You are here
bootstrap 排序图标 排序小箭头 有大用 有大大用
星期六, 2021-05-29 05:18 — adminshiping1
对于Bootstrap来说,我是新手,我需要显示一张表,表的标题附近有上下箭头的排列。这是我的表结构
<table class="table table-bordered table-striped"> <thead> <tr> <th><b>#</b> <i class='icon-arrow-up'></i><i class='icon-arrow-down'></th> **// tried** <th ><b>Name</b></th> <th><b>Email</b></th> <th><b>Team</b></th> <th ><b>Role</b></th> <th ><b>Timezone</b></th> <th><b>Connections</b></th> <th><b># Posts available</b></th> <th><b>Last Login</b></th> <th><b>Posts</b></th> </tr> </thead> <tbody> </tbody> </table>
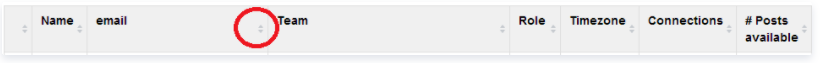
我希望显示类似于下面的图像的排序/向下箭头。

使用FontAwesome。它包含一个排序图标(http://fontawesome.io/icon/sort/)。
要这样做,你会的
需要包括fontawesome:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">然后只需使用fontawesome-icon而不是默认引导程序图标即可
th:<th><b>#</b> <i class="fa fa-fw fa-sort"></i></th>
希望有所帮助。
与bootstrap(glyphicon)一起使用此图标:
<span class="glyphicon glyphicon-triangle-bottom"></span> <span class="glyphicon glyphicon-triangle-top"></span>
http://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_ref_glyph_triangle-bottom&stacked=h
http://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_ref_glyph_triangle-bottom&stacked=h
来自 https://cloud.tencent.com/developer/ask/35184
普通分类:
