You are here
ASP.NET 教程 第二部分 有大用
1)
ASP.NET Razor - 标记
Razor 不是一种编程语言。它是服务器端的标记语言。
什么是 Razor?
Razor 是一种标记语法,可以让您将基于服务器的代码(Visual Basic 和 C#)嵌入到网页中。
基于服务器的代码可以在网页传送给浏览器时,创建动态 Web 内容。当一个网页被请求时,服务器在返回页面给浏览器之前先执行页面中的基于服务器的代码。通过服务器的运行,代码能执行复杂的任务,比如进入数据库。
Razor 是基于 ASP.NET 的,是为创建 Web 应用程序而设计的。它具有传统 ASP.NET 的功能,但更容易使用并且更容易学习。
Razor 语法
Razor 使用了与 PHP 和经典 ASP 相似的语法。
Razor:
@for (int i = 0; i < 10; i++) {
<li>@i</li>
}
</ul>
PHP:
<?php
for ($i = 0; $i < 10; $i++) {
echo("<li>$i</li>");
}
?>
</ul>
Web Forms(经典 ASP):
<% for (int i = 0; i < 10; i++) { %>
<li><% =i %></li>
<% } %>
</ul>
Razor 帮助器
ASP.NET 帮助器是通过几行简单的 Razor 代码即可访问的组件。
您可以使用 Razor 语法构建自己的帮助器,或者使用内建的 ASP.NET 帮助器。
下面是一些有用的 Razor 帮助器的简短说明:
Web Grid(Web 网格)
Web Graphics(Web 图形)
Google Analytics(Google 分析)
Facebook Integration(Facebook 集成)
Twitter Integration(Twitter 集成)
Sending Email(发送电子邮件)
Validation(验证)
Razor 编程语言
Razor 支持 C# (C sharp) 和 VB (Visual Basic)。
来自 https://www.runoob.com/aspnet/razor-intro.html
ASP.NET Razor - C# 和 VB 代码语法
Razor 同时支持 C# (C sharp) 和 VB (Visual Basic)。
主要的 Razor C# 语法规则
Razor 代码块包含在 @{ ... } 中
内联表达式(变量和函数)以 @ 开头
代码语句用分号结束
变量使用 var 关键字声明
字符串用引号括起来
C# 代码区分大小写
C# 文件的扩展名是 .cshtml
C# 实例
@{ var myMessage = "Hello World"; }
<!-- Inline expression or variable -->
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Here in Huston it is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
运行实例 »
主要的 Razor VB 语法规则
Razor 代码块包含在 @Code ... End Code 中
内联表达式(变量和函数)以 @ 开头
变量使用 Dim 关键字声明
字符串用引号括起来
VB 代码不区分大小写
VB 文件的扩展名是 .vbhtml
实例
@Code dim myMessage = "Hello World" End Code
<!-- Inline expression or variable -->
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@Code
dim greeting = "Welcome to our site!"
dim weekDay = DateTime.Now.DayOfWeek
dim greetingMessage = greeting & " Here in Huston it is: " & weekDay
End Code
<p>The greeting is: @greetingMessage</p>
运行实例 »
它是如何工作的?
Razor 是一种将服务器代码嵌入在网页中的简单的编程语法。
Razor 语法是基于 ASP.NET 框架,专门用于创建 Web 应用程序的部分 Microsoft.NET 框架。
Razor 语法支持所有 ASP.NET 的功能,但是使用的是一种简化语法,对初学者而言更容易学习,对专家而言更有效率的。
Razor 网页可以被描述成带以下两种类型内容的 HTML 网页: HTML 内容和 Razor 代码。
当服务器读取页面时,它首先运行 Razor 代码,然后再发送 HTML 页面到浏览器。在服务器上执行的代码能够执行一些在浏览器上不能完成的任务,比如,访问服务器数据库。服务器代码能创建动态的 HTML 内容,然后发送到浏览器。从浏览器上看,服务器代码生成的 HTML 与静态的 HTML 内容没有什么不同。
带 Razor 语法的 ASP.NET 网页有特殊的文件扩展名 cshtml(Razor C#)或者 vbhtml(Razor VB)。
使用对象
服务器编码往往涉及到对象。
"Date" 对象是一个典型的内置的 ASP.NET 对象,但对象也可以是自定义的,一个网页,一个文本框,一个文件,一个数据库记录,等等。
对象有用于执行的方法。一个数据库记录可能有一个 "Save" 方法,一个图像对象可能有一个 "Rotate" 方法,一个电子邮件对象可能有一个 "Send" 方法,等等。
对象也有用于描述各自特点的属性。一个数据库记录可能有 FirstName 和 LastName 属性。
ASP.NET Date 对象有一个 Now 属性(写成 Date.Now),Now 属性有一个 Day 属性(写成 Date.Now.Day)。下面实例演示了如何访问 Date 对象的一些属性:
实例
<tr>
<th width="100px">Name</th>
<td width="100px">Value</td>
</tr>
<tr>
<td>Day</td><td>@DateTime.Now.Day</td>
</tr>
<tr>
<td>Hour</td><td>@DateTime.Now.Hour</td>
</tr>
<tr>
<td>Minute</td><td>@DateTime.Now.Minute</td>
</tr>
<tr>
<td>Second</td><td>@DateTime.Now.Second</td>
</tr>
</td>
</table>
运行实例 »
If 和 Else条件
动态网页的一个重要特点是,您可以根据条件决定做什么。
做到这一点的常用方法是使用 if ... else 语句:
实例
var txt = "";
if(DateTime.Now.Hour > 12)
{txt = "Good Evening";}
else
{txt = "Good Morning";}
}
<html>
<body>
<p>The message is @txt</p>
</body>
</html>
运行实例 »
读取用户输入
动态网页的另一个重要特点是,您可以读取用户输入。
输入是通过 Request[] 功能读取的,并且传送输入数据是经过 IsPost 条件判断的:
实例
var totalMessage = "";
if(IsPost)
{
var num1 = Request["text1"];
var num2 = Request["text2"];
var total = num1.AsInt() + num2.AsInt();
totalMessage = "Total = " + total;
}
}
<html>
<body style="background-color: beige; font-family: Verdana, Arial;">
<form action="" method="post">
<p><label for="text1">First Number:</label><br>
<input type="text" name="text1" /></p>
<p><label for="text2">Second Number:</label><br>
<input type="text" name="text2" /></p>
<p><input type="submit" value=" Add " /></p>
</form>
<p>@totalMessage</p>
</body>
</html>
运行实例 »
来自 https://www.runoob.com/aspnet/razor-syntax.html
2)
ASP.NET Razor - C# 变量
变量是用来存储数据的命名实体。
变量
变量是用来存储数据的。
一个变量的名称必须以字母字符开头,并且不能包含空格或者保留字符。
一个变量可以是一个指定的类型,表示它所存储的数据类型。string 变量存储字符串值("Welcome to RUNOOB.COM"),integer 变量存储数字值(103),date 变量存储日期值,等等。
变量使用 var 关键字声明,或通过使用类型(如果您想声明类型)声明,但是 ASP.NET 通常能自动确定数据类型。
实例
var greeting = "Welcome to RUNOOB.COM";
var counter = 103;
var today = DateTime.Today;
// Using data types:
string greeting = "Welcome to RUNOOB.COM";
int counter = 103;
DateTime today = DateTime.Today;
数据类型
下面列出了常用的数据类型:
| 类型 | 描述 | 实例 |
|---|---|---|
| int | 整数(全数字) | 103, 12, 5168 |
| float | 浮点数 | 3.14, 3.4e38 |
| decimal | 十进制数字(高精度) | 1037.196543 |
| bool | 布尔值 | true, false |
| string | 字符串 | "Hello RUNOOB.COM", "John" |
运算符
运算符告诉 ASP.NET 在表达式中执行什么样的命令。
C# 语言支持多种运算符。下面列出了常用的运算符:
| 运算符 | 描述 | 实例 |
|---|---|---|
| = | 给一个变量赋值。 | i=6 |
| + - * / | 加上一个值或者一个变量。 减去一个值或者一个变量。 乘以一个值或者一个变量。 除以一个值或者一个变量。 | i=5+5 i=5-5 i=5*5 i=5/5 |
| += -= | 变量递增。 变量递减。 | i += 1 i -= 1 |
| == | 相等。如果值相等则返回 true。 | if (i==10) |
| != | 不等。如果值不等则返回 true。 | if (i!=10) |
| < > <= >= | 小于。 大于。 小于等于。 大于等于。 | if (i<10) if (i>10) if (i<=10) if (i>=10) |
| + | 连接字符串(一系列互相关联的事物)。 | "run" + "oob" |
| . | 点号。分隔对象和方法。 | DateTime.Hour |
| () | 圆括号。将值进行分组。 | (i+5) |
| () | 圆括号。传递参数。 | x=Add(i,5) |
| [] | 中括号。访问数组或者集合的值。 | name[3] |
| ! | 非。真/假取反。 | if (!ready) |
| && || | 逻辑与。 逻辑或。 | if (ready && clear) if (ready || clear) |
转换数据类型
从一种数据类型转换到另一种数据类型,有时候是很有用的。
最常见的例子是将字符串输入转换为另一种类型,如整数或者日期。
一般规则下,都是将用户输入看做字符串处理,即使用户输入了数字。因此数值输入必须被转换成数字,然后才能将其用于计算。
下面列出了常用的转换方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| AsInt() IsInt() | 转换字符串为整数。 | if (myString.IsInt()) {myInt=myString.AsInt();} |
| AsFloat() IsFloat() | 转换字符串为浮点数。 | if (myString.IsFloat()) {myFloat=myString.AsFloat();} |
| AsDecimal() IsDecimal() | 转换字符串为十进制数。 | if (myString.IsDecimal()) {myDec=myString.AsDecimal();} |
| AsDateTime() IsDateTime() | 转换字符串为 ASP.NET DateTime 类型。 | myString="10/10/2012"; myDate=myString.AsDateTime(); |
| AsBool() IsBool() | 转换字符串为布尔值。 | myString="True"; myBool=myString.AsBool(); |
| ToString() | 转换任何数据类型为字符串。 | myInt=1234; myString=myInt.ToString(); |
来自 https://www.runoob.com/aspnet/razor-cs-variables.html
3)
ASP.NET Razor - C# 循环和数组
语句在循环中会被重复执行。
For 循环
如果您需要重复执行相同的语句,您可以设定一个循环。
如果您知道要循环的次数,您可以使用 for 循环。这种类型的循环在向上计数或向下计数时特别有用:
For Each 循环
如果您使用的是集合或者数组,您会经常用到 for each 循环。
集合是一组相似的对象,for each 循环可以遍历集合直到完成。
下面的实例中,遍历 ASP.NET Request.ServerVariables 集合。
While 循环
while 循环是一个通用的循环。
while 循环以 while 关键字开始,后面紧跟着括号,您可以在括号里规定循环将持续多久,然后是重复执行的代码块。
while 循环通常会设定一个递增或者递减的变量用来计数。
下面的实例中,+= 运算符在每执行一次循环时给变量 i 的值加 1。
数组
当您要存储多个相似变量但又不想为每个变量都创建一个独立的变量时,可以使用数组来存储:
实例
string[] members = {"Jani", "Hege", "Kai", "Jim"};
int i = Array.IndexOf(members, "Kai")+1;
int len = members.Length;
string x = members[2-1];
}
<html>
<body>
<h3>Members</h3>
@foreach (var person in members)
{
<p>@person</p>
}
<p>The number of names in Members are @len</p>
<p>The person at position 2 is @x</p>
<p>Kai is now in position @i</p>
</body>
</html>
运行实例 »
来自 https://www.runoob.com/aspnet/razor-cs-loops.html
4)
ASP.NET Razor - C# 逻辑条件
编程逻辑:根据条件执行代码。
If 条件
C# 允许根据条件执行代码。
使用 if 语句来判断条件。根据判断结果,if 语句返回 true 或者 false:
if 语句开始一个代码块
条件写在括号里
如果条件为真,大括号内的代码被执行
Else 条件
if 语句可以包含 else 条件。
else 条件定义了当条件为假时被执行的代码。
实例
<html>
<body>
@if (price>30)
{
<p>The price is too high.</p>
}
else
{
<p>The price is OK.</p>
}
</body>
</html>
运行实例 »
注释:在上面的实例中,如果第一个条件为真,if 块的代码将会被执行。else 条件覆盖了除 if 条件之外的"其他所有情况"。
Else If 条件
多个条件判断可以使用 else if 条件:
实例
<html>
<body>
@if (price>=30)
{
<p>The price is high.</p>
}
else if (price>20 && price<30)
{
<p>The price is OK.</p>
}
else
{
<p>The price is low.</p>
}
</body>
</html>
运行实例 »
在上面的实例中,如果第一个条件为真,if 块的代码将会被执行。
如果第一个条件不为真且第二个条件为真,else if 块的代码将会被执行。
else if 条件的数量不受限制。
如果 if 和 else if 条件都不为真,最后的 else 块(不带条件)覆盖了"其他所有情况"。
Switch 条件
switch 块可以用来测试一些单独的条件:
实例
var weekday=DateTime.Now.DayOfWeek;
var day=weekday.ToString();
var message="";
}
<html>
<body>
@switch(day)
{
case "Monday":
message="This is the first weekday.";
break;
case "Thursday":
message="Only one day before weekend.";
break;
case "Friday":
message="Tomorrow is weekend!";
break;
default:
message="Today is " + day;
break;
}
<p>@message</p>
</body>
</html>
运行实例 »
测试值(day)是写在括号中。每个单独的测试条件都有一个以分号结束的 case 值和以 break 语句结束的任意数量的代码行。如果测试值与 case 值相匹配,相应的代码行被执行。
switch 块有一个默认的情况(default:),当所有的指定的情况都不匹配时,它覆盖了"其他所有情况"。
来自 https://www.runoob.com/aspnet/razor-cs-logic.html
5)
ASP.NET Razor - VB 变量
变量是用来存储数据的命名实体。
变量
变量是用来存储数据的。
一个变量的名称必须以字母字符开头,并且不能包含空格或者保留字符。
一个变量可以是一个指定的类型,表示它所存储的数据类型。string 变量存储字符串值("Welcome to runoob.com"),integer 变量存储数字值(103),date 变量存储日期值,等等。
变量使用 Dim 关键字声明,或通过使用类型(如果您想声明类型)声明,但是 ASP.NET 通常能自动确定数据类型。
实例
Dim greeting = "Welcome to runoob.com"
Dim counter = 103
Dim today = DateTime.Today
// Using data types:
Dim greeting As String = "Welcome to runoob.com"
Dim counter As Integer = 103
Dim today As DateTime = DateTime.Today
数据类型
下面列出了常用的数据类型:
| 类型 | 描述 | 实例 |
|---|---|---|
| integer | 整数(全数字) | 103, 12, 5168 |
| double | 64 位浮点数 | 3.14, 3.4e38 |
| decimal | 十进制数字(高精度) | 1037.196543 |
| boolean | 布尔值 | true, false |
| string | 字符串 | "Hello runoob.com", "John" |
运算符
运算符告诉 ASP.NET 在表达式中执行什么样的命令。
VB 语言支持多种运算符。下面列出了常用的运算符:
| 运算符 | 描述 | 实例 |
|---|---|---|
| = | 给一个变量赋值。 | i=6 |
| + - * / | 加上一个值或者一个变量。 减去一个值或者一个变量。 乘以一个值或者一个变量。 除以一个值或者一个变量。 | i=5+5 i=5-5 i=5*5 i=5/5 |
| += -= | 变量递增。 变量递减。 | i += 1 i -= 1 |
| = | 相等。如果值相等则返回 true。 | if i=10 |
| <> | 不等。如果值不等则返回 true。 | if <>10 |
| < > <= >= | 小于。 大于。 小于等于。 大于等于。 | if i<10 if i>10 if i<=10 if i>=10 |
| & | 连接字符串(一系列互相关联的事物)。 | "w3" & "schools" |
| . | 点号。分隔对象和方法。 | DateTime.Hour |
| () | 圆括号。将值进行分组。 | (i+5) |
| () | 圆括号。传递参数。 | x=Add(i,5) |
| () | 圆括号。访问数组或者集合的值。 | name(3) |
| Not | 非。真/假取反。 | if Not ready |
| And OR | 逻辑与。 逻辑或。 | if ready And clear if ready Or clear |
| AndAlso orElse | 扩展的逻辑与。 扩展的逻辑或。 | if ready AndAlso clear if ready OrElse clear |
转换数据类型
从一种数据类型转换到另一种数据类型,有时候是很有用的。
最常见的例子是将字符串输入转换为另一种类型,如整数或者日期。
一般规则下,都是将用户输入看做字符串处理,即使用户输入了数字。因此数值输入必须被转换成数字,然后才能将其用于计算。
下面列出了常用的转换方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| AsInt() IsInt() | 转换字符串为整数。 | if myString.IsInt() then myInt=myString.AsInt() end if |
| AsFloat() IsFloat() | 转换字符串为浮点数。 | if myString.IsFloat() then myFloat=myString.AsFloat() end if |
| AsDecimal() IsDecimal() | 转换字符串为十进制数。 | if myString.IsDecimal() then myDec=myString.AsDecimal() end if |
| AsDateTime() IsDateTime() | 转换字符串为 ASP.NET DateTime 类型。 | myString="10/10/2012" myDate=myString.AsDateTime() |
| AsBool() IsBool() | 转换字符串为布尔值。 | myString="True" myBool=myString.AsBool() |
| ToString() | 转换任何数据类型为字符串。 | myInt=1234 myString=myInt.ToString() |
来自 https://www.runoob.com/aspnet/razor-vb-variables.html
6)
ASP.NET Razor - VB 循环和数组
语句在循环中会被重复执行。
For 循环
如果您需要重复执行相同的语句,您可以设定一个循环。
如果您知道要循环的次数,您可以使用 for 循环。这种类型的循环在向上计数或向下计数时特别有用:
For Each 循环
如果您使用的是集合或者数组,您会经常用到 for each 循环。
集合是一组相似的对象,for each 循环可以遍历集合直到完成。
下面的实例中,遍历 ASP.NET Request.ServerVariables 集合。
While 循环
while 循环是一个通用的循环。
while 循环以 while 关键字开始,后面紧跟着括号,您可以在括号里规定循环将持续多久,然后是重复执行的代码块。
while 循环通常会设定一个递增或者递减的变量用来计数。
下面的实例中,+= 运算符在每执行一次循环时给变量 i 的值加 1。
数组
当您要存储多个相似变量但又不想为每个变量都创建一个独立的变量时,可以使用数组来存储:
实例
Dim members As String()={"Jani","Hege","Kai","Jim"}
i=Array.IndexOf(members,"Kai")+1
len=members.Length
x=members(2-1)
end Code
<html>
<body>
<h3>Members</h3>
@For Each person In members
@<p>@person</p>
Next person
<p>The number of names in Members are @len</p>
<p>The person at position 2 is @x</p>
<p>Kai is now in position @i</p>
</body>
</html>
运行实例 »
来自 https://www.runoob.com/aspnet/razor-vb-loops.html
7)
ASP.NET Razor - VB 逻辑条件
编程逻辑:根据条件执行代码。
If 条件
VB 允许根据条件执行代码。
使用 if 语句来判断条件。根据判断结果,if 语句返回 true 或者 false:
if 语句开始一个代码块
条件写在 if 和 then 之间
如果条件为真,if ... then 和 end if 之间的代码被执行
实例
Dim price=50
End Code
<html>
<body>
@If price>30 Then
@<p>The price is too high.</p>
End If
</body>
</html>
运行实例 »
Else 条件
if 语句可以包含 else 条件。
else 条件定义了当条件为假时被执行的代码。
实例
Dim price=20
End Code
<html>
<body>
@if price>30 then
@<p>The price is too high.</p>
Else
@<p>The price is OK.</p>
End If
</body>
</htmlV>
运行实例 »
注释:在上面的实例中,如果第一个条件为真,if 块的代码将会被执行。else 条件覆盖了除 if 条件之外的"其他所有情况"。
ElseIf 条件
多个条件判断可以使用 elseif 条件:
实例
Dim price=25
End Code
<html>
<body>
@If price>=30 Then
@<p>The price is high.</p>
ElseIf price>20 And price<30
@<p>The price is OK.</p>
Else
@<p>The price is low.</p>
End If
</body>
</html>
运行实例 »
在上面的实例中,如果第一个条件为真,if 块的代码将会被执行。
如果第一个条件不为真且第二个条件为真,elseif 块的代码将会被执行。
elseif 条件的数量不受限制。
如果 if 和 elseif 条件都不为真,最后的 else 块(不带条件)覆盖了"其他所有情况"。
Select 条件
select 块可以用来测试一些单独的条件:
实例
Dim weekday=DateTime.Now.DayOfWeek
Dim day=weekday.ToString()
Dim message=""
End Code
<html>
<body>
@Select Case day
Case "Monday"
message="This is the first weekday."
Case "Thursday"
message="Only one day before weekend."
Case "Friday"
message="Tomorrow is weekend!"
Case Else
message="Today is " & day
End Select
<p>@message</p>
</body>
</html>
运行实例 »
"Select Case" 后面紧跟着测试值(day)。每个单独的测试条件都有一个 case 值和任意数量的代码行。如果测试值与 case 值相匹配,相应的代码行被执行。
select 块有一个默认的情况(Case Else),当所有的指定的情况都不匹配时,它覆盖了"其他所有情况"。
来自 https://www.runoob.com/aspnet/razor-vb-logic.html
8)
ASP.NET MVC 教程
ASP.NET 是一个使用 HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框架。
ASP.NET 支持三种不同的开发模式:
Web Pages(Web 页面)、MVC(Model View Controller 模型-视图-控制器)、Web Forms(Web 窗体)。
本教程介绍 MVC。
| Web Pages | MVC | Web Forms |
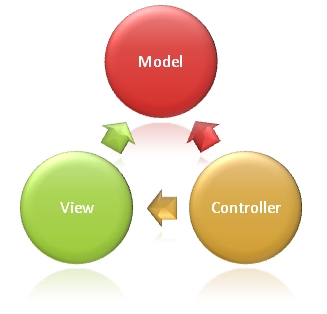
MVC 编程模式
MVC 是三种 ASP.NET 编程模式中的一种。
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:
Model(模型)表示应用程序核心(比如数据库记录列表)。
View(视图)显示数据(数据库记录)。
Controller(控制器)处理输入(写入数据库记录)。
MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。

| MVC 模式定义 Web 应用程序
业务层(模型逻辑) 显示层(视图逻辑) 输入控制(控制器逻辑) |
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC 分层有助于管理复杂的应用程序,因为您可以在一个时间内专门关注一个方面。例如,您可以在不依赖业务逻辑的情况下专注于视图设计。同时也让应用程序的测试更加容易。
MVC 分层同时也简化了分组开发。不同的开发人员可同时开发视图、控制器逻辑和业务逻辑。
Web Forms 对比 MVC
MVC 编程模式是对传统 ASP.NET(Web Forms)的一种轻量级的替代方案。它是轻量级的、可测试性高的框架,同时整合了所有已有的 ASP.NET 特性,比如母版页、安全性和认证。
Visual Studio Express 2012/2010
Visual Studio Express 是 Microsoft Visual Studio 的免费版本。
Visual Studio Express 是为 MVC(和 Web Forms)量身定制的开发工具。
Visual Studio Express 包含:
MVC 和 Web Forms
拖拽 Web 控件和 Web 组件
Web 服务器语言(Razor 使用 VB 或者 C#)
Web 服务器(IIS Express)
数据库服务器(SQL Server Compact)
完整的 Web 开发框架(ASP.NET)
如果您已经安装了 Visual Studio Express,您将从本教程中学到更多。
如果您想安装 Visual Studio Express,请点击下列链接中的一个:
Visual Web Developer 2012(Windows 7 或者 Windows 8)
Visual Web Developer 2010(Windows Vista 或者 XP)
| 在您首次安装完 Visual Studio Express 之后,您可以通过再次运行安装程序来安装补丁和服务包,只需要再次点击链接即可。 |
ASP.NET MVC 参考手册
在本教程的最后,我们提供了完整的 ASP.NET MVC 参考手册供您查阅。
来自 https://www.runoob.com/aspnet/mvc-intro.html
9)
ASP.NET MVC - Internet 应用程序
为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 1 部分:创建应用程序。
我们将构建什么
我们将构建一个支持添加、编辑、删除和列出数据库存储信息的 Internet 应用程序。
我们将做什么
Visual Web Developer 提供了构建 Web 应用程序的不同模板。
我们将使用 Visual Web Developer 来创建一个带 HTML5 标记的空的 MVC Internet 应用程序。
当这个空白的 Internet 应用程序被创建之后,我们将逐步向该应用添加代码,直到全部完成。我们将使用 C# 作为编程语言,并使用最新的 Razor 服务器代码标记。
沿着这个思路,我们将讲解这个应用程序的内容、代码和所有组件。
创建 Web 应用程序
如果您已经安装了 Visual Web Developer ,请启动 Visual Web Developer 并选择 New Project 来新建项目。 否则您就只能通过阅读教程来学习了。

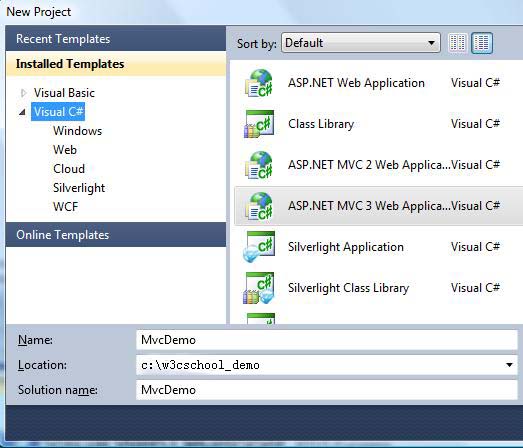
在 New Project 对话框中:
打开Visual C#模板
选择模板 ASP.NET MVC 3 Web Application
设置项目名称为 MvcDemo
设置磁盘位置,比如 c:\runoob_demo
点击 OK
当 New Project 对话框打开时:
选择 Internet Application 模板
选择 Razor Engine(Razor 引擎)
选择 HTML5 Markup(HTML5 标记)
点击 OK
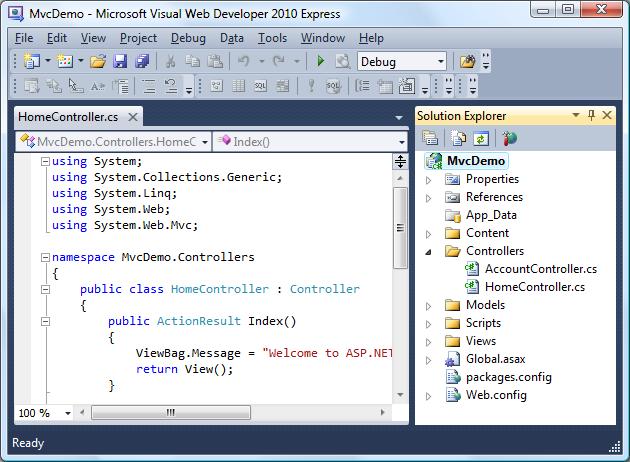
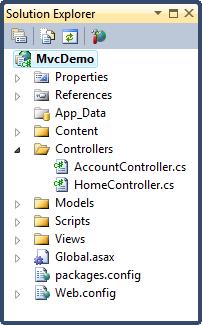
Visual Studio Express 将创建一个如下所示的类似项目:

我们将在本教程的下一章中探究有关文件和文件夹的内容。
来自 https://www.runoob.com/aspnet/mvc-app.html
10)
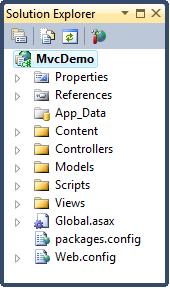
ASP.NET MVC - 应用程序文件夹
为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 2 部分:探究应用程序文件夹。
MVC 文件夹
一个典型的 ASP.NET MVC Web 应用程序的文件夹内容如下所示:
|
所有的 MVC 应用程序的文件夹名称都是相同的。MVC 框架是基于默认的命名。控制器写在 Controllers 文件夹中,视图写在 Views 文件夹中,模型写在 Models 文件夹中。您不必再应用程序代码中使用文件夹名称。
标准化的命名减少了代码量,同时有利于开发人员对 MVC 项目的理解。
下面是对每个文件夹内容的简短概述:
App_Data 文件夹
App_Data 文件夹用于存储应用程序数据。
我们将在本教程后面的章节中介绍添加 SQL 数据库到 App_Data 文件夹。
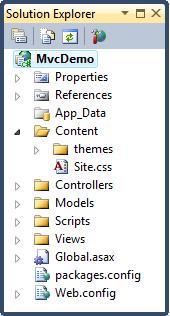
Content 文件夹
Content 文件夹用于存放静态文件,比如样式表(CSS 文件)、图标和图像。
Visual Web Developer 会自动添加一个 themes 文件夹到 Content 文件夹中。themes 文件夹存放 jQuery 样式和图片。在项目中,您可以删除这个 themes 文件夹。
Visual Web Developer 同时也会添加一个标准的样式表文件到项目中:即 content 文件夹中的 Site.css 文件。这个样式表文件是您想要改变应用程序样式时需要编辑的文件。

我们将在本教程的下一章中编辑这个样式表文件(Site.css)。
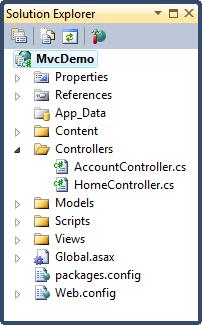
Controllers 文件夹
Controllers 文件夹包含负责处理用户输入和响应的控制器类。
MVC 要求所有控制器文件的名称以 "Controller" 结尾。
Visual Web Developer 已经创建好一个 Home 控制器(用于 Home 页面和 About 页面)和一个 Account 控制器(用于 Login 页面):

我们将在本教程后面的章节中创建更多的控制器。
Models 文件夹
Models 文件夹包含表示应用程序模型的类。模型控制并操作应用程序的数据。
我们将在本教程后面的章节中创建模型(类)。
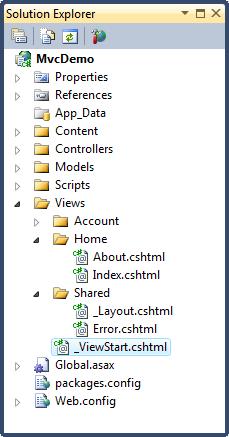
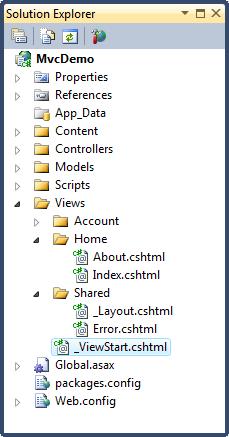
Views 文件夹
Views 文件夹用于存储与应用程序的显示相关的 HTML 文件(用户界面)。
Views 文件夹中包含每个控制器对应的一个文件夹。
在 Views 文件夹中,Visual Web Developer 已经创建了一个 Account 文件夹、一个 Home 文件夹、一个 Shared 文件夹。
Account 文件夹包含用于用户账号注册和登录的页面。
Home 文件夹用于存储诸如 home 页和 about 页之类的应用程序页面。
Shared 文件夹用于存储控制器间分享的视图(母版页和布局页)。

我们将在本教程的下一章中编辑这些布局文件。
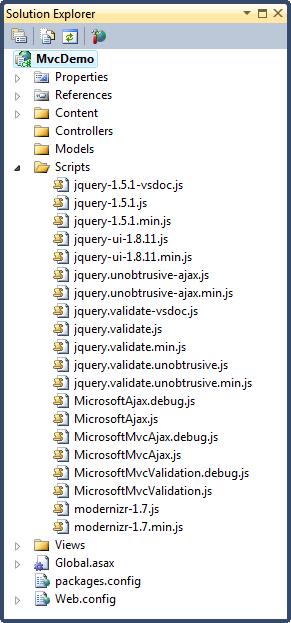
Scripts 文件夹
Scripts 文件夹存储应用程序的 JavaScript 文件。
默认情况下,Visual Web Developer 在这个文件夹中存放标准的 MVC、Ajax 和 jQuery 文件:

注释:名为 "modernizr" 的文件时用于在应用程序中支持 HTML5 和 CSS3 的 JavaScript 文件。
来自 https://www.runoob.com/aspnet/mvc-folders.html
11)
ASP.NET MVC - 样式和布局
为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 3 部分:添加样式和统一的外观(布局)。
添加布局
文件 _Layout.cshtml 表示应用程序中每个页面的布局。它位于 Views 文件夹中的 Shared 文件夹。
打开文件 _Layout.cshtml,把内容替换成:
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")"></script>
</head>
<body>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Movies", "Index", "Movies")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
<section id="main">
@RenderBody()
<p>Copyright RUNOOB 2012. All Rights Reserved.</p>
</section>
</body>
</html>
HTML 帮助器
在上面的代码中,HTML 帮助器用于修改 HTML 输出:
@Url.Content() - URL 内容将在此处插入。
@Html.ActionLink() - HTML 链接将在此处插入。
在本教程后面的章节中,您将学到更多关于 HTML 帮助器的知识。
Razor 语法
在上面的代码中,红色标记的代码是使用 Razor 标记的 C#。
@ViewBag.Title - 页面标题将在此处插入。
@RenderBody() - 页面内容将在此处呈现。
您可以在我们的 Razor 教程中学习关于 C# 和 VB(Visual Basic)的 Razor 标记的知识。
添加样式
应用程序的样式表是 Site.css,位于 Content 文件夹中。
打开文件 Site.css,把内容替换成:
{
font: "Trebuchet MS", Verdana, sans-serif;
background-color: #5c87b2;
color: #696969;
}
h1
{
border-bottom: 3px solid #cc9900;
font: Georgia, serif;
color: #996600;
}
#main
{
padding: 20px;
background-color: #ffffff;
border-radius: 0 4px 4px 4px;
}
a
{
color: #034af3;
}
/* Menu Styles ------------------------------*/
ul#menu
{
padding: 0px;
margin: 0;
}
ul#menu li
{
display: inline;
}
ul#menu li a
{
background-color: #e8eef4;
padding: 10px 20px;
text-decoration: none;
line-height: 2.8em;
/*CSS3 properties*/
border-radius: 4px 4px 0 0;
}
ul#menu li a:hover
{
background-color: #ffffff;
}
/* Forms Styles ------------------------------*/
fieldset
{
padding-left: 12px;
}
fieldset label
{
display: block;
padding: 4px;
}
input[type="text"], input[type="password"]
{
width: 300px;
}
input[type="submit"]
{
padding: 4px;
}
/* Data Styles ------------------------------*/
table.data
{
background-color:#ffffff;
border:1px solid #c3c3c3;
border-collapse:collapse;
width:100%;
}
table.data th
{
background-color:#e8eef4;
border:1px solid #c3c3c3;
padding:3px;
}
table.data td
{
border:1px solid #c3c3c3;
padding:3px;
}
_ViewStart 文件
Shared 文件夹(位于 Views 文件夹内)中的 _ViewStart 文件包含如下内容:
这段代码被自动添加到由应用程序显示的所有视图。
如果您删除了这个文件,则必须向所有视图中添加这行代码。
在本教程后面的章节中,您将学到更多关于视图的知识。
来自 https://www.runoob.com/aspnet/mvc-layout.html
12)
ASP.NET MVC - 控制器
为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 4 部分:添加控制器。
Controllers 文件夹
Controllers 文件夹包含负责处理用户输入和响应的控制类。
MVC 要求所有控制器文件的名称以 "Controller" 结尾。
在我们的实例中,Visual Web Developer 已经创建好了以下文件: HomeController.cs(用于 Home 页面和 About 页面)和AccountController.cs (用于登录页面):

Web 服务器通常会将进入的 URL 请求直接映射到服务器上的磁盘文件。例如:URL 请求 "http://www.w3cschool.cc/index.php" 将直接映射到服务器根目录上的文件 "index.php"。
MVC 框架的映射方式有所不同。MVC 将 URL 映射到方法。这些方法在类中被称为"控制器"。
控制器负责处理进入的请求,处理输入,保存数据,并把响应发送回客户端。
Home 控制器
在我们应用程序中的控制器文件HomeController.cs,定义了两个控件 Index 和 About。
把 HomeController.cs 文件的内容替换成:
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcDemo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{return View();}
public ActionResult About()
{return View();}
}
}
Controller 视图
Views 文件夹中的文件 Index.cshtml 和 About.cshtml 定义了控制器中的 ActionResult 视图 Index() 和 About()。
来自 https://www.runoob.com/aspnet/mvc-controllers.html
13)
ASP.NET MVC - 视图
为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 5 部分:添加用于显示应用程序的视图。
Views 文件夹
Views 文件夹存储的是与应用程序显示(用户界面)相关的文件(HTML 文件)。根据所采用的语言内容,这些文件可能扩展名可能是 html、asp、aspx、cshtml 和 vbhtml。
Views 文件夹中包含每个控制器对应的一个文件夹。
在 Views 文件夹中,Visual Web Developer 已经创建了一个 Account 文件夹、一个 Home 文件夹、一个 Shared 文件夹。
Account 文件夹包含用于用户账号注册和登录的页面。
Home 文件夹用于存储诸如 home 页和 about 页之类的应用程序页面。
Shared 文件夹用于存储控制器间分享的视图(母版页和布局页)。

ASP.NET 文件类型
在 Views 文件夹中可以看到以下 HTML 文件类型:
| 文件类型 | 扩展名 |
|---|---|
| 纯 HTML | .htm or .html |
| 经典 ASP | .asp |
| 经典 ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
Index 文件
文件 Index.cshtml 表示应用程序的 Home 页面。它是应用程序的默认文件(首页文件)。
在文件中写入以下内容:
<h1>Welcome to runoob.com</h1>
<p>Put Home Page content here</p>
About 文件
文件 About.cshtml 表示应用程序的 About 页面。
在文件中写入以下内容:
<h1>About Us</h1>
<p>Put About Us content here</p>
运行应用程序
选择 Debug,从 Visual Web Developer 菜单中启动调试 Start Debugging(或者按 F5)。
您的应用程序将显示如下:

点击 "Home" 标签页和 "About" 标签页,看看它是如何运作的。
祝贺您
祝贺您。您已经创建好了您的第一个 MVC 应用程序。
注释:您暂时还不能点击 "Movies" 标签页。我们将在本教程的后面章节中为 "Movies" 标签页添加代码。
来自 https://www.runoob.com/aspnet/mvc-views.html
14)
ASP.NET MVC - SQL 数据库
为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 6 部分:添加数据库。
创建数据库
Visual Web Developer 带有名为 SQL Server Compact 免费的 SQL 数据库。
本教程所需的这个数据库可以通过以下几个简单的步骤来创建:
右击 Solution Explorer 窗口中的 App_Data 文件夹
选择 Add, New Item
选择 SQL Server Compact Local Database *
将数据库命名为 Movies.sdf
点击 Add 按钮
* 如果选项中没有 SQL Server Compact Local Database,则说明您尚未在计算机上安装 SQL Server Compac。请通过以下链接进行安装:SQL Server Compact
Visual Web Developer 会自动在 App_Data 文件夹中创建该数据库。
注释:在本教程中,需要您掌握一些关于 SQL 数据库的基础知识。如果您想先学习这个主题,请访问我们的 SQL 教程。
添加数据库表
双击 App_Data 文件夹中的 Movies.sdf 文件,将打开 Database Explorer 窗口。
如需在数据库中创建一个新的表,请右击 Tables 文件夹,然后选择 Create Table。
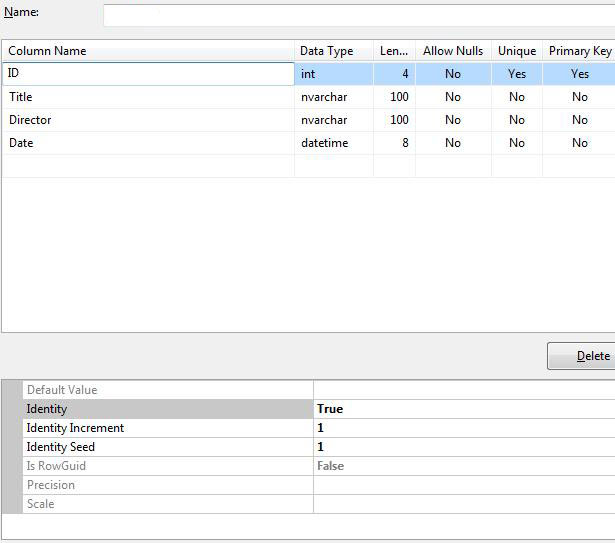
创建如下的列:
| 列 | 类型 | 是否允许为 Null |
|---|---|---|
| ID | int (primary key) | No |
| Title | nvarchar(100) | No |
| Director | nvarchar(100) | No |
| Date | datetime | No |
对列的解释:
ID 是用于标识表中每条记录的整数(全数字)。
Title 是 100 个字符长度的文本列,用于存储影片的名称。
Director 是 100 个字符长度的文本列,用于存储导演的名字。
Date 是日期列,用于存储影片的发布日期。
在创建好上述列之后,您必须将 ID 列设置为表的主键(记录标识符)。要做到这点,请点击列名(ID),并选择 Primary Key。在 Column Properties 窗口中,设置 Identity 属性为 True:

当您创建好表列后,保存表并命名为 MovieDBs。
注释:
我们特意把表命名为 "MovieDBs"(以 s 结尾)。在下一章中,您将看到用于数据模型的 "MovieDB"。这看起来有点奇怪,不过这种命名惯例能确保控制器连接上数据库表,您必须这么使用。
添加数据库记录
您可以使用 Visual Web Developer 向 movie 数据库中添加一些测试记录。
双击 App_Data 文件夹中的 Movies.sdf 文件。
右击 Database Explorer 窗口中的 MovieDBs 表,并选择 Show Table Data。
添加一些记录:
| ID | Title | Director | Date |
|---|---|---|---|
| 1 | Psycho | Alfred Hitchcock | 01.01.1960 |
| 2 | La Dolce Vita | Federico Fellini | 01.01.1960 |
注释:ID 列会自动更新,您可以不用编辑它。
添加连接字符串
向您的 Web.config 文件中的 <connectionStrings> 元素添加如下元素:
connectionString="Data Source=|DataDirectory|Movies.sdf"
providerName="System.Data.SqlServerCe.4.0"/>
来自 https://www.runoob.com/aspnet/mvc-database.html
15)
ASP.NET MVC - 模型
为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 7 部分:添加数据模型。
MVC 模型
MVC 模型包含了除纯视图和控制器逻辑以外的其他所有应用程序逻辑(业务逻辑、验证逻辑、数据访问逻辑)。
通过 MVC,模型可以控制并操作应用程序数据。
Models 文件夹
Models 文件夹包含表示应用程序模型的类。
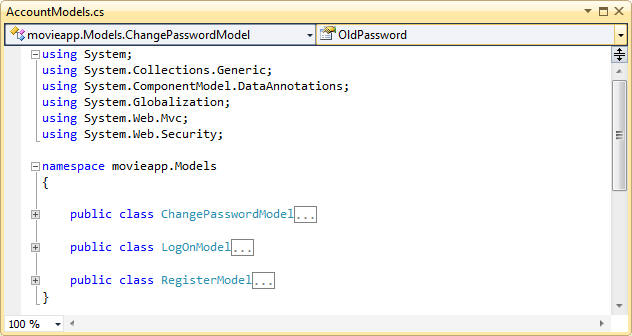
Visual Web Developer 自动创建一个 AccountModels.cs 文件,该文件包含用于应用程序安全的模型。
AccountModels 包含 LogOnModel、ChangePasswordModel 和 RegisterModel。
添加数据库模型
本教程所需的数据库模型可以通过以下几个简单的步骤来创建:
在 Solution Explorer窗口中,右击 Models 文件夹,并选择 Add 和 Class。
将类命名为 MovieDB.cs,然后点击 Add。
编辑这个类:
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
namespace MvcDemo.Models
{
public class MovieDB
{
public int ID { get; set; }
public string Title { get; set; }
public string Director { get; set; }
public DateTime Date { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSet<MovieDB> Movies { get; set; }
}
}
注释:
我们特意把模型命名为 "MovieDB"。在上一章中,您已经看到用于数据库表的 "MovieDBs"(以 s 结尾)。这看起来有点奇怪,不过这种命名惯例能确保模型连接上数据库表,您必须这么使用。
添加数据库控制器
本教程所需的数据库控制器可以通过以下几个简单的步骤来创建:
重建您的项目:选择 Debug,然后从菜单中选择 Build MvcDemo。
在 Solution Explorer(解决方案资源管理器)中,右击 Controllers 文件夹,选择 Add 和 Controller。
设置控制器名称为 MoviesController。
选择模板:Controller with read/write actions and views, using Entity Framework
选择模型类:MovieDB (MvcDemo.Models)
选择 data context 类:MovieDBContext (MvcDemo.Models)
选择视图 Razor (CSHTML)
点击 Add
Visual Web Developer 将创建以下文件:
Controllers 文件夹中的 MoviesController.cs 文件
Views 文件夹中的 Movies 文件夹
添加数据库视图
在 Movies 文件夹中,会自动创建以下文件:
Create.cshtml
Delete.cshtml
Details.cshtml
Edit.cshtml
Index.cshtml
祝贺您
祝贺您。您已经向应用程序添加了您的第一个 MVC 数据模型。
现在您可以点击 "Movies" 标签页了。
来自 https://www.runoob.com/aspnet/mvc-models.html
16)
ASP.NET MVC - 安全
为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 8 部分:添加安全。
MVC 应用程序安全
Models 文件夹包含表示应用程序模型的类。
Visual Web Developer 自动创建 AccountModels.cs 文件,该文件包含用于应用程序认证的模型。
AccountModels 包含 LogOnModel、ChangePasswordModel 和 RegisterModel:

Change Password 模型
{
[Required]
[DataType(DataType.Password)]
[Display(Name = "Current password")]
public string OldPassword { get; set; }
[Required]
[StringLength(100, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "New password")]
public string NewPassword { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm new password")]
[Compare("NewPassword", ErrorMessage = "The new password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
}
Logon 模型
{
[Required]
[Display(Name = "User name")]
public string UserName { get; set; }
[Required]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[Display(Name = "Remember me?")]
public bool RememberMe { get; set; }
}
Register 模型
{
[Required]
[Display(Name = "User name")]
public string UserName { get; set; }
[Required]
[DataType(DataType.EmailAddress)]
[Display(Name = "Email address")]
public string Email { get; set; }
[Required]
[StringLength(100, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm password")]
[Compare("Password", ErrorMessage = "The password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
}
来自 https://www.runoob.com/aspnet/mvc-security.html
17)
ASP.NET MVC - HTML 帮助器
HTML 帮助器用于修改 HTML 输出。
HTML 帮助器
通过 MVC,HTML 帮助器类似于传统的 ASP.NET Web Form 控件。
就像 ASP.NET 中的 Web Form 控件,HTML 帮助器用于修改 HTML。但是 HTML 帮助器是更轻量级的。与 Web Form 控件不同,HTML 帮助器没有事件模型和视图状态。
在大多数情况下,HTML 帮助器仅仅是一个返回字符串的方法。
通过 MVC,您可以创建您自己的帮助器,或者直接使用内建的 HTML 帮助器。
标准的 HTML 帮助器
MVC 包含了大多数常用的 HTML 元素类型的标准帮助器,比如 HTML 链接和 HTML 表单元素。
HTML 链接
呈现 HTML 链接的最简单的方法是使用 HTML.ActionLink() 帮助器。
通过 MVC,Html.ActionLink() 不连接到视图。它创建一个连接到控制器操作。
Razor 语法:
ASP 语法:
第一个参数是链接文本,第二个参数是控制器操作的名称。
上面的 Html.ActionLink() 帮助器,输出以下的 HTML:
Html.ActionLink() 帮助器的一些属性:
| 属性 | 描述 |
|---|---|
| .linkText | URL 文本(标签),定位点元素的内部文本。 |
| .actionName | 操作(action)的名称。 |
| .routeValues | 传递给操作(action)的值,是一个包含路由参数的对象。 |
| .controllerName | 控制器的名称。 |
| .htmlAttributes | URL 的属性设置,是一个包含要为该元素设置的 HTML 特性的对象。 |
| .protocol | URL 协议,如 "http" 或 "https"。 |
| .hostname | URL 的主机名。 |
| .fragment | URL 片段名称(定位点名称)。 |
注释:您可以向控制器操作传递值。例如,您可以向数据库 Edit 操作传递数据库记录的 id:
Razor 语法 C#:
Razor 语法 VB:
上面的 Html.ActionLink() 帮助器,输出以下的 HTML:
HTML 表单元素
以下 HTML 帮助器可用于呈现(修改和输出)HTML 表单元素:
BeginForm()
EndForm()
TextArea()
TextBox()
CheckBox()
RadioButton()
ListBox()
DropDownList()
Hidden()
Password()
ASP.NET 语法 C#:
<% using (Html.BeginForm()){%>
<p>
<label for="FirstName">First Name:</label>
<%= Html.TextBox("FirstName") %>
<%= Html.ValidationMessage("FirstName", "*") %>
</p>
<p>
<label for="LastName">Last Name:</label>
<%= Html.TextBox("LastName") %>
<%= Html.ValidationMessage("LastName", "*") %>
</p>
<p>
<label for="Password">Password:</label>
<%= Html.Password("Password") %>
<%= Html.ValidationMessage("Password", "*") %>
</p>
<p>
<label for="Password">Confirm Password:</label>
<%= Html.Password("ConfirmPassword") %>
<%= Html.ValidationMessage("ConfirmPassword", "*") %>
</p>
<p>
<label for="Profile">Profile:</label>
<%= Html.TextArea("Profile", new {cols=60, rows=10})%>
</p>
<p>
<%= Html.CheckBox("ReceiveNewsletter") %>
<label for="ReceiveNewsletter" style="display:inline">Receive Newsletter?</label>
</p>
<p>
<input type="submit" value="Register" />
</p>
<%}%>
来自 https://www.runoob.com/aspnet/mvc-htmlhelpers.html
18)
ASP.NET MVC - 发布网站
学习如何在不使用 Visual Web Developer 的情况下发布 MVC 应用程序。
在不使用 Visual Web Developer 的情况下发布您的应用程序
通过在 WebMatrix、Visual Web Developer 或 Visual Studio 中使用发布命令,可以发布一个 ASP.NET MVC 应用程序到远程服务器上。
此功能会复制所有您的应用程序文件、控制器、模型、图像以及用于 MVC、Web Pages、Razor、Helpers、SQL Server Compact(如果使用数据库)所有必需的 DLL 文件。
有时您不希望使用这些选项。或许您的主机提供商仅支持 FTP?或许您的网站基于经典 ASP?或许您希望亲自拷贝这些文件?又或许您希望使用 Front Page、Expression Web 等其他一些发布软件?
您会遇到问题吗?是的,会的。但是您有办法解决它。
要执行网站复制,您必须知道如何引用正确的文件,哪些 DLL 文件需要复制,并在何处存储它们。
请按照下列步骤操作:
1. 使用最新版本的 ASP.NET
在您继续操作之前,请确保您的主机运行的是最新版的 ASP.NET(4.0 或者 4.5)。
2. 复制 Web 文件夹
从您的开发计算机上复制您的网站(所有文件夹和内容)到远程主机(服务器)上的应用程序文件夹中。
如果您的 App_Data 文件夹中包含测试数据,请不要复制这个 App_Data 文件夹(详见下面的第 5 点)。
3. 复制 DLL 文件
在远程服务器上的应用程序根目录中创建 bin 文件夹。(如果您已经安装 Helpers,则 bin 文件夹已经存在)
复制下列文件夹中的所有文件:
C:Program Files (x86)Microsoft ASP.NETASP.NET Web Pagesv1.0Assemblies
C:Program Files (x86)Microsoft ASP.NETASP.NET MVC 3Assemblies
到您的远程服务器上的应用程序的 bin 文件夹中。
4. 复制 SQL Server Compact DLL 文件
如果您的应用程序使用了 SQL Server Compact 数据库(在 App_Data 文件夹中的一个 .sdf 文件),那么您必须复制 SQL Server Compact DLL 文件:
复制下列文件夹中的所有文件:
C:Program Files (x86)Microsoft SQL Server Compact Editionv4.0Private
到您的远程服务器上的应用程序的 bin 文件夹中。
创建(或者编辑)应用程序的 Web.config 文件:
实例 C#
<configuration>
<system.data>
<DbProviderFactories>
<remove invariant="System.Data.SqlServerCe.4.0" />
<add invariant="System.Data.SqlServerCe.4.0"
name="Microsoft SQL Server Compact 4.0"
description=".NET Framework Data Provider for Microsoft SQL Server Compact" type="System.Data.SqlServerCe.SqlCeProviderFactory, System.Data.SqlServerCe, Version=4.0.0.1,Culture=neutral, PublicKeyToken=89845dcd8080cc91" />
</DbProviderFactories>
</system.data>
</configuration>
5. 复制 SQL Server Compact 数据
您的 App_Data 文件夹中有没有包含测试数据的 .sdf 文件?
您是否希望发布您的测试数据到远程服务器上?
大多数时候一般是不希望。
如果您一定要复制 SQL 数据文件(.sdf 文件),那么您应该删除数据库中的所有数据,然后从您的开发计算机上复制一个空的 .sdf 文件到服务器上。
就是这样。GOOD LUCK!
来自 https://www.runoob.com/aspnet/mvc-publish.html
19)
ASP.NET MVC - 参考手册
类
| 类 | 描述 |
|---|---|
| AcceptVerbsAttribute | 表示一个特性,该特性指定操作方法将响应的 HTTP 谓词。 |
| ActionDescriptor | 提供有关操作方法的信息,比如操作方法的名称、控制器、参数、特性和筛选器。 |
| ActionExecutedContext | 提供 ActionFilterAttribute 类的 ActionExecuted 方法的上下文。 |
| ActionExecutingContext | 提供 ActionFilterAttribute 类的 ActionExecuting 方法的上下文。 |
| ActionFilterAttribute | 表示筛选器特性的基类。 |
| ActionMethodSelectorAttribute | 表示一个用于影响操作方法选择的特性。 |
| ActionNameAttribute | 表示一个用于操作的名称的特性。 |
| ActionNameSelectorAttribute | 表示一个可影响操作方法选择的特性。 |
| ActionResult | 封装一个操作方法的结果并用于代表该操作方法执行框架级操作。 |
| AdditionalMetadataAttribute | 提供一个类,该类实现 IMetadataAware 接口以支持其他元数据。 |
| AjaxHelper | 表示支持在视图中呈现 AJAX 方案中的 HTML。 |
| AjaxHelper(TModel) | 表示支持在强类型视图中呈现 AJAX 方案中的 HTML。 |
| AjaxRequestExtensions | 表示一个类,该类对 HttpRequestBase 类进行了扩展,在其中添加了确定 HTTP 请求是否为 AJAX 请求的功能。 |
| AllowHtmlAttribute | 通过跳过属性的请求验证,允许请求在模型绑定过程中包含 HTML 标记。(强烈建议应用程序显式检查所有禁用请求验证的模型,以防止脚本攻击。) |
| AreaRegistration | 提供在一个 ASP.NET MVC 应用程序内注册一个或多个区域的方式。 |
| AreaRegistrationContext | 对在 ASP.NET MVC 应用程序内注册某个区域时所需的信息进行封装。 |
| AssociatedMetadataProvider | 提供用于实现元数据提供程序的抽象类。 |
| AssociatedValidatorProvider | 为用于实现验证提供程序的类提供抽象类。 |
| AsyncController | 为异步控制器提供基类。 |
| AsyncTimeoutAttribute | 表示一个特性,该特性用于设置异步方法的超时值(以毫秒为单位)。 |
| AuthorizationContext | 对使用 AuthorizeAttribute 特性时所需的信息进行封装。 |
| AuthorizeAttribute | 表示一个特性,该特性用于限制调用方对操作方法的访问。 |
| BindAttribute | 表示一个特性,该特性用于提供有关应如何进行模型绑定到参数的详细信息。 |
| BuildManagerCompiledView | 表示在视图引擎呈现视图之前由 BuildManager 类编译的视图的基类。 |
| BuildManagerViewEngine | 为视图引擎提供基类。 |
| ByteArrayModelBinder | 映射浏览器请求到字节数组。 |
| ChildActionOnlyAttribute | 表示一个特性,该特性用于指示操作方法只应作为子操作进行调用。 |
| ChildActionValueProvider | 表示子操作中的值的值提供程序。 |
| ChildActionValueProviderFactory | 表示用于为子操作创建值提供程序对象的工厂。 |
| ClientDataTypeModelValidatorProvider | 返回客户端数据类型模型验证程序。 |
| CompareAttribute | 提供用于比较某个模型的两个属性的特性。 |
| ContentResult | 表示用户定义的内容类型,该类型是操作方法的结果。 |
| Controller | 提供用于响应对 ASP.NET MVC 网站所进行的 HTTP 请求的方法。 |
| ControllerActionInvoker | 表示一个类,该类负责调用控制器的操作方法。 |
| ControllerBase | 表示所有 MVC 控制器的基类。 |
| ControllerBuilder | 表示一个类,该类负责动态生成控制器。 |
| ControllerContext | 封装有关与指定的 RouteBase 和 ControllerBase 实例匹配的 HTTP 请求的信息。 |
| ControllerDescriptor | 封装描述控制器的信息,比如控制器的名称、类型和操作。 |
| ControllerInstanceFilterProvider | 将控制器添加到 FilterProviderCollection 实例。 |
| CustomModelBinderAttribute | 表示一个调用自定义模型联编程序的特性。 |
| DataAnnotationsModelMetadata | 为数据模型的公共元数据、DataAnnotationsModelMetadataProvider 类和 DataAnnotationsModelValidator 类提供容器。 |
| DataAnnotationsModelMetadataProvider | 实现 ASP.NET MVC 的默认模型元数据提供程序。 |
| DataAnnotationsModelValidator | 提供模型验证程序。 |
| DataAnnotationsModelValidator(TAttribute) | 为指定的验证类型提供模型验证程序。 |
| DataAnnotationsModelValidatorProvider | 实现 ASP.NET MVC 的默认验证提供程序。 |
| DataErrorInfoModelValidatorProvider | 为错误信息模型验证程序提供容器。 |
| DefaultControllerFactory | 表示默认情况下已注册的控制器工厂。 |
| DefaultModelBinder | 映射浏览器请求到数据对象。该类提供模型联编程序的具体实现。 |
| DefaultViewLocationCache | 表示视图位置的内存缓存。 |
| DependencyResolver | 为实现 IDependencyResolver 或公共服务定位器 IServiceLocator 接口的依赖关系解析程序提供一个注册点。 |
| DependencyResolverExtensions | 提供 GetService 和 GetServices 的类型安全实现。 |
| DictionaryValueProvider(TValue) | 表示值提供程序的基类,这些值提供程序的值来自实现 IDictionary(TKey, TValue) 接口的集合。 |
| EmptyModelMetadataProvider | 为不需要元数据的数据模型提供空的元数据提供程序。 |
| EmptyModelValidatorProvider | 为不需要验证程序的模型提供空的验证提供程序。 |
| EmptyResult | 表示一个不执行任何操作的结果,比如一个不返回任何内容的控制器操作方法。 |
| ExceptionContext | P提供使用 HandleErrorAttribute 类的上下文。 |
| ExpressionHelper | 提供用于从表达式中获取模型名称的帮助器类。 |
| FieldValidationMetadata | 为客户端字段验证元数据提供容器。 |
| FileContentResult | 将二进制文件的内容发送到响应。 |
| FilePathResult | 将文件的内容发送到响应。 |
| FileResult | 表示一个用于将二进制文件内容发送到响应的基类。 |
| FileStreamResult | 使用 Stream 实例将二进制内容发送到响应。 |
| Filter | 表示一个元数据类,它包含对一个或多个筛选器接口的实现、筛选器顺序和筛选器范围的引用。 |
| FilterAttribute | 表示操作和结果筛选器特性的基类。 |
| FilterAttributeFilterProvider | 定义筛选器特性的筛选器提供程序。 |
| FilterInfo | 封装有关可用的操作筛选器的信息。 |
| FilterProviderCollection | 表示应用程序的筛选器提供程序的集合。 |
| FilterProviders | 为筛选器提供一个注册点。 |
| FormCollection | 包含应用程序的表单值提供程序。 |
| FormContext | 对验证和处理 HTML 表单中的输入数据所需的信息进行封装。 |
| FormValueProvider | 表示 NameValueCollection 对象中包含的表单值的值提供程序。 |
| FormValueProviderFactory | 表示一个类,该类负责创建表单值提供程序对象的新实例。 |
| GlobalFilterCollection | 表示一个包含所有全局筛选器的类。 |
| GlobalFilters | 表示全局筛选器集合。 |
| HandleErrorAttribute | 表示一个特性,该特性用于处理由操作方法引发的异常。 |
| HandleErrorInfo | 封装有关处理由操作方法引发的错误的信息。 |
| HiddenInputAttribute | 表示一个特性,该特性用于指示是否应将属性值或字段值呈现为隐藏的 input 元素。 |
| HtmlHelper | 表示支持在视图中呈现 HTML 控件。 |
| HtmlHelper(TModel) | 表示支持在强类型视图中呈现 HTML 控件。 |
| HttpDeleteAttribute | 表示一个特性,该特性用于限制操作方法,以便该方法仅处理 HTTP DELETE 请求。 |
| HttpFileCollectionValueProvider | 表示要用于来自 HTTP 文件集合的值的值提供程序。 |
| HttpFileCollectionValueProviderFactory | 表示一个类,该类负责创建 HTTP 文件集合值提供程序对象的新实例。 |
| HttpGetAttribute | 表示一个特性,该特性用于限制操作方法,以便该方法仅处理 HTTP GET 请求。 |
| HttpNotFoundResult | 定义一个用于指示未找到所请求资源的对象。 |
| HttpPostAttribute | 表示一个特性,该特性用于限制操作方法,以便该方法仅处理 HTTP POST 请求。 |
| HttpPostedFileBaseModelBinder | 将模型绑定到已发布的文件。 |
| HttpPutAttribute | 表示一个特性,该特性用于限制操作方法,以便该方法仅处理 HTTP PUT 请求。 |
| HttpRequestExtensions | 扩展 HttpRequestBase 类,该类包含客户端在 Web 请求中发送的 HTTP 值。 |
| HttpStatusCodeResult | 提供一种用于返回带特定 HTTP 响应状态代码和说明的操作结果的方法。 |
| HttpUnauthorizedResult | 表示未经授权的 HTTP 请求的结果。 |
| JavaScriptResult | 将 JavaScript 内容发送到响应。 |
| JsonResult | 表示一个类,该类用于将 JSON 格式的内容发送到响应。 |
| JsonValueProviderFactory | 启用操作方法以发送和接收 JSON 格式的文本,并将 JSON 文本以模型绑定方式传递给操作方法的参数。 |
| LinqBinaryModelBinder | 映射浏览器请求到 LINQ Binary 对象。 |
| ModelBinderAttribute | 表示一个特性,该特性用于将模型类型关联到模型-生成器类型。 |
| ModelBinderDictionary | 表示一个类,该类包含应用程序的所有模型联编程序(按联编程序类型列出)。 |
| ModelBinderProviderCollection | 为模型联编程序提供程序提供一个容器。 |
| ModelBinderProviders | 为模型联编程序提供程序提供一个容器。 |
| ModelBinders | 提供对应用程序的模型联编程序的全局访问。 |
| ModelBindingContext | 提供运行模型联编程序的上下文。 |
| ModelClientValidationEqualToRule | 为发送到浏览器的相等验证规则提供一个容器。 |
| ModelClientValidationRangeRule | 为发送到浏览器的范围验证规则提供一个容器。 |
| ModelClientValidationRegexRule | 为发送到浏览器的正则表达式客户端验证规则提供一个容器。 |
| ModelClientValidationRemoteRule | 为发送到浏览器的远程验证规则提供一个容器。 |
| ModelClientValidationRequiredRule | 为必填字段的客户端验证提供一个容器。 |
| ModelClientValidationRule | 为发送到浏览器的客户端验证规则提供一个基类容器。 |
| ModelClientValidationStringLengthRule | 为发送到浏览器的字符串长度验证规则提供一个容器。 |
| ModelError | 表示在模型绑定期间发生的错误。 |
| ModelErrorCollection | ModelError 实例的集合。 |
| ModelMetadata | 为数据模型的公共元数据、ModelMetadataProvider 类和 ModelValidator 类提供容器。 |
| ModelMetadataProvider | 为自定义元数据提供程序提供抽象基类。 |
| ModelMetadataProviders | 为当前的 ModelMetadataProvider 实例提供容器。 |
| ModelState | 将模型绑定的状态封装到操作方法参数的一个属性或操作方法参数本身。 |
| ModelStateDictionary | 表示将已发送表单绑定到操作方法(其中包括验证信息)的尝试的状态。 |
| ModelValidationResult | 为验证结果提供容器。 |
| ModelValidator | 提供用于实现验证逻辑的基类。 |
| ModelValidatorProvider | 为模型提供验证程序的列表。 |
| ModelValidatorProviderCollection | 为验证提供程序的列表提供一个容器。 |
| ModelValidatorProviders | 为当前验证提供程序提供容器。 |
| MultiSelectList | 表示一个项列表,用户可从该列表中选择多个项。 |
| MvcFilter | 在派生类中实现时,提供一个元数据类,它包含对一个或多个筛选器接口的实现、筛选器顺序和筛选器范围的引用。 |
| MvcHandler | 选择将处理 HTTP 请求的控制器。 |
| MvcHtmlString | 表示不应再次进行编码的 HTML 编码的字符串。 |
| MvcHttpHandler | 验证并处理 HTTP 请求。 |
| MvcRouteHandler | 创建一个实现 IHttpHandler 接口的对象并向该对象传递请求上下文。 |
| MvcWebRazorHostFactory | 创建 MvcWebPageRazorHost 文件的实例。 |
| NameValueCollectionExtensions | 扩展 NameValueCollection 对象,以便能够将集合复制到指定字典。 |
| NameValueCollectionValueProvider | 表示值提供程序的基类,这些值提供程序的值来自 NameValueCollection 对象。 |
| NoAsyncTimeoutAttribute | 为 AsyncTimeoutAttribute 特性提供便利包装。 |
| NonActionAttribute | 表示一个特性,该特性用于指示控制器方法不是操作方法。 |
| OutputCacheAttribute | 表示一个特性,该特性用于标记将缓存其输出的操作方法。 |
| ParameterBindingInfo | 封装与将操作方法参数绑定到数据模型相关的信息。 |
| ParameterDescriptor | 包含描述参数的信息。 |
| PartialViewResult | 表示一个用于将部分视图发送到响应的基类。 |
| PreApplicationStartCode | 为 ASP.NET Razor 应用程序预启动代码提供注册点。 |
| QueryStringValueProvider | 表示 NameValueCollection 对象中包含的查询字符串的值提供程序。 |
| QueryStringValueProviderFactory | 表示一个类,该类负责创建查询字符串值提供程序对象的新实例。 |
| RangeAttributeAdapter | 提供 RangeAttribute 特性的适配器。 |
| RazorView | 表示用于创建具有 Razor 语法的视图的类。 |
| RazorViewEngine | 表示一个用于呈现使用 ASP.NET Razor 语法的 Web 页面的视图引擎。 |
| RedirectResult | 通过重定向到指定的 URI 来控制对应用程序操作的处理。 |
| RedirectToRouteResult | 表示使用指定的路由值字典来执行重定向的结果。 |
| ReflectedActionDescriptor | 包含描述反射的操作方法的信息。 |
| ReflectedControllerDescriptor | 包含描述反射的控制器的信息。 |
| ReflectedParameterDescriptor | 包含描述反射的操作方法参数的信息。 |
| RegularExpressionAttributeAdapter | 提供 RegularExpressionAttribute 特性的适配器。 |
| RemoteAttribute | 提供使用 jQuery 验证插件远程验证程序的特性。 |
| RequiredAttributeAdapter | 提供 RequiredAttributeAttribute 特性的适配器。 |
| RequireHttpsAttribute | 表示一个特性,该特性用于强制通过 HTTPS 重新发送不安全的 HTTP 请求。 |
| ResultExecutedContext | 提供 ActionFilterAttribute 类的 OnResultExecuted 方法的上下文。 |
| ResultExecutingContext | 提供 ActionFilterAttribute 类的 OnResultExecuting 方法的上下文。 |
| RouteCollectionExtensions | 扩展 RouteCollection 对象以进行 MVC 路由。 |
| RouteDataValueProvider | 表示实现 IDictionary(TKey, TValue) 接口的对象中包含的路由数据的值提供程序。 |
| RouteDataValueProviderFactory | 表示用来创建路由数据值提供程序对象的工厂。 |
| SelectList | 表示一个列表,用户可从该列表中选择一个项。 |
| SelectListItem | 表示 SelectList 类的实例中的选定项。 |
| SessionStateAttribute | 指定控制器的会话状态。 |
| SessionStateTempDataProvider | 为当前 TempDataDictionary 对象提供会话状态数据。 |
| StringLengthAttributeAdapter | 提供 StringLengthAttribute 特性的适配器。 |
| TempDataDictionary | 表示仅从一个请求保持到下一个请求的数据集。 |
| TemplateInfo | 封装有关当前模板上下文的信息。 |
| UrlHelper | 包含用于为应用程序内的 ASP.NET MVC 生成 URL 的方法。 |
| UrlParameter | 表示路由过程中 MvcHandler 类使用的可选参数。 |
| ValidatableObjectAdapter | 提供可验证的对象适配器。 |
| ValidateAntiForgeryTokenAttribute | 表示用于阻止伪造请求的特性。 |
| ValidateInputAttribute | 表示一个特性,该特性用于标记必须验证其输入的操作方法。 |
| ValueProviderCollection | 表示应用程序的值提供程序对象的集合。 |
| ValueProviderDictionary | 已过时。表示应用程序的值提供程序的字典。 |
| ValueProviderFactories | 表示值提供程序工厂对象的容器。 |
| ValueProviderFactory | 表示用来创建值提供程序对象的工厂。 |
| ValueProviderFactoryCollection | 表示应用程序的值提供程序工厂的集合。 |
| ValueProviderResult | 表示将一个值(如表单发送的值或查询字符串中的值)绑定到操作方法参数属性或绑定到该参数本身的结果。 |
| ViewContext | 封装与呈现视图相关的信息。 |
| ViewDataDictionary | 表示一个容器,该容器用于在控制器和视图之间传递数据。 |
| ViewDataDictionary(TModel) | 表示一个容器,该容器用于在控制器和视图之间传递强类型数据。 |
| ViewDataInfo | 对开发模板所使用的当前模板内容和与模板交互的 HTML 帮助器的相关信息进行封装。 |
| ViewEngineCollection | 表示对应用程序可用的视图引擎的集合。 |
| ViewEngineResult | 表示定位视图引擎的结果。 |
| ViewEngines | 表示对应用程序可用的视图引擎的集合。 |
| ViewMasterPage | 表示生成母版视图页所需的信息。 |
| ViewMasterPage(TModel) | 表示生成强类型母版视图页所需的信息。 |
| ViewPage | 表示将视图呈现为 Web Forms 页所需的属性和方法。 |
| ViewPage(TModel) | 表示将强类型视图呈现为 Web Forms 页所需的信息。 |
| ViewResult | 表示一个类,该类用于使用由 IViewEngine 对象返回的 IView 实例来呈现视图。 |
| ViewResultBase | 表示一个用于为视图提供模型并向响应呈现视图的基类。 |
| ViewStartPage | 提供可用于实现视图启动(母版)页的抽象类。 |
| ViewTemplateUserControl | 提供 TemplateInfo 对象的容器。 |
| ViewTemplateUserControl(TModel) | 提供 TemplateInfo 对象的容器。 |
| ViewType | 表示视图的类型。 |
| ViewUserControl | 表示生成用户控件所需的信息。 |
| ViewUserControl(TModel) | 表示生成强类型用户控件所需的信息。 |
| VirtualPathProviderViewEngine | 表示 IViewEngine 接口的抽象基类实现。 |
| WebFormView | 表示在 ASP.NET MVC 中生成 Web Forms 页时所需的信息。 |
| WebFormViewEngine | 表示一个用于向响应呈现 Web Forms 页的视图引擎。 |
| WebViewPage | 表示呈现使用 ASP.NET Razor 语法的视图所需的属性和方法。 |
| WebViewPage(TModel) | 表示呈现使用 ASP.NET Razor 语法的视图所需的属性和方法。 |
接口
| 接口 | 描述 |
|---|---|
| IActionFilter | 定义操作筛选器中使用的方法。 |
| IActionInvoker | 定义操作调用程序的协定,该调用程序用于调用一个操作以响应 HTTP 请求。 |
| IAuthorizationFilter | 定义授权筛选器所需的方法。 |
| IClientValidatable | 为 ASP.NET MVC 验证框架提供一种用于在运行时发现验证程序是否支持客户端验证的方法。 |
| IController | 定义控制器所需的方法。 |
| IControllerActivator | 对使用依赖关系注入来实例化控制器的方式进行精细控制。 |
| IControllerFactory | 定义控制器工厂所需的方法。 |
| IDependencyResolver | 定义可简化服务位置和依赖关系解析的方法。 |
| IExceptionFilter | 定义异常筛选器所需的方法。 |
| IFilterProvider | 提供用于查找筛选器的接口。 |
| IMetadataAware | 提供用于向 AssociatedMetadataProvider 类公开特性的接口。 |
| IModelBinder | 定义模型联编程序所需的方法。 |
| IModelBinderProvider | 定义用于为实现 IModelBinder 接口的类动态实现模型绑定的方法。 |
| IMvcFilter | 定义用于指定筛选器顺序以及是否允许多个筛选器的成员。 |
| IResultFilter | 定义结果筛选器所需的方法。 |
| IRouteWithArea | 将路由与 ASP.NET MVC 应用程序中的区域关联。 |
| ITempDataProvider | 定义临时数据提供程序的协定,这些临时数据提供程序用于存储要在下一个请求中查看的数据。 |
| IUnvalidatedValueProvider | 表示一个可跳过请求验证的 IValueProvider 接口。 |
| IValueProvider | 定义 ASP.NET MVC 中的值提供程序所需的方法。 |
| IView | 定义视图所需的方法。 |
| IViewDataContainer | 定义视图数据字典所需的方法。 |
| IViewEngine | 定义视图引擎所需的方法。 |
| IViewLocationCache | 定义在内存中缓存视图位置所需的方法。 |
| IViewPageActivator | 对使用依赖关系注入创建视图页的方式进行精细控制。 |
来自 https://www.runoob.com/aspnet/mvc-reference.html