You are here
高手请指教 ControlJS 方法封装和调用顺序的问题

想给网站 进行优化。所以准备使用使用ControlJS。
熟悉代码的时候按我的预想。是先 加载的 control.js 和jquery.min.js 然后再执行了 给$(“#innertxt”)添加内容。
代码如下
熟悉代码的时候按我的预想。是先 加载的 control.js 和jquery.min.js 然后再执行了 给$(“#innertxt”)添加内容。
代码如下
- JScript code
- <script data-cjssrc="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js?t=1339151161" type="text/cjs" data-cjsexec="false"></script>
- <script type="text/javascript">
- var cjsscript = document.createElement('script');
- var cjssib = document.getElementsByTagName('script')[0];
- cjssib.parentNode.insertBefore(cjsscript, cjssib);
- </script>
- <script type="text/cjs">
- function loadjs(){
- var newa=jQuery("<a>").html("new a text")
- newa.appendTo(jQuery("#innertxt"));
- }
- loadjs();
- </script>
- HTML code
- </head>
- <div id="innertxt">我将被添加多 "new a text"</div>
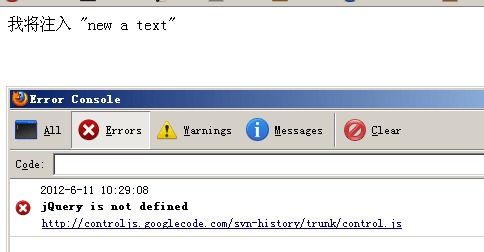
可是脚本总报 
jQuery 没被引用?? 然后把方法调用丢到
CJS.execScript(“http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js?t=1339151161″,loadjs());
这里面就可以了。?why 以前网站 的代码总不能全部丢一个方法里吧。很多js文件关联引用呢
网上博客文章好像很少都是转摘,很少交流到
来自 http://www.w3c.com.cn/%E9%AB%98%E6%89%8B%E8%AF%B7%E6%8C%87%E6%95%99-controljs-%E6%96%B9%E6%B3%95%E5%B0%81%E8%A3%85%E5%92%8C%E8%B0%83%E7%94%A8%E9%A1%BA%E5%BA%8F%E7%9A%84%E9%97%AE%E9%A2%98
普通分类:
