You are here
CSS实现英文段落首字母放大突出显示效果 自己亲自做的 .leaf a::first-letter{ font-size: 24px; } https://jingyan.baidu.com/article/335530da62eebd59ca41c335.html 有大用
星期六, 2021-10-30 17:13 — adminshiping1
方法/步骤
方法/步骤
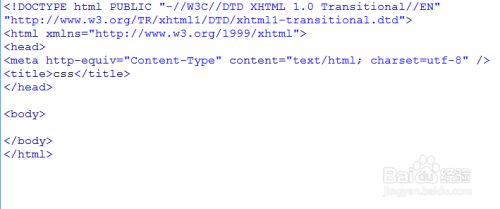
新建一个html文件,命名为test.html,用于编写代码实现英文首字母突出显示效果。
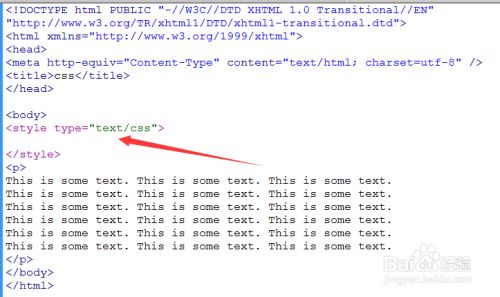
在test.html页面定义一个p标签,在p标签里面编写一段英文,用于测试。
在test.html使用<style type="text/css"></style>标记CSS代码编写的区域,下面将在此标记内使用CSS定义p标签的样式。
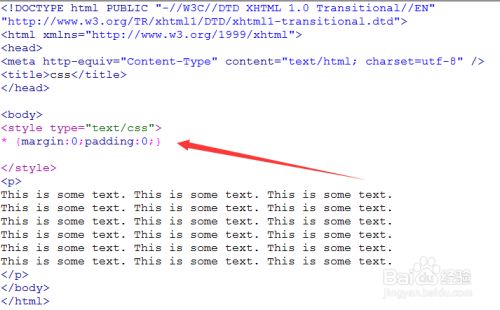
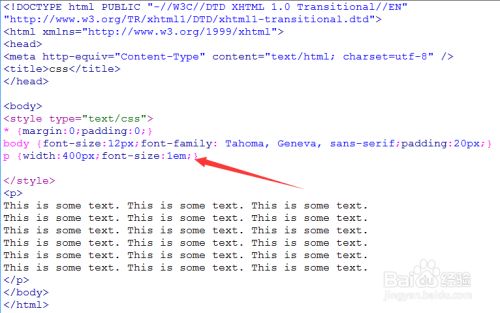
在CSS内,通过 * 定义test.html所有HTML元素的外边距、内边距为零,这样做的目的是防止HTML元素标记默认样式影响CSS布局。
在CSS内,定义body元素的样式,设置页面内所有的字体大小为12px和字体类型,为了美观性,可以通过padding设置内外距为20px。
在CSS内,限制p标签内容的宽度为400px,并且设置字体大小为1em,为的是下面步骤实现首字母相对于此字体大小进行突出显示。
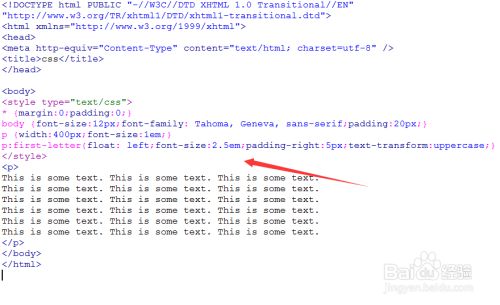
通过p标签的first-letter来设置首字母的样式。首先,通过float:left实现p标签的内容浮动向左,并且设置首字母font-size为2.5em,即是其他英文字符的2.5倍大小,再通过text-transform:uppercase设置首母大写。为了美观性,通过padding-right设置右内边距为5px。
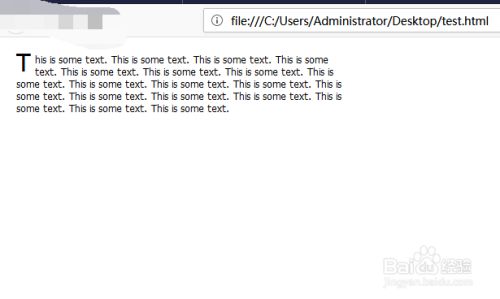
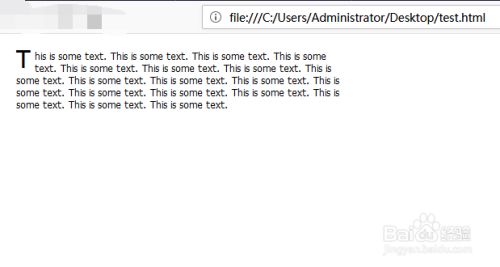
在浏览器运行test.html文件,成功实现首字母放大突出显示效果。
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
普通分类: