You are here
FireFox浏览器,如何以手机模式 手机模拟器 访问网站? 有大用 有大大用
星期三, 2020-10-07 05:17 — adminshiping1
之前我们知道使用Chrome浏览器,是可以让其模拟手机浏览器来访问网站的,这对于开发人员用来测试网站在手机端的效果是非常有用,非常方便的。
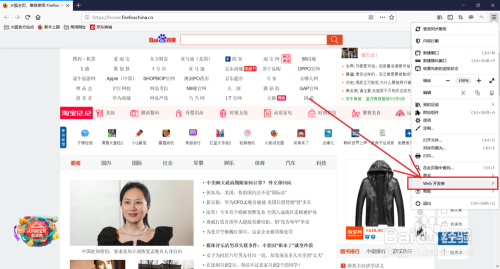
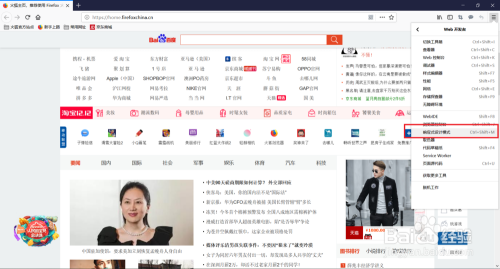
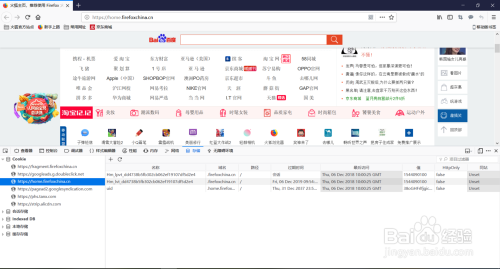
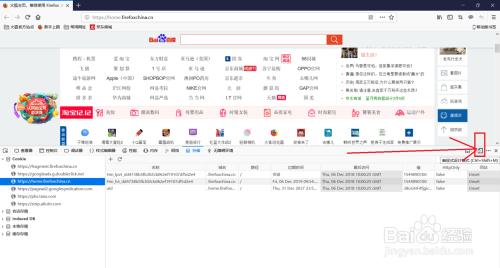
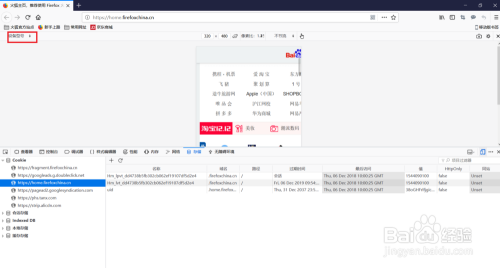
其实除了Chrome浏览器有这个功能外,FireFox浏览器也是有这个功能的,下面我们来看一下怎么操作。
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
举报作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
来自 https://jingyan.baidu.com/article/25648fc17a39619191fd000d.html
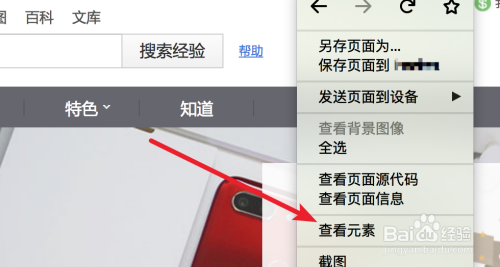
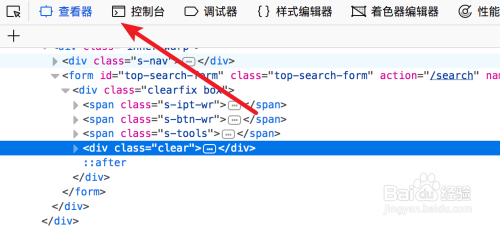
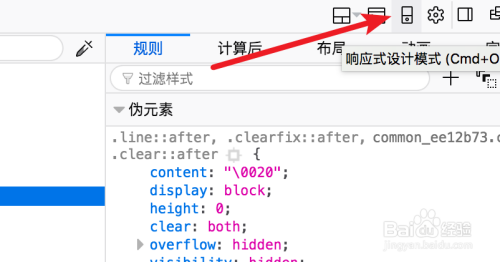
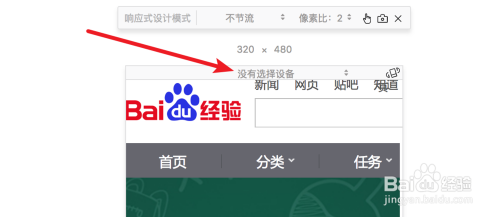
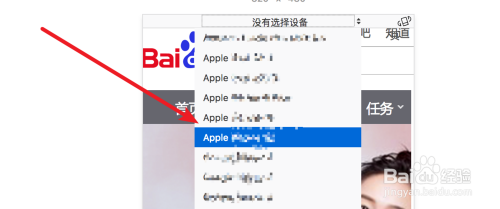
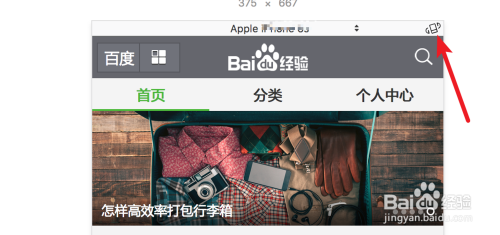
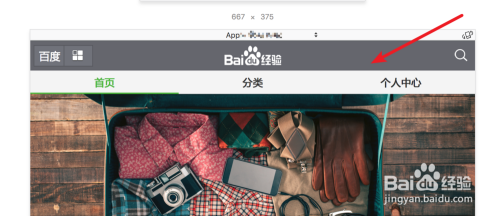
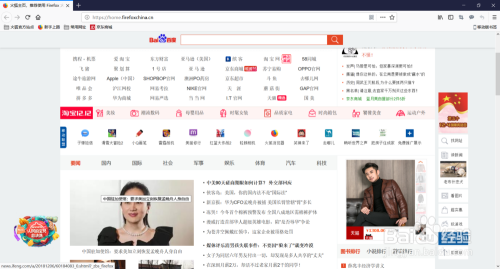
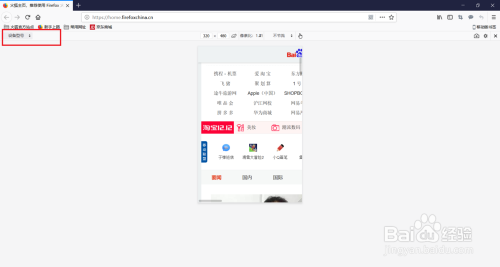
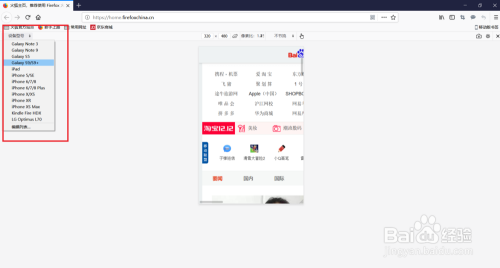
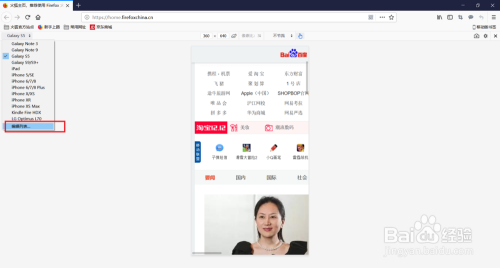
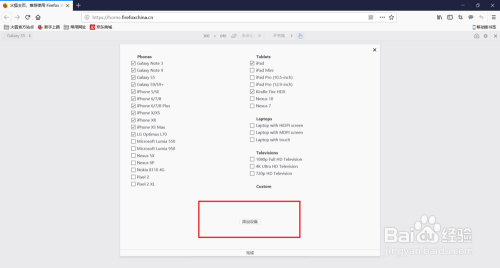
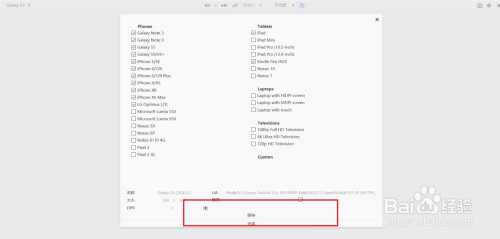
Firefox 怎么切换成手机模式
用手机模式(或者移动设备)访问Firefox网页
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
举报作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
来自 https://jingyan.baidu.com/article/3f16e00320e8b02591c103d3.html
普通分类: