什么是a标签点击之后出现的虚线框?
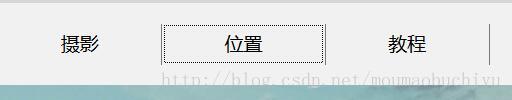
如图所示,当聚焦a标签的时候,在a标签的区域周围会有一个虚线的框,这个框不同于border的是,它是不占有任何宽度的。当你取消焦点的时候,这个虚线框就会自然消失。
这个就是a标签被聚焦后出现了虚线框,也就是outline;
你可以通过遨游、火狐或者ie的几个版本看到。而safari、opera、goole浏览器等本身就不支持这个效果,所以看不到。
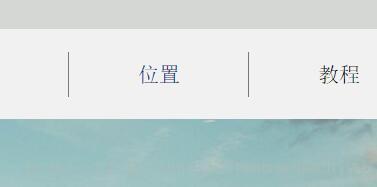
*注:下图为同样的内容在谷歌浏览器中的样式,显然并没有虚线框!
关于这个属性,大多数情况下我们会希望不要出现这种效果,因为没有什么实际的用处,更重要的是并不美观,于是给a标签设置outline:none;但是是,ie6、7和遨游浏览器里都不能实现,只有ff,ie8在加了outline:none后会取消聚焦的虚线框。
如何有效的在各种浏览器中实现取消掉这个虚线框,有三种方法:
1:在a标签里加入js控制,当a标签被聚焦时,强制取消焦点,这时候a标签自然不会有虚线框。
<a href="#"这里设置聚焦时触发blur();强制取消焦点。
onfocus="this.blur();">2:在a标签里嵌套其他标签,比如span
或者var等等,把内容放在被嵌套的标签里。这时候点击这个链接,聚焦的是a的子标签,自然不会聚焦在a标签上,所以也能避免这个问题。3:不适用a标签做链接,采用其他标签,使用js做出hover的效果,在css里加入cursour:pointer;设置鼠标以上时变小手。给用户是链接的错觉。使用js做点击时的页面跳转等。最大的缺点是对se友好性比前两种差很多。
其中方法一是最为好用的一种
关于outline属性,这里可以查看官方文档这个属性本身是没有太大用处的css属性,所以并不重要。