You are here
vscode vscode中将.art文件识别为html文件的2种方法 识别 当作 当做 后缀 以为 module inc 为 php xml 为 html wxml 为 html wxss 为 css 有大用 有大大用 有大大大用
星期六, 2021-11-06 23:18 — adminshiping1
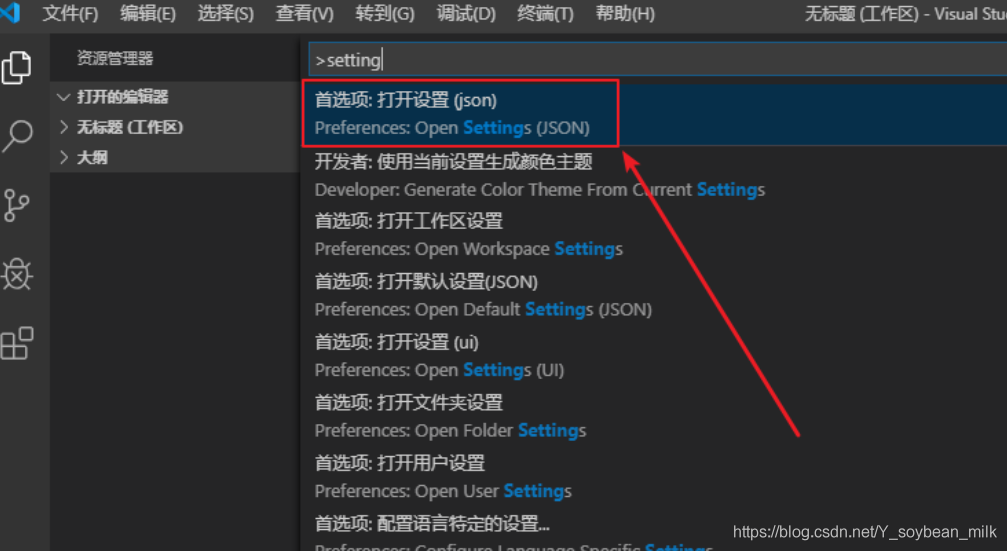
方法一 (所有.art文件都能被识别为html)
"files.associations": {
"*.module":"php",
"*.inc":"php"
}
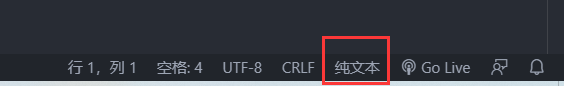
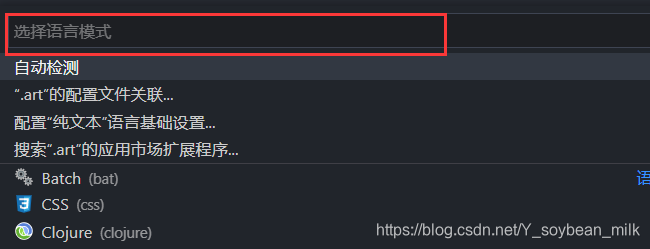
方法二 (单个.art文件的识别)
来自 https://blog.csdn.net/Y_soybean_milk/article/details/116372386
普通分类: