跨域脚本攻击 XSS 是最常见、危害最大的网页安全漏洞。

为了防止它们,要采取很多编程措施,非常麻烦。很多人提出,能不能根本上解决问题,浏览器自动禁止外部注入恶意脚本?
这就是"网页安全政策"(Content Security Policy,缩写 CSP)的来历。本文详细介绍如何使用 CSP 防止 XSS 攻击。

一、简介
CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。
CSP 大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。
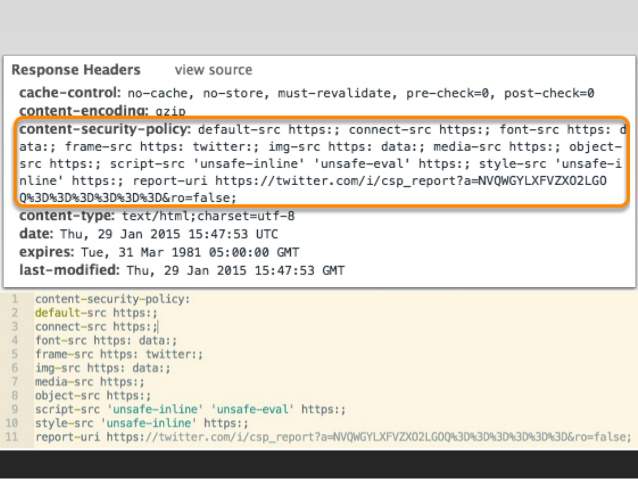
两种方法可以启用 CSP。一种是通过 HTTP 头信息的Content-Security-Policy的字段。

Content-Security-Policy: script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:
另一种是通过网页的<meta>标签。
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">
上面代码中,CSP 做了如下配置。
脚本:只信任当前域名
<object>标签:不信任任何URL,即不加载任何资源样式表:只信任
cdn.example.org和third-party.org框架(frame):必须使用HTTPS协议加载
其他资源:没有限制
启用后,不符合 CSP 的外部资源就会被阻止加载。
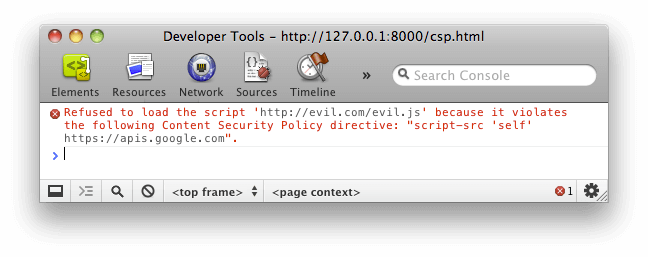
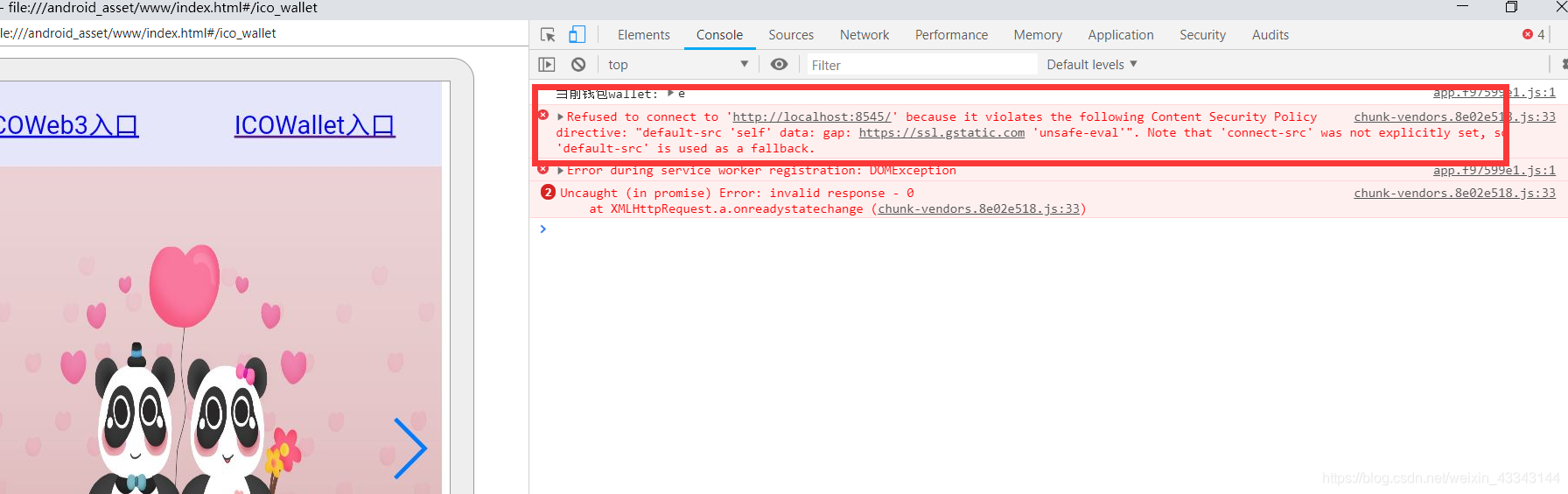
Chrome 的报错信息。

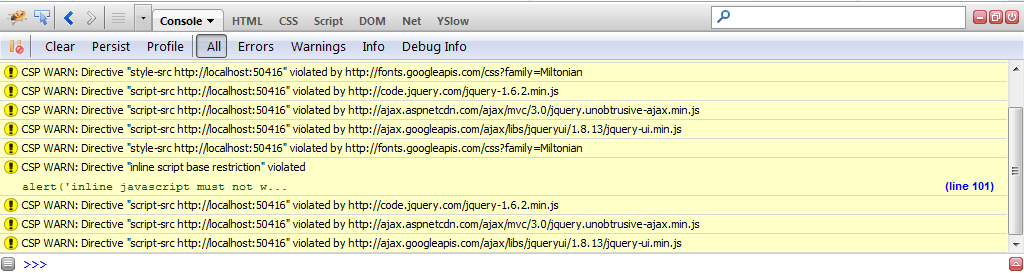
Firefox 的报错信息。

二、限制选项
CSP 提供了很多限制选项,涉及安全的各个方面。
2.1 资源加载限制
以下选项限制各类资源的加载。
script-src:外部脚本
style-src:样式表
img-src:图像
media-src:媒体文件(音频和视频)
font-src:字体文件
object-src:插件(比如 Flash)
child-src:框架
frame-ancestors:嵌入的外部资源(比如<frame>、<iframe>、<embed>和<applet>)
connect-src:HTTP 连接(通过 XHR、WebSockets、EventSource等)
worker-src:worker脚本
manifest-src:manifest 文件
2.2 default-src
default-src用来设置上面各个选项的默认值。
Content-Security-Policy: default-src 'self'
上面代码限制所有的外部资源,都只能从当前域名加载。
如果同时设置某个单项限制(比如font-src)和default-src,前者会覆盖后者,即字体文件会采用font-src的值,其他资源依然采用default-src的值。
2.3 URL 限制
有时,网页会跟其他 URL 发生联系,这时也可以加以限制。
frame-ancestors:限制嵌入框架的网页
base-uri:限制<base#href>
form-action:限制<form#action>
2.4 其他限制
其他一些安全相关的功能,也放在了 CSP 里面。
block-all-mixed-content:HTTPS 网页不得加载 HTTP 资源(浏览器已经默认开启)
upgrade-insecure-requests:自动将网页上所有加载外部资源的 HTTP 链接换成 HTTPS 协议
plugin-types:限制可以使用的插件格式
sandbox:浏览器行为的限制,比如不能有弹出窗口等。
2.5 report-uri
有时,我们不仅希望防止 XSS,还希望记录此类行为。report-uri就用来告诉浏览器,应该把注入行为报告给哪个网址。
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
上面代码指定,将注入行为报告给/my_amazing_csp_report_parser这个 URL。
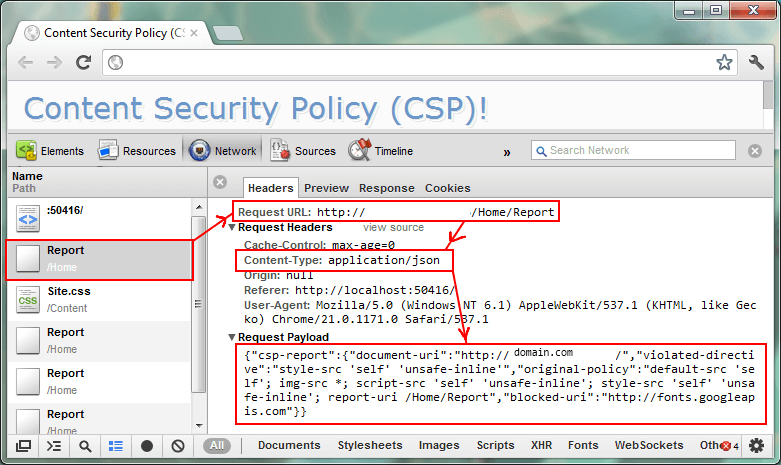
浏览器会使用POST方法,发送一个JSON对象,下面是一个例子。
{ "csp-report": { "document-uri": "http://example.org/page.html", "referrer": "http://evil.example.com/", "blocked-uri": "http://evil.example.com/evil.js", "violated-directive": "script-src 'self' https://apis.google.com", "original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser" } }

三、Content-Security-Policy-Report-Only
除了Content-Security-Policy,还有一个Content-Security-Policy-Report-Only字段,表示不执行限制选项,只是记录违反限制的行为。
它必须与report-uri选项配合使用。
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
四、选项值
每个限制选项可以设置以下几种值,这些值就构成了白名单。
主机名:
example.org,https://example.com:443路径名:
example.org/resources/js/通配符:
*.example.org,*://*.example.com:*(表示任意协议、任意子域名、任意端口)协议名:
https:、data:关键字
'self':当前域名,需要加引号关键字
'none':禁止加载任何外部资源,需要加引号
多个值也可以并列,用空格分隔。
Content-Security-Policy: script-src 'self' https://apis.google.com
如果同一个限制选项使用多次,只有第一次会生效。
# 错误的写法 script-src https://host1.com; script-src https://host2.com # 正确的写法 script-src https://host1.com https://host2.com
如果不设置某个限制选项,就是默认允许任何值。
五、script-src 的特殊值
除了常规值,script-src还可以设置一些特殊值。注意,下面这些值都必须放在单引号里面。
'unsafe-inline':允许执行页面内嵌的<script>标签和事件监听函数
'unsafe-eval':允许将字符串当作代码执行,比如使用eval、setTimeout、setInterval和Function等函数。'nonce值':每次HTTP回应给出一个授权token,页面内嵌脚本必须有这个token,才会执行
'hash值':列出允许执行的脚本代码的Hash值,页面内嵌脚本的哈希值只有吻合的情况下,才能执行。
nonce值的例子如下,服务器发送网页的时候,告诉浏览器一个随机生成的token。
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
页面内嵌脚本,必须有这个token才能执行。
<script nonce=EDNnf03nceIOfn39fn3e9h3sdfa> // some code </script>
hash值的例子如下,服务器给出一个允许执行的代码的hash值。
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
下面的代码就会允许执行,因为hash值相符。
<script>alert('Hello, world.');</script>
注意,计算hash值的时候,<script>标签不算在内。
除了script-src选项,nonce值和hash值还可以用在style-src选项,控制页面内嵌的样式表。
六、注意点
(1)script-src和object-src是必设的,除非设置了default-src。
因为攻击者只要能注入脚本,其他限制都可以规避。而object-src必设是因为 Flash 里面可以执行外部脚本。
(2)script-src不能使用unsafe-inline关键字(除非伴随一个nonce值),也不能允许设置data:URL。
下面是两个恶意攻击的例子。
<img src="x" onerror="evil()"> <script src="data:text/javascript,evil()"></script>
(3)必须特别注意 JSONP 的回调函数。
<script src="/path/jsonp?callback=alert(document.domain)//"> </script>
上面的代码中,虽然加载的脚本来自当前域名,但是通过改写回调函数,攻击者依然可以执行恶意代码。
七、参考链接
CSP Is Dead, Long Live CSP! , by Lukas Weichselbaum
An Introduction to Content Security Policy, by Mike West
(完)










 Refused to connect to '
Refused to connect to '

straying 说:
感谢教学。
2016年9月13日 09:41 | # | 引用
zhoukekestar 说:
关于web安全,这个repo也可以看一下,https://github.com/FallibleInc/security-guide-for-developers
2016年9月13日 09:48 | # | 引用
jon 说:
有收获,http信息头的作用还是很大的~~~
2016年9月13日 10:27 | # | 引用
Alex 说:
峰哥,
网络上传播的你们阿里安全部门的员工因为使用脚本盗刷月饼被开除的事件,是真的吗?
2016年9月13日 21:47 | # | 引用
朗 说:
学习了,这个低版本的浏览器不一定支持的吧
2016年9月13日 22:17 | # | 引用
Loyalsoldier 说:
请问真正用到 Web 开发中,需要怎么做?还是说,大部分 Web 框架已经内置了这些功能,不需要开发者担心?如果可以的话,麻烦讲一讲各大 Web 框架都是怎么处理这些问题的?
2016年9月15日 15:02 | # | 引用
卢松松博客 说:
从百度点进来的,支持一下,希望站长您多出一些好文章。
2016年9月19日 20:26 | # | 引用
小媒体 说:
我们也用到了移动端 屏蔽运营商广告注入,还是很赞的。
2016年9月23日 13:59 | # | 引用
小媒体 说:
我们也用到了移动端 屏蔽运营商广告注入,还是很赞的。
2016年9月23日 14:12 | # | 引用
AbnerChou 说:
有一点疑惑,望释疑。如果设置了HSTS,还有必要CSP么?
2016年9月23日 22:47 | # | 引用
xgqfrms 说:
内容安全策略 !== 网页安全政策
2016年10月14日 14:04 | # | 引用
龍 说:
IE10 和 IE11 根本就不支持,這個就是半套而已
2016年10月18日 17:33 | # | 引用
anonymous 说:
感谢阮老师又出干货了
2016年10月19日 10:09 | # | 引用
fedor 说:
文章通俗易懂,感谢阮老师。
2016年11月21日 11:19 | # | 引用
轻如纸张 说:
「2.1 资源加载限制」部分的 frame-ancestors 应该是 frame-src 吧。
2017年1月 5日 03:57 | # | 引用
白色风车 说:
我有个疑问如果web server配置了csp,html文件中也用meta配置了csp,但是配置的value是不同的,这会是什么结果
2017年2月16日 22:10 | # | 引用
邵钏 说:
做了个小实验,在Chrome和Safari中,最终生效的CSP安全策略是权限范围最小的那个,与CSP来自HTTP response header还是meta http-equiv无关。
2017年3月15日 16:18 | # | 引用
张帅 说:
内容安全策略是网页安全策略的子集
2017年5月12日 15:50 | # | 引用
闪闪的星 说:
"(2)script-src不能使用unsafe-inline关键字(除非伴随一个nonce值),也不能允许设置data:URL。"
这一点好像是错的。根据“https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Security-Policy/script-src”的资料,是说如果设置了 'nonce' 就会忽略 'unsafe-inline',并不是 'unsafe-inline' 需要伴随着 'nonce'。
2018年9月 3日 19:27 | # | 引用
洞拐 说:
大佬,我被一个CSP的问题困住了,求帮助;
客户提出要修复CSP的问题,我就设定了:script-src 'self' 'unsafe-eval' 'unsafe-inline';
客户说不能用'unsafe-inline',要用nonce;
我就修改为script-src 'self' 'unsafe-eval' 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa';
这样OK,但是出现一个新的问题,JSP上面的监听事件全部都报错,例如:onload,onchange,onblur.....;
除了以下2种办法外,有没有其他办法来解决?
1. 添加回'unsafe-inline'
2. document.getElementById("userId").addEventListener('focus', chgOnFocusBgColor(this)); -- > 这个修改量太大了
2018年11月 7日 15:39 | # | 引用
洞拐 说:
没错,chrome 测试,添加了nonce, 会忽略'unsafe-inline'
2018年11月 7日 15:42 | # | 引用
kevin_chen 说:
http是透明的,技术上营运商不是可以将这个http头部字段删除吗?
2018年11月15日 09:46 | # | 引用
alamo 说:
如果是NGINX服务设置了csp头,http的meta标签也设置了csp,两个内容不一样,以哪个为准呀
2019年8月21日 10:52 | # | 引用
seekei 说:
在https上的iframe里,如果加载http,浏览器会报关于“混合内容”的错误。如果设置csp default-src '*',那可以绕过这个限制吗?
2019年10月 9日 15:44 | # | 引用