You are here
ASP.NETCore MVC 和 Visual Studio入门(二) 添加控制器 有大用
ASP.NETCore MVC 和 Visual Studio入门(二) 添加控制器
Model-View-Controller(MVC) 结构模式将一个应用分离为三个主要部分:模型(M)、视图(V)和控制器(C), MVC 模式有助于创建比传统的一体式应用更易于测试和更新的应用,基于MVC的应用可包含:
模型:模型是代表应用中数据的类,这些模型类使用验证逻辑加强数据的业务规则。通常,模型对象在数据库中取出或存入模型状态,在本教程中,一个电影模型从数据库中取出电影数据并提供给视图或对该数据进行更新,更新了的数据被写入一个SQL Server数据库。
视图:视图用于显示应用的用户界面(UI),通常地,视图显示的是模型数据。
控制器:控制器是处理浏览器请求的类,用于取得模型中的数据并调用返回响应的视图,视图仅负责显示信息,控制器仅处理并响应用户的输入及交互行为。如,控制器处理路由数据和查询字符串并传递给模型,模型使用这些信息中的值查询数据库。例如,http://localhost:1234/Home/About中含有Home(控制器)和About(Home控制器可调用的行为方法)的路由数据。http://localhost:1234/ Movies /Edit/5是一个使用Movies控制器编辑 id为5的用户的请求,路由数据将在后面进行讨论。
MVC 模式有助于创建分离为不同方面(输入逻辑、业务逻辑、UI逻辑)的应用,且这些方面之间是松耦合的,这种模式指定了应用中每种逻辑应该定位在哪里,UI逻辑属于视图,输入逻辑属于控制器,业务逻辑属于模型。 这种分离有助于在创建应用的过程中管理复杂性,使你能在一个时间内只致力于整个实现的一个方面,而且其代码不会与其他方面有冲突。比如,你可以致力于视图代码,而不依赖于业务逻辑代码。
在本教程中,我们将论述所有这些概念并展示 如何使用它们构建一个简单的电影应用,我们的MVC项目目前已包含了控制器和视图的文件夹,我们将增加一个模型文件夹。
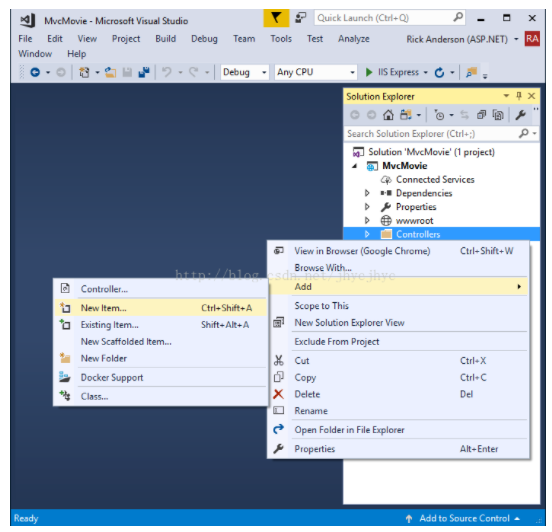
在解决方案浏览器(Solution Explorer)中,右击Controllers>Add>New Item菜单。

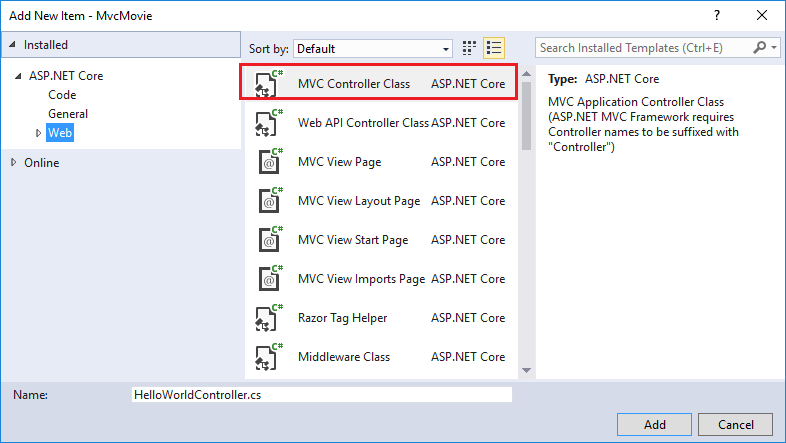
选择 MVC Controller Class。在 Add New Item 对话框,输入HelloWorldController.

用以下内容代替Controllers/HelloWorldController.cs中的内容:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController :Controller
{
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
控制器中的每一个公共方法称为一个HTTP端点,在上面的这个例子中,两个方法都返回一个字符串,注意每个方法前的注释。
web应用中的 HTTP 端点是一个可访问目标的URL,例如 http://localhost:1234/HelloWorld包含了所使用的HTTP协议、web服务器(包括TCP端口)的网络位置localhost:1234 、以及目标URI:HelloWorld。
第一条注释指出这是一个HTTP GET方法,该方法通过向基本的URL增加的"/HelloWorld/"调用。第二条注释指出这是一个通过向基本的URL增加的"/HelloWorld/Welcome/"调用的HTTP GET方法。后面我们将使用支架引擎来产生HTTP POST 方法。
以非调试模式(按Ctrl+F5)运行应用并在地址栏向路径追加"HelloWorld". (在下图中,使用了 http://localhost:5000/HelloWorld,但你的应用可能会使用一个与5000不同的端口号。)Index 方法返回一个字符串。你告诉系统返回一些HTML,系统照做了。

MVC 根据输入的URL调用控制器类 (和其中的行为方法),MVC使用的缺省的URL路由逻辑使用像这样的格式来决定调用什么代码:
/[Controller]/[ActionName]/[Parameters]
可在Startup.cs文件(位于解决方案浏览器中)中为路由设置格式。
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
如果你运行应用时不提供任何URL段,则会缺省使用在上面template行中指定的Home控制器和Index方法,
第一个URL段决定要运行的控制器类,所以localhost:xxxx/HelloWorld 映射到HelloWorldController 类,URL段的第二部分决定调用类中的哪个方法,所以localhost:xxxx/HelloWorld/Index 将引发HelloWorldController 类的Index 方法被调用。注意我们仅需浏览localhost:xxxx/HelloWorld,而Index 方法将被缺省调用,这是因为没有明确指定方法的控制器将缺省调用Index方法。URL段的第三部分是路由的数据,路由数据将在后面介绍。
用浏览器打开 http://localhost:xxxx/HelloWorld/Welcome. Welcome 方法运行并返回字符串"This is the Welcome action method...". 对于这个 URL, 控制器是HelloWorld 行为方法是Welcome. 我们还没有使用URL的[Parameters] 部分。

让我们对范例进行轻微的改动以便于你可以从URL传递一些参数信息给控制器(例如, /HelloWorld/Welcome?name=Scott&numtimes=4)。 改变Welcome方法,使之包括如下所示的两个参数。注意,代码使用C#的参数可选功能来指示当numTimes没有被传值时缺省值为1。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
以上代码使用HtmlEncoder.Default.Encode使应用避免恶意输入(即JavaScript),同时,也使用了字符串嵌入值(C# 6.0开始支持)。
In VisualStudio, in non-debug mode (Ctrl+F5), you don't need to build the app afterchanging code. Just save the file, refresh your browser and you can see thechanges.
在 Visual Studio中, 在非调试模式下 (Ctrl+F5), 改变代码后你无需重新生成应用,只需保存修改了的文件,再刷新浏览器就能看到改变了。
运行应用并用浏览器打开:http://localhost:xxxx/HelloWorld/Welcome?name=Rick&numtimes=4
(用你的端口号代替 xxxx) ,你可以在URL中尝试不同的名字和numtimes, MVC 模型约束系统自动从地址栏的查询字符串映射输入的参数给方法。更多见模型约束。

在以上的范例中,没有使用了URL段 (Parameters), name和 numTimes参数 作为查询字符串进行传递。上面的URL中的问号是一个分隔符,查询字符串跟随其后,&字符分隔查询字符串。
将Welcome方法修改为如下的代码:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
运行应用并输入如下的URL: http://localhost:xxx/HelloWorld/Welcome/3?name=Rick
这次第三个URL 段匹配了路由参数id. Welcome 方法包含的参数id匹配于MapRoute方法中的URL模板. {id?}中结尾的问号表明id参数是可选的。
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
在这些例中控制器已经完成了MVC中的VC部分,亦即完成了视图和控制器。控制器直接返回了HTML,通常你不会想让控制器直接返回HTML,因为那样会使代码和维护变得很麻烦,作为代替,我们一般使用一个分离的Razor视图模板来帮助生成HTML响应,我们将在接下来的教程中介绍。
来自 http://www.voidcn.com/article/p-psubudvj-bqb.html
