第 2 部分,将控制器添加到 ASP.NET Core MVC 应用
ASP.NET Core MVC 教程系列第 2 部分。
欢迎各位兄弟 发布技术文章
这里的技术是共享的
本教程介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。 如果你是初次接触 ASP.NET Core Web 开发,请考虑本教程的 Razor Pages 版本,此版本提供了更简单的起点。 请参阅选择 ASP.NET Core UI,其中比较了 Razor Pages、MVC 和 Blazor 的 UI 开发。
这是本系列教程的第一个教程,介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。
在本系列结束时,你将拥有一个管理和显示电影数据的应用。 您将学习如何:
创建 Web 应用。
添加和构架模型。
使用数据库。
添加搜索和验证。
具有“ASP.NET 和 Web 开发”工作负载的 Visual Studio 2019 16.8 或更高版本
启动 Visual Studio 并选择“创建新项目”。
在“新建项目”对话框中,选择“ASP.NET Core Web 应用程序”>“下一步”。
在“配置新项目”对话框中,为“项目名称”输入 MvcMovie。 务必要将项目命名为“MvcMovie”。 复制代码时,大小写需要匹配每个 namespace 匹配项。
选择“创建”。
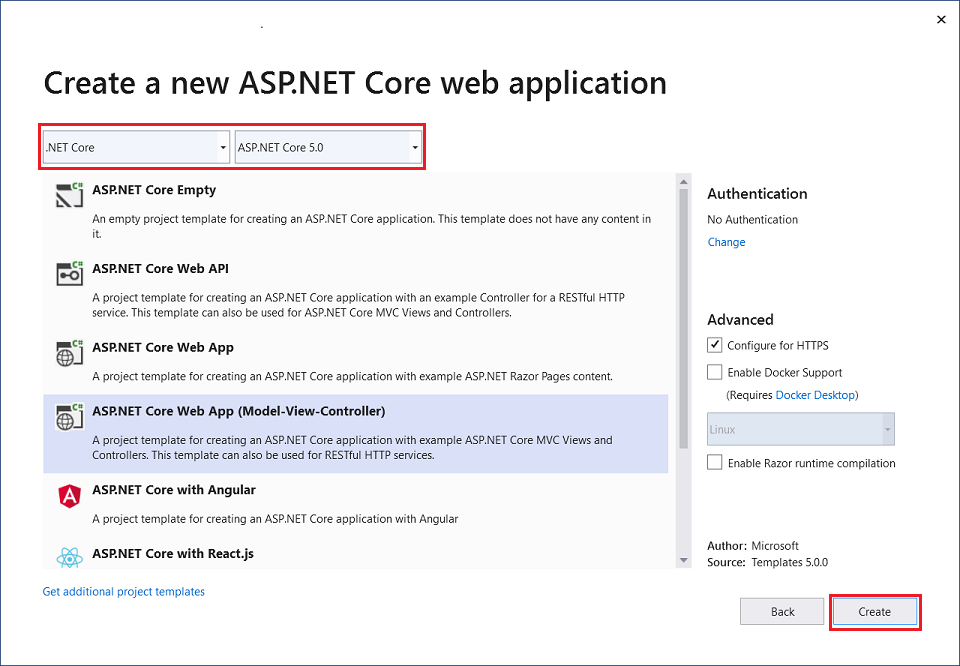
在“创建新的 ASP.NET Core Web 应用程序”对话框中,选择:
下拉列表中的“.NET Core”和“ASP.NET Core 5.0”。
ASP.NET Core Web 应用程序(模型-视图-控制器)。
Create。

有关创建项目的替代方法,请参阅在 Visual Studio 中创建新项目。
Visual Studio 为创建的 MVC 项目使用默认项目模板。 创建的项目:
是一个有效的应用。
是一个基本的入门项目。
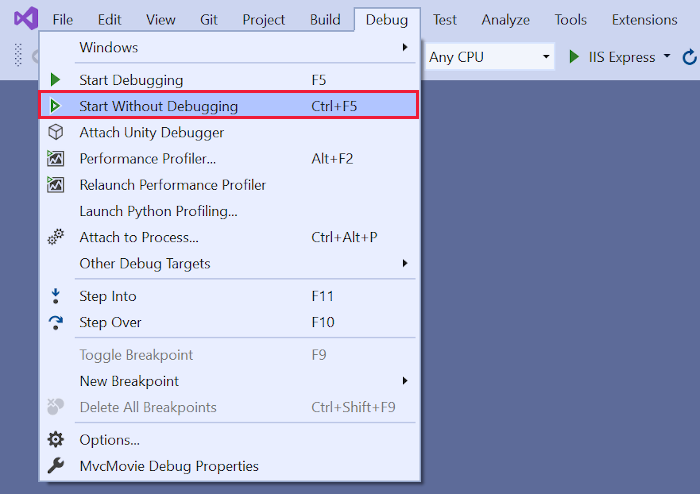
选择 Ctrl+F5 以在不使用调试程序的情况下运行应用。
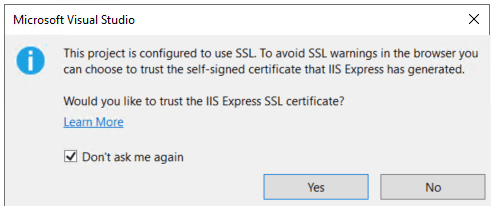
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
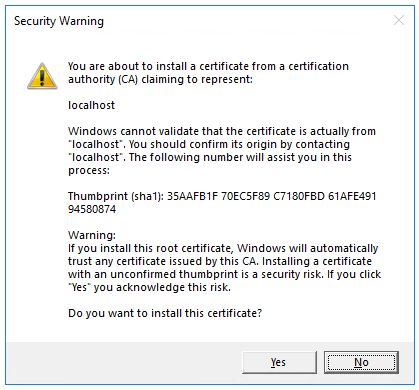
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio:
地址栏显示 localhost:port#,而不是显示 example.com。 本地计算机的标准主机名为 localhost。 当 Visual Studio 创建 Web 项目时,对 Web 服务器使用的是随机端口。
启动 IIS Express。
运行应用。
在不进行调试的情况下,通过选择 Ctrl+F5 启动应用,可以:
更改代码。
保存文件。
快速刷新浏览器并查看代码更改。
可以从“调试”菜单项中以调试或非调试模式启动应用:

可以通过选择“IIS Express”按钮来调试应用

下图显示该应用:

在本教程的下一部分中,你将了解 MVC 并开始撰写一些代码。
建议的内容