CSS3是样式表(style sheet)语言的最新版本,它的一大优点就是支持圆角。
网页设计大师Nicholas Zakas的最新文章,清晰易懂地解释了CSS3圆角的各个方面,非常值得学习。以下就是我翻译的中文版。
=========================================
CSS3圆角详解
作者:Nicholas Zakas
译者:阮一峰
原文:http://msdn.microsoft.com/en-us/scriptjunkie/gg508841.aspx
发表日期:2010年12月8日
一、CSS3圆角的优点
传统的圆角生成方案,必须使用多张图片作为背景图案。CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点:
* 减少维护的工作量。图片文件的生成、更新、编写网页代码,这些工作都不再需要了。
* 提高网页性能。由于不必再发出多余的HTTP请求,网页的载入速度将变快。
* 增加视觉可靠性。某些情况下(网络拥堵、服务器出错、网速过慢等等),背景图片会下载失败,导致视觉效果不佳。CSS3就不会发生这种情况。
二、border-radius属性
CSS3圆角只需设置一个属性:border-radius(含义是"边框半径")。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
比如,下面是一个div方框:

现在设置它的圆角半径为15px:
border-radius: 15px;

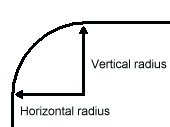
这条语句同时将每个圆角的"水平半径"(horizontal radius)和"垂直半径"(vertical radius)都设置为15px。

border-radius可以同时设置1到4个值。如果设置1个值,表示4个圆角都使用这个值。如果设置两个值,表示左上角和右下角使用第一个 值,右上角和左下角使用第二个值。如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。如果设置四个值,则依次对 应左上角、右上角、右下角、左下角(顺时针顺序)。
border-radius: 15px 5px;

border-radius: 15px 5px 25px;

border-radius: 15px 5px 25px 0px;

(左下角的半径为0,就变成直角了。)
border-radius还可以用斜杠设置第二组值。这时,第一组值表示水平半径,第二组值表示垂直半径。第二组值也可以同时设置1到4个值,应用规则与第一组值相同。
border-radius: 15px 5px / 3px;

border-radius: 15px 5px 25px / 3px 5px;

border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px;

三、单个圆角的设置
除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
这四个属性都可以同时设置1到2个值。如果设置1个值,表示水平半径与垂直半径相等。如果设置2个值,第一个值表示水平半径,第二个值表示垂直半径。
border-top-left-radius: 15px;

border-top-left-radius: 15px 5px;

四、浏览器支持
IE 9、Opera 10.5、Safari 5、Chrome 4和Firefox 4,都支持上述的border-radius属性。早期版本的Safari和Chrome,支持-webkit-border-radius属性,早期版 本的Firefox支持-moz-border-radius属性。
目前来看,为了保证兼容性,只需同时设置-moz-border-radius和border-radius即可。
-moz-border-radius: 15px;
border-radius: 15px;
(注意:border-radius必须放在最后声明,否则可能会失效。)
另外,早期版本Firefox的单个圆角的语句,与标准语法略有不同。
* -moz-border-radius-topleft(标准语法:border-top-left-radius)
* -moz-border-radius-topright(标准语法:border-top-right-radius)
* -moz-border-radius-bottomleft(标准语法:border-bottom-left-radius)
* -moz-border-radius-bottomright(标准语法:border-bottom-right-radius)
五、注意事项
虽然各大浏览器都支持border-radius,但是在某些细节上,实现都不一样。当四个角的颜色、宽度、风格(实线框、虚线框等)、单位都相同 时,所有浏览器的渲染结果基本一致;一旦四个角的设置不相同,就会出现很大的差异。比如,下面这段代码在不同的浏览器中,渲染结果就相差很大。
border-color: black;
border-style: solid dashed;
border-width: 1px 2px 3px;
border-top-color: red;
border-radius: 5%;

另外,并非所有浏览器,都支持将圆角半径设为一个百分比值。
因此,目前最安全的做法,就是将每个圆角边框的风格和宽度,都设为一样的值,并且避免使用百分比值。
(完)






Xshagua 说:
写得这么详细,慢慢看
2010年12月 9日 19:56 | 档案 | 引用
iCyOMiK 说:
我也慢慢看,记得之前你也写过圆角的文章,我还Mark了书签。
2010年12月 9日 21:41 | 档案 | 引用
iCyOMiK 说:
看完了,对你的无私表示感谢,同时表达个人已经看得很明白,果然是大道至简。
2010年12月 9日 21:52 | 档案 | 引用
hnglng 说:
有没有YUI自动化测试的文章可以分享?
2010年12月 9日 21:57 | 档案 | 引用
sapjax 说:
文章比较浅,不过Nicholas Zakas本来就不是“网页设计大师”。
他是JavaScript大师。呵呵
2010年12月 9日 23:43 | 档案 | 引用
yted 说:
呀!那些圆角矩形,竟然都是图片....
2010年12月10日 09:11 | 档案 | 引用
hc 说:
很踏实的文章,谢谢分享!
2010年12月10日 10:14 | 档案 | 引用
吴叔 说:
搜狗的webkit内核竟然不支持-webkit-border-radius 我实在是感到匪夷所思..
2010年12月14日 21:57 | 档案 | 引用
yan 说:
我用的是搜狗2.2.0.1699去原文章提供的测试页面测试了下,没有问题。看了user-agent是AppleWebKit/534.3,是较新的版本了
2010年12月20日 11:05 | 档案 | 引用
ding 说:
确实是非常好的文章,也很详细,,也表示个人看了很有想法,呵呵
2011年2月18日 16:18 | 档案 | 引用
axiebin 说:
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
#############################
以上属性在IE9以下的浏览器能不能实现 全部圆角??求解决方案?
2011年3月 4日 15:25 | 档案 | 引用
coldfusion 说:
ie9以下只能使用暴力方法:
http://bbs.blueidea.com/viewthread.php?tid=2880214&page=1&authorid=434259
2011年4月14日 17:00 | 档案 | 引用
milenbo 说:
很不错,学习了。我一直都在寻找这种简单方便的方法。看了你的文章才知道原来还有这个属性。我不是专业做设计的,只是感兴趣而已。比较喜欢web前端与后端。
2011年12月 3日 15:35 | 档案 | 引用
Amy 说:
学习了,以前详细的学习过,看过又有的新的收获,非常感谢!
2012年3月20日 09:56 | 档案 | 引用
改改名 说:
现在有新方法了 css3pie 可以兼容ie6-ie8的圆角。PIE给我们带来了CSS3属性在IE中的支持。
2012年4月27日 16:23 | 档案 | 引用
呆呆 说:
对圆角有了更全面的了解,非常感谢。
2012年7月 4日 13:20 | 档案 | 引用
lvyno 说:
我试过怎么IE8版本以下的都不兼容这个属性,这个问题有没有解决的办法呢
2012年8月18日 11:17 | 档案 | 引用
丁玲 说:
这个在ie8以下的版本不适合
有没有在IE8下适合的???
2012年9月26日 10:16 | 档案 | 引用
divachen 说:
你需要这个
http://css3pie.com/
---------分割线----------------
border: 1px solid #696;
padding: 60px 0;
text-align: center; width: 200px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
background: #EEFF99;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -webkit-linear-gradient(#EEFF99, #66EE33);
background: -moz-linear-gradient(#EEFF99, #66EE33);
background: -ms-linear-gradient(#EEFF99, #66EE33);
background: -o-linear-gradient(#EEFF99, #66EE33);
background: linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(/PIE.htc);
/*css中引入pie文件*/
2012年11月 2日 20:04 | 档案 | 引用
fws407296762 说:
你能说一下,怎么样才能用PS,或者是其它工具量出圆角的所要用的到数据吗?比如椭圆时候,半径数据,怎么能够测量出来?如果可以的话,能把方法发一份邮件给我吗?
2012年11月22日 11:51 | 档案 | 引用
js-=-nerd 说:
不错的教程,学习了
2012年12月 9日 15:06 | 档案 | 引用
小松 说:
希望能研发出ie6-8支持圆角方法。
2013年5月14日 17:50 | 档案 | 引用
来自 http://www.ruanyifeng.com/blog/2010/12/detailed_explanation_of_css3_rounded_corners.html