You are here
atom用atom-beautify格式化 美化 beautify beautiful 微信小程序代码 有大用 有大大用
星期二, 2020-05-26 11:55 — adminshiping1
公司硬性要求代码格式问题,我是用atom编写的微信小程序代码,这就蛋疼了,百度的atom-beautify最多只支持格式化js和json的代码,查了半天没有找到解决办法,就想把插件改一下,因为wxml和wxss与xml和css没什么区别,就想着能不能把wxml和wxss添加到atom-beautify的xml和css的读取文件里面,然后发现,可行!下面看截图:
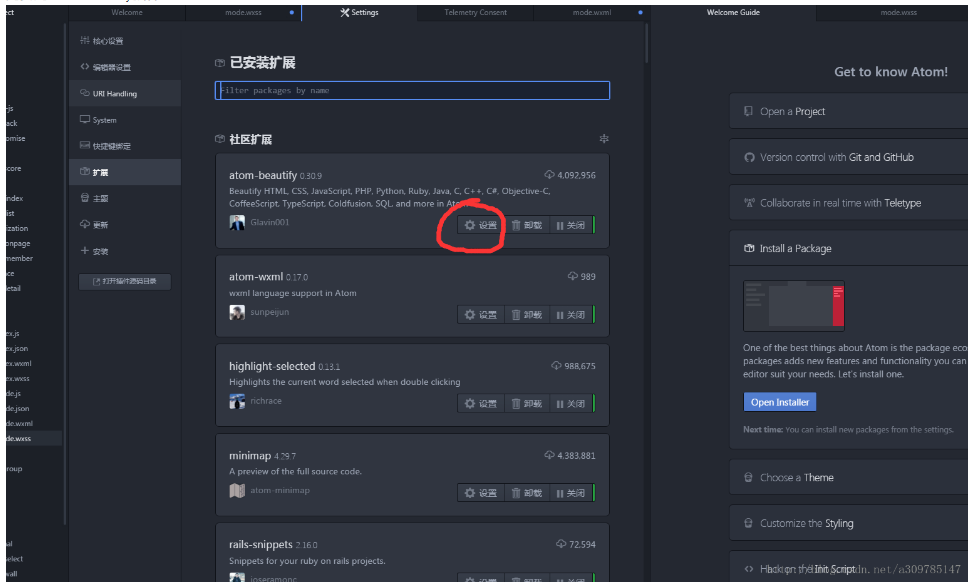
先找到atom-beautify插件:

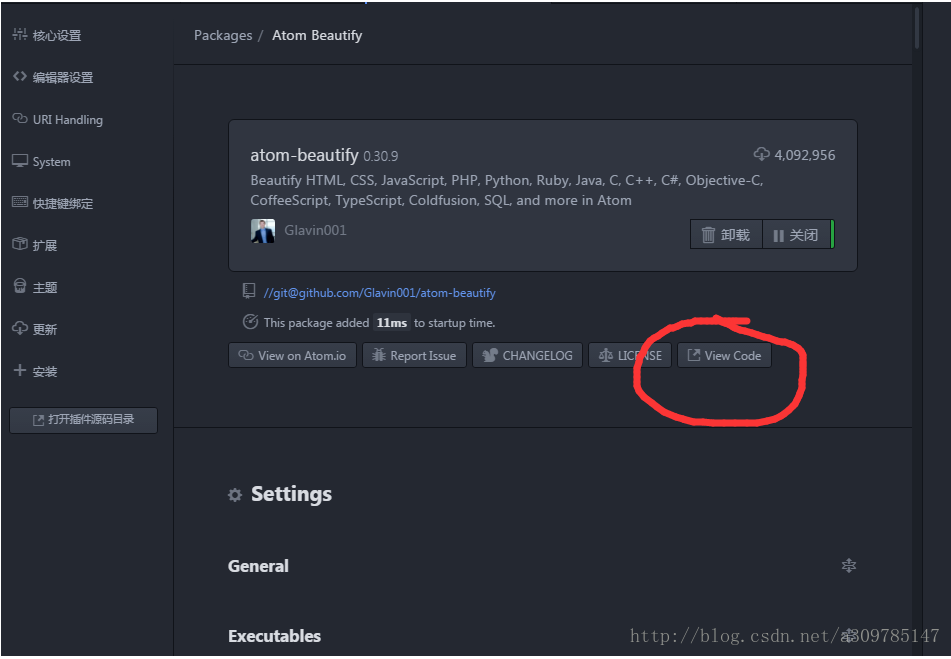
打开设置 选择View Code

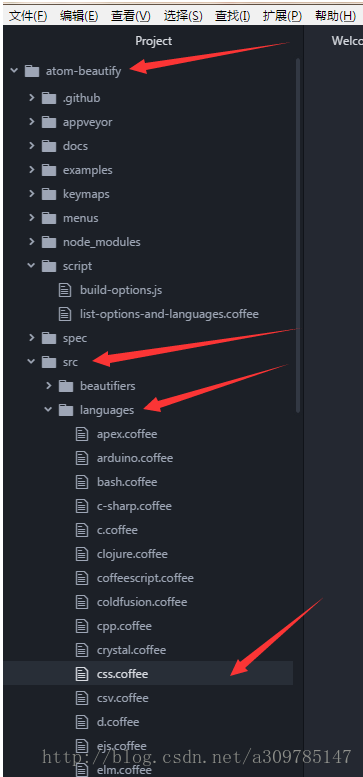
依次点开如下目录:

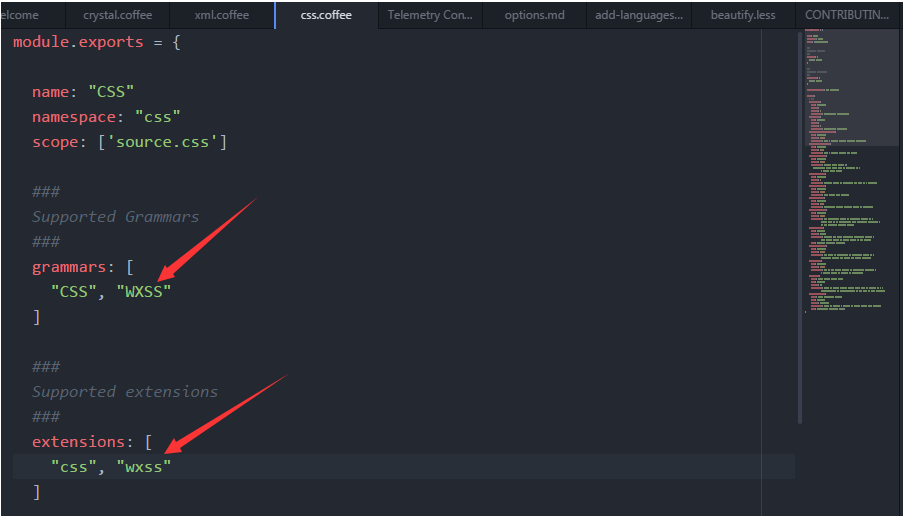
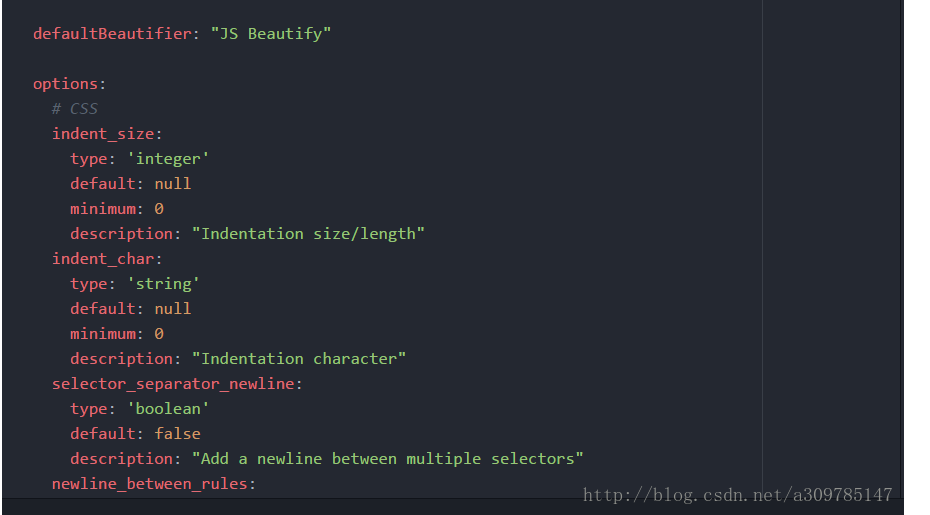
点开 css.coffee在这里添加你要加入的小程序的wxss的文件格式就好啦:


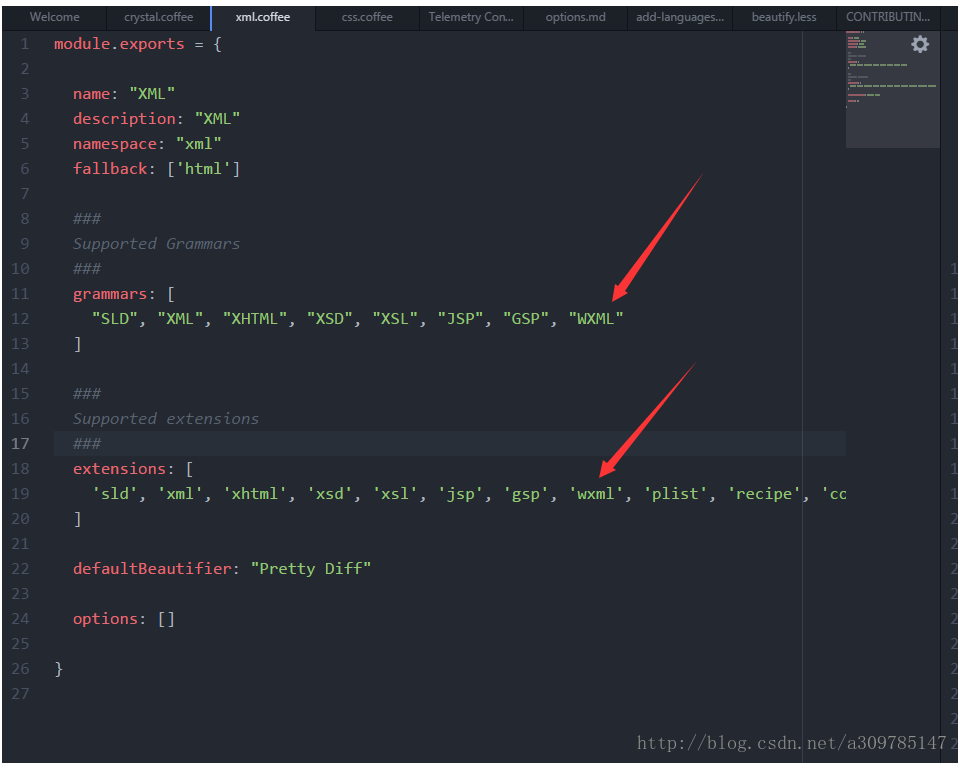
wxml也类似,在下面找到xml.coffee (好像 html.coffee 也可以吧) (好像 复制 html.coffee 为 wxml.coffee 然后 把文件里面的 html 改成 wxml 也可以吧)添加wxml文件格式:

这样之后用atom-beautify就能格式化wxml和wxss文件啦!快捷键是ctrl+alt+b
不过要重启 atom
以下好像可以不看
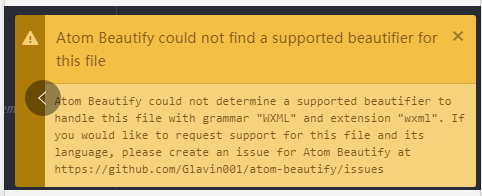
不过格式化 wxml 会报如下的错
atom beautify could not find a supported beautifier for this file

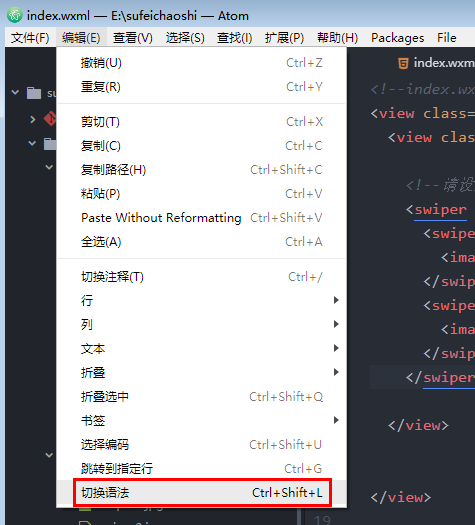
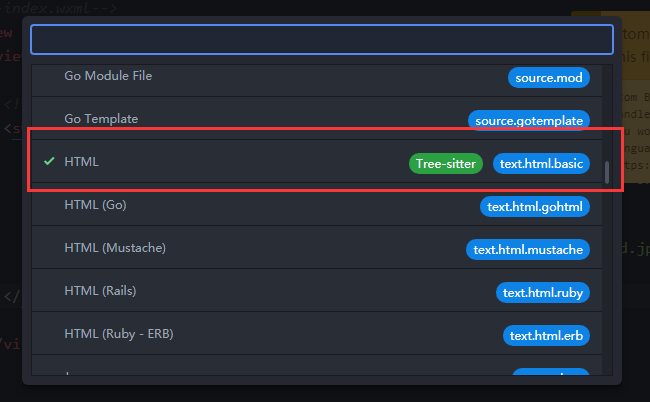
此时 ctrl+shift+L

然后 选择 HTML 即可

来自 https://blog.csdn.net/a309785147/article/details/79001166
普通分类:
