You are here
Jquery滚动条监听事件 滚动高度 有大用 有大大用 有大大用
星期五, 2020-08-21 02:17 — adminshiping1
Jquery滚动条监听事件
先来一个例子:
$(document).ready(function(){//在文档加载完毕后执行 $(window).scroll(function(){//开始监听滚动条 //获取当前滚动条高度 var topp = $(document).scrollTop(); //用于调试 弹出当前滚动条高度 //alert(topp); //判断如果滚动条大于90则弹出 "ok" if(topp > 90){ //alert("ok"); } }) })
//语法
来自 https://www.cnblogs.com/jintaoblogs/p/10335372.html
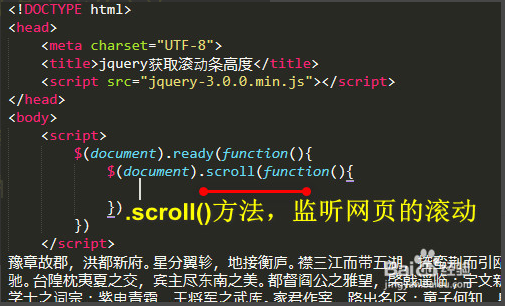
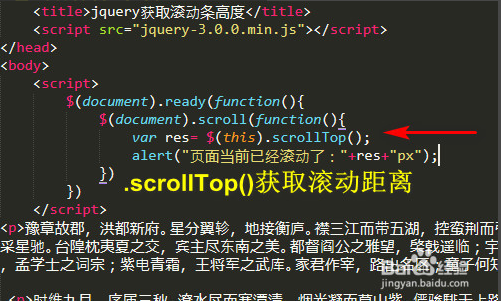
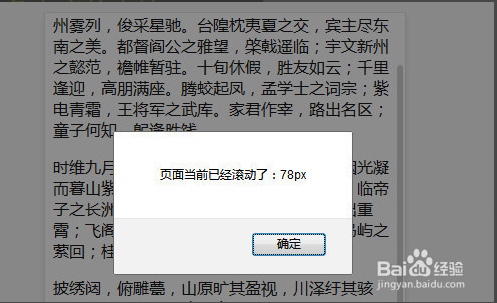
jquery获取滚动条高度?请参考以下内容:
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
举报作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
来自 https://jingyan.baidu.com/article/fd8044fa7bbe185031137ab6.html
普通分类: