You are here
UEditor新增自定义工具栏按钮 有大用 有大大用
在使用UEditor的时候,有些场景下可能需要增加一些插件本身没有的功能,这时候可以通过添加按钮来实现。
在ueditor.config.js中找到toolbars的数组,并在数组中添加一个你需要新增的按钮功能名称如下图所示

2.在zh-cn.js 中找到labelMap并添加如下图所示,主要是用于鼠标放置上去显示的文字提示内容

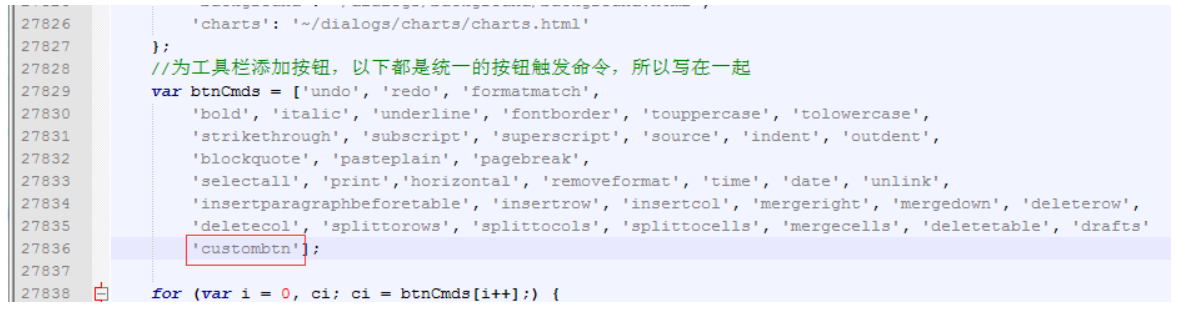
3.在ueditor.all.js 中找到"btnCmds" ,在数组的最后添加"custombtn",如下图所示

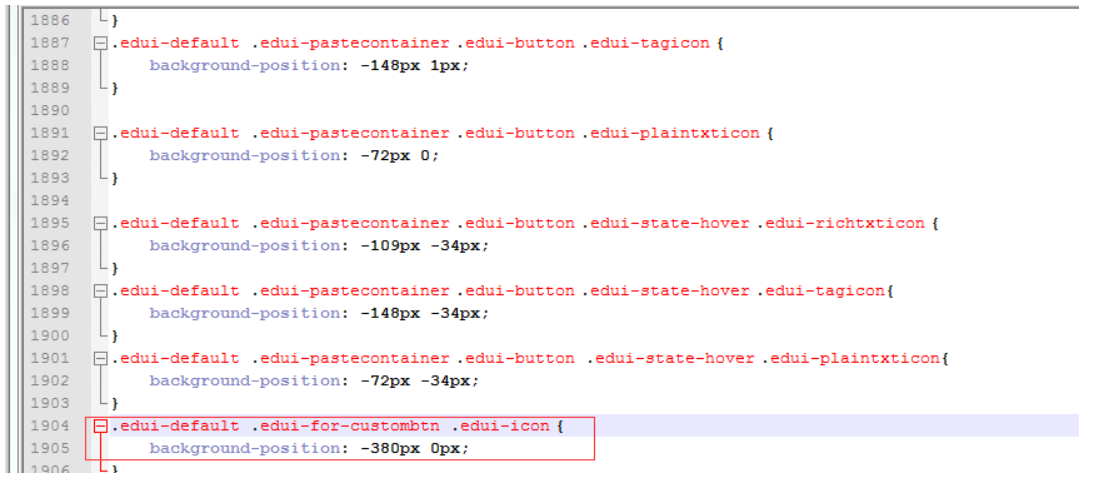
4.这是该按钮的样式是默认的,可以修改为自己想要的样式,在ueditor.css中添加如下所示

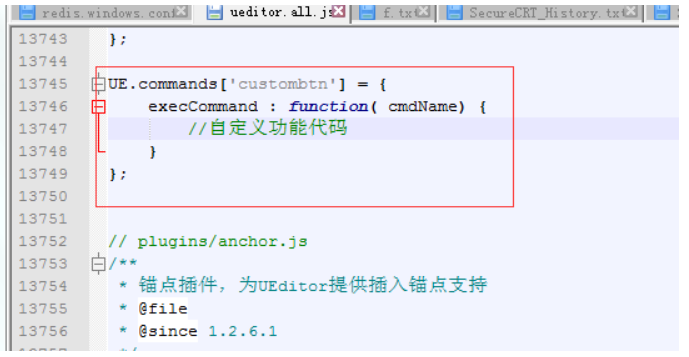
5.自定义按钮的功能代码,在ueditor.all.js中添加如下代码,并加入你需要的功能

以上5个步骤,就简单的完成的ueditor添加自定义按钮的功能,可参见我另外一篇文章-ueditor图片跨域上传时,如何避免无法上传的,其中就使用到了这一方式。
————————————————
版权声明:本文为CSDN博主「CoreWarrior」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
来自:https://blog.csdn.net/wangpenglonton/article/details/79653196
https://lefts.cn/biji/197.html
https://www.vxzsk.com/155.html
https://www.cnblogs.com/zqifa/p/ueditor-1.html
https://www.cnblogs.com/lunawzh/p/4656809.html
https://blog.csdn.net/taian1665/article/details/77859824
https://blog.csdn.net/boss2967/article/details/77162784
https://jingyan.baidu.com/article/f79b7cb3185d0f9144023ee6.html
https://www.yuejiw.com/post/3875.html
https://www.yuejiw.com/post/3875.html
https://my.oschina.net/u/2444569/blog/1601519
https://lefts.cn/biji/197.html
