You are here
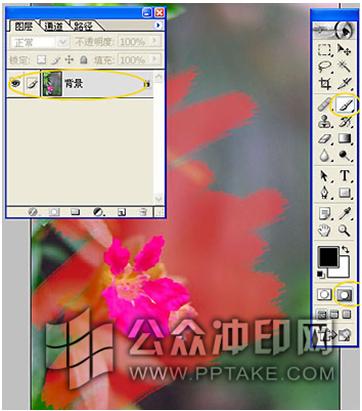
[手绘] 轻松为照片添加边框,每个步骤都很详细,保证一学就会哦

[手绘] 轻松为照片添加边框,每个步骤都很详细,保证一学就会哦
 查看奖励» 更多赚取金币的活动» 查看奖励» 更多赚取金币的活动» |
|
|
来自 http://bbs.jcwcn.com/thread-209864-1-1.html
[手绘] 轻松为照片添加边框,每个步骤都很详细,保证一学就会哦
 查看奖励» 更多赚取金币的活动» 查看奖励» 更多赚取金币的活动» |
|
|
来自 http://bbs.jcwcn.com/thread-209864-1-1.html
普通分类:






 发表于 2008-10-15 10:30:15
发表于 2008-10-15 10:30:15 




























 发表于 2008-10-15 10:30:15
发表于 2008-10-15 10:30:15