You are here
js中getBoundingClientRect()方法详解 有大用
星期四, 2020-05-28 15:32 — adminshiping1
一.getBoundingClientRect()分析
getBoundingClientRect()获取元素位置,这个方法没有参数
getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。
getBoundingClientRect()是DOM元素到浏览器可视范围的距离(不包含文档卷起的部分)。
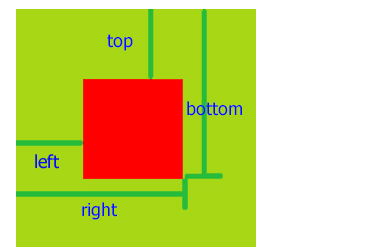
该函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height;
- <div id="box"></div>
- var object=document.getElementById('box');
- rectObject = object.getBoundingClientRect();
- rectObject.top:元素上边到视窗上边的距离;
- rectObject.right:元素右边到视窗左边的距离;
- rectObject.bottom:元素下边到视窗上边的距离;
- rectObject.left:元素左边到视窗左边的距离;
- rectObject.width:是元素自身的宽
- rectObject.height是元素自身的高
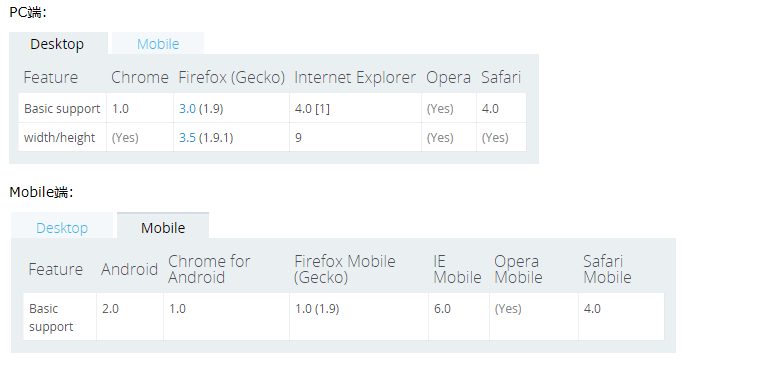
二.兼容性
我用ie11的Document Mode模式测试,ie5以上都能支持。
1.width和height:ie9以上支持width/height属性。
兼容ie6~ie8的width/height的写法:
- var rectWidth = rectObject.right - rectObject.left;
- rectHeight = rectObject.bottom - rectObject.top;
2.在ie7及ie7以下left和top会多出两个像素。
ie7下测试:
chrome下测试:
在百度经验下找到document.documentElement在ie7及ie7以下会多出两个像素。为了搞明白document.documentElement是什么?我把它的tagName打印出来。
ie7下:
在ie7及ie7以下的html元素坐标会从(2, 2)开始算起,在ie8已经修复了这个bug。这就是多出两个像素的原因。下面我们做下兼容:
- var rectLeft = rectObject.left - document.documentElement.clientLeft || 2;
- rectRight = rectObject.right - document.documentElement.clientLeft || 2;
- rectBottom = rectObject.bottom - document.documentElement.clientTop || 2;
- rectTop = rectObject.top - document.documentElement.clientTop || 2;
来自 https://blog.csdn.net/gao_xu_520/article/details/80365799
普通分类: