You are here
[網頁設計教學] Dreamweaver CS5 必殺秘技 - CSS 快速切割版面的擴充功能 - 960 Grid System

[網頁設計教學] Dreamweaver CS5 必殺秘技 - CSS 快速切割版面的擴充功能 - 960 Grid System
現在的網頁都是使用 CSS 來切割版面,網頁設計師們常常會為了要切出一個標準、漂亮又跨瀏覽器的網頁版面而大傷腦筋。小正正推薦給你這個 Dreamweaver CS5 的擴充功能 - 960 Grid System,讓你從此不用再為 CSS 網頁切版傷腦筋啦!
2. 下載完直接點兩下安裝到 Dreamweaver CS5 裡面,如果你已經開啟 Dreamweaver 記得要重新啟動一次。
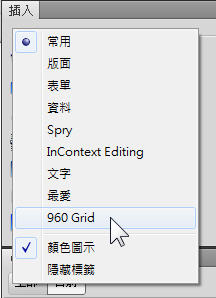
3. 安裝好後,啟動 Dreamweaver CS5,在插入面板那邊就可以選擇 960 Grid 囉!
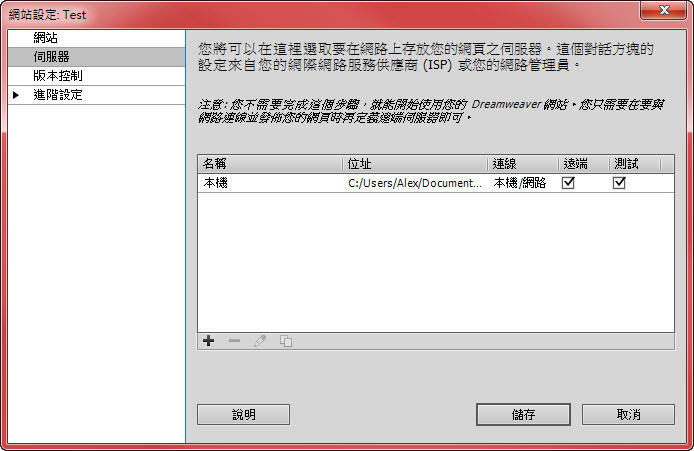
4. 在 Dreamweaver CS5 裡面,開啟一個新的 HTML 空白頁面,然後先存檔,並且要先定義好網站和遠端伺服器。如果你沒有遠端網站伺服器,也可以定義在自己電腦裡面的資料夾,和你儲存檔案的同一個地方。
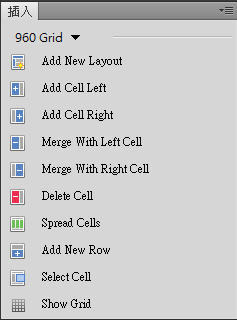
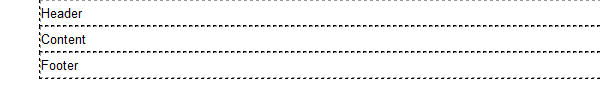
5. 在這個全新的空白頁面裡面,第一個就是要先按下 Add New Layout (在剛剛那個插入面板的 960 Grid 裡面)來加入一個新的網頁版面。這個時候它就會幫你插入了有頭、內容和尾三個部分的基本型。而且整個網頁版面的寬度是 960 像素,終於知道為什麼要叫做 960 Grid 了吧!
它也會拷貝一些相關的 CSS 檔案到你設定的網站資料夾中,記得要一起上傳到伺服器。
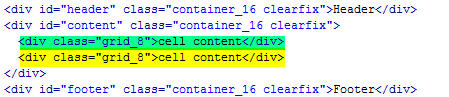
6. 接著我們把滑鼠在內容 Content 那個區塊裡面點一下,然後按下插入面板的 Add Cell Left 在左方增加一個內容區塊,不過因為現在只有一個內容區塊,所以還看不太出來效果。再按一下 Add Cell Right,就可以看到中間的部份平均被切成兩塊了!
如果你習慣以往的表格排版,其實它的概念也滿像表格的,你可以把一個 Cell 想像成就是一個表格的儲存格。
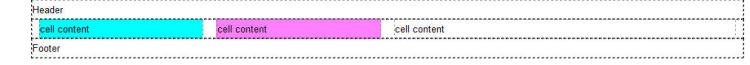
7. 接著滑鼠在中間左邊那 cell content 裡面點一下,然後按下 Add Cell Left,又可以把它一分為二。
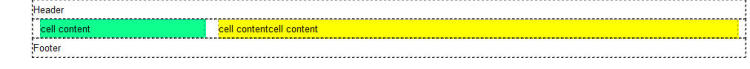
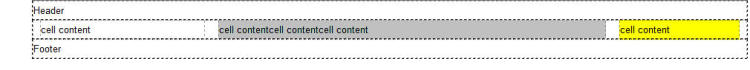
8. 如果你要製作兩欄版面的網頁,這時候可以在中間的那格區塊點一下滑鼠,然後按下 Merge With Right Cell 和右邊的格子合併,就變成這樣啦!
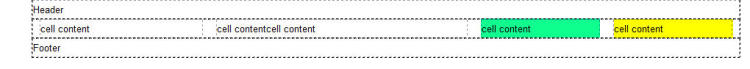
10. 一分為二後在右邊(桃紅色)的那個區塊點一下,再按一次 Add Cell Right。
11. 然後點一下它左邊(綠色)的那個區塊,按 Merge With Left Cell。
所以你就可以依照這樣的方式,重複分割、合併,很方便的做出你想要的網頁版面。
另外,你還可以在插入面板按下 Show Grid,顯示出網格,方便你分割欄位。這個網格有沒有很像學設計排版時裡面的網格啊!你就可以照著那個去分割出最佳的版面欄位。
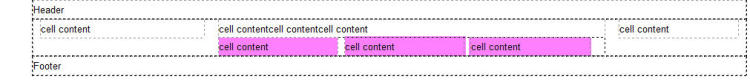
 12. 在中間最大的那個區塊點一下,然後按下 Add New Row 可以加入一個橫列,然後你又可以再對這個橫列來做分割、合併,切出比較細部的內容版面。當然,左右兩個小區塊裡面,也都可以再分割、可以再加入新的橫列。像下面這張圖中桃紅色的三個區塊,就是先按下 Add New Row 後,然後用 Add Cell Left 兩次,再按下 Spread Cells 將它們平均變成一樣的寬度。
12. 在中間最大的那個區塊點一下,然後按下 Add New Row 可以加入一個橫列,然後你又可以再對這個橫列來做分割、合併,切出比較細部的內容版面。當然,左右兩個小區塊裡面,也都可以再分割、可以再加入新的橫列。像下面這張圖中桃紅色的三個區塊,就是先按下 Add New Row 後,然後用 Add Cell Left 兩次,再按下 Spread Cells 將它們平均變成一樣的寬度。 13. 另外還有一個調整寬度更方便的方法,先點某一個區塊,然後按下 Select Cell 選取這個區塊,這時候視窗下方的屬性面板就會變成 960 Grid 的面板。按下 Width 右方的那幾個箭頭,就可調整區塊的寬度,把它往左右擴大或縮小。它旁邊的區塊也會跟著調整,非常方便!
13. 另外還有一個調整寬度更方便的方法,先點某一個區塊,然後按下 Select Cell 選取這個區塊,這時候視窗下方的屬性面板就會變成 960 Grid 的面板。按下 Width 右方的那幾個箭頭,就可調整區塊的寬度,把它往左右擴大或縮小。它旁邊的區塊也會跟著調整,非常方便!所以基本上在分隔欄位的時候,可以先不用擔心它的寬度,只要分割好數量再用 Select Cell 然後在屬性面板做調整就好了!
有了 960 Grid,你就可以輕輕鬆鬆的切出漂亮又標準而且跨瀏覽器的版面。而且千萬要記得在做視覺設計的時候,也要依照這樣的版面寬度規則來做設計哦!因為這些都 是最佳的版面欄位設計,不要再弄出一個什麼 232、157 這樣奇怪的欄位寬度數字啦!(又不是在搭公車 XD)如果你自己不是做視覺設計的,也要記得跟你的視覺設計師講哦!
歡迎按下「分享」來轉貼、轉寄小正正的所有文章,只要註明出處和連結到原始頁面就可以了哦!
不註冊加入有明大戰,很容易漏掉小正正的好文章哦!
小正正不是每篇文章、每個活動都會噗上去或貼到臉書的哦~
留言
-
 朱紹維-凱格達多媒體在10:02pm對2012 四月 29的評論
朱紹維-凱格達多媒體在10:02pm對2012 四月 29的評論 前兩天花了很多時間,還參考DMXzone的延伸網站英文影片資料,在Dreamweaver CS3上 才試做過960 grid,大致上有點了解,剛剛看到你詳細的解說就更了解了,不過Dreamweaver CS5還沒試過。http://sk360vr.com/Council/01.htm
-
 黎四節在9:38pm對2012 四月 29的評論
黎四節在9:38pm對2012 四月 29的評論 請問小正正
我是用DREAMWEAVER CS5.5的試用版
下載完擴充功能 也使用extension manager安成功
但是再開啟DREAMWEAVER裡面找不到耶
不知道是不是英文版的我沒有找對??
我開啟了插入(Insert)面板
下拉選單裡面也有我的最愛、文字等等
但是剛剛裝好的擴充功能並沒有出現再下面
想請教一下還可以從哪邊把它叫出來呢?
謝謝!!!!!
-
 小正正在2:55pm對2011 十一月 19的評論
小正正在2:55pm對2011 十一月 19的評論 有新版本囉!
960 Grid System 2.0 Released!
-
 朱紹維-凱格達多媒體在3:43pm對2011 一月 8的評論
朱紹維-凱格達多媒體在3:43pm對2011 一月 8的評論 - 我那台四年份的筆電顯然太老,XP系統和記憶體都不合CS5的最低需求,今年計畫更新。
-
 小正正在2:08am對2011 一月 8的評論
小正正在2:08am對2011 一月 8的評論
普通分类:


















您必須是成員才能發表評論!支援多種帳號登入!
加入 iYouMe 有明大戰