You are here
ASP.NET Core MVC 和 Visual Studio入门(三) 添加视图 有大用
星期三, 2021-09-22 23:32 — adminshiping1
1 改变视图和布局页
布局模板允许在一个地方指定网站的HTML容器布局并可跨多网页在网站中应用它。在Views/Shared/_Layout.cshtml文件中找到@RenderBody()行,RenderBody是一个占位符,所有你创建的且包含在布局页面之内的具体视图都显示在该占位符所在的位置,比如,如果你选择About链接,则 Views/Home/About.cshtml视图的内容被被渲染在RenderBody方法内。
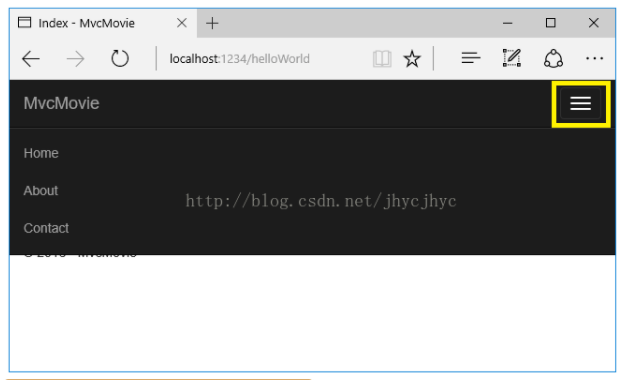
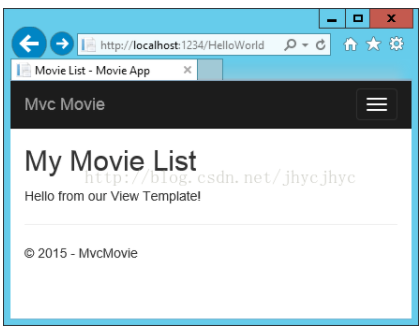
2 在布局文件中改变标题和菜单链接。
- @inject Microsoft.ApplicationInsights.AspNetCore.JavaScriptSnippet JavaScriptSnippet
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <title>@ViewData["Title"] - Movie App</title>
- <environment names="Development">
- <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
- <link rel="stylesheet" href="~/css/site.css" />
- </environment>
- <environment names="Staging,Production">
- <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
- asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
- asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
- <link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
- </environment>
- @Html.Raw(JavaScriptSnippet.FullScript)
- </head>
- <body>
- <nav class="navbar navbar-inverse navbar-fixed-top">
- <div class="container">
- <div class="navbar-header">
- <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
- <span class="sr-only">Toggle navigation</span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a asp-area="" asp-controller="Movies" asp-action="Index" class="navbar-brand">MvcMovie</a>
- </div>
- <div class="navbar-collapse collapse">
- <ul class="nav navbar-nav">
- <li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
- <li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li>
- <li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li>
- </ul>
- </div>
- </div>
- </nav>
- <div class="container body-content">
- @RenderBody()
- <hr />
- <footer>
- <p>© 2017 - MvcMovie</p>
- </footer>
- </div>
- <environment names="Development">
- <script src="~/lib/jquery/dist/jquery.js"></script>
- <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
- <script src="~/js/site.js" asp-append-version="true"></script>
- </environment>
- <environment names="Staging,Production">
- <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"
- asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
- asp-fallback-test="window.jQuery"
- crossorigin="anonymous"
- integrity="sha384-K+ctZQ+LL8q6tP7I94W+qzQsfRV2a+AfHIi9k8z8l9ggpc8X+Ytst4yBo/hH+8Fk">
- </script>
- <script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/bootstrap.min.js"
- asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
- asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
- crossorigin="anonymous"
- integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa">
- </script>
- <script src="~/js/site.min.js" asp-append-version="true"></script>
- </environment>
- @RenderSection("Scripts", required: false)
- </body>
- </html>
注意
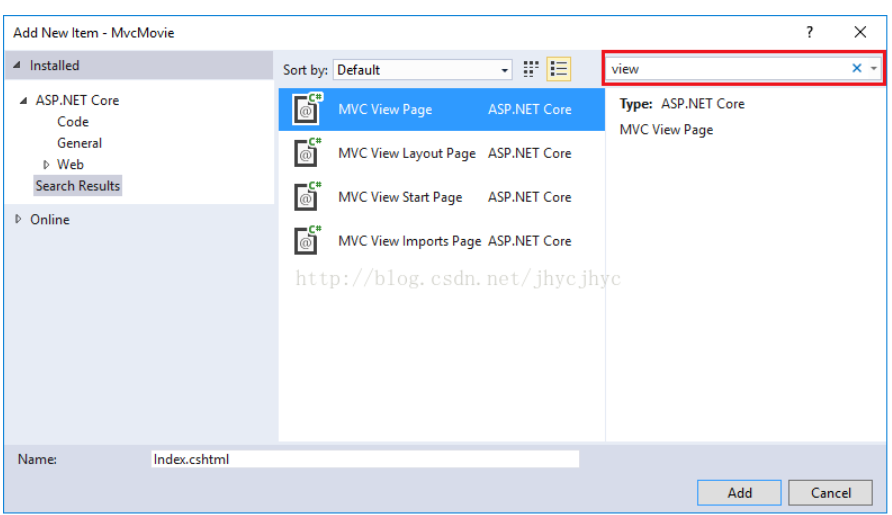
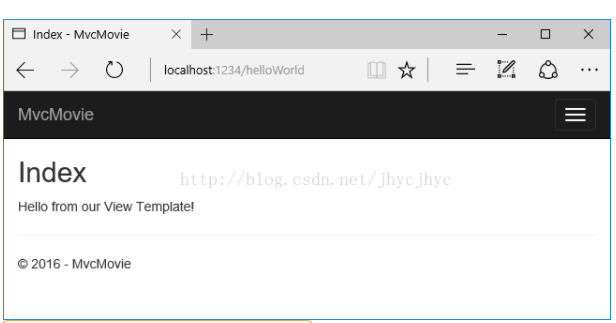
3 改变Index视图的标题
<title>@ViewData["Title"] - Movie App</title> 4 从控制器传递数据到视图
在上面的这个范例中,我们使用了 ViewData 从控制器传递数据给视图,后面的教程中,我们将使用视图模型从控制器中传递数据到视图中,使用视图模型的方法的传递数据通常比使用ViewData字典的方法更值得优先选择。
来自 https://blog.csdn.net/jhycjhyc/article/details/72805731
普通分类: