You are here
d7 drupal7 安装百度编辑器Ueditor及后续使用 有大用 有大大用
一、下载
1.需要下载安装的模块:
1.1.wysiwyg
1.2.ueditor
1.3Libraries
下载后安装在\sites\all\modules下面,个人建议,在modules文件下下面再新建一个文件夹,专门用来放置第三方的模块。
2.需要下载的百度编辑器代码:
下载完后,解压,放到目录sites\all\libraries下,并改名为ueditor
二、启用
上面的下载完成,并放到指定目录后,进入网站的modules导航,启用wysiwyg、libraries,和ueditor。注意ueditor显示的名称为Ueditor for wysiwyg
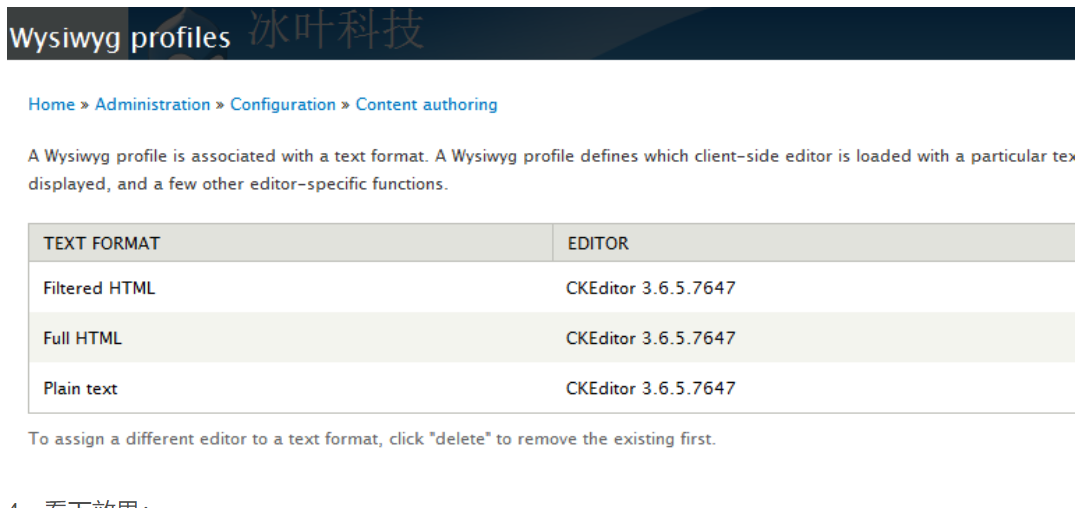
三、设置
启用之后,单击Ueditor for wysiwyg对应的edit按钮,设置,如图
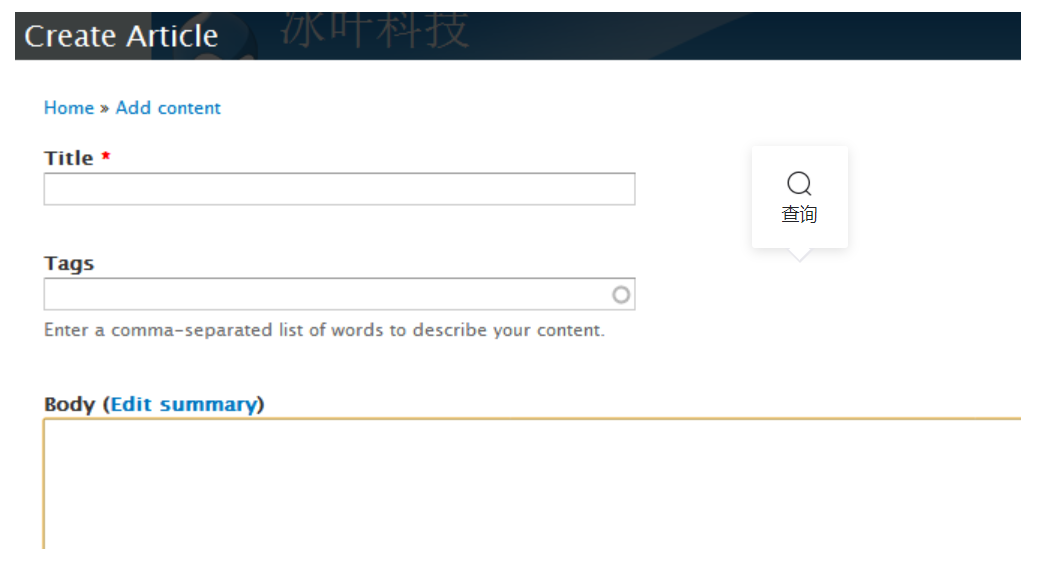
好了,现在试试添加一个node内容:
但是不知道怎么在自己开发的页面中嵌入ueditor呢!!!?比如我开发了一个页面,含textarea元素,怎么让各个元素有ueditor的效果呢?找了好久没有找到解决办法呢,知道的大神希望不吝赐教,小弟在此献丑了~
----------------------------我是分隔线 2016-10-28----------------------------------------------------
三、后续使用
其实很简单,但是废了黑多周折才弄明白了怎么配置,一句代码就搞定,改改'#type'就行
1 2 3 4 5 6 7 8 9 10 | $form['introduce']=array(// '#type' => 'textarea', '#type' => 'text_format', //就这一句就搞定,就把文本编辑器潜入进来了 '#title' => '内容', '#required' => TRUE, '#cols'=>10, '#rows'=>20, '#default_value'=> $str_introduce, '#description' => t("该文本用于介绍网站."), ); |
,此外保存时,取值时需要多加一层['value'],取到文本编辑器的值,例如$form_state['values']['introduce']['value']。
可参考文件block.module的两个函数: block_custom_block_form , block_custom_block_save
效果:
好了搞定了,需要的小伙伴赶紧拿去用吧~不谢,觉得有用的就点个推荐吧~哈哈~
------------------------------------------------我是华丽的分割线 2016-11-03-----------------------------------------
对了,后期又发现一个问题,就是图片“左对齐”的效果总是保存不了,后来研究了一番(瞎猫碰上死耗子),在sites/all/libraries/ueditor文件夹下的ueditor.config.js中的221行有一个style,原本是被注释掉的:
去掉这个注释即可。
原理是,所谓的左对齐即使就是加了一个style="float: left;"的属性,保存时,把这个属性给过滤了,所以后台取不到这个属性自然没法保存成左对齐的效果了,去掉注释就不会过滤了,问题迎刃而解~
来自 https://www.cnblogs.com/zjfblog/p/5981372.html
Drupal7_5:推荐模块WYSIWYG -所见即所得的编辑器
来自 https://blog.csdn.net/rydiy/article/details/8130238