You are here
js 实现sleep函数 有大用
sleep函数作用是让线程休眠,等到指定时间在重新唤起。
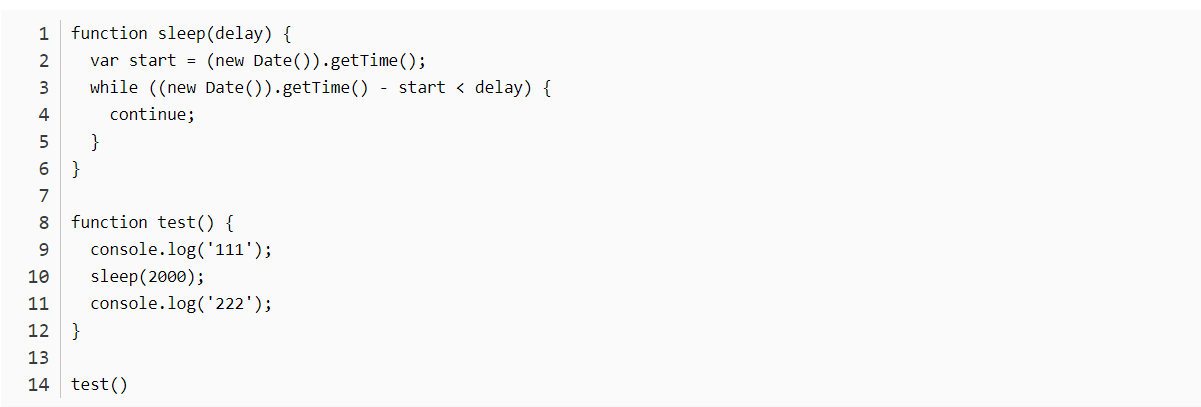
方法一:这种实现方式是利用一个伪死循环阻塞主线程。因为JS是单线程的。所以通过这种方式可以实现真正意义上的sleep()。
sleep async Promise sleepGenerator (1000) next value then

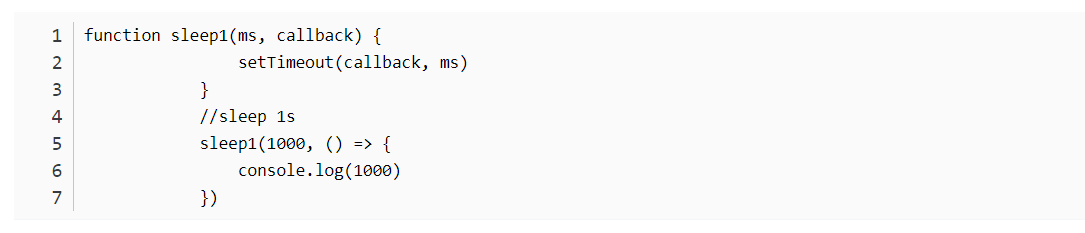
方法二:定时器

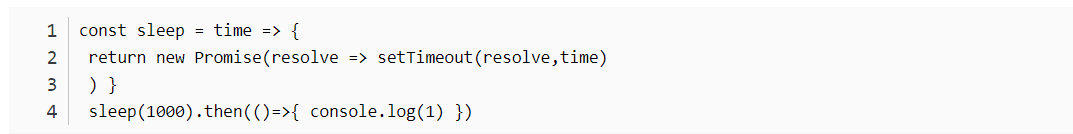
方法三:es6异步处理

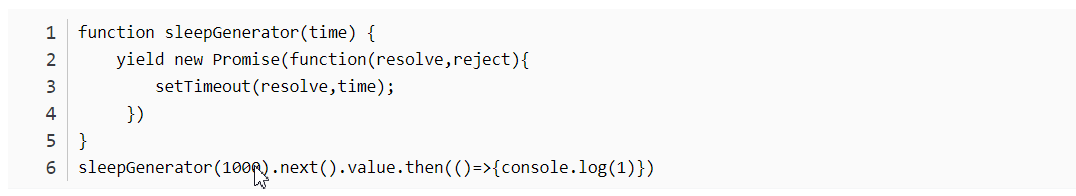
方法四:yield后面是一个生成器 generator

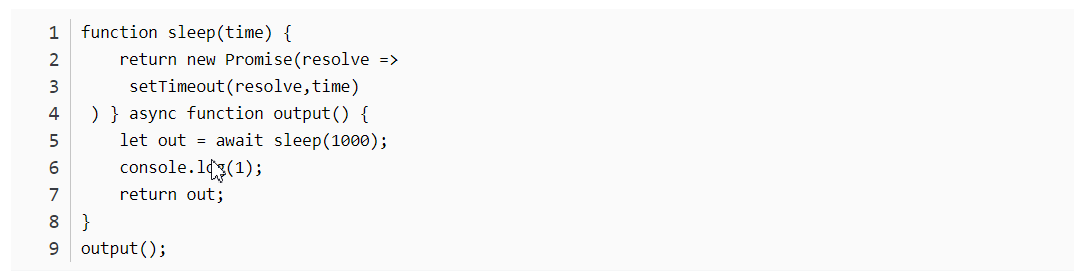
方法五:es7---- async/await是基于Promise的,是进一步的一种优化

注意点:
async用来申明里面包裹的内容可以进行同步的方式执行,await则是进行执行顺序控制,每次执行一个await,程序都会暂停等待await返回值,然后再执行之后的await。
await后面调用的函数需要返回一个promise,另外这个函数是一个普通的函数即可,而不是generator。
await只能用在async函数之中,用在普通函数中会报错。
await命令后面的 Promise 对象,运行结果可能是 rejected,所以最好把 await 命令放在 try…catch 代码块中。
其实,async / await的用法和co差不多,await和yield都是表示暂停,外面包裹一层async 或者 co来表示里面的代码可以采用同步的方式进行处理。不过async / await里面的await后面跟着的函数不需要额外处理,co是需要将它写成一个generator的。
参考文献:Javascript中的async await
————————————————
版权声明:本文为CSDN博主「程序媛-袁爱兰」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_36711388/article/details/89787637
来自 https://blog.csdn.net/qq_36711388/article/details/89787637
