1)ASP.NET 教程
ASP.NET 是一个使用 HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框架。
ASP.NET 支持三种不同的开发模式:
Web Pages(Web 页面)、MVC(Model View Controller 模型-视图-控制器)、Web Forms(Web 窗体):
Web Pages
单页面模式
|
| MVC
模型-视图-控制器
|
| Web Forms
事件驱动模式
|
最简单的 ASP.NET 模式。
与 PHP 和经典 ASP 相似。
内置了数据库、视频、图形、社交媒体等模板和帮助器。 |
|
MVC 将 Web 应用程序分成 3 个不同的组成部分:
模型负责数据
视图负责显示
控制器负责输入
|
|
传统的 ASP.NET 事件驱动开发模式:
带有服务器控件、服务器事件和服务器代码的网页。 |
Web Pages 教程
如果您刚接触 ASP.NET ,建议从 Web Pages 开始学习。
Web Pages 是开发 ASP.NET 网站最简单的开发模式。
在我们的 Web Pages 教程中,您将学习如何使用 VB (Visual Basic) 或者 C# (C sharp) 最新的 Razor 服务器标记语法将 HTML、CSS、JavaScript 和服务器代码结合起来。
您也可以学习如何使用具有可编程的 Web Helpers(包括数据库、视频、图形、社交媒体等等)来扩展您的网页。
现在开始学习 ASP.NET Web Pages!
MVC 教程
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式。
如果您想要一个替代传统的 ASP.NET 的轻量级的开发模式,可以从 MVC 开始学习。
在我们的 MVC 教程中,您将学到如何使用集成了现有的所有 ASP.NET 特性(比如 Master Pages、 Security、Authentication 母版页、安全、验证)的轻量级的开发模式创建 Web 应用程序。
现在开始学习 ASP.NET MVC!
Web Forms 教程
Web Forms 是传统的基于事件驱动的 ASP.NET 模式。
多年来,开发者已经使用 ASP.NET Web Forms 创建了许多众所周知的大型网站。
如果您想学习在过去的 10 年中许多 Web 开发人员使用的设计模式,那么您可以从 Web Forms 开始学习。
现在开始学习 ASP.NET Web Forms!
谁适合阅读本教程?
本教程适合于任何想要学习在微软 ASP.NET 平台上创建网站的人员,从业余站点到最新的、现代化的、完全商业化的网络。
即使您是刚接触 Web 编程,您也可以学习本教程,如果对 HTML 和 CSS 有基本的了解将会有助于本教程的学习。
如果您对脚本语言如 JavaScript 或者 VB (Visual Basic) 有基本的了解,那将会对学习本教程很有帮助。
您是否偏爱 VB 胜过 C# (C sharp) ?您是否想学习这两种语言?有个好消息:菜鸟教程提供的大多数代码实例都有这两种语言的版本。
如果您是一名有过 ASP.NET 开发经验的专业的 Web 开发人员,您仍然可以从本教程中学到很多东西,因为这些教程介绍了很多新的 ASP.NET 的概念,比如 HTML5、CSS3、JQuery 等等。
来自 https://www.runoob.com/aspnet/aspnet-tutorial.html
2) ASP.NET
经典 ASP - Active Server Pages(动态服务器页面)
ASP ,全称 Active Server Pages(动态服务器页面),也被称为经典 ASP ,是在1998年作为微软的第一个服务器端脚本引擎推出的。
ASP 是一种使得网页中的脚本在因特网服务器上被执行的技术。
ASP 页面的文件扩展名是 .asp ,通常是用 VBScript 编写的。
如果您想学习经典 ASP ,请访问我们的 经典 ASP 教程。
ASP.NET
ASP.NET 是新一代 ASP 。它与经典 ASP 是不兼容的,但 ASP.NET 可能包括经典 ASP。
ASP.NET 页面是经过编译的,这使得它们的运行速度比经典 ASP 快。
ASP.NET 具有更好的语言支持,有一大套的用户控件和基于 XML 的组件,并集成了用户身份验证。
ASP.NET 页面的扩展名是 .aspx ,通常是用 VB (Visual Basic) 或者 C# (C sharp) 编写。
在 ASP.NET 中的控件可以用不同的语言(包括 C++ 和 Java)编写。
当浏览器请求 ASP.NET 文件时,ASP.NET 引擎读取文件,编译和执行脚本文件,并将结果以普通的 HTML 页面返回给浏览器。
ASP.NET Razor
Razor 是一种将服务器代码嵌入到 ASP.NET 网页中的新的、简单的标记语法,很像经典 ASP 。
Razor 具有传统的 ASP.NET 的功能,但更容易使用并且更容易学习。
ASP.NET 编程语言
本教程介绍了以下编程语言:
Visual Basic (VB.NET)
C# (发音:C sharp)
ASP.NET 服务器技术
本教程介绍了以下服务器技术
Web Pages(Razor 语法)
MVC(模型-视图-控制器)
Web Forms(传统的 ASP.NET)
ASP.NET 开发工具
ASP.NET 支持以下开发工具:
WebMatrix
Visual Web Developer
Visual Studio
在本教程中,Web Pages 教程使用了 WebMatrix ,MVC 教程和 Web Forms 教程使用了 Visual Web Developer。
ASP.NET 文件扩展名
来自 https://www.runoob.com/aspnet/aspnet.html
3) ASP.NET Web Pages - 教程
ASP.NET 是一个使用 HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框架。
ASP.NET 支持三种不同的开发模式:
Web Pages(Web 页面)、MVC(Model View Controller 模型-视图-控制器)、Web Forms(Web 窗体):
本教程介绍 Web Pages。
从何入手?
多数开发人员学习一个新技术,是从查看运行实例开始的。
通过"运行实例"轻松学习
我们的"运行实例"工具让 Web Pages 变得更简单易学。
它在运行实例的同时显示 ASP.NET 代码和 HTML 输出。
点击"运行实例"按钮来看看它是如何工作的:
Web Pages 实例
<html>
<body>
<h1>Hello Web Pages</h1>
<p>The time is @DateTime.Now</p>
</body>
</html>
运行实例 »
什么是 Web Pages?
Web Pages 是三种创建 ASP.NET 网站和 Web 应用程序的编程模式中的一种。
其他两种编程模式是 Web Forms 和 MVC(Model View Controller 模型-视图-控制器)。
Web Pages 是开发 ASP.NET 网页最简单的开发模式。它提供了一种简单的方式来将 HTML、CSS、JavaScript 和服务器脚本结合起来:
Web Pages 内置了数据库、视频、图形、社交媒体和其他更多的 Web Helpers,因此很容易扩展。
Web Pages 教程
如果您刚接触 ASP.NET ,建议从 Web Pages 开始学习。
在我们的 Web Pages 教程中,您将学习到如何使用 VB(Visual Basic) 或者 C#(C sharp) 最新的 Razor 服务器标记语法将 HTML、CSS、JavaScript 和服务器代码结合起来。
您也可以学习如何使用具有可编程的 Web Helpers(包括数据库、视频、图形、社交媒体等等)来扩展您的网页。
Web Pages 实例
通过实例学习!
由于 ASP.NET 代码是在服务器上执行的,您不能在您的浏览器中查看代码。您只能看到普通的 HTML 页面输出。
在菜鸟教程中,每个实例都会把隐藏的 ASP.NET 代码显示出来,这将让您更容易地理解它是如何工作的。
Web Pages 实例
Web Pages 参考手册
在本教程的最后,您将看到一套完整的 ASP.NET 参考手册,介绍了对象、组件、属性和方法。
Web Pages 参考手册
使用 WebMatrix
在本教程中,我们使用了 WebMatrix 。
WebMatrix 是一个简单但功能强大的,由微软专门为 Web Pages 量身定做的,免费的 ASP.NET 开发工具。
WebMatrix 包含:
通过使用 WebMatrix ,您可以从一个空的网站和一个空白页面开始开发,或者您也可以使用"Web 应用程序库"中的开源应用程序进行二次开发。PHP 和 ASP.NET 应用程序很多都是开源的,比如 Umbraco、DotNetNuke、Drupal、Joomla、WordPress 等等。WebMatrix 也有内置安全性、搜索引擎优化和网络出版工具。
使用 WebMatrix 开发的技术和代码可以无缝地转化为完全专业化的 ASP.NET 应用程序。
如果您想尝试使用 WebMatrix ,请点击下面的链接进行安装:
http://www.microsoft.com/web/gallery/install.aspx?appid=WebMatrix
来自 https://www.runoob.com/aspnet/webpages-intro.html
4)
ASP.NET Web Pages - 添加 Razor 代码
在本教程中,我们将使用 C# 和 Visual Basic 代码的 Razor 标记。
什么是 Razor ?
Razor 是一种将基于服务器的代码添加到网页中的标记语法
Razor 具有传统 ASP.NET 标记的功能,但更容易使用并且更容易学习
Razor 是一种服务器端标记语法,与 ASP 和 PHP 很像
Razor 支持 C# 和 Visual Basic 编程语言
添加 Razor 代码
请记住上一章实例中的网页:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Web Pages Demo</title>
</head>
<body>
<h1>Hello Web Pages</h1>
</body>
</html>
现在向实例中添加一些 Razor 代码:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Web Pages Demo</title>
</head>
<body>
<h1>Hello Web Pages</h1>
<p>The time is @DateTime.Now</p>
</body>
</html>
运行实例 »
该页面中包含普通的 HTML 标记,除此之外,还添加了一个 @ 标识的 Razor 代码。
Razor 代码能够在服务器上实时地完成多有的动作,并将结果显示出来。(您可以指定格式化选项,否则只会显示默认项。)
主要的 Razor C# 语法规则
Razor 代码块包含在 @{ ... } 中
内联表达式(变量和函数)以 @ 开头
代码语句用分号结束
变量使用 var 关键字声明
字符串用引号括起来
C# 代码区分大小写
C# 文件的扩展名是 .cshtml
C# 实例
<!-- Single statement block -->
@{ var myMessage = "Hello World"; }
<!-- Inline expression or variable -->
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
运行实例 »
主要的 Razor VB 语法规则
实例
<!-- Single statement block -->
@Code dim myMessage = "Hello World" End Code
<!-- Inline expression or variable -->
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@Code
dim greeting = "Welcome to our site!"
dim weekDay = DateTime.Now.DayOfWeek
dim greetingMessage = greeting & " Today is: " & weekDay
End Code
<p>The greeting is: @greetingMessage</p>
运行实例 »
更多关于 C# 和 Visual Basic
如果您想学习更多关于 Razor、C#、Visual Basic 编程语言,请查看本教程的 Razor 部分。
来自 https://www.runoob.com/aspnet/webpages-razor.html
5)
ASP.NET Web Pages - 页面布局
通过 Web Pages ,创建一个布局一致的网站是很容易的事。
一致的外观
在因特网上,您会发现很多网站都具有一致的外观和风格:
每个页面有相同的头部
每个页面有相同的底部
每个页面有相同的样式和布局
通过 Web Pages ,您能非常高效地做到这点。您可以把重复使用的内容块(比如页面头部和底部)写在一个单独的文件中。
您还可以使用布局模板(布局文件)为站点的所有网页定义一致的布局。
Content Blocks(内容块)
许多网站都有一些内容是被显示在站点的每个页面中(比如页面头部和底部)。
通过 Web Pages,您可以使用 @RenderPage() 方法从不同的文件导入内容。
内容块(来自另一个文件)能被导入网页中的任何地方。内容块可以包含文本,标记和代码,就像任何普通的网页一样。
将共同的头部和底部写成单独的文件,这样会帮您节省大量的工作。您不必在每个页面中书写相同的内容,当内容有变动时,您只要修改头部或者底部文件,就可以看到站点中的每个页面的相应内容都已更新。
以下显示了它在代码中是如何呈现的:
实例
<html>
<body>
@RenderPage("header.cshtml")
<h1>Hello Web Pages</h1>
<p>This is a paragraph</p>
@RenderPage("footer.cshtml")
</body>
</html>
运行实例 »
Layout Page(布局页)
在上一部分,您看到了,想在多个网页中显示相同内容是非常容易的。
另一种创建一致外观的方法是使用布局页。一个布局页包含了网页的结构,而不是内容。当一个网页(内容页)链接到布局页,它会根据布局页(模板)的结构进行显示。
布局页中使用 @RenderBody() 方法嵌入内容页,除此之外,它与一个正常的网页没有什么差别。
每个内容页都必须以布局指令开始。
以下显示了它在代码中是如何呈现的:
布局页:
<html>
<body>
<p>This is header text</p>
@RenderBody()
<p>© 2012 Runoob. All rights reserved.</p>
</body>
</html>
任何网页:
@{Layout="Layout.cshtml";}
<h1>Welcome to Runoob.com</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laborisnisi ut aliquip ex ea commodo consequat.
</p>
运行实例 »
D.R.Y. - Don't Repeat Yourself(不要自我重复)
通过 Content Blocks(内容块)和 Layout Pages(布局页)这两个 ASP.NET 工具,您可以让您的 Web 应用程序显示一致的外观。
这两个工具能帮您节省大量的工作,您不必再每个页面上重复相同的信息。集中的标记、样式和代码让您的 Web 应用程序更易于管理,更易于维护。
防止文件被浏览
在 ASP.NET 中,文件的名称以下划线开头,可以防止这些文件在网上被浏览。
如果您不想让您的内容块或者布局页被您的用户看到,可以重命名这些文件:
_header.cshtm
_footer.cshtml
_Layout.cshtml
隐藏敏感信息
在 ASP.NET 中,隐藏敏感信息(数据库密码、电子邮件密码等等)最通用的方法是将这些信息保存在一个名为"_AppStart"的单独的文件中。
来自 https://www.runoob.com/aspnet/webpages-layout.html
6)
ASP.NET Web Pages - 文件夹
本章介绍有关文件夹和文件夹路径的知识。
在本章中,您将学到:
逻辑文件夹结构和物理文件夹结构
虚拟名称和物理名称
Web URL 和 Web 路径
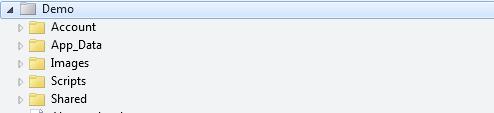
逻辑文件夹结构
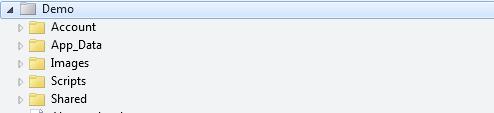
下面是典型的 ASP.NET 网站文件夹结构:

物理文件夹结构
在上述网站中的"Images"文件夹在计算机上的物理文件夹结构可能如下:
C:\Documents\MyWebSites\Demo\Images
虚拟名称和物理名称
以上面的例子为例:
网站图片的虚拟名称可能是"Images/pic31.jpg"。
对应的物理名称是"C:\Documents\MyWebSites\Demo\Images\pic31.jpg"。
URL 和路径
URL 是用来访问网站中的文件: http://www.runoob.com/html/html-tutorial.html
URL 对应于服务器上的物理文件:C:\MyWebSites\runoob\html\html-tutorial.html
虚拟路径是物理路径的一种简写表示。如果您使用虚拟路径,当您更改域名或者将您的网页移到其他服务器上时,您可以不用更新路径。
磁盘驱动器的根目录如下书写 C: ,但是网站的根目录是 / (斜线)。
Web 文件夹的虚拟路径通常是与物理文件夹不相同。
在您的代码中,根据您的编码需要决定使用物理路径和和虚拟路径。
ASP.NET 文件夹路径有 3 种工具:~ 运算符、Server.MapPath 方法 和 Href 方法。
~ 运算符
使用 ~ 运算符,在编程代码中规定虚拟路径。
如果您使用 ~ 运算符,在您的站点迁移到其他不同的文件夹或者位置时,您可以不用更改您的任何代码:
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
Server.MapPath 方法
Server.MapPath 方法将虚拟路径(/index.html)转换成服务器能理解的物理路径(C:\Documents\MyWebSites\Demo\default.html)。
当您需要打开服务器上的数据文件时,您可以使用这个方法(只有提供完整的物理路径才能访问数据文件):
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);
在本教程的下一章中,您会学到更多关于读取(和写入)服务器上的数据文件的知识。
Href 方法
Href 方法将代码中的使用的路径转换成浏览器可以理解的路径(浏览器无法理解 ~ 运算符)。
您可以使用 Href 方法创建资源(比如图像文件 和 CSS 文件)的路径。
一般会在 HTML 中的 <a>、<img> 和 <link> 元素中使用此方法:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" />
Href 方法是 WebPage 对象的一种方法。
来自 https://www.runoob.com/aspnet/webpages-folders.html
7)
ASP.NET Web Pages - 全局页面
本章介绍全局页面 AppStart 和 PageStart。
在 Web 启动之前:_AppStart
大多数的服务器端代码是写在个人网页里边。例如,如果网页中包含输入表单,那么这个网页通常包含用来读取表单数据的服务器端代码。
然而,您可以通过在您的站点根目录下创建一个名为 _AppStart 的页面,这样在站点启动之前可以先启动代码执行。如果存在此页面,ASP.NET 会在站点中其它页面被请求时,优先运行这个页面。
_AppStart 的典型用途是启动代码和初始化全局数值(比如计数器和全局名称)。
注释 1:_AppStart 的文件扩展名与您的网页一致,比如:_AppStart.cshtml。
注释 2:_AppStart 有下划线前缀。因此,这些文件不可以直接浏览。
在每一个页面之前:_PageStart
就像 _AppStart 在您的站点启动之前就运行一样,您可以编写在每个文件夹中的任何页面之前运行的代码。
对于您网站中的每个文件夹,您可以添加一个名为 _PageStart 的文件。
_PageStart 的典型用途是为一个文件夹中的所有页面设置布局页面,或者在运行某个页面之前检查用户是否已经登录。
它是如何工作的?
下图显示了它是如何工作的:

当接收到一个请求时,ASP.NET 会首先检查 _AppStart 是否存在。 如果 _AppStart 存在且这是站点接收到的第一个请求,则运行 _AppStart。
然后 ASP.NET 检查 _PageStart 是否存在。如果 _PageStart 存在,则在其它被请求的页面运行之前先运行 _PageStart。
您可以在 _PageStart 中调用 RunPage() 来指定被请求页面的运行位置。否则,默认情况下,被请求页面是在 _PageStart 运行之后才被运行。
来自 https://www.runoob.com/aspnet/webpages-global.html
8)
ASP.NET Web Pages - HTML 表单
表单是 HTML 文档中放置输入控件(文本框、复选框、单选按钮、下拉列表)的部分。
创建一个 HTML 输入页面
Razor 实例
<html>
<body>
@{
if (IsPost) {
string companyname = Request["companyname"];
string contactname = Request["contactname"];
<p>You entered: <br />
Company Name: @companyname <br />
Contact Name: @contactname </p>
}
else
{
<form method="post" action="">
Company Name:<br />
<input type="text" name="CompanyName" value="" /><br />
Contact Name:<br />
<input type="text" name="ContactName" value="" /><br /><br />
<input type="submit" value="Submit" class="submit" />
</form>
}
}
</body>
</html>
运行实例 »
Razor 实例 - 显示图像
假设在您的图像文件夹中有 3 张图像,您想根据用户的选择动态地显示图像。
这可以通过一段简单的 Razor 代码来实现。
如果在您的网站的图像文件夹中有一个名为 "Photo1.jpg" 的图像,您可以使用 HTML 的 <img> 元素来显示图像,如下所示:
<img src="images/Photo1.jpg" alt="Sample" />
下面的例子演示了如何显示用户从下列列表中选择的图像:
Razor 实例
@{
var imagePath="";
if (Request["Choice"] != null)
{imagePath="images/" + Request["Choice"];}
}
<!DOCTYPE html>
<html>
<body>
<h1>Display Images</h1>
<form method="post" action="">
I want to see:
<select name="Choice">
<option value="Photo1.jpg">Photo 1</option>
<option value="Photo2.jpg">Photo 2</option>
<option value="Photo3.jpg">Photo 3</option>
</select>
<input type="submit" value="Submit" />
@if (imagePath != "")
{
<p>
<img src="@imagePath" alt="Sample" />
</p>
}
</form>
</body>
</html>
运行实例 »
实例解释
服务器创建了一个叫 imagePath 的变量。
HTML 页面有一个名为 Choice 的下拉列表(<select> 元素)。它允许用户根据自己的意愿选择一个名称(如 Photo 1),当页面被提交到 Web 服务器时,则传递了一个文件名(如 Photo1.jpg)。
Razor 代码通过 Request["Choice"] 读取 Choice 的值。如果通过代码构建的图像路径(images/Photo1.jpg)有效,就把图像路径赋值给变量 imagePath。
在 HTML 页面中,<img> 元素用来显示图像。当页面显示时,src 属性用来设置 imagePath 变量的值。
<img> 元素是在一个 if 块中,这是为了防止显示没有名称的图像,比如页面第一次被加载显示的时候。
来自 https://www.runoob.com/aspnet/webpages-forms.html
9)
ASP.NET Web Pages - 对象
Web Pages 经常是跟对象有关的。
Page 对象
您已经看到了一些在使用的 Page 对象方法:
@RenderPage("header.cshtml")
@RenderBody()
在前面的章节中,您已经看到了两个 Page 对象属性(isPost 和 Request):
If (isPost) {
if (Request["Choice"] != null ) {
某些 Page 对象方法
| 方法 | 描述 |
|---|
| href | 使用指定的值创建 URL。 |
| RenderBody() | 呈现不在布局页命名区域的内容页的一部分。 |
| RenderPage(page) | 在另一个页面中呈现某一个页面的内容。 |
| RenderSection(section) | 呈现布局页命名区域的内容。 |
| Write(object) | 将对象作为 HTML 编码字符串写入。 |
| WriteLiteral | 写入对象时优先不使用 HTML 编码。 |
某些 Page 对象属性
| 属性 | 描述 |
|---|
| isPost | 如果客户端使用的 HTTP 数据传输方法是 POST 请求,则返回 true。 |
| Layout | 获取或者设置布局页面的路径。 |
| Page | 提供了对页面和布局页之间共享的数据的类似属性访问。 |
| Request | 为当前的 HTTP 请求获取 HttpRequest 对象。 |
| Server | 获取 HttpServerUtility 对象,该对象提供了网页处理方法。 |
Page 对象的 Page 属性
Page 对象的 Page 属性,提供了对页面和布局页之间共享的数据的类似属性访问。
您可以对 Page 属性使用(添加)您自己的属性:
Page.Title
Page.Version
Page.anythingyoulike
页面属性是非常有用的。例如,在内容文件中设置页面标题,并在布局文件中使用:
Home.cshtml
@{
Layout="~/Shared/Layout.cshtml";
Page.Title="Home Page"
}
<h1>Welcome to runoob.com</h1>
<h2>Web Site Main Ingredients</h2>
<p>A Home Page (Default.cshtml)</p>
<p>A Layout File (Layout.cshtml)</p>
<p>A Style Sheet (Site.css)</p>
Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>@Page.Title</title>
</head>
<body>
@RenderBody()
</body>
</html
来自 https://www.runoob.com/aspnet/webpages-objects.html
10)
ASP.NET Web Pages - 文件
本章介绍有关使用文本文件的知识。
使用文本文件
在前面的章节中,我们已经了解到网页数据是存储在数据库中的。
您也可以把站点数据存储在文本文件中。
用来存储数据的文本文件通常被称为平面文件。常见的文本文件格式是 .txt、.xml 和 .csv(逗号分隔值)。
在本章中,您将学习到:
手动添加一个文本文件
在下面的例子中,您将需要一个文本文件。
在您的网站上,如果没有 App_Data 文件夹,请创建一个。在 App_Data 文件夹中,创建一个名为 Persons.txt 的文件。
添加以下内容到文件中:
Persons.txt
George,Lucas
Steven,Spielberg
Alfred,Hitchcock
显示文本文件中的数据
下面的实例演示了如何显示一个文本文件中的数据:
实例
@{
var dataFile = Server.MapPath("~/App_Data/Persons.txt");
Array userData = File.ReadAllLines(dataFile);
}
<!DOCTYPE html>
<html>
<body>
<h1>Reading Data from a File</h1>
@foreach (string dataLine in userData)
{
foreach (string dataItem in dataLine.Split(','))
{@dataItem <text> </text>}
<br />
}
</body>
</html>
运行实例 »
实例解释
使用 Server.MapPath 找到确切的文本文件的路径。
使用 File.ReadAllLines 打开文本文件,并读取文件中的所有行到一个数组中。
数组中的每个数据行中的数据项的数据被显示。
显示 Excel 文件中的数据
使用 Microsoft Excel,您可以将一个电子表格保存为一个逗号分隔的文本文件(.csv 文件)。此时,电子表格中的每一行保存为一个文本行,每个数据列由逗号分隔。
你可以使用上面的实例读取一个 Excel .csv 文件(只需将文件名改成相应的 Excel 文件的名称)。
来自 https://www.runoob.com/aspnet/webpages-files.html
11)
ASP.NET Web Pages - 帮助器
Web 帮助器大大简化了 Web 开发和常见的编程任务。
ASP.NET 帮助器
ASP.NET 帮助器是通过几行简单的 Razor 代码即可访问的组件。
您可以使用存放在 .cshtml 文件中的 Razor 语法构建自己的帮助器,或者使用内建的 ASP.NET 帮助器。
在本教程接下来的章节中,您将学到如何使用 Razor 帮助器。
下面是一些有用的 Razor 帮助器的简短说明:
WebGrid 帮助器
WebGrid 帮助器简化了显示数据的方式:
Chart 帮助器
"Chart 帮助器" 能显示不同类型的带有多种格式化选项和标签的图表图像。


Chart 帮助器显示的数据来源可以是数组、数据库或者文件。
WebMail 帮助器
WebMail 帮助器提供了使用SMTP(Simple Mail Transfer Protocol 简单邮件传输协议)发送电子邮件的功能。
WebImage 帮助器
WebImage 帮助器提供了管理网页中图像的功能。
关键词:翻转、旋转、缩放、水印。
第三方帮助器
通过 Razor,您可以利用内建的或者第三方的帮助器来简化电子邮件、数据库、多媒体、社交网络以及很多其他问题(如导航和的网络安全)的使用。
安装帮助器
WebMatrix 已经包含了一些帮助器,您还可以手动安装其他的帮助器。
在 runoob.com 的 WebPages 帮助器参考手册中,您可以看到一个便捷的参考手册,包含了内建帮助器和其他可以通过手动安装附加到 ASP.NET Web Helpers Library 工具包中的帮助器。
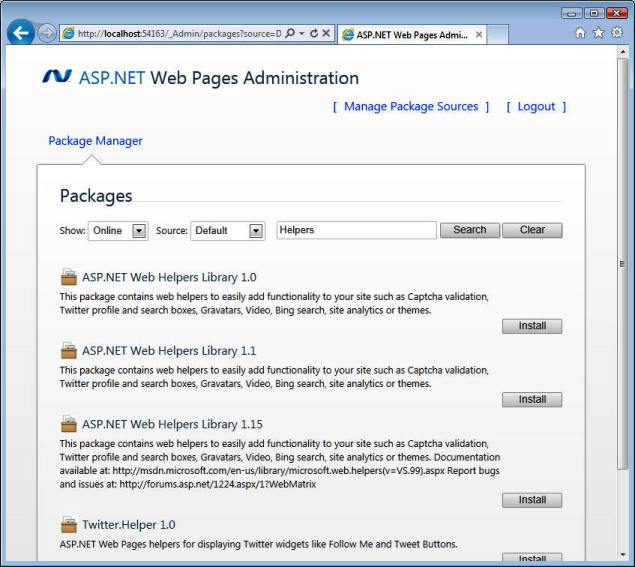
如果您在 WebMatrix 中创建了一个网站,请按照下面的步骤安装帮助器:
在 WebMatrix 中,打开 Site 工作区。
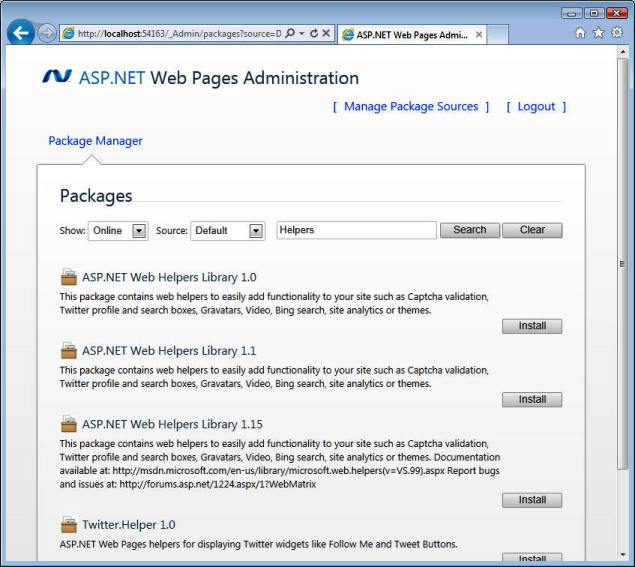
点击 Web Pages Administration。
使用密码 * 登录到 Web Pages Administration。
使用 搜索区 搜索帮助器。
点击 Install 安装您所需的帮助器。
(* 如果您是第一次使用 Web Pages Administration,会提示您创建一个密码。)

来自 https://www.runoob.com/aspnet/webpages-helpers.html
12)
ASP.NET Web Pages - WebGrid 帮助器
WebGrid - 众多有用的 ASP.NET Web 帮助器之一。
自己写的 HTML
在前面的章节中,您使用 Razor 代码显示数据库数据,所有的 HTML 标记都是手写的:
数据库实例
@{
var db = Database.Open("SmallBakery");
var selectQueryString = "SELECT * FROM Product ORDER BY Name";
}
<html>
<body>
<h1>Small Bakery Products</h1>
<table>
<tr>
<th>Id</th>
<th>Product</th>
<th>Description</th>
<th>Price</th>
</tr>
@foreach(var row in db.Query(selectQueryString))
{
<tr>
<td>@row.Id</td>
<td>@row.Name</td>
<td>@row.Description</td>
<td align="right">@row.Price</td>
</tr>
}
</table>
</body>
</html>
运行实例 »
使用 WebGrid 帮助器
WebGrid 帮助器提供了一种更简单的显示数据的方法。
WebGrid 帮助器:
自动创建一个 HTML 表格来显示数据
支持不同的格式化选项
支持数据分页显示
支持通过点击列表标题进行排序
WebGrid 实例
@{
var db = Database.Open("SmallBakery") ;
var selectQueryString = "SELECT * FROM Product ORDER BY Id";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<html>
<head>
<title>Displaying Data Using the WebGrid Helper</title>
</head>
<body>
<h1>Small Bakery Products</h1>
<div id="grid">
@grid.GetHtml()
</div>
</body>
</html>
运行实例 »
来自 https://www.runoob.com/aspnet/webpages-webgrid.html
13)
ASP.NET Web Pages - Chart 帮助器
Chart 帮助器 - 众多有用的 ASP.NET Web 帮助器之一。
Chart 帮助器
在前面的章节中,您已经学习了如何使用 ASP.NET 的 "帮助器"。
前面已经介绍了如何使用 "WebGrid 帮助器" 在网格中显示数据。
本章介绍如何使用 "Chart 帮助器" 以图形化的形式显示数据。
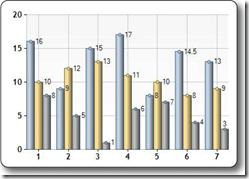
"Chart 帮助器" 可以创建不同类型的带有多种格式化选项和标签的图表图像。它可以创建面积图、条形图、柱形图、折线图、饼图等标准图表,也可以创建像股票图表这样的更专业的图表。


在图表中显示的数据可以是来自一个数组,一个数据库,或者一个文件中的数据。
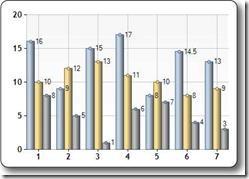
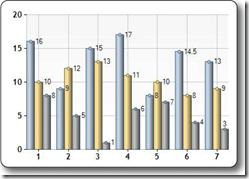
根据数组创建图表
下面的实例显示了根据数组数据显示图表所需的代码:
实例
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Employees")
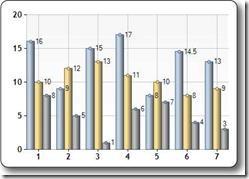
.AddSeries(chartType: "column",
xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" },
yValues: new[] { "2", "6", "4", "5", "3" })
.Write();
}
运行实例 »
- new Chart 创建一个新的图表对象并且设置它的宽度和高度
- AddTitle 方法指定了图表的标题
- AddSeries 方法向图表中增加数据
- chartType 参数定义图表的类型
- xValue 参数定义 x 轴的名称
- yValues 参数定义 y 轴的名称
- Write() 方法显示图表
根据数据库创建图表
您可以执行一个数据库查询,然后使用查询结果中的数据来创建一个图表:
实例
@{
var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.DataBindTable(dataSource: dbdata, xField: "Name")
.Write();
}
运行实例 »
- var db = Database.Open 打开数据库(将数据库对象赋值给变量 db)
- var dbdata = db.Query 执行数据库查询并保存结果在 dbdata 中
- new Chart 创建一个新的图表对象并且设置它的宽度和高度
- AddTitle 方法指定了图表的标题
- DataBindTable 方法将数据源绑定到图表
- Write() 方法显示图表
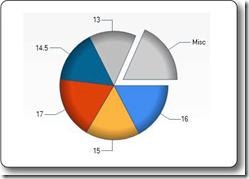
除了使用 DataBindTable 方法之外,另一种方法是使用 AddSeries(见前面的实例)。DataBindTable 更容易使用,但是 AddSeries 更加灵活,因为您可以更明确地指定图表和数据:
实例
@{
var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
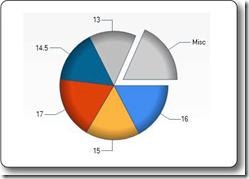
.AddSeries(chartType:"Pie",
xValue: dbdata, xField: "Name",
yValues: dbdata, yFields: "Price")
.Write();
}
运行实例 »
根据 XML 数据创建图表
第三种创建图表的方法是使用 XML 文件作为图表的数据:
实例
@using System.Data;
@{
var dataSet = new DataSet();
dataSet.ReadXmlSchema(Server.MapPath("data.xsd"));
dataSet.ReadXml(Server.MapPath("data.xml"));
var dataView = new DataView(dataSet.Tables[0]);
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Sales Per Employee")
.AddSeries("Default", chartType: "Pie",
xValue: dataView, xField: "Name",
yValues: dataView, yFields: "Sales")
.Write();}
}
运行实例 »
来自 https://www.runoob.com/aspnet/webpages-chart.html
14)
ASP.NET Web Pages - WebMail 帮助器
WebMail 帮助器 - 众多有用的 ASP.NET Web 帮助器之一。
WebMail 帮助器
WebMail 帮助器让发送邮件变得更简单,它按照 SMTP(Simple Mail Transfer Protocol 简单邮件传输协议)从 Web 应用程序发送邮件。
前提:电子邮件支持
为了演示如何使用电子邮件,我们将创建一个输入页面,让用户提交一个页面到另一个页面,并发送一封关于支持问题的邮件。
第一:编辑您的 AppStart 页面
如果在本教程中您已经创建了 Demo 应用程序,那么您已经有一个名为 _AppStart.cshtml 的页面,内容如下:
_AppStart.cshtml
@{
WebSecurity.InitializeDatabaseConnection("Users", "UserProfile", "UserId", "Email", true);
}
要启动 WebMail 帮助器,向您的 AppStart 页面中增加如下所示的 WebMail 属性:
_AppStart.cshtml
@{
WebSecurity.InitializeDatabaseConnection("Users", "UserProfile", "UserId", "Email", true);
WebMail.SmtpServer = "smtp.example.com";
WebMail.SmtpPort = 25;
WebMail.EnableSsl = false;
WebMail.UserName = "support@example.com";
WebMail.Password = "password-goes-here";
WebMail.From = "john@example.com";}
属性解释:
SmtpServer: 用于发送电子邮件的 SMTP 服务器的名称。
SmtpPort: 服务器用来发送 SMTP 事务(电子邮件)的端口。
EnableSsl: 如果服务器使用 SSL(Secure Socket Layer 安全套接层)加密,则值为 true。
UserName: 用于发送电子邮件的 SMTP 电子邮件账户的名称。
Password: SMTP 电子邮件账户的密码。
From: 在发件地址栏显示的电子邮件(通常与 UserName 相同)。
第二:创建一个电子邮件输入页面
接着创建一个输入页面,并将它命名为 Email_Input:
Email_Input.cshtml
<!DOCTYPE html>
<html>
<body>
<h1>Request for Assistance</h1>
<form method="post" action="EmailSend.cshtml">
<label>Username:</label>
<input type="text name="customerEmail" />
<label>Details about the problem:</label>
<textarea name="customerRequest" cols="45" rows="4"></textarea>
<p><input type="submit" value="Submit" /></p>
</form>
</body>
</html>
输入页面的目的是手机信息,然后提交数据到可以将信息作为电子邮件发送的一个新的页面。
第三:创建一个电子邮件发送页面
接着创建一个用来发送电子邮件的页面,并将它命名为 Email_Send:
Email_Send.cshtml
@{ // Read input
var customerEmail = Request["customerEmail"];
var customerRequest = Request["customerRequest"];
try
{
// Send email
WebMail.Send(to:"
someone@example.com", subject: "Help request from - " + customerEmail, body: customerRequest );
}
catch (Exception ex )
{
<text>@ex</text>
}
}
想了解更多关于 ASP.NET Web Pages 应用程序发送电子邮件的信息,请查阅:WebMail 对象参考手册。
来自 https://www.runoob.com/aspnet/webpages-email.html
15)
ASP.NET Web Pages - PHP
PHP 开发人员请注意,Web Pages 可以用 PHP 编写。
WebMatrix 支持 PHP
乍一看,认为 WebMatrix 只支持微软的技术。这是不正确的。在 WebMatrix 中,您能编写完整的 PHP 应用程序。
创建一个 PHP 站点
在ASP.NET Web Pages - 创建一个网站章节中,您已经创建了一个名为 "Demo" 的空网站,带有一个类型为 "CSHTML" 的空页面。
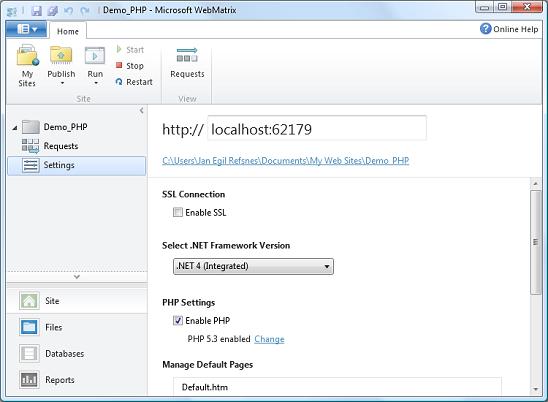
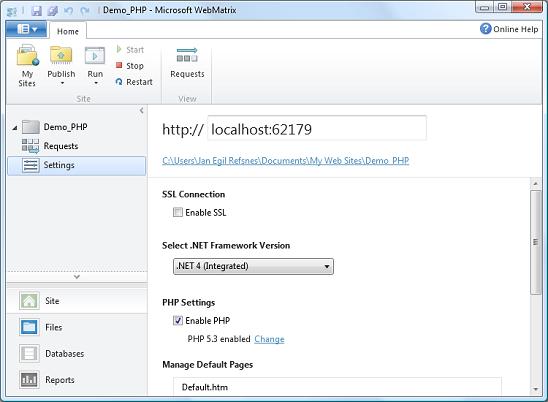
重复一遍创建的过程,创建一个名为 "Demo_PHP" 的空站点,勾选 "Enable PHP"(如下图所示),创建一个 PHP 类型的空白页,并将它命名 "index.php",这样您就创建好了您的第一个 PHP 站点。

创建一个 PHP 页面
将下面的代码复制到 "index.php" 文件中:
index.php
<!DOCTYPE html>
<html>
<body>
<?php
phpinfo();
?>
</body>
</html>
运行文件,看看 PHP 页面的演示。
来自 https://www.runoob.com/aspnet/webpages-php.html
16)
ASP.NET Web Pages - 发布网站
学习如何在不使用 WebMatrix 的情况下发布 Web Pages 应用程序。
在不使用 WebMatrix 的情况下发布您的应用程序
通过在 WebMatrix(或者 Visual Studio)中使用发布命令,可以发布一个 ASP.NET Web Pages 应用程序到远程服务器上。
此功能会复制所有您的应用程序文件、cshtml页面、图像以及用于 Web Pages、Razor、Helpers、SQL Server Compact(如果使用数据库)所有必需的 DLL 文件。
有时您不想使用 WebMatrix 发布您的应用程序。也许是因为您的托管服务提供商只支持 FTP,也许您已经有一个基于经典 ASP 的网站,也许您想自己复制所有的文件,也许您想使用 Front Page、Expression Web 等其他一些发布软件。
您会遇到问题吗?是的,会的。但是您有办法解决它。
要执行网站复制,您必须知道如何引用正确的文件,哪些 DLL 文件需要复制,并在何处存储它们。
请按照下列步骤操作:
1. 使用最新版本的 ASP.NET
在您继续操作之前,请确保您的主机运行的是最新版的 ASP.NET(4.0 或者 4.5)。
2. 复制 Web 文件夹
从您的开发计算机上复制您的网站(所有文件夹和内容)到远程主机(服务器)上的应用程序文件夹中。

| 如果您的应用程序中包含数据,不要复制数据(详见下面的第 4 点)。 |
|---|
3. 复制 DLL 文件
确保您的远程主机上的 bin 文件夹中包含了和您开发计算机上相同的 dll 文件。
复制 bin 文件夹之后,它应该包含以下文件:
Microsoft.Web.Infrastructure.dll
NuGet.Core.dll
System.Web.Helpers.dll
System.Web.Razor.dll
System.Web.WebPages.Administration.dll
System.Web.WebPages.Deployment.dll
System.Web.WebPages.dll
System.Web.WebPages.Razor.dll
WebMatrix.Data.dll
WebMatrix.WebData
4. 复制您的数据
如果您的应用程序包含数据或者数据库。例如 SQL Server Compact 数据库(在 App_Data 文件夹中的一个 .sdf 文件),请考虑以下几点:
您是否希望发布您的测试数据到远程服务器上?
大多数时候一般是不希望。
如果在您的开发计算机上有测试数据,它将覆盖您的远程主机上的生产数据。
如果您一定要复制 SQL 数据库(.sdf 文件),那么您应该删除数据库中的所有数据,然后从您的开发计算机上复制一个空的 .sdf 文件到服务器上。
就是这样。GOOD LUCK!
来自 https://www.runoob.com/aspnet/webpages-publish.html
17)
ASP.NET Web Pages - C# 和 VB 实例
通过 C# 和 Visual Basic 实例学习 ASP.NET Web Pages。
来自 https://www.runoob.com/aspnet/webpages-examples.html
18)
ASP.NET Web Pages - 类
ASP.NET 类参考手册
| 方法 | 描述 |
|---|
| AsBool(), AsBool(true|false) | 转换字符串值为布尔值(true/false)。如果字符串不能转换为true/false,则返回 false 或者其他规定的值。 |
| AsDateTime(), AsDateTime(value) | 转换字符串值为日期/时间。返回 DateTime。如果字符串不能转换为日期/时间,则返回 MinValue 或者其他规定的值。 |
| AsDecimal(), AsDecimal(value) | 转换字符串值为十进制值。如果字符串不能转换为十进制值,则返回 0.0 或者其他规定的值。 |
| AsFloat(), AsFloat(value) | 转换字符串值为浮点数。如果字符串不能转换为浮点数,则返回 0.0 或者其他规定的值。 |
| AsInt(), AsInt(value) | 转换字符串值为整数。如果字符串不能转换成整数,则返回 0 或者其他规定的值。 |
| Href(path [, param1 [, param2]]) | 从带有可选的附加路径部分的本地文件路径创建一个浏览器兼容的 URL。 |
| Html.Raw(value) | Renders value 呈现为 HTML 标记,而不是呈现为 HTML 编码输出。 |
| IsBool(), IsDateTime(), IsDecimal(), IsFloat(), IsInt() | 如果该值可以从字符串转换为指定的类型,则返回 true。 |
| IsEmpty() | 如果对象或者变量没有值,则返回 true。 |
| IsPost | 如果请求是 POST,则返回 true。(初始请求通常是 GET。) |
| Layout | 规定布局页面的路径应用到此页面。 |
| PageData[key], PageData[index], Page | 在当前请求的页面、布局页面、部分页面之间包含共享数据。您可以使用动态页面来对相同的数据进行属性访问。 |
| RenderBody() | (Layout pages) 呈现没有在布局页面任何命名区域的内容页的内容Renders the content of a content page that is not in any named sections. |
RenderPage(path, values)
RenderPage(path[, param1 [, param2]]) | 呈现使用了规定的路径和可选的额外数据的内容页。您可以通过 position(实例 1)或者 key(实例 2)从 PageData 获取额外参数的值。 |
| RenderSection(sectionName [, required = true|false]) | (Layout pages) 呈现一个有名字的内容区域。设置 required 让一个区域为必需非可选的。 |
| Request.Cookies[key] | 获取或者设置 HTTP cookie 的值。 |
| Request.Files[key] | Gets 在当前请求中上传的文件。 |
| Request.Form[key] | 获取在表单中 post 的数据(作为字符串)。Request.Form 和 Request.QueryString 都要求[key] 检查。 |
| Request.QueryString[key] | 获取 URL 查询字符串中规定的数据。Request.Form 和 Request.QueryString 都要求[key] 检查。 |
Request.Unvalidated(key)
Request.Unvalidated().QueryString|Form|Cookies|Headers[key] | 有选择地禁用请求验证(表单元素、查询字符串值、cookie、header 值)。请求验证默认是开启的,防止用户提交标记或者其他潜在的危险内容。 |
| Response.AddHeader(name, value) | 在应答中添加一个 HTTP 服务器响应头。 |
| Response.OutputCache(seconds [, sliding] [, varyByParams]) | Caches 在指定时间的页面输出缓存。设置 sliding 来重置每个页面的访问超时时间,设置 varyByParams 为请求页面的每个不同的查询字符串缓存不同版本的页面。 |
| Response.Redirect(path) | 重定向浏览器请求到一个新的位置。 |
| Response.SetStatus(httpStatusCode) | 设置HTTP状态代码发送到浏览器。 |
| Response.WriteBinary(data [, mimetype]) | 写入 data 内容响应可选的MIME类型。 |
| Response.WriteFile(file) | 写入文件内容响应。 |
| @section(sectionName) { content } | (布局页面)定义一个有名字的内容区域。 |
| Server.HtmlDecode(htmlText) | 解码一个HTML编码的字符串。 |
| Server.HtmlEncode(text) | 为呈现在 HTML 标记中的字符串编码。 |
| Server.MapPath(virtualPath) | 为指定的虚拟路径返回服务器的物理路径。 |
| Server.UrlDecode(urlText) | 解码URL文本。 |
| Server.UrlEncode(text) | URL文本编码。 |
| Session[key] | 获取或设置一个存在的值,直到用户关闭浏览器。 |
| ToString() | 显示一个用字符串表示的对象的值。 |
| UrlData[index] | 从 URL 获取额外的数据(例如,/MyPage/ExtraData)。 |
来自 https://www.runoob.com/aspnet/webpages-ref-classes.html
19)
ASP.NET Web Pages - WebSecurity 对象
描述
WebSecurity 对象提供 ASP.NET Web Pages 应用程序的安全性和认证。
通过 WebSecurity 对象,您可以创建用户帐户,登录和注销用户,重置或者更改密码,以及其他更多与安全性相关的功能。
WebSecurity 对象参考手册 - 属性
WebSecurity 对象参考手册 - 方法
技术数据
| 名称 | 值 |
|---|
| Class | WebMatrix.WebData.WebSecurity |
| Namespace | WebMatrix.WebData |
| Assembly | WebMatrix.WebData.dll |
初始化 WebSecurity 数据库
如果您想在您的代码中使用 WebSecurity 对象,首先您必须创建或者初始化 WebSecurity 数据库。
在您的 Web 根目录下,创建一个名为 _AppStart.cshtml 的页面(如果已存在,则直接编辑页面)。
将下面的代码复制到文件中:
_AppStart.cshtml
@{
WebSecurity.InitializeDatabaseConnection("Users", "UserProfile", "UserId", "Email", true);
}
上面的代码将在每次网站(应用程序)启动时运行。它初始化了 WebSecurity 数据库。
"Users" 是 WebSecurity 数据库(Users.sdf)的名称。
"UserProfile" 是包含用户配置信息的数据库表的名称。
"UserId" 是包含用户 ID(主键)的列的名称。
"Email" 是包含用户名的列的名称。
最后一个参数 true 是一个布尔值,表示如果用户配置表和会员表不存在,则会自动创建表。如果不想自动创建表,应设置参数为 false。

| 虽然 true 表示自动创建数据库 表,但是数据库不会被自动创建。所以数据库必须存在。 |
|---|
WebSecurity 数据库
UserProfile 表为每个用户创建保存一条记录,用户 ID(主键)和用户名字(email):
Membership 表包含会员信息,比如用户是什么时候创建的,该会员是否已认证,会员是什么时候认证的,等等。
具体如下所示(一些列不显示):
User
Id | Create
Date | Confirmation
Token | Is
Confirmed | Last
Password
Failure | Password | Password
Change |
|---|
| 1 | 12.04.2012 16:12:17 | NULL | True | NULL | AFNQhWfy.... | 12.04.2012 16:12:17 |
注释:如果您想看到所有的列和内容,请打开数据库,看看里边的每个表。
简单的会员配置
在您使用 WebSecurity 对象时,如果您的站点没有配置使用 ASP.NET Web Pages 会员系统 SimpleMembership,可能会报错。
如果托管服务提供商的服务器的配置与您本地服务器的配置不同,也可能会报错。为了解决这个问题,请在网站的 Web.config 文件中添加以下元素:
<appSettings>
<add key="enableSimpleMembership" value="true" />
</appSettings>
来自 https://www.runoob.com/aspnet/webpages-ref-websecurity.html
20)
ASP.NET Web Pages - Database 对象
ASP.NET Database 对象参考手册
| 方法 | 描述 |
|---|
| Database.Execute(SQLstatement [, parameters])
| 执行 SQL 语句 SQLstatement(带可选参数),比如 INSERT、DELETE 或者 UPDATE, 并且返回受影响的记录统计。 |
| Database.GetLastInsertId() | 返回最近插入行的标识列。 |
Database.Open(filename)
Database.Open(connectionStringName) | 使用 Web.config 文件中的连接字符串打开指定的数据库文件或者指定的数据库。 |
| Database.OpenConnectionString(connectionString) | 使用连接字符串打开一个数据库。(与 Database.Open 的差异是,Database.Open 使用的是连接字符串的名称,连接字符串的值在其他地方配置。) |
| Database.Query(SQLstatement[, parameters]) | 使用 SQL 语句 SQLstatement(带可选参数)查询数据库,并返回结果集合。 |
| Database.QuerySingle(SQLstatement [, parameters]) | 执行 SQL 语句 SQLstatement(带可选参数),并返回单条记录。 |
| Database.QueryValue(SQLstatement [, parameters]) | 执行 SQL 语句 SQLstatement(带可选参数),并返回单个值。 |
来自 https://www.runoob.com/aspnet/webpages-ref-database.html
21)
ASP.NET Web Pages - WebMail 对象
通过 WebMail 对象,您可以很容易地从网页上发送电子邮件。
描述
WebMail 对象为 ASP.NET Web Pages 提供了使用 SMTP(Simple Mail Transfer Protocol 简单邮件传输协议)发送邮件的功能。
实例
请查看 WebPages Email 章节中的实例。
WebMail 对象参考手册 - 属性
| 属性 | 描述 |
|---|
| SmtpServer | 用于发送电子邮件的 SMTP 服务器的名称。 |
| SmtpPort | 服务器用来发送 SMTP 电子邮件的端口。 |
| EnableSsl | 如果服务器使用 SSL(Secure Socket Layer 安全套接层)加密,则值为 true。 |
| UserName | 用于发送电子邮件的 SMTP 电子邮件账户的名称。 |
| Password | SMTP 电子邮件账户的密码。 |
| From | 在发件地址栏显示的电子邮件(通常与 UserName 相同)。 |
WebMail 对象参考手册 - 方法
| 方法 | 描述 |
|---|
| Send() | 向 SMTP 服务器发送需要传送的电子邮件信息。 |
Send() 方法有以下参数:
| 参数 | 类型 | 描述 |
|---|
| to | String | 收件人(用分号分隔) |
| subject | String | 邮件主题 |
| body | String | 邮件正文 |
Send() 方法有以下可选参数:
| 参数 | 类型 | 描述 |
|---|
| from | String | 发件人 |
| cc | String | 需要抄送的电子邮件地址(用分号分隔) |
| filesToAttach | Collection | 附件名 |
| isBodyHtml | Boolean | 如果邮件正文是 HTML 格式的,则为 true |
| additionalHeaders | Collection | 附加的标题 |
技术数据
| 名称 | 值 |
|---|
| Class | System.Web.Helpers.WebMail |
| Namespace | System.Web.Helpers |
| Assembly | System.Web.Helpers.dll |
初始化 WebMail 帮助器
要使用 WebMail 帮助器,您必须能访问 SMTP 服务器。SMTP 是电子邮件的"输出"部分。如果您使用的是虚拟主机,您可能已经知道 SMTP 服务器的名称。如果您使用的是公司网络工作,您公司的 IT 部门会给您一个名称。如果您是在家工作,你也许可以使用普通的电子邮件服务提供商。
为了发送一封电子邮件,您将需要:
SMTP 服务器的名称
端口号(通常是 25 )
电子邮件的用户名
电子邮件的密码
在您的 Web 根目录下,创建一个名为 _AppStart.cshtml 的页面(如果已存在,则直接编辑页面)。
将下面的代码复制到文件中:
_AppStart.cshtml
@{
WebMail.SmtpServer = "smtp.example.com";
WebMail.SmtpPort = 25;
WebMail.EnableSsl = false;
WebMail.UserName = "
support@example.com";
WebMail.Password = "password";
WebMail.From = "
john@example.com"
}
上面的代码将在每次网站(应用程序)启动时运行。它对 WebMail 对象赋了初始值。
请替换:
将 smtp.example.com 替换成您要用来发送电子邮件的 SMTP 服务器的名称。
将 25 替换成服务器用来发送 SMTP 事务(电子邮件)的端口号。
如果服务器使用 SSL(Secure Socket Layer 安全套接层)加密,请将 false 替换成 true。
将 support@example.com 替换成用来发送电子邮件的 SMTP 电子邮件账户的名称。
将 password 替换成 SMTP 电子邮件账户的密码。
将 john@example 替换成显示在发件地址栏中的电子邮件。

| 在您的 AppStart 文件中,您不需要启动 WebMail 对象,但是在调用 WebMail.Send() 方法之前,您必须设置这些属性。 |
|---|
来自 https://www.runoob.com/aspnet/webpages-ref-webmail.html
22)
ASP.NET Web Pages - 更多帮助器
ASP.NET 帮助器 - 对象参考手册
Analytics 对象参考手册(Google)
| Helper | 描述 |
|---|
| Analytics.GetGoogleHtml(webPropertyId) | 为指定的 ID 呈现 Google Analytics JavaScript 代码。 |
| Analytics.GetStatCounterHtml(project, security) | 为指定的项目呈现 StatCounter Analytics JavaScript 代码。 |
| Analytics.GetYahooHtml(account) | 为指定的账号呈现 Yahoo Analytics JavaScript 代码。 |
Bing 对象参考手册
| Helper | 描述 |
|---|
| Bing.SearchBox([boxWidth]) | 给 Bing 传递搜索。您可以设置 Bing.SiteUrl 和 Bing.SiteTitle 属性来设定站点搜索和搜索框的标题,通常是在 _AppStart 页面设置这些属性。 |
Bing.AdvancedSearchBox([, boxWidth] [, resultWidth] [, resultHeight]
[, themeColor] [, locale]) | 用可选的格式显示 Bing 搜索结果在页面上。您可以设置 Bing.SiteUrl 和 Bing.SiteTitle 属性来设定站点搜索和搜索框的标题,通常是在 _AppStart 页面设置这些属性。 |
Chart 对象参考手册
| Helper | 描述 |
|---|
|
|
| Chart(width, height [, template] [, templatePath]) | 初始化图表。 |
| Chart.AddLegend([title] [, name]) | 给图表添加一个图例。 |
Chart.AddSeries([name] [, chartType] [, chartArea]
[, axisLabel] [, legend] [, markerStep] [, xValue]
[, xField] [, yValues] [, yFields] [, options]) | 给图表添加一系列数据。 |
Crypto 对象参考手册
| Helper | 描述 |
|---|
Crypto.Hash(string [, algorithm])
Crypto.Hash(bytes [, algorithm]) | 返回指定数据的哈希。默认算法是 sha256。 |
Facebook 对象参考手册
| Helper | 描述 |
|---|
Facebook.LikeButton(href [, buttonLayout] [, showFaces] [, width] [, height]
[, action] [, font] [, colorScheme] [, refLabel]) | 让 Facebook 用户连接到网页。 |
FileUpload 对象参考手册
| Helper | 描述 |
|---|
FileUpload.GetHtml([initialNumberOfFiles] [, allowMoreFilesToBeAdded]
[, includeFormTag] [, addText] [, uploadText]) | 为上传文件呈现 UI。 |
GamerCard 对象参考手册
| Helper | 描述 |
|---|
| GamerCard.GetHtml(gamerTag) | 呈现指定的 Xbox gamer 标签。 |
Gravatar 对象参考手册
| Helper | 描述 |
|---|
Gravatar.GetHtml(email [, imageSize] [, defaultImage] [, rating]
[, imageExtension] [, attributes]) | 为指定的电子邮件地址呈现 Gravatar 图像。 |
Json 对象参考手册
| Helper | 描述 |
|---|
| Json.Encode(object) | 用 JavaScript Object Notation (JSON) 把数据对象转换为字符串。 |
| Json.Decode(string) | 转换 JSON 编码的输入字符串为您指定的数据对象。 |
LinkShare 对象参考手册
| Helper | 描述 |
|---|
LinkShare.GetHtml(pageTitle [, pageLinkBack] [, twitterUserName]
[, additionalTweetText] [, linkSites]) | 使用指定的标题和可选的 URL 呈现社会网络链接。 |
ModelState 对象参考手册
| Helper | 描述 |
|---|
| ModelStateDictionary.AddError(key, errorMessage) | 关联错误信息和一个表单域。使用 ModelState 帮助器访问成员。 |
| ModelStateDictionary.AddFormError(errorMessage) | 关联错误信息和一个表单。使用 ModelState 帮助器访问成员。 |
| ModelStateDictionary.IsValid | 如果没有验证错误,返回 true。使用 ModelState 帮助器访问成员。 |
ObjectInfo 对象参考手册
| Helper | 描述 |
|---|
| ObjectInfo.Print(value [, depth] [, enumerationLength]) | 呈现一个对象和所有子对象的属性和值。 |
Recaptcha 对象参考手册
| Helper | 描述 |
|---|
| Recaptcha.GetHtml([, publicKey] [, theme] [, language] [, tabIndex]) | 呈现 reCAPTCHA 验证测试。 |
ReCaptcha.PublicKey
ReCaptcha.PrivateKey | 设置 reCAPTCHA 服务的公共和私有密钥。通常是在 _AppStart 页面设置这些属性。 |
| ReCaptcha.Validate([, privateKey]) | 返回 reCAPTCHA 测试结果。 |
| ServerInfo.GetHtml() | Renders 呈现有关 ASP.NET Web Pages 的状态信息。 |
Twitter 对象参考手册
| Helper | 描述 |
|---|
| Twitter.Profile(twitterUserName) | 为指定的用户呈现 Twitter 流。 |
| Twitter.Search(searchQuery) | 为指定的搜索文本呈现 Twitter 流。 |
Video 对象参考手册
| Helper | 描述 |
|---|
| Video.Flash(filename [, width, height]) | 为指定的文件呈现宽度和高度可选的 Flash 视频播放。 |
| Video.MediaPlayer(filename [, width, height]) | 为指定的文件呈现宽度和高度可选 的 Windows Media 播放器。 |
| Video.Silverlight(filename, width, height) | 为指定的 .xap 文件呈现所需的宽度和高度 的 Silverlight 播放器。 |
WebCache 对象参考手册
| Helper | 描述 |
|---|
| WebCache.Get(key) | 通过 key 返回指定的对象,如果对象未找到则返回 null。 |
| WebCache.Remove(key) | 通过 key 从缓存中删除指定的对象。 |
| WebCache.Set(key, value [, minutesToCache] [, slidingExpiration]) | 通过 key 把 value 放置到指定名称的缓存中。 |
WebGrid 对象参考手册
| Helper | 描述 |
|---|
| WebGrid(data) | Creates a 使用查询数据创建一个新的 WebGrid 对象。 |
| WebGrid.GetHtml() | Renders markup 显示数据在 HTML 表格中。 |
| WebGrid.Pager() | 为 WebGrid 对象呈现一个页面。 |
WebImage 对象参考手册
| Helper | 描述 |
|---|
| WebImage(path) | 从指定的路径加载一个图像。 |
| WebImage.AddImagesWatermark(image) | 为指定图像加水印。 |
| WebImage.AddTextWatermark(text) | 为图像添加指定文本。 |
WebImage.FlipHorizontal()
WebImage.FlipVertical() | 水平/垂直翻转图像 |
| WebImage.GetImageFromRequest() | 当图像被传送到一个文件上传页面时,加载图像。 |
| WebImage.Resize(width, height) | 调整图像大小。 |
WebImage.RotateLeft()
WebImage.RotateRight() | 向左或向右旋转图像。 |
| WebImage.Save(path [, imageFormat]) | 保存图像到指定路径。 |
来自 https://www.runoob.com/aspnet/webpages-ref-helpers.html
https://www.runoob.com/aspnet/webpages-forms.html
https://www.runoob.com/aspnet/webpages-chart.htm
https://www.runoob.com/aspnet/webpages-examples.html