createRange&&document.selection.createRange().text));var e=(document.charset||document.characterSet);if(t!=''){location.href='http://translate.google.com/?text='+t+'&hl=zh-CN&langpair=auto|zh-CN&tbb=1&ie='+e;}else{location.href='http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&hl=zh-CN&langpair=auto|zh-CN&tbb=1&ie='+e;};
javascript:(function(){var s = document.createElement('script'); s.type = 'text/javascript'; s.src = 'http://labs.microsofttranslator.com/bookmarklet/default.aspx?f=js&to=zh-chs'; document.body.insertBefore(s, document.body.firstChild);})()
有道翻译:
javascript: void((function() {var element = document.createElement('script');element.id = 'outfox_seed_js';element.charset = 'utf-8',element.setAttribute('src', 'http://fanyi.youdao.com/web2/seed.js?' + Date.parse(new Date()));document.body.appendChild(element);})())
一般来说,上面这三段将任何语言翻译成中文的就够用了。但是,假如你还有别的需求,比如将任何语言翻译成英文,或者是繁体中文…
必应翻译(英文)
javascript:(function(){var s = document.createElement('script'); s.type = 'text/javascript'; s.src = 'http://labs.microsofttranslator.com/bookmarklet/default.aspx?f=js&to=en'; document.body.insertBefore(s, document.body.firstChild);})()
必应翻译(繁体中文)
javascript:(function(){var s = document.createElement('script'); s.type = 'text/javascript'; s.src = 'http://labs.microsofttranslator.com/bookmarklet/default.aspx?f=js&to=zh-cht'; document.body.insertBefore(s, document.body.firstChild);})()
谷歌翻译(英文)
javascript:var t=((window.getSelection&&window.getSelection())||(document.getSelection&&document.getSelection())||(document.selection&&document.selection.createRange&&document.selection.createRange().text));var e=(document.charset||document.characterSet);if(t!=''){location.href='http://translate.google.com/?text='+t+'&hl=zh-CN&langpair=auto|en&tbb=1&ie='+e;}else{location.href='http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&hl=zh-CN&langpair=auto|en&tbb=1&ie='+e;};
谷歌翻译(繁体中文)
javascript:var t=((window.getSelection&&window.getSelection())||(document.getSelection&&document.getSelection())||(document.selection&&document.selection.createRange&&document.selection.createRange().text));var e=(document.charset||document.characterSet);if(t!=''){location.href='http://translate.google.com/?text='+t+'&hl=zh-CN&langpair=auto|zh-TW&tbb=1&ie='+e;}else{location.href='http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&hl=zh-CN&langpair=auto|zh-TW&tbb=1&ie='+e;};
眼尖的一定发现了,其实相同翻译引擎的javascript代码都是相似的,仅有语言项代码不同。
比如必应简体中文是http://labs.microsofttranslator.com/bookmarklet/default.aspx?f=js&to=zh-chs,繁体中文是zh-cht,英文则是en;
谷歌的简体中文则在最末的Google Translate’+encodeURIComponent(location.href)+’&hl=zh-CN&langpair=auto|zh-CN,繁体是zh-TW,英文同样是en。
因此,有其它语言项翻译需求的同学,只要花心思找一下对应语言的常用英文简称,就不难试出来对应的javascript翻译代码。
使用体验
有道的网页翻译,已经在上文提及。接下来谈谈必应和谷歌。使用下来最明显的感觉就是,必应网页翻译是“轻应用”,它只会在你网页的顶部加载一个比有道网页翻译2.0还要窄的工具栏。并且左边是翻译进度条,右边可以更改语言设置。而谷歌呢,则是直接跳转至“谷歌翻译”网页去,然后将原文网址记录在对应框中,并在下面给出翻译,需要注意的是,谷歌跳转式的翻译会默认在安全模式下进行,部分内容可能会丢失,但这也是出于安全性和稳定性的考虑。
如果是让我选择的话,我应该会在网页翻译上更倾向于必应翻译,它更加轻巧,不需要来回跳转。而且必应的翻译结果也非常不错,在某些场景下它的雅信达程度甚至超过了谷歌翻译。当然,这点就需要根据用户自己的体验去选择了。
扩展链接:chrome商店
文中作例的英文文章:瘾科技
原文链接:划词翻译+书签翻译
这里,我严重推荐一下:http://fanyi.youdao.com/web2/?keyfrom=fanyiweb
它可以说是一个浏览器插件,通过书签方式注入代码,兼容大部分浏览器。
它的独特之处是,针对不同用户提供对单词难易程度来个别翻译单词,很适合用来学习。
用一下你就知道了。
⊂( ・∀・) 感觉这个问题我必须拥有姓名了!
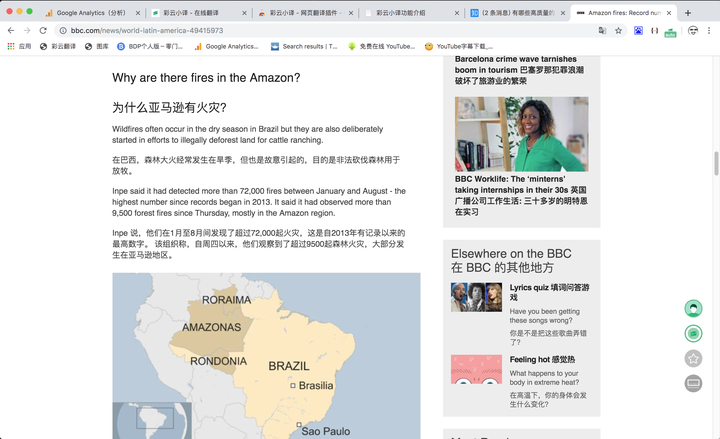
彩云小译是一款针对Chrome浏览器开发的双语对照网页翻译插件,中英双语对照随时check原文,完美解决了对机翻结果不信任的尴尬,全文翻译+划词翻译,可以说是解决了网页翻译的所有需求。一键高效获取母语阅读体验,节省90%的英文阅读时间!
-----------------------------------
全文双语对照翻译:


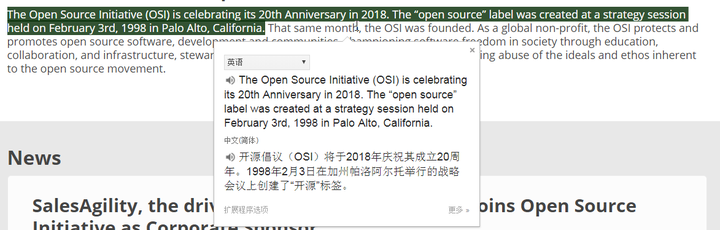
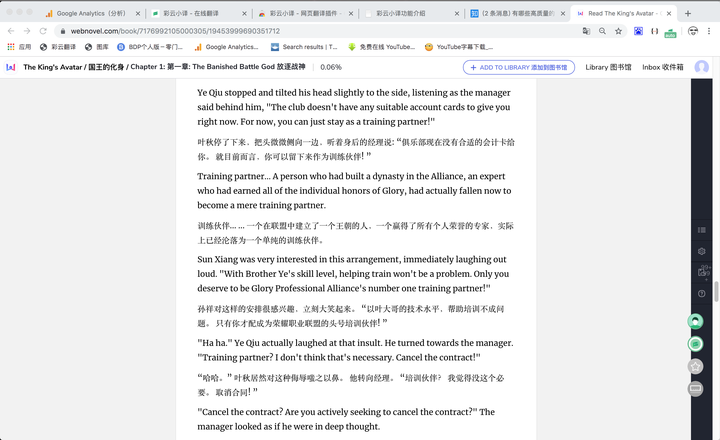
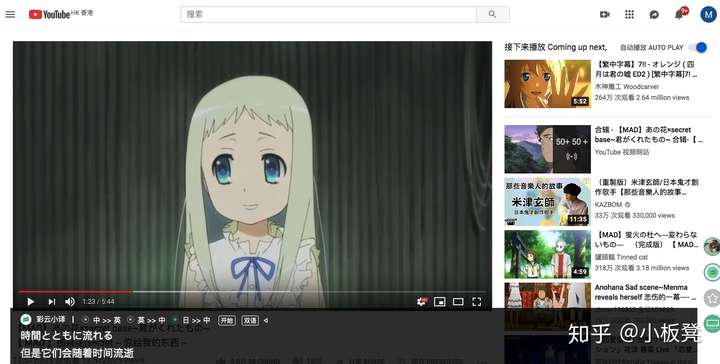
对于大篇幅的英文/日文网页阅读,彩云小译逐段双语对照的网页翻译形式阅读体验会更加友好,随时能够回查原文也能更准确的理解网页内容。无论是浏览资讯、查阅文献、阅读文学作品,彩云小译的网页全文翻译都能帮你节省90%左右的阅读时间。
时间很珍贵,要留给更重要的事情呀~
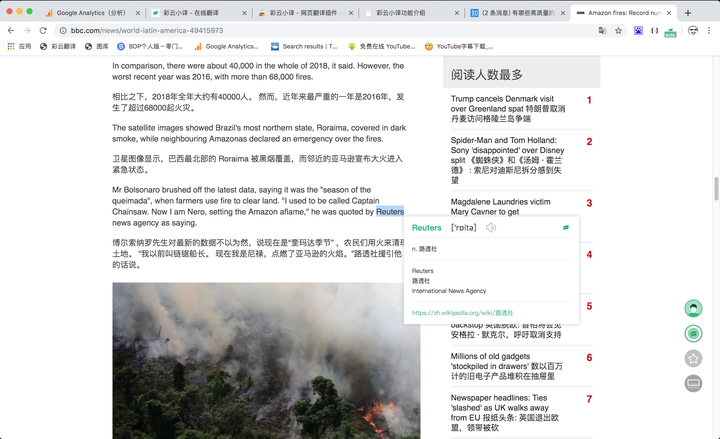
划词翻译
除了全文翻译以外,划词翻译的功能当然也是一个优秀的网页翻译插件必备的技能啦~

最重要的是这样的神仙网页翻译插件,如果翻译量不大的话,免费额度是完全能cover住日常翻译需求哒!对于日常使用来说是个免费插件没错了!
小译是上过微博热搜的网红,更是多次获得App Store首页推荐的实力派!除了Chrome插件,彩云小译还有App和web端,阔以翻译文本/语音/视频/DOCX/PDF/PPT/EXCEL,几乎能满足你遇到的一切翻译需求~
如果你正在肝论文,或者有超级多的英文资讯、论文需要翻译,或者你是一位专业译者想要靠机翻来进行初翻提高工作效率,小译会员也只需要¥98/年!
ᐕ)⁾⁾以上就是我对自己的大型安利现场啦,各位有翻译需求的大佬快来pick我哟!
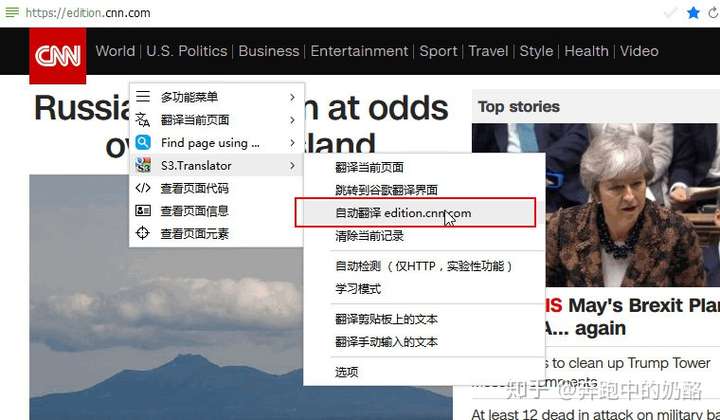
一款能够被称之为优秀的浏览器翻译拓展,它必然要解决人们的三大翻译需求:一是划词翻译,二是输入文字翻译,三是全文翻译。在几乎试用了所有翻译拓展后,奶酪将目光锁定在了 S3.Google Translator 上。
它的作者是一位乌克兰人,也是两个可爱孩子的父亲。他在2014年的时候辞去了全职工作,把自己的精力投入到这款拓展的开发中去。期间他没有收入来源,作为一个家庭的父亲,他无奈发文号召使用者向他进行捐助,很多网友纷纷响应,网友们愿意支持他,原因还是因为他给出了一份另人满意的答卷。
最佳解决方案:S3.Google Translator (支持 Firefox / Chrome)
目前最好的翻译服务提供商,不用多说,必然是「谷歌翻译」,无人能出其右,支持超过100多种语言,谷歌人工智能的发展也让「谷歌翻译」有了极大的飞升,能帮助我们解决日常生活中绝大部分的翻译需求。
S3.Google Translator 是目前我认为基于谷歌翻译服务,把使用体验做得最好的一款翻译拓展。支持在无需科学上网的情况下使用谷歌翻译服务,支持发音,支持多语种,支持在加密页面上使用。当你使用它进行翻译时,你会发觉这款拓展非常的懂你,切实地解决了你的翻译需求,我们能从作者身上看到了匠心精神。
1. 划词翻译
划词翻译可以说是使用频率最高的翻译需求,在遇到不懂的外语内容,最好的情况是能够支持一键翻译。
S3.Google Translator 提供了多种一键翻译的方法,包括:
1、选中文字按快捷键 Alt+A 。
2、右键菜单中选择“翻译文字”的选项。
3、中键点击选中文字翻译。
4、长按选中文字翻译。
5、按住 Alt 键划词翻译。(支持划词自动翻译,但不推荐使用)

2. 输入文字翻译
使用快捷键「Alt+S 」会弹出拓展的翻译界面,默认会自动翻译粘贴板上的文字,也就是说,我们可以翻译浏览器以外的文本内容。
将需要翻译的文字复制后,回到浏览器后,按下快捷键「Alt+S」就会进行翻译,你也可以使用快捷键「Alt+T 」在弹出的翻译界面手动输入文字进行翻译。
3. 全文翻译
全文翻译是另外一个高频率使用的翻译需求,当我们在认真浏览网页时,我们不希望语言成为阅读的障碍(如果你英语不太好),所以,自动全文翻译成为刚性需求。
Chrome 浏览器自带有全文翻译的功能,但它一刀切的做法很难让不同英文水准的人满意。S3.Google Translator 提供的白名单功能很好地满足了不同英文水准人的翻译需求。同时,白名单支持导出为配置文件,那怕是换了浏览器或者电脑,那个熟悉的翻译设置也能够找回来。

还有一个特色功能是能够隐藏谷歌翻译时上方的工具栏,让你感觉不到翻译过程的存在。

PS:附上奶酪的 S3.Translator 配置设定:S3.Translato.txt
欢迎关注我的专栏:
奔跑中的奶酪:可能是目前最好的翻译解决方案!(英语学习者必看)
自己写的:Chrome Web Store - 翰林英汉双解词典
自己在用,很好用。大家看看,想用就用吧。
2019-05-29更新
Chrome商店于2019年4月数次下令通知,该插件的命名和描述违反了Chrome商店规则:
Dear Developer, Your Google Chrome item, "翰林英汉双解词典," with ID: fidicgekecdkdmkjghdgadgdmcfodfid did not comply with our policies and was removed from the Google Chrome Web Store. Your item did not comply with the following section of our policy: Do not use irrelevant, misleading, or excessive keywords in app descriptions, titles, or metadata. Please ensure that your item has a description that clearly and directly relates the functionality of your extension.If you'd like to re-submit your item, please make the appropriate changes to the item so that it complies with our policies, then re-publish it in your developer dashboard. Please reply to this email for issues regarding this item removal. *Please keep in mind that your re-submitted item will not be immediately published live in the store. All re-submitted items undergo a strict compliance review and will be re-published if the item passes review. *Important Note Repeated or egregious violations in the store may result in your developer account being banned from the store. This may also result in the suspension of related Google services associated with your Google account. All re-submitted items will continue to be subject to Chrome Web Store policies and terms of service. Thank you for your cooperation, Google Chrome Web Store team
经过数次修改,反复提交,Chrome团队仍然认为该插件的命名和描述是违规的,2019年5月,该插件正式被下架。
我一开始只是为了自己读博时候读文献方便,现在已经博士毕业两年多了,客观原因、主观原因都不允许我能够继续维护这款插件了。谢谢大家的使用,6年陪伴,再见。
5月2日更新: 已添加大量常见的在线词典,包括欧陆词典, Longman, Oxford, Cambridge, Merriam-webster, Collins, Macmilland 等等。还增加了一个设置: 鼠标取词时可以选择必须按住一个按键(Ctrl, Shift, Alt 等)。
----------------
看到这么多人期待chrome上的翻译插件,不得不来答一下,因为我也做了一个:
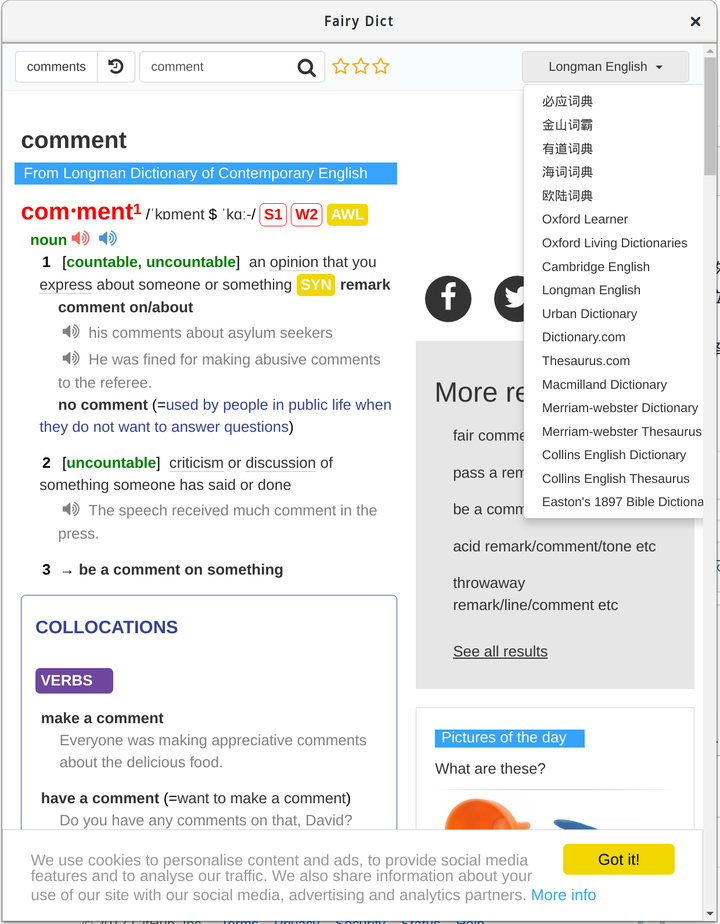
FairyDict: https://chrome.google.com/webstore/detail/fairydict/gpdpcfgfmgkmljmhhnedefdaadgehaah
这个软件我三年前就发布了1.0版,草草地发布后就没管他了,结果获得了一个2星(差评),后来证明这是我用得最多一个 chrome 插件, 于是最近推倒重构了一个全新的版本,现在我相信比上面提到的大多数答案体验都要好得多,我这个词典有哪些特点呢?
* 支持海词,金山,必应,Dictionary.com, Urban 等,目前还在添加中,理论上以后可以支持任何在线词典,得益于特殊的实现方式,后面解释; * 支持鼠标取词,键盘快捷键,右键菜单查询等等方式; * 有历史记录,有单词难易分类,大部分操作都支持快捷键; * 开源,目前正在活跃开发中,欢迎提交各种需求和建议。
chrome 上的词典我见过最多的是悬浮的,原理是从 content scripts 往页面注入代码,这样做的好处是可以跟着鼠标显示,比较不影响阅读,但是功能一般都比较弱,可能很多页面还不兼容; 也有从 pop 页面( chrome 右上角左键点击软件图标)查询的, 比如 Google 官方的 translation 和 dictionary 插件, 但我觉得这种体验更差。而我这个词典的实现是通过弹出一个新窗口来查询单词的,使用起来就像一个本地的软件一样,控制要精细得多,在任何页面都可以使用,鼠标,键盘都可以控制, 使用体验要好得多, 更适合要精读一篇文章。
当然我不会止步于此,现在的体验依然不尽人意,比如历史记录还不能完整保存,词典的支持还不够多,不够灵活,单词本和笔记功能还在构思当中,所有这些都在我的开发计划里,如果你觉得这个软件有点用,请支持我, 谢谢!
chrome store: https://chrome.google.com/webstore/detail/fairydict/gpdpcfgfmgkmljmhhnedefdaadgehaah github: GitHub - revir/FairyDict: FairyDict, a dictionary, a chrome extension CRX下载: https://github.com/revir/FairyDict/raw/master/build/fairy-dict.crx

2017年06月07日
有很多答案回答的时间都比较早了,这里推荐一款比较新的插件。
Saladict ,https://chrome.google.com/webstore/etail/Saladict
------------------------------------------------分割线----------------------------------------------
原本一直用的是有道词典Chrome划词插件,对于各种单复数和变形都有不错的对应,但是UI实在太丑了,而且音标排版很差。

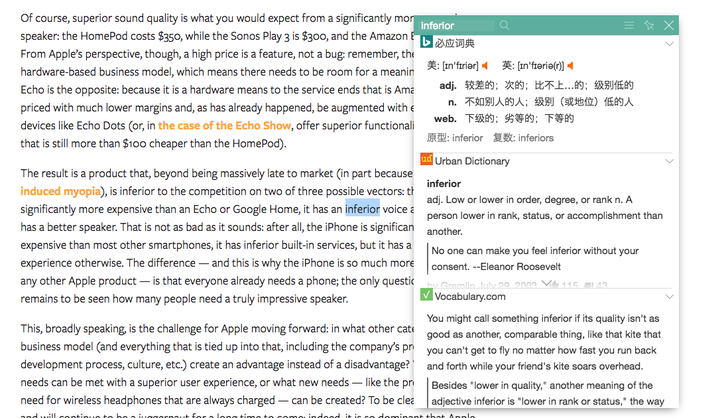
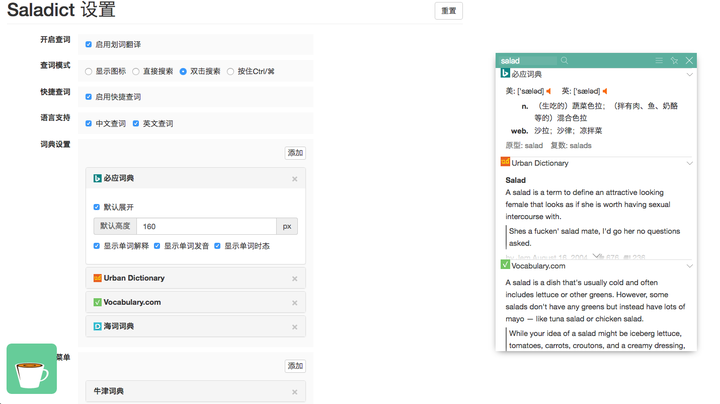
试了下排名第一的答案里说的ChaZD,结果划词后一直显示正在翻译。应该是有道那边API的问题。然后又试了一下答案里最后说到的XYUU/ChaZD,是ChaZD的增强版,选用扇贝单词后能正常显示,不过有的时候会有延迟。上store搜了下找到了这款,Saladict ,https://chrome.google.com/webstore/etail/Saladict 。
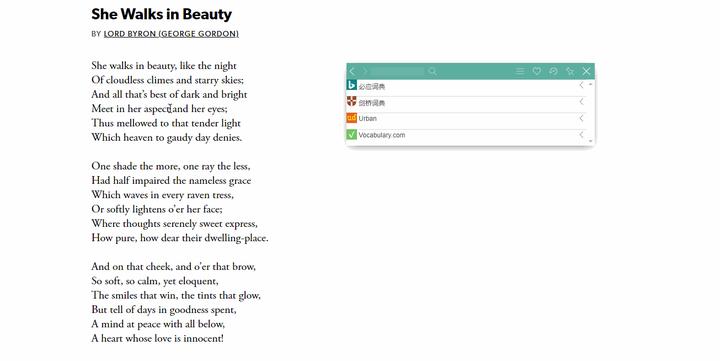
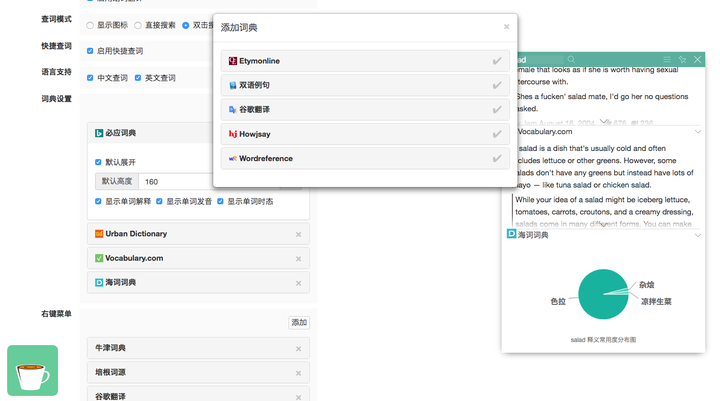
UI很漂亮,竟然还有多个字典支持,包括英英!没想到还用了Vocabulary的API。

还可以在设置界面调整每个字典的显示顺序。而且每个字典都可以单独设置是否显示时态和发音。

另外还可以添加其他字典

觉得不错的可以添加体验一下。
###ver 0.8.20
+ 重新整理代码结构,重新组织类结构,方便扩展
+ 新增扇贝单词、好学单词查询接口
+ 新增自动加入扇贝单词生词本功能,方便学习
+ 新增扇贝单词登陆检测,当启用自动加入生词本时,若没有登陆扇贝单词,则提示登陆并跳转为了配合自己日常网页阅读,最近做了一个在线版的划词助手(支持Anki制卡)。那些基于词典网站的弹窗小工具之前大家也见过不少,我自己也装过不少,但用下来都不是很满意。
这类工具都是眉毛胡子一把抓的提供一堆简明释义,一词多义的情况不能区分不说,例句也没有。
这类小工具查完以后没有办法和自己的学习工具结合事后复习,大部分情况是查过也就查过了。有的工具有一些生词本的功能,但是复习功能也很弱。
当然也是最重要的,是不能保存阅读当时的上下文原句,这个当时我在原句法的那篇文章里也提到了,保存文章句子对学习词汇的重要性。
所以基于这种情况。我结合原来开发Anki划词助手的一些经验。开发了这个在线词典助手。主要有以下几个特点。
采用网页开放数据,并对OLCC这些权威词典网页的结构分析后,以更加合理的形式展示在弹窗里。支持一词多义的拆分、显示。支持在线语音播放,词组识别,以及考试分类和词频等附加信息。
抓取网络词典的逻辑全部在可加载的脚本里。在初始脚本不能满足需求的时候,可自己写的脚本。因为插件里的鼠标取词,弹窗显示,anki制卡等功能都是可重用的。只要专注写自己抓网页的部分代码就好了。(现有的脚本已支持OLCC四大英汉双语词典,百词斩英汉图文词典和Urban俚语英英词典,将来可进一步扩展支持诸如人人影视词典等更加丰富的词典)
结合Ankiconnect实现Anki一键制卡,支持一词多义,支持所见即所得,免却折腾anki模板。提升易用性,可更改取词热键,可选择保存文章原句数量和词典例句数量。(插件配套模板附在文末)。
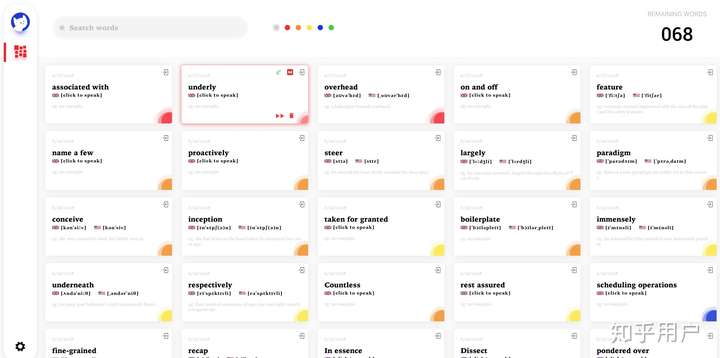
下面简单介绍下用法,并展示一些截屏。
从Chrome商店下载安装插件后,从选项页激活插件,并选择自己需要的词典。
打开任意想要取词翻译的网页,将鼠标放在单词上,拖动选择或者双击选择该单词。
如果单词本身是一个链接不宜点击,可按取词热键(在选项中设定)自动选取单词。
根据选项中所选当前词典,一个含释义,词频,发音,例句和原句的弹窗将会显示在上述选中单词的旁边。
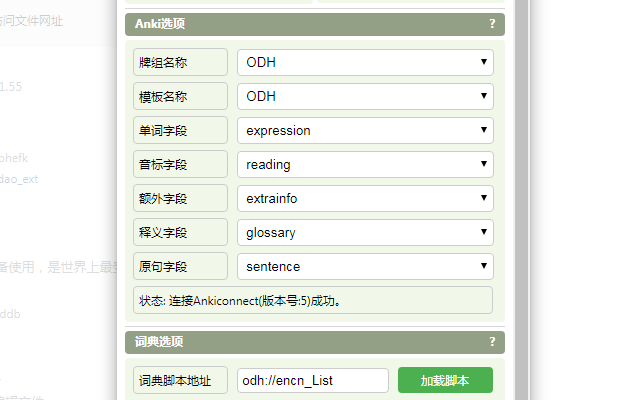
可在选项页设定Anki牌组、模板,以及用于放置 单词、音标、词频、释义、原句的字段名称。在上述弹窗中,点击每个释义右上角的绿色(+)图标,可进行Anki制卡。
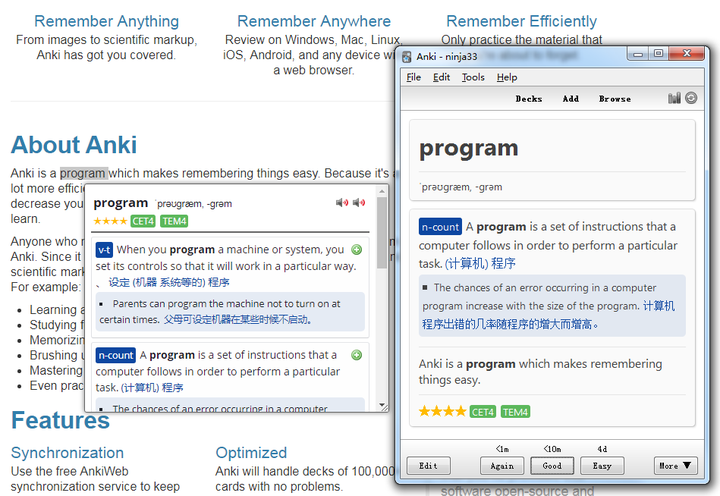
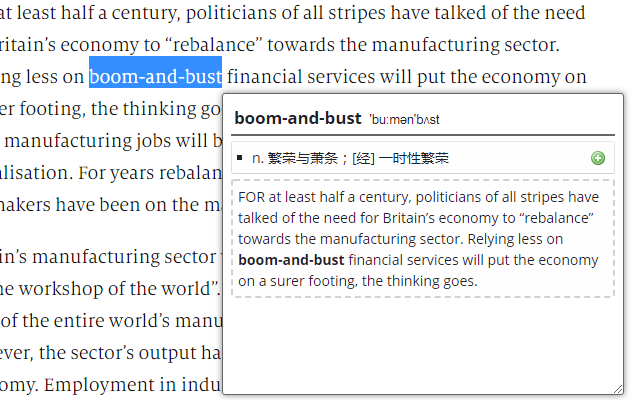
下面是一个典型的在线划词助手的划词画面,点击展开大图后可以看见很多细节:

这是个400x300的弹窗,上方显示了词头,音标,五星词频和考试分类信息。(根据所选词典会有所不同)
在弹窗右上角,有美音和英音两个在线播放音频的播放按钮,可在接触单词的第一时间聆听准确发音。
在下面内容区,显示了按照一词多义划分的释义区,含词性,中英释义和例句以及语法信息(根据所选词典有所不同)。
最后释义区右上角的绿色加号可点击一键Anki制卡(需事先设定Anki选项)。
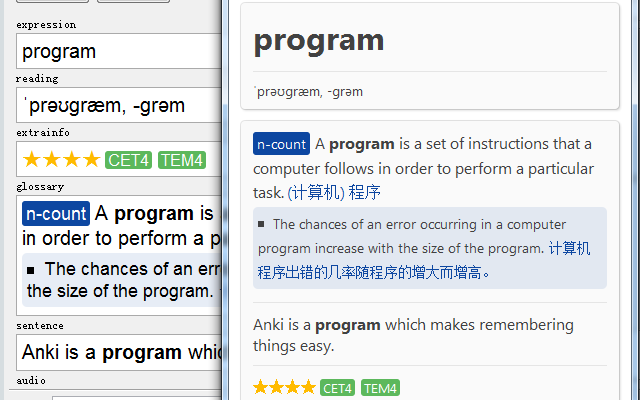
右侧是Anki制卡后的画面,可以看见有如下细节:
所有的词头,音标,词频信息都被原样保存了下来。所见即所得。
上下文原句(即文章中该单词所在的句子,上面例子中program所在的句子就是Anki is a program which ... )被自动摘录并保存,用于复习时唤回阅读时的记忆。
单词有一词多义时,可点击绿色加号,正确保存符合当时场景的正确单义。比如这里program在句中明显是名词,所以你点击第二个加号保存名词含义。而第一个动词含义不符合当前原句的上下文,不混在一起。
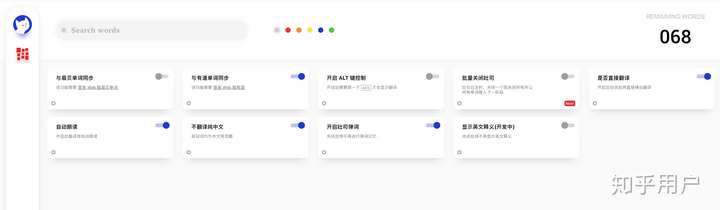
下面再展示一下插件的其他选项和功能。
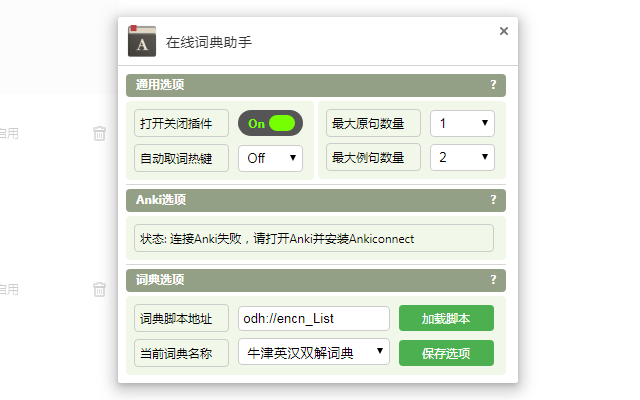
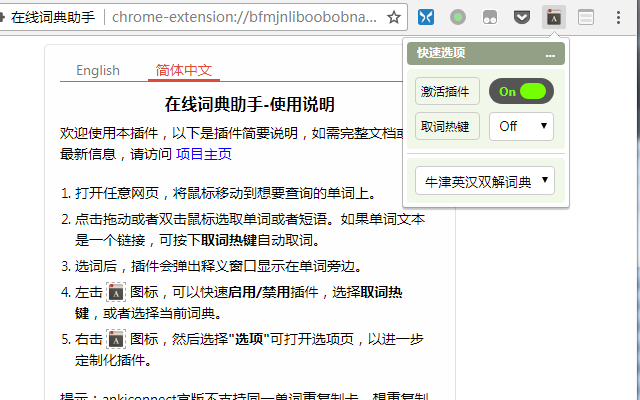
选项画面概览,这里有个主开关,可以打开和关闭整个插件的功能。

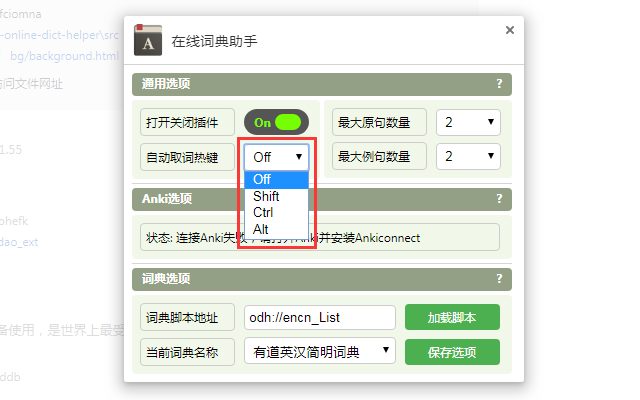
可选的自动取词热键。自动取词的意思就是,插件基本的选词方式是鼠标拖动或者双击选词。但有时候这个文字在网页链接上。那么可以用这个热键自动选中。但有时候,shift,ctrl等功能键在写文章写程序的时候又有用,那么可以选off关闭自动选词。

(可选配置,不使用Anki的同学可略过)
连上Anki后的Anki字段配置画面。首先是否连上了Anki,并且连接的ankiconnect是什么版本号,这里都有提示。其次要注意,即使连上Anki以后,牌组模板和各个字段还是都要映射配置好,才能正确制卡。否则插件怎么能知道哪部分信息要放在你Anki的哪个字段里呢?

在浏览网页时,可点击Chrome浏览器右上角的插件按钮,弹出常用的快速选项:如开关插件,选择自动取词热键,选择当前词典,而无需切换到插件后台完整选项页去设置。

在阅读时,可用鼠标拖动选中多个单词,根据当前网络词典的后台判断,会显示词组含义。这里在原句的虚线框里可以看见,获取了完整的经济学人文章的原句

下图展示了在Anki浏览器和预览画面还有复习画面看到的卡片样式,和词典助手弹窗里看见的是一模一样的。

希望大家喜欢这个插件。更多详细功能和选项,可访问插件的 github项目主页 或者 我的博客。有问题的话也可以留言。
最后,附上文章里所使用的的Anki模板,因为不带任何复杂的功能免得折腾,我称之为所见即所得的小清新ODH模板。插件预制脚本可集中在项目脚本列表页面查看。该页面内有很多已经做好的脚本,可用于现成加载,或者学习脚本的制作。
如果是二级市场或者关注财经动态的小伙伴以及喜欢追油管的小伙伴(比如本板凳),小译插件是我的最爱,完美满足我的两大需求:
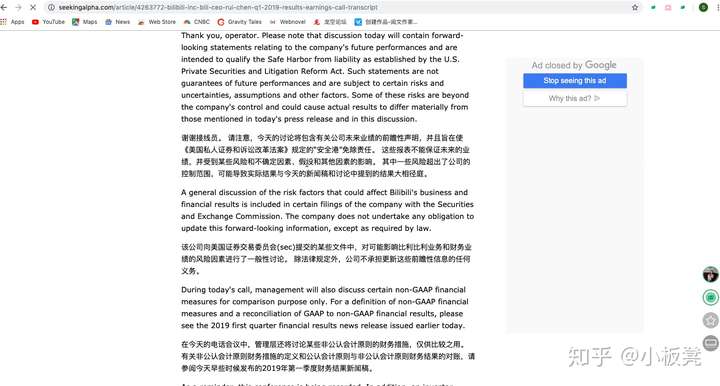
尽管在海外生活学习多年,看数百页的SEC filings还是会比母语慢。喜欢用Google Finance或者Seeking Alpha的同学不妨尝试下:
这是在Seeking Alpha直接看earnings release的情况

这是用小译直接在网页上打开Prospectus的情况

2. 追踪日本潮玩和动漫,点击右下角的Video Translate,爽歪歪~~~~

以下插件都能在google webstore搜索,
百度网页翻译-----不得不说百度做的不错
译库网页翻译----- 质量不错
下面两个都是基于有道,感觉猎豹强一些
猎豹翻译-------基于有道 某大神猎豹浏览器里提取的
有道智能翻译 by PUBU--------支持https
我现在选择 百度+最后两个任选其一 google代替
以上插件都支持HTTPS加密翻译,缺点是需要点一下翻译,猎豹翻译在一个网站中点一次翻译后自动翻译此网站
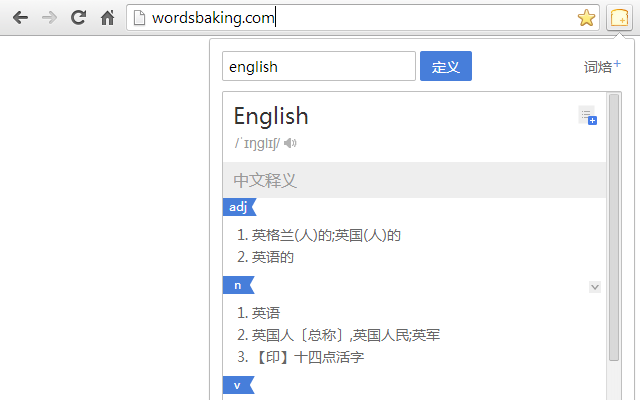
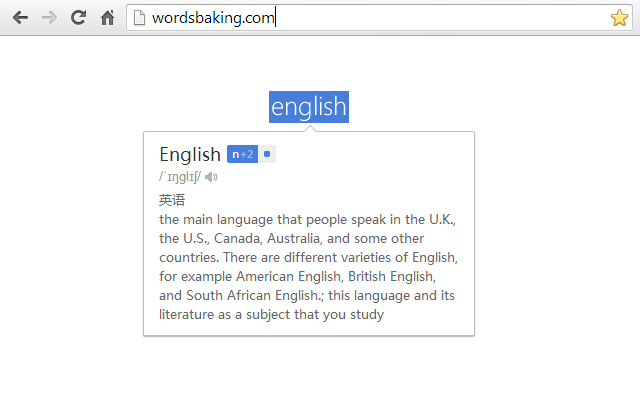
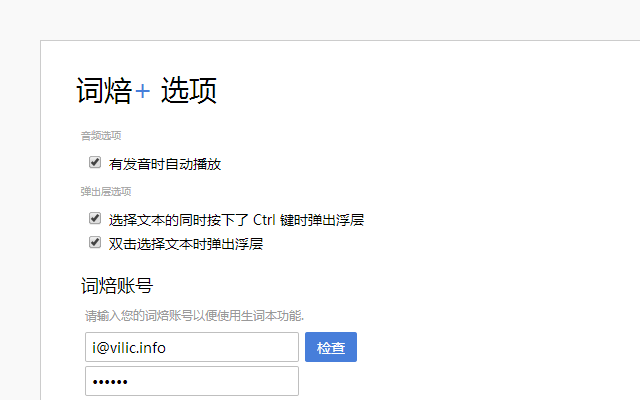
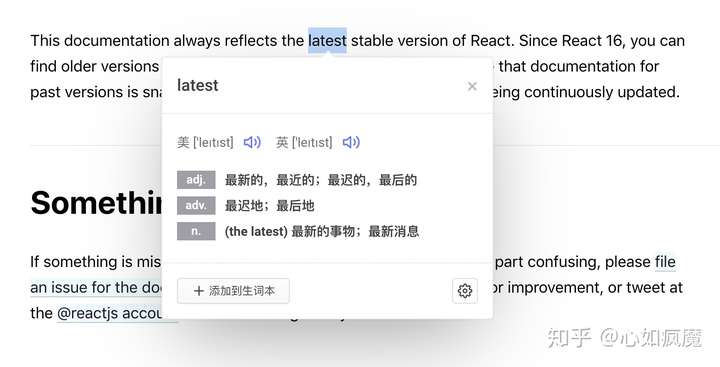
推荐一款我最最常用的划词翻译Chrome插件:词焙(WorsBaking+)
链接:https://chrome.google.com/webstore/detail/WordsBaking%20/fjdejejennfkoeghchlkjfmdlhoeebjc
优点:
1、界面简洁、漂亮!!!
2、速度快;
3、操作方式简单、人性化,双击或按住Ctrl(command)划词会弹出浮窗,自动发音;此外我给词焙设置了一个快捷键,这样选中一个词再按住快捷键会弹出词焙的主窗口,主窗口的解释会更详细。功能就这么多,都是我最最需要的,没有一点点的多余;
4、开源,一直有人在维护、更新,开源地址:GitHub - vilic/wordsbaking-plus-chrome: 词焙+ (WordsBaking+) 是词焙的重要组件, 方便用户把平时浏览网页时遇到的生词收集起来放进词焙生词本. 同时也是一个好用的划词翻译插件. http://wordsbaking.com
5、采用的是百度翻译和bing词典的api接口,对于日常常用词汇,已经够用了。




使用简介如上图所示。(图源开发者 GitHub 介绍界面)
优势:长句翻译效果极佳,查询单词可收入生词簿,并有单词熟悉度标识。
更多操作说明还请进入 GitHub 页面查看。
- 有道词典Chrome鼠标取词插件,不用安装桌面版,在线取词,够方便的
https://chrome.google.com/webstore/detail/%E6%9C%89%E9%81%93%E8%AF%8D%E5%85%B8chrome%E5%88%92%E8%AF%8D%E6%8F%92%E4%BB%B6/eopjamdnofihpioajgfdikhhbobonhbb?hl=zh-CN
https://crx.dam.io/ext/eopjamdnofihpioajgfdikhhbobonhbb.html
- 有道词典划词扩展 V3,据说修复了官方版的后门
https://chrome.google.com/webstore/detail/%E6%9C%89%E9%81%93%E8%AF%8D%E5%85%B8%E5%88%92%E8%AF%8D%E6%89%A9%E5%B1%95-v3/chgkpfgnhlojjpjchjcbpbgmdnmfmmil
cclient/chrome-extensions-youdaowithwordnode
之前试了好几个都感觉不太趁手,于是乎利用暑假和同学一起自己写了一个,名叫侧边翻译。现在已经在Chrome扩展商店、360浏览器扩展商店、火狐浏览器附加组件商店上架了。不过由于火狐浏览器的bug,某些功能在火狐浏览器上暂时不能用。以下是插件的详细介绍,我就直接搬运我们在GitHub的wiki页面内容了。
侧边翻译是一个简单实用的翻译插件,支持Chrome浏览器、火狐浏览器、360安全浏览器等主流浏览器。我们开发它的主要目的是辅助用户阅读外文文献。为此,我们一直遵循着用户阅读体验第一的原则,并做出了如下努力:
我们使用了谷歌翻译提供的接口来进行单词和句子的翻译,在一定程度上保证了翻译结果的准确性;
我们支持了PDF文件中的划词翻译,打破了很多用户阅读PDF格式的文献时的阅读障碍(由于火狐浏览器的bug,该功能在火狐浏览器上暂不可用);
我们选择了侧边弹出这种相对友好的方式来展示翻译结果。弹出的展示栏会将用户正在阅读内容推开,避免遮挡内容影响阅读;
我们设计了简洁清晰的翻译结果展示栏,对重要内容进行了突出显示,保证用户的注意力集中于展示的内容而不是展示框等无关紧要的东西;
如果用户使用翻译的频率比较高,可以选择固定展示栏,避免展示栏频繁弹出影响阅读;
我们允许用户自己决定需要展示翻译结果中的哪些内容。例如:如果你只是想要知道单词的意思,那可以选择只查看单词常见意思,如果你还希望学习某个单词的具体用法,我们也提供了单词的读音、定义,详解、例句等更加详细的内容供你查看。
侧边翻译的诞生离不开开源社区,在侧边翻译的开发过程中,我们使用了 Mozilla 开源的 pdf.js 作为内置的PDF阅读器以支持PDF文件中的划词翻译;在遇到困难时我们也参考了 crimx 的 saladict 以寻求解决方案;另外还使用了gulp 、webpack 等优秀的开源工具辅助开发,在此一并表示感谢。
同时也感谢从0.2.0开始就使用侧边翻译并为我们提供了反馈的用户,你们为我们提供了很多非常好的意见和建议,没有你们或许就不会有现在的侧边翻译了。
使用说明
注意事项
问题与反馈
侧边翻译是我们(nickyc975 和 Mark-Fritz)利用业余时间开发的,难免会有一些问题。如果你有什么意见或者建议欢迎第一时间向我们反馈,帮助我们把它做得更好。
电子邮件:nickyc975, Mark-Fritz
另外,欢迎开发者们给我们提issue和pull request,如果你喜欢这个项目,欢迎fork & star.
总的来说,侧边翻译是专为外文阅读设计的。如果你有这方面的需求,那么不妨Give it a try!
侧边翻译目前或许还不完美,我们也欢迎各位开发者帮助我们一起完善它,为大家带来更好的体验。
另外,从最新的1.1.0版本开始,我们已经支持了划词直接翻译和双击单词直接翻译,欢迎大家下载体验并给我们提供反馈。
http://chrome-extension-downloader.com
下载后,打开chrome浏览器的插件页面,把插件拖进浏览器即可安装。
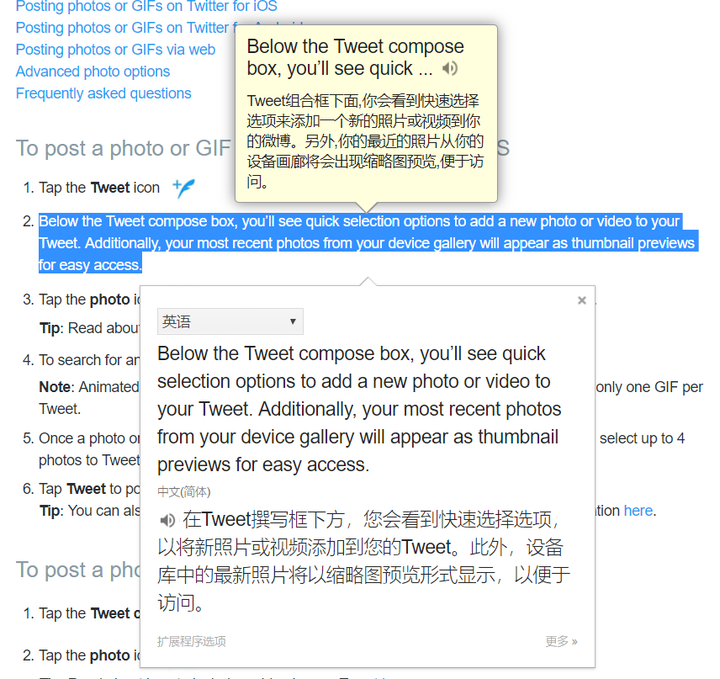
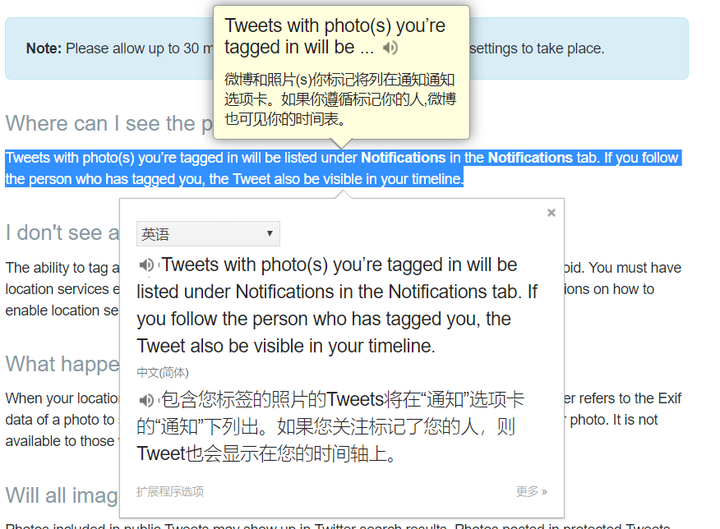
这是一款划词翻译扩展,让你可以在浏览文章时可轻松查词翻译、并将生词添加到你的生词本。。

功能简单但是好用,划词翻译单词或短句、添加生词到你的生词本、支持必应词典及有道词典。
PS:作者还有个由社区驱动的背单词App,一路背单词。
应该是现在最强大的划词翻译了。

同时对比多个词典快速掌握词义。大量权威词典涵盖中英日韩法德西语;多个主流机器翻译;有道与谷歌网页翻译。
支持四种划词方式与鼠标悬浮取词同时设置;不同情况自动切换不同划词方式。
自带 PDF 阅读器。丰富的生态,配合其它工具可实现浏览器外划词与OCR 查词(图片文字识别)。
可开启查词历史记录;红心保存生词。单词源网页、上下文等信息均被保存。支持 WebDAV 同步和保存到扇贝生词本和Anki。
多个词典支持单词真人发音;机器翻译长句朗读;发音可以开启波形控制,支持 AB 循环以及变速播放。
想要找到更多好玩有趣的软件或网站,请来创造者日报。
它是个类似于国外的ProductHunt的社区,社区里有大量创造者(开发者)的入驻,在创造者日报内你可以找到很多好用的产品。
每天发现有趣的产品
新鲜出炉的pdf/web英文划词翻译小工具。web-translate
现已发布:
chrome扩展: web-translate Chrome网上应用店
firefox扩展: Web-Translate - Firefox 附加组件
这是我自用的翻译扩展,闲暇之余写成扩展,方便我你他,持续更新,版本迭代,不停重构,欢迎反馈建议.
1 关于
这是一个js编写的浏览器双击划译取词脚本,
支持本地PDF,
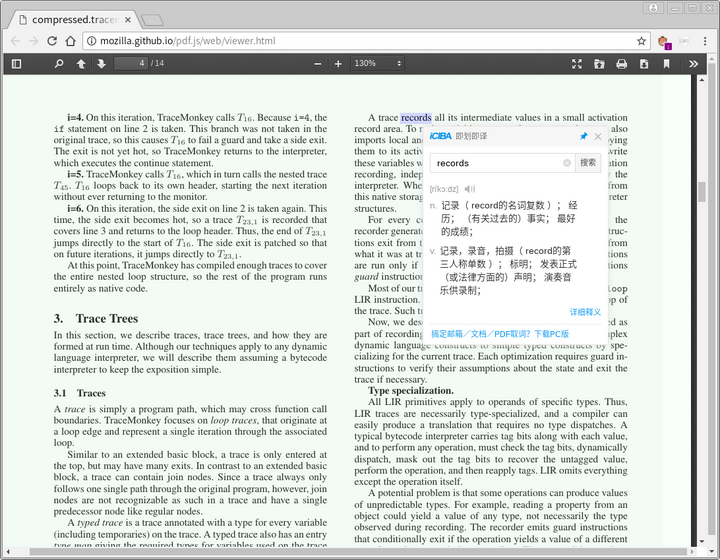
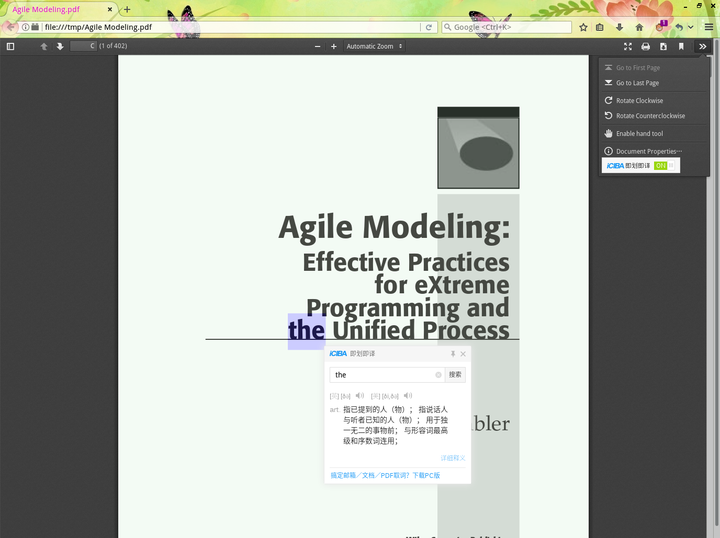
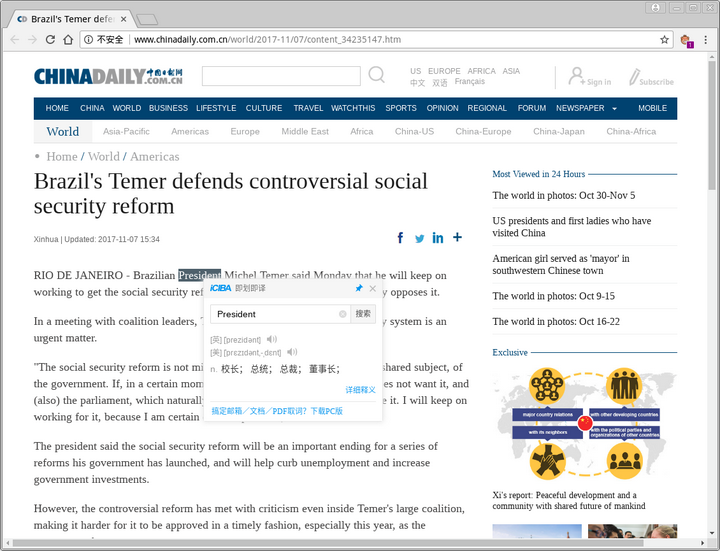
使用国内优秀的翻译软件iCIBA的即划即译功能。
我做了点小改动,移植到浏览器中,以便在使用浏览器阅读英文PDF或网页时更加方便快捷。
2 使用说明
首先安装浏览器插件:
推荐violentmonkey (暴力猴)
或者 greasemonkey (油猴子)
或者 tampermonkey (捣蛋猴)。插件安装后,新建一个脚本,然后把js文件里的代码全部复制保存即可。
推荐firefox浏览器
持续迭代演进,有空会加入其他翻译源的支持.
现已使用标准WebExtensions API 写成扩展: Web-Translate - Firefox 附加组件
不过暂时翻不了q,所以现在还没上传chrome的扩展
3 特性
双击或划译取词.
支持本地PDF(初衷)和普通网页
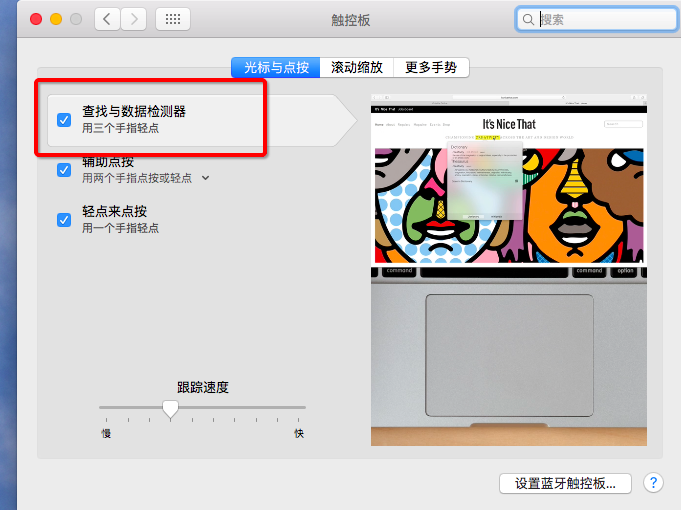
支持PDF页面背景色更改,默认苹果绿,可自定义。
支持发音(需安装flash)。
翻译弹窗可固定
取词开关默认隐藏在右上角菜单(PDF模式下)。
跨平台,浏览器+插件。(针对日常使用Linux的朋友)
强大的url正则匹配功能。



用chrome干嘛,用百分浏览器(Cent Browser)不就行了。
可以不用安装任何东西直接翻译整个网页
是chrome内核的,chrome有的它有,chrome咩有的他也有
打开快速,可设置鼠标手势,登陆谷歌账号同步chrome设置......
方便了很多,用了它,我几乎不用其他浏览器,几乎????
为什么是“几乎“.........因为还有用Opera,它可以直接翻墙,但是用着着实不方便
https://chrome.google.com/webstore/detail/grammarly-for-chrome/kbfnbcaeplbcioakkpcpgfkobkghlhen?hl=en
但因为是北美的网站,所以提供的是英英释义
好处是翻译地道,同时显示每个词义的近义词
写邮件写文章的时候也可以开着它自动检查
Lingua.ly | Collect new words, language learning your way!
可以双击查词,并且记录下生词提醒复习。
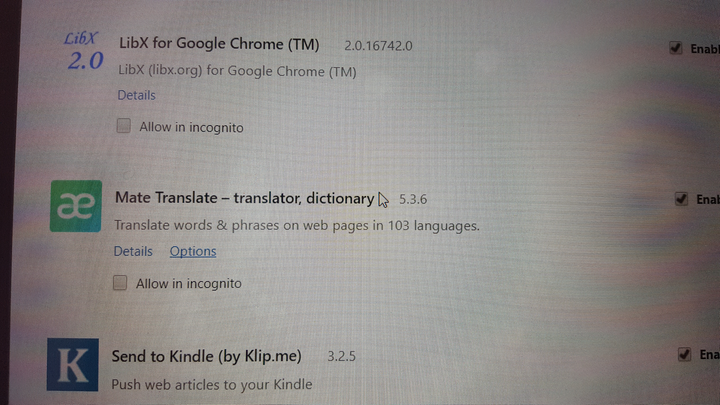
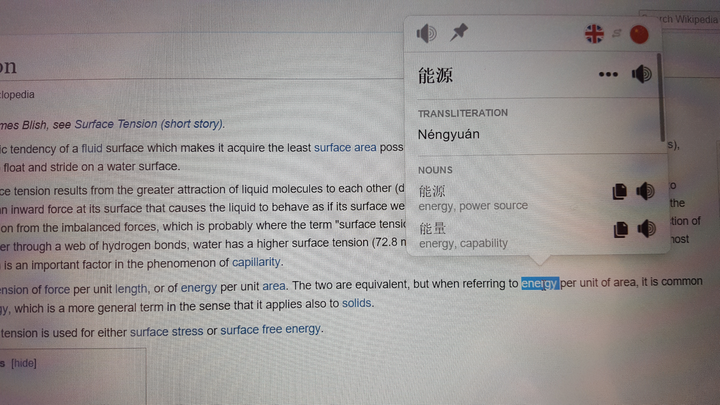
Mate Translate.
双击单词即可迅速查到单词的意思。支持103种语言间的相互翻译。
最大的优点是反应迅速。每次显示翻译时会把最常用意思放在首位,容易让人第一时间看懂单词意思,而不用在众多词意中苦苦思索。
适合需要在网页外文阅读时快速查词的小伙伴。



Youdao Dict,目前感觉最好用的,之前给作者提建议说增加调用自己的api key选项避免有道的次数限制,作者很快就加上了。。。然后在chrome的pdf里翻译确实只有 划词翻译 能做到,但是那个太臃肿太丑(主要还是按钮太大非常不爽),大不了就把pdf下载下来用桌面版有道呗。。。
暂时末找到个人认为最好的。只说下自己使用过的字典,仅供参考。
-------------------------------------------------------------------------------------------------------------------------
前段时间,我使用的字典是灵格斯字典(非插件)。使用后感觉字典单词量并不是很大,这也就导致了有些单词翻译失败。
后来使用Google Dictionary(Chrome插件),使用后感觉界面简洁,翻译精准,唯一美中不足的是速度略慢。1. 对于语句翻译,谷歌翻译目前是国内的顶级水平了,有道词典、金山词霸等工具,对于翻译单词可以,翻译整句话乃至大片段落也是无能为力的。
2. 谷歌翻译当然有很大的提升空间,目前对语句的理解很难说已达到令人满意的水准。但是,智能语句分析理解是当前的难题,如果这方面有了突破性的提升,那么对于科研界、语言学、翻译学等,其影响力是相当巨大的。
3. 所以,当前唯一靠谱的解决方法就是:多阅读英文原文,提高姿势水平。安得儿斯丹德??用了很多年的灵格斯软件,我还是觉得他才是最好用的翻译软件,
可以设置鼠标移入、鼠标双击、按键配合等不同的使用方法。
最好的一点就是可以使用中文翻译和英文释义同时展现,你可以安装不同的电子版词典来查询不同词典的不同释义。
//————————————————————————————
唯一的缺点就是要安装他的windows软件,不过也不大10M左右。
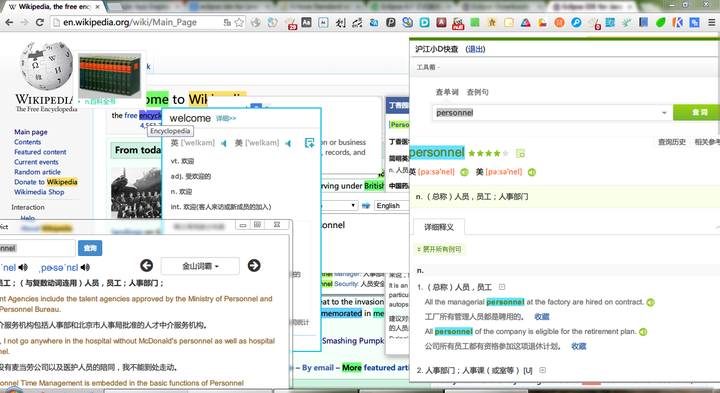
效果如下图所示!
請
解決一下A
1頁面放大時,顯示不全的問題。2有時只顯示黃色的部分,不顯示白色部分(另外,二者不顯得重複嗎?)而且沒得白色部分就無法手動添加生詞。
截圖是放大200%,“翻译结果显示在单词附近”:

B
希望在這个界面查詞時也能自動發音

C
最重要的是,可以讓用戶自行選擇生詞本。
連續用了六天的扇貝單詞,太惡心了,準備換一个背單詞的app。
四大高质量且实用的chrome翻译插件推荐
虽然题主说了“Google 英译汉的质量太差了,翻译出来的东西不能看。”
但是我还是觉得 Google Translate 的界面最简单方便还美观,而且更新频率有保证。目前全球有10,000,000+ 位用户。
官方这个插件查询速度还行,划词可以直接弹出窗口。最幸运的是,安装后不用科学上网也可以用。
Google Translate - Chrome 网上应用店沙拉查词我也用过,但是觉得界面不是很美观而且东西很多很乱,自定义的话又要不少时间。
毕竟个人/小心团队的作品和官方相比还是有差距的。
排名第一推荐的那个 ChaZD 做挺好的,但是用的是有道的 api,翻译质量,真心不咋地,我用的 Google 翻译。
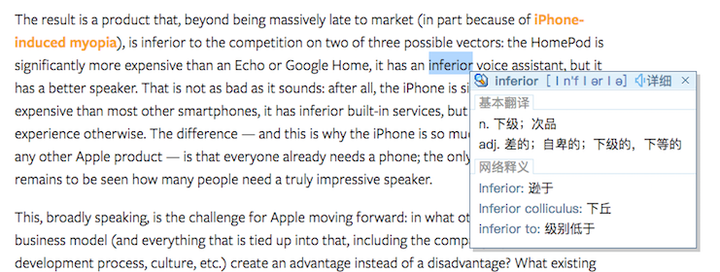
几个例子,大家对比下。(黄色的是ChaZD,白色是Google翻译)






ChaZD 的速度要比 Google 翻译要快,但是翻译之后阅读起来理解困难,用来查词倒不错。
我来推荐一下百度翻译的插件
如果你想阅读大段的英文,又避免不了遇到生词的尴尬,百度还是挺合适的
这货功能非常简单,没读音,也不列出大段的词义,划词翻译就显示一个最常用的意思,多数时候就是你要找的
另外,百度翻译长句子的水平真的没的说
最后,这货的定位其实是海淘助手
来自 https://www.zhihu.com/question/20158063
四大高质量且实用的chrome翻译插件推荐
Google英译汉的质量怎么样?日常生活用语翻译还可以,但是一到专业性术语就歇菜了,翻译出来的东西简直就是惨不忍睹,惨绝人寰。。对于酷爱英语学习又有强迫症的患者来说,一款既实用又方便,无疑就是雪中送炭啊。今天小编整理了四种非常实用又高质量的chrome翻译插件,就是谷歌浏览器翻译插件啦。
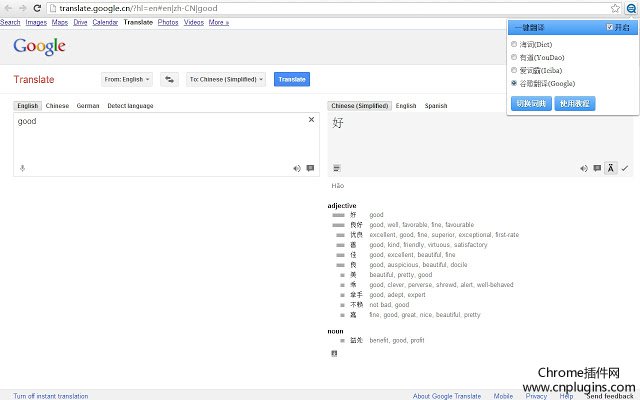
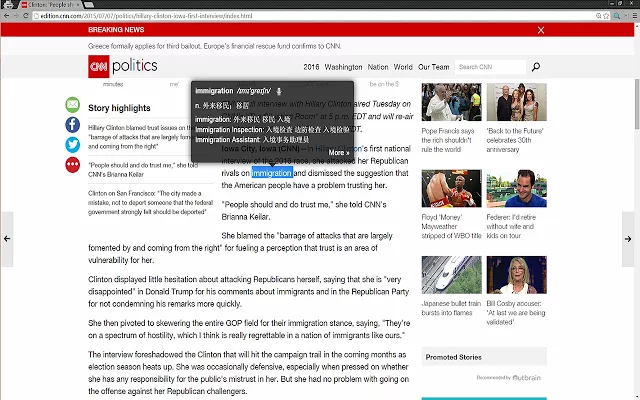
首先,第一款就是大名鼎鼎的有道划词翻译。
有道翻译引擎非常特殊。首先,它只支持翻译200个字符以内(其它三个无此限制),其次,有道翻译引擎不够稳定,会小概率出现莫名其妙的“宕机”有道翻译引擎非常特殊。首先,它只支持翻译200个字符以内(其它三个无此限制),其次,有道翻译引擎不够稳定,会小概率出现莫名其妙的“宕机”。有道划词翻译的弱点就是长句或者是长文的翻译,有道翻译引擎的雅信达程度应该是垫底的。下载地址如下:http://www.cnplugins.com/office/youdaocidianchromehuacichajian/
有道翻译插件安装流程参照本站另外一篇文章:如何安装CRX格式插件。
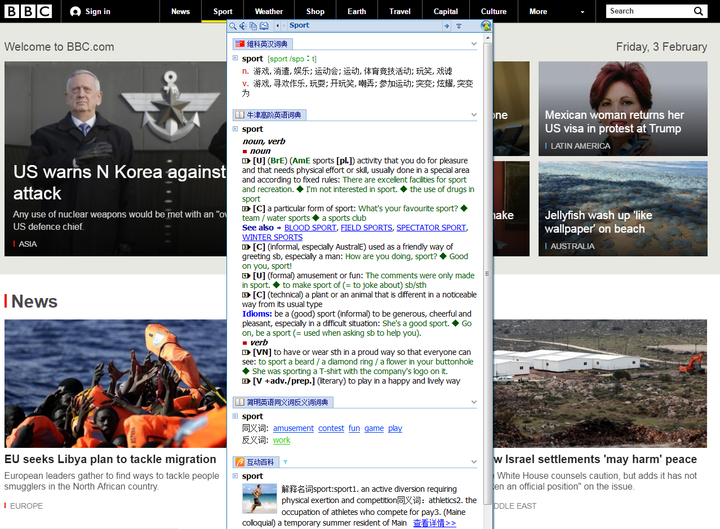
其次,隆重介绍的第二款chrome翻译插件就是一键翻译chrome插件。
一键翻译翻译可以帮助用户快速翻译网页中不认识的外语单词,用户可以选择一键翻译插件中的多种翻译工具,包括有道翻译、谷歌翻译、海词翻译、爱词霸翻译等,在chrome中安装了一键翻译插件以后,就可以快速地在网页中直接使用右键启动翻译的功能,而不用在计算机中安装额外的软件和手动跳转到翻译的网站。是不是炒鸡方便呢?无需安装任何其他翻译软件,就可以随时随地切换翻译词典。就连开关界面都做的那么简介明了。爱不释手,妈妈再也不用担心我翻译英语了。
如何在谷歌浏览器中安装设置一键翻译插件呢?只需要在Chrome的扩展器中启动一键翻译的功能,一键翻译插件的下载地址可以在本文的下方找到最新谷歌浏览器离线安装版: http://www.cnplugins.com/office/yijianfanyi/ 打开一个需要翻译的网页试试呢,点击chrome右上角的插件按钮设置好翻译所使用的词典以后,就可以快速地对网页中的文本进行翻译,同时用户也可以使用鼠标右键快速地启动一键翻译的功能。怎么样?很方便?给个赞吧。
第三款.就是大名鼎鼎的百度翻译插件。
为什么要说这款插件呢?因为这款百度翻译插件特别针对20多家海淘网站进行过翻译优化,让你的海淘过程更加得心应手。这是广大海淘爱好者的妇女之友,海淘神器啊。只从有了百度翻译,全世界互联网买买买!
百度翻译插件是百度翻译提供的一款浏览器插件,自从谷歌浏览器的翻译功能无法使用后使用chrome浏览器的用户再也不能自动翻译网页了,这款百度翻译插件可以帮助我们自动翻译网页内容,当然调用的是百度翻译的模块,可能在翻译能力上比谷歌差一些。
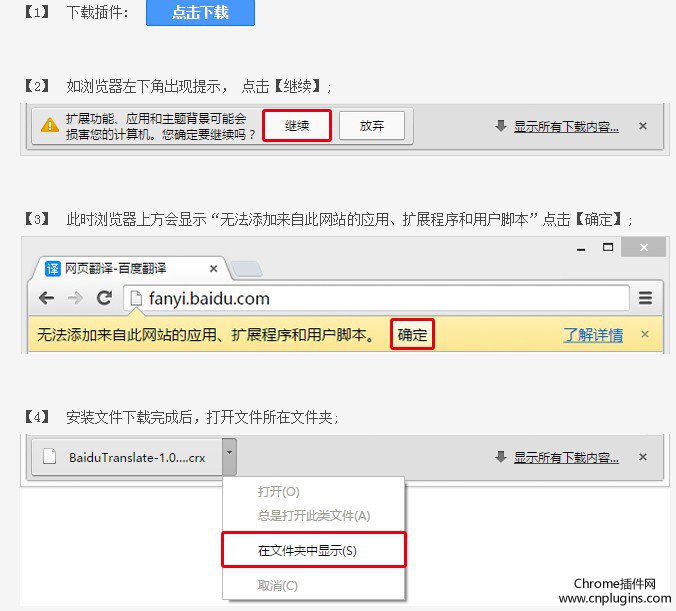
如何安装使用呢?步骤如下
1. 如浏览器左下角出现提示, 点击【继续】;下载地址:http://www.cnplugins.com/gouwu/baidufanyiwangyefanyihaitaoshenqi/
2. 此时浏览器上方会显示“无法添加来自此网站的应用、扩展程序和用户脚本”点击【确定】;
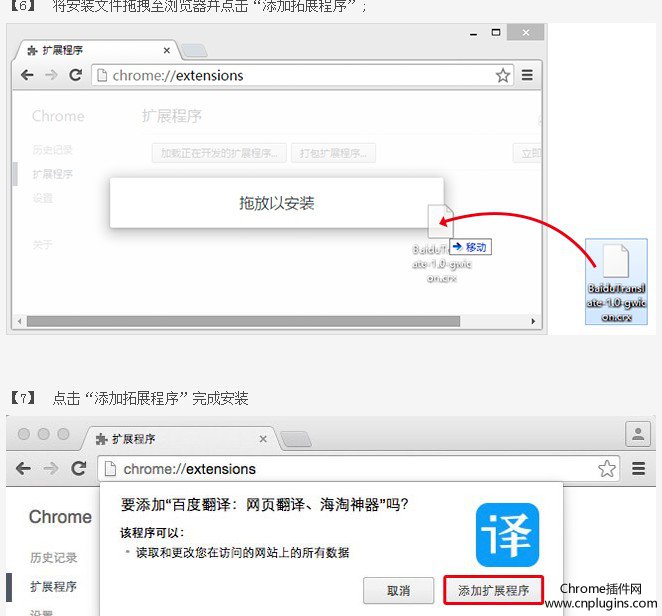
3. 安装文件下载完成后,打开文件所在文件夹;
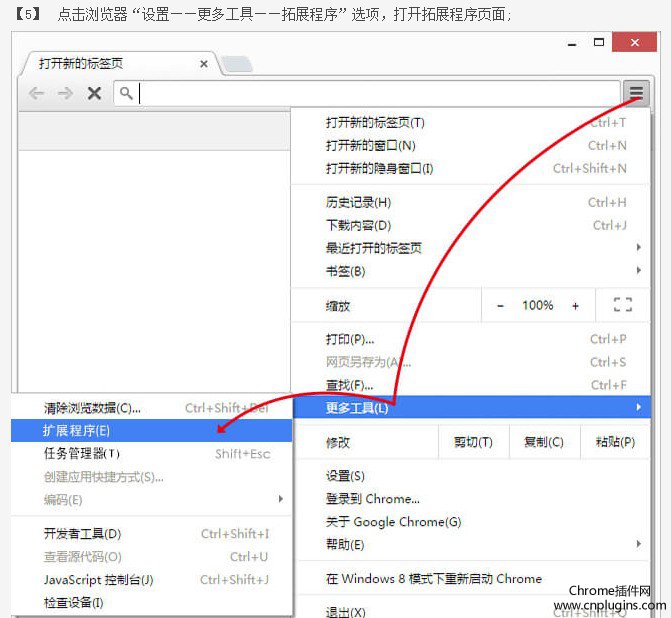
4. 点击浏览器“设置——更多工具——拓展程序”选项,打开拓展程序页面;
5. 将安装文件拖拽至浏览器并点击“添加拓展程序”;
6. 点击“添加拓展程序”完成安装

第四款翻译插件就是:划词翻译。
翻译的需求,大体上归于两类,一是部分单词或者段落翻译,二便是全文翻译。这款划词翻译支持几乎所有语言的翻译与阅读,并且同时支持国内与国外的谷歌翻译。网页上的翻页扩展,不仅要做到翻译的雅信达,更要做到在使用上便捷,在操作逻辑上简单,比如划词翻译,比如支持快捷键,比如朗读功能等等。支持谷歌、百度、有道、必应四大翻译和朗读引擎,可以方便的查看、复制和朗读不同引擎的翻译结果。一个简便但强大的翻译扩展。下载地址:http://www.cnplugins.com/fuzhu/huacifanyi/
当然,互联网上可以找到的谷歌浏览器翻译插件(chrome翻译插件)有很多,至于究竟哪款好用也是因人而异的,仁者见仁智者见智。了解更多chrome浏览器翻译插件的可以到本站查看:chrome翻译插件大全。总能找到一款适合自己的。
相关推荐:
1.推荐几款google谷歌浏览器网页翻译插件
2.google出品免费的谷歌翻译插件
来自 http://www.cnplugins.com/zhuanti/4-fanyi-translate-chrome-plugins.html