You are here
drupal7 d7 移除掉 子标签 子菜单 自己亲自做的 有大用 有大大用
星期三, 2021-12-29 14:06 — adminshiping1
1)理论知识
我们这里用了默认项 MENU_NORMAL_ITEM,所以$items里可以不写 'type' => MENU_NORMAL_ITEM,
常用几种:
MENU_NORMAL_ITEM,显示在Navigation菜单列表下,管理员可以拖动或隐藏
MENU_SUGGESTED_ITEM,和MENU_NORMAL_ITEM一样,只是默认状态是Disabled的,需要管理员去手工Enabled
MENU_CALLBACK 不会产生菜单和面包屑(Breadcrumbs)。只是简单注册一个路径,当路径被访问时,执行相应功能。通常是被API调用。
MENU_LOCAL_ACTION 在父菜单里,显示一个link,引导下步操作。譬如:添加一个菜单
MENU_LOCAL_TASK 也是作为一个link,不过通常是以标签(TAB)格式显示
MENU_DEFAULT_LOCAL_TASK 和 MENU_LOCAL_TASK 一样是标签(TAB),不过是默认标签,和父菜单路径一样(这个itmes的路径只是表达是父菜单)
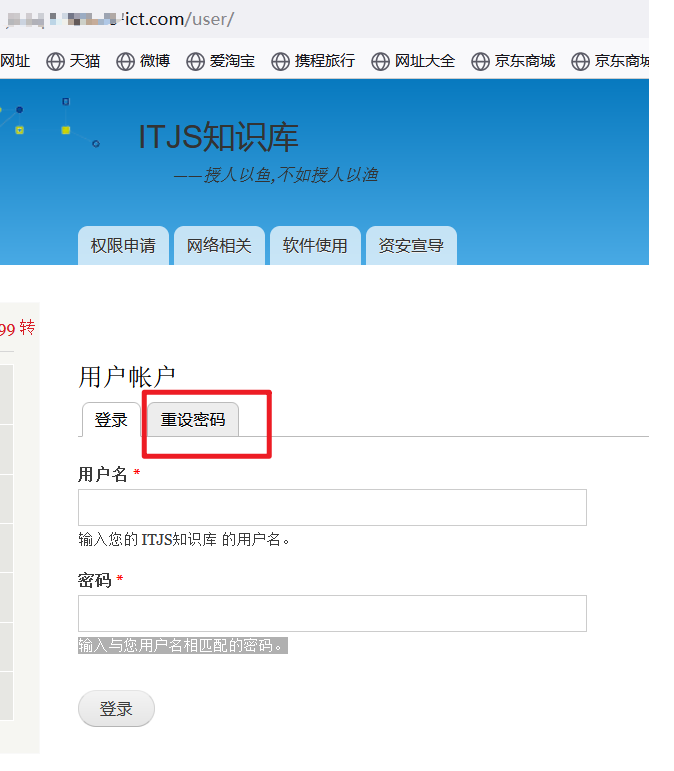
2)如下图,有子菜单

3) 使用 hook_menu_alter 来修改 $items
在某个模块 custom_five_assets 里 代码
function custom_five_assets_menu_alter(&$items) {
// Example - disable the page at node/add
$items['user/password']['type'] = MENU_CALLBACK;
}
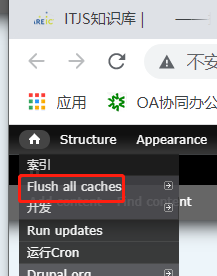
然后 清除缓存

会看到 菜单标签没有了

普通分类:
