问题描述:
基本的html结构:
<div>
<!--
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
-->
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
</div>
欲实现效果:

*1.首先是内部元素需要设置宽高
*2.元素需要同行显示
*3.元素需要居中
分析:如果想对一个元素设置宽高,那么元素类型就不能够是行内元素,只能够是块状元素)
*如果内部开始为块状元素时,如p元素,只能使用float使其同行显示(float又会改变显示模式),但如果进行居中处理,则会发现margin:0 auto;属性失效
*如果内部初始为行内元素,因为不能设置宽高,势必会将其转化为块状元素,即display:block;然后float:left,此时发现父级元素的text-align:center居中属性也失效了
解决方案:当HTML结构如下所示:
1 2 3 | <div id="container"> <div class="left">left</div> </div> |
同时,CSS这样写:
1 2 3 4 5 6 7 8 9 10 11 | #container{ width:400px; height:110px; border:1px solid black; } #container div{ width:100px; height:100px; float:left; margin:0 auto; } |
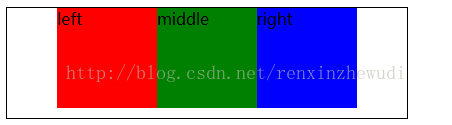
效果如下:

很明显,图片并没有水平居中。这是因为浮动元素脱离了普通文档流,margin:0 auto也就不起作用了。
解决方法很简单:在浮动元素外面再嵌套一层div,代码如下:
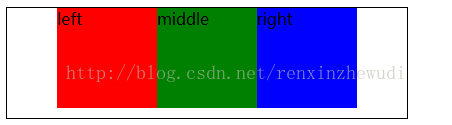
此时,浮动元素就可以水平居中了:

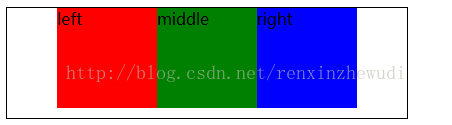
同样地,对于多个浮动元素,也可以用这种方法实现水平居中,效果如下:

需要注意的是,浮动元素外层嵌套的div宽度应该设置为浮动元素的宽度之和,否则无法实现真正的水平居中。
这个方法的缺点是其可扩展性较差,如果浮动元素的个数发生了改变,则需要对.content这个样式里的width进行修改.
