You are here
js操作json对象 有大用
星期三, 2021-06-09 08:52 — adminshiping1

![]()

![]()

![]()

![]()

![]()
工作中做了几款自动化测试工具都是跟日志读取相关,日志格式又大多数都是JSON,所以这里把常用的JS操作JSON的方法做了总结:
一、概念简介
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包。
在JSON中,有两种结构:对象和数组。
1.对象
一个对象以“{”开始,“}”结束,“key/value”之间运用 “,”分隔。
2.数组
数组是值的有序集合。一个数组以“[”开始,“]”结束。值之间运用 “,”分隔。
二、JSON对象和JSON字符串的转换
在数据传输过程中,JSON是以字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键。例如:
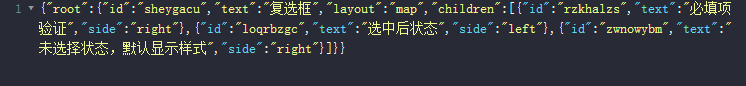
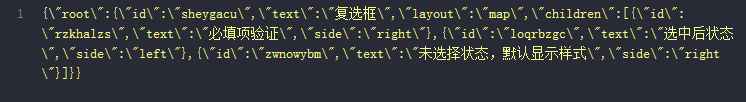
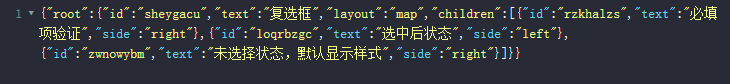
JSON字符串:
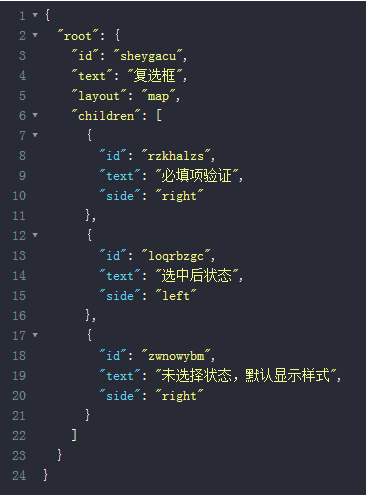
JSON对象:
五、遍历JSON对象和JSON数组
1、遍历JSON对象代码如下:
2、遍历
JSON
数组代码如下:
六、递归遍历
为了实现一些复杂功能常常需要递归遍历JSON对象,这里给出两个递归的例子,希望能给大家参考递归的写法。
1、第一个例子是递归遍历JSON,遇到数组的时候,数组中有超过一个对象,删除第一个对象之后的所有对象
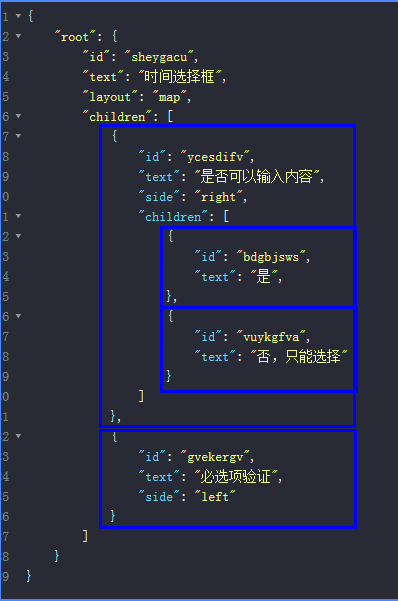
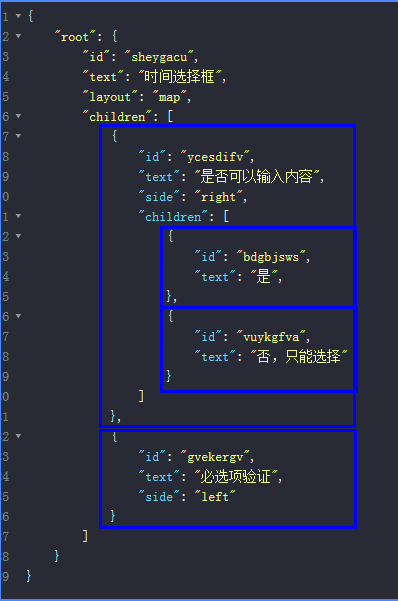
举个例子,原始JSON如下:

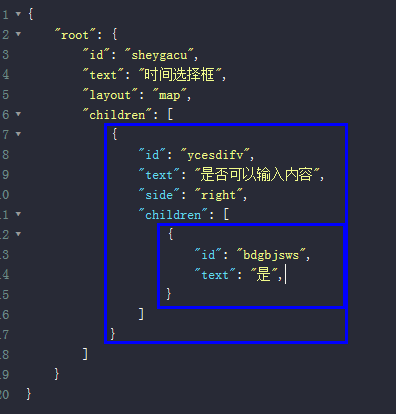
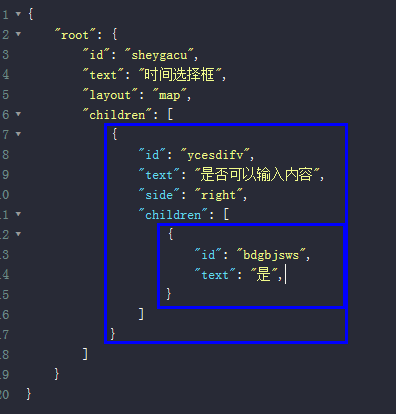
期望处理后的JSON如下:

需要经过替换后,才能从字符串转化成JSON对象。这里我们需要用JS实现replaceAll的功能, 将所有的 ' \\" ' 替换成 ' " ' .
代码如下,这里的gm是固定的,g表示global,m表示multiple:
2、第二个例子是递归查找目标节点(节点id为targetId,有且只有一个),找到后把targetChildren赋值给节点的children,
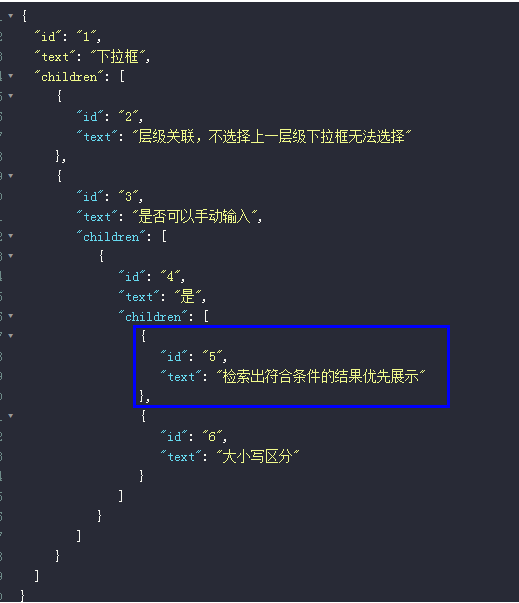
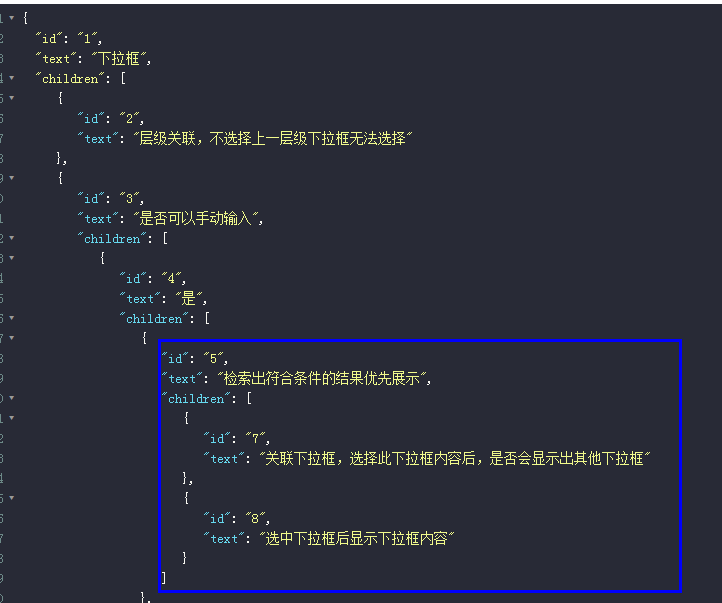
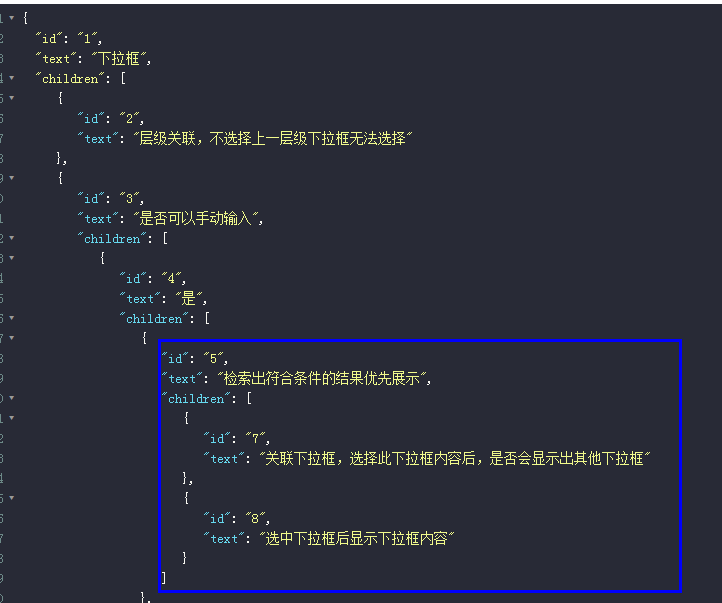
举个例子,原始JSON如下,查找的目标节点id为5:

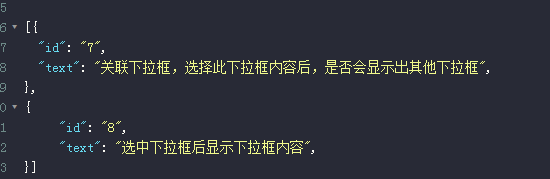
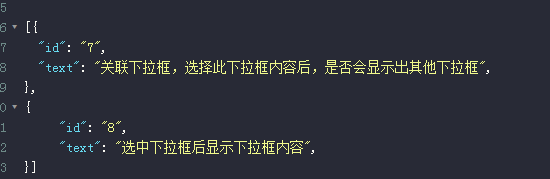
targetChildren为

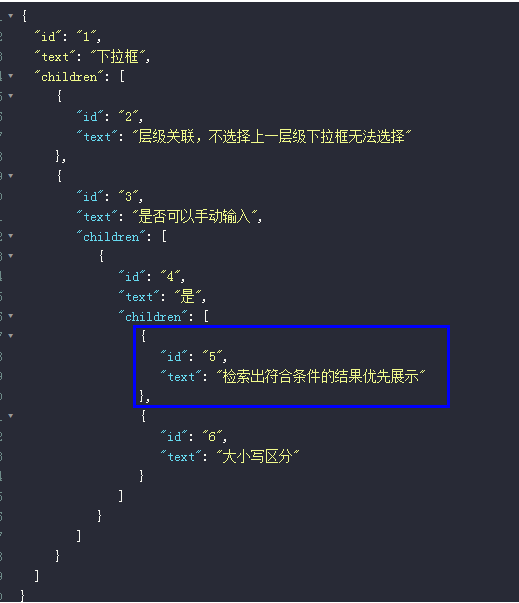
期望最后处理的JSON结果为:

需要经过替换后,才能从字符串转化成JSON对象。这里我们需要用JS实现replaceAll的功能, 将所有的 ' \\" ' 替换成 ' " ' .
代码如下,这里的gm是固定的,g表示global,m表示multiple:
普通分类: