第 3 部分,将视图添加到 ASP.NET Core MVC 应用
ASP.NET Core MVC 教程系列第 3 部分。
欢迎各位兄弟 发布技术文章
这里的技术是共享的
作者:Rick Anderson 和 Jon P Smith。
在本节中,添加了用于管理数据库中的电影的类。 这些类是 MVC 应用的“Model”部分。
这些模型类与 Entity Framework Core (EF Core) 一起使用来处理数据库。 EF Core 是对象关系映射 (ORM) 框架,可以简化需要编写的数据访问代码。
创建的模型类称为 POCO*类,它的全称为“Plain Old CLR Object(普通旧 CLR 对象)”*** 。 POCO 类对 EF Core 没有任何依赖性。 它们只定义数据库中存储的数据属性。
在本教程中,首先要创建模型类,然后 EF Core 将创建数据库。
右键单击 Models 文件夹,然后单击“添加” > “类” 。 将文件命名为 Movie.cs。
使用以下代码更新 Models/Movie.cs 文件:
C#using System;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
Movie 类包含一个 Id 字段,数据需要该字段作为主键。
ReleaseDate 上的 DataType 特性指定了数据的类型 (Date)。 通过此特性:
用户无需在日期字段中输入时间信息。
仅显示日期,而非时间信息。
DataAnnotations 会在后续教程中介绍。
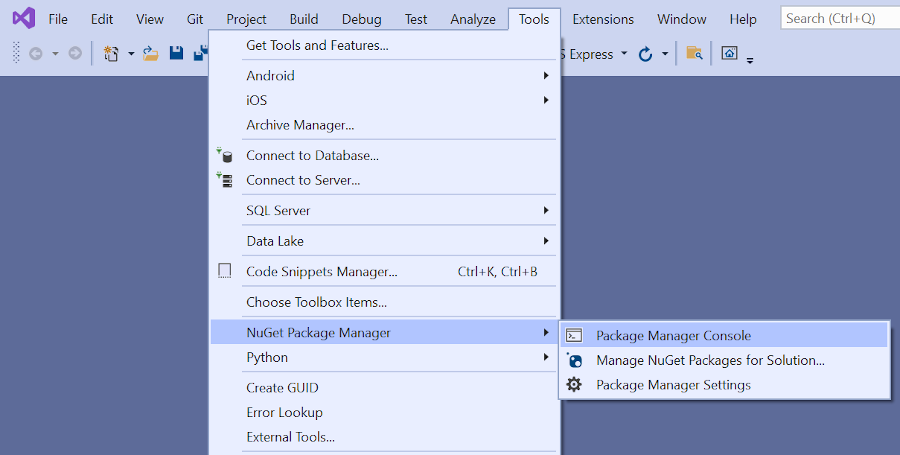
从“工具”菜单中,选择“NuGet 包管理器”>“包管理器控制台”(PMC)。

在 PMC 中运行以下命令:
PowerShellInstall-Package Microsoft.EntityFrameworkCore.Design
上述命令添加:
EF Core SQL Server 提供程序。 提供程序包将 EF Core 包作为依赖项进行安装。
在本教程后面的基架步骤中会自动安装包使用的实用程序。
生成项目以检查编译器错误。
使用基架工具为电影模型生成 Create、Read、Update 和 Delete (CRUD) 页面。
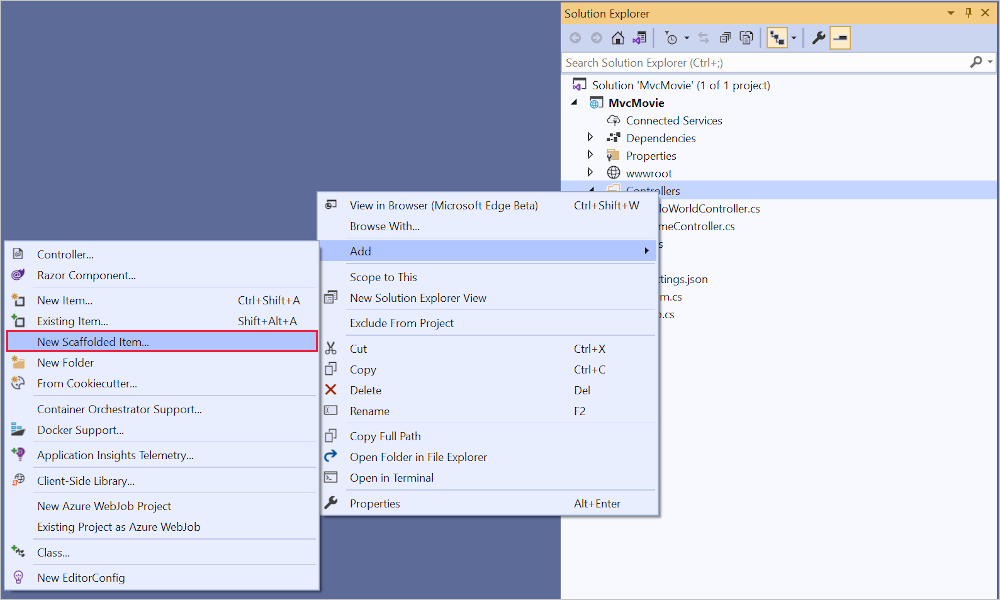
在“解决方案资源管理器”中,右键单击“Controllers”文件夹,并选择“添加”>“新建基架项目”。

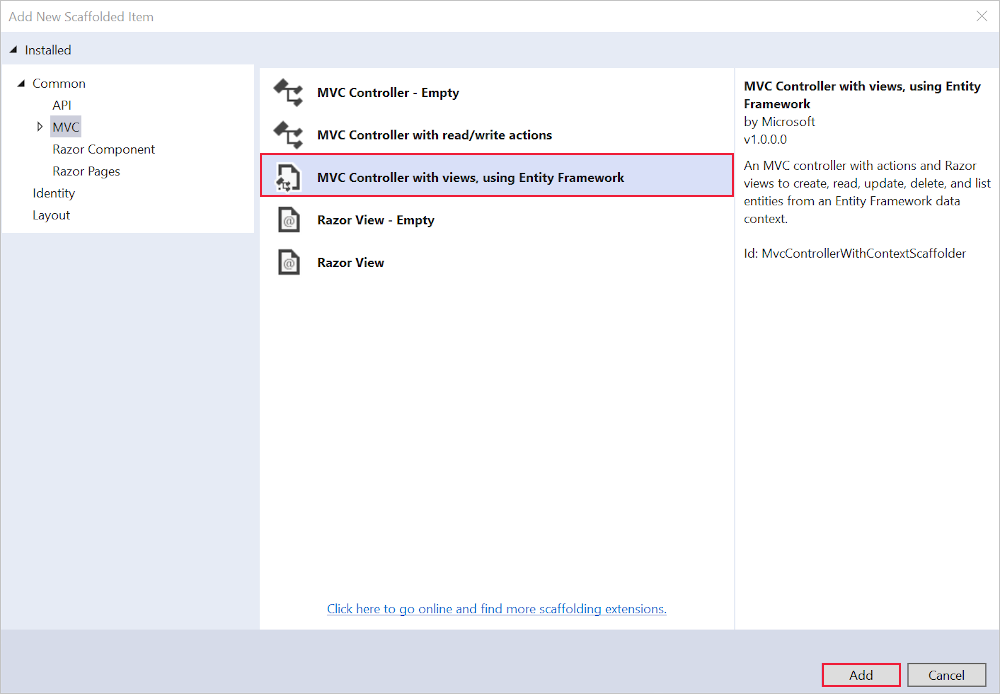
在“添加基架”对话框中,选择“包含视图的 MVC 控制器(使用 Entity Framework)”>“添加” 。

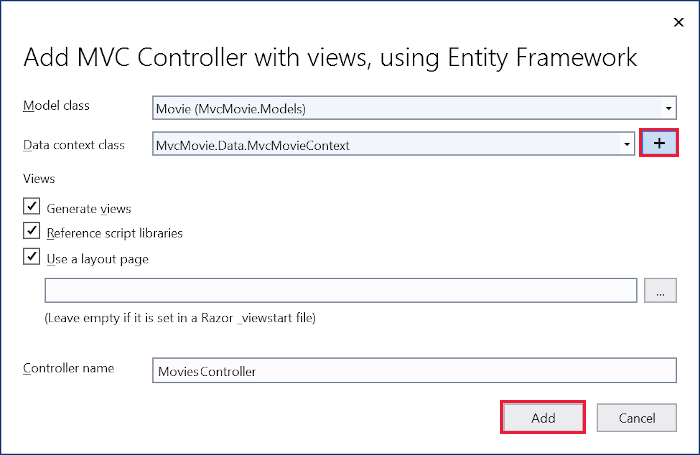
完成“使用实体框架添加包含视图的 MVC 控制器”对话框中的内容:
在“模型类”下拉列表中,选择“Movie (MvcMovie.Models)”。
在“数据上下文类”行中,选择 +(加号) 。
在“添加数据上下文”对话框中,将生成类名 MvcMovie.Data.MvcMovieContext。
选择 添加 。
“视图”和“控制器名称”:保留默认值。
选择 添加 。

基架更新以下内容:
在 MvcMovie.csproj 项目文件中插入所需的包引用。
在 Startup.cs 文件的 Startup.ConfigureServices 中注册数据库上下文。
将数据库连接字符串添加到 appsettings.json 文件。
基架创建以下内容:
电影控制器:Controllers/MoviesController.cs
“创建”、“删除”、“详细信息”、“编辑”和“索引”页面的 Razor 视图文件:Views/Movies/*.cshtml
数据库上下文类:Data/MvcMovieContext.cs
自动创建这些文件和文件更新被称为“基架”。
尚且不能使用基架页面,因为该数据库不存在。 运行应用并选择“Movie App”链接会导致“无法打开数据库”或“无此类表: Movie”错误消息。
使用 EF Core 迁移功能来创建数据库。 迁移是可用于创建和更新数据库以匹配数据模型的一组工具。
从“工具”菜单中,选择“NuGet 包管理器”>“包管理器控制台”。
在包管理器控制台 (PMC) 中输入以下命令:
PowerShellAdd-Migration InitialCreate
Update-Database
Add-Migration InitialCreate:生成 Migrations/{timestamp}_InitialCreate.cs 迁移文件。 InitialCreate 参数是迁移名称。 可以使用任何名称,但是按照惯例,会选择可说明迁移的名称。 因为这是首次迁移,所以生成的类包含用于创建数据库架构的代码。 数据库架构基于在 MvcMovieContext 类中指定的模型。
Update-Database:将数据库更新到上一个命令创建的最新迁移。 此命令在用于创建数据库的 Migrations/{time-stamp}_InitialCreate.cs 文件中运行 Up 方法。
Update-Database 命令将生成如下警告:
No type was specified for the decimal column 'Price' on entity type 'Movie'. This will cause values to be silently truncated if they do not fit in the default precision and scale. Explicitly specify the SQL server column type that can accommodate all the values using 'HasColumnType()'.
忽略前面的警告,它将在后面的教程中进行修复。
有关 EF Core 的 PMC 工具的详细信息,请参阅 EF Core 工具引用 - Visual Studio 中的 PMC。
运行应用并选择“Movie App”链接。
如果收到类似于以下内容的异常,可能是因为遗漏了迁移步骤:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
备注
可能无法在 Price 字段中输入十进制逗号。 若要使 jQuery 验证支持使用逗号(“,”)表示小数点的非英语区域设置,以及支持非美国英语日期格式,应用必须进行全球化。 有关全球化的说明,请参阅此 GitHub 问题。
对于 EF Core,使用模型执行数据访问。 模型由实体类和表示数据库会话的上下文对象构成。 上下文对象允许查询并保存数据。 数据库上下文派生自 Microsoft.EntityFrameworkCore.DbContext 并指定要包含在数据模型中的实体。
基架创建 Data/MvcMovieContext.cs 数据库下文类:
C#using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<Movie> Movie { get; set; }
}
}
前面的代码创建一个 DbSet<Movie> 属性,该属性表示数据库中的电影。
ASP.NET Core 通过依赖关系注入 (DI) 生成。 服务(如数据库上下文)必须在 Startup 中向 DI 注册。 需要这些服务的组件通过构造函数参数提供相应服务。
在 Controllers/MoviesController.cs 文件中,构造函数使用依赖关系注入将 MvcMovieContext 数据库上下文注入到控制器中。 数据库上下文将在控制器中的每个 CRUD 方法中使用。
基架在 Startup.ConfigureServices 中生成了以下突出显示的代码:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("MvcMovieContext")));}
ASP.NET Core 配置系统读取“MvcMovieContext”数据库连接字符串。
基架向 appsettings.json 文件添加了一个连接字符串:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Server=(localdb)\\mssqllocaldb;Database=MvcMovieContext-1;Trusted_Connection=True;MultipleActiveResultSets=true"
}}
进行本地开发时,ASP.NET Core 配置系统在 appsettings.json 文件中读取 ConnectionString 键。
InitialCreate 类检查 Migrations/{timestamp}_InitialCreate.cs 迁移文件:
C#public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
在上述代码中:
InitialCreate.Up 创建 Movie 表,并将 Id 配置为主键。
InitialCreate.Down 还原 Up 迁移所做的架构更改。
打开 Controllers/MoviesController.cs 文件并检查构造函数:
C#public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
构造函数使用依赖关系注入将数据库上下文 (MvcMovieContext) 注入到控制器中。 数据库上下文将在控制器中的每个 CRUD 方法中使用。
测试“创建”页。 输入并提交数据。
测试“编辑”、“详细信息”和“删除”页 。
@model 指令在本教程之前的内容中,已经介绍了控制器如何使用 ViewData 字典将数据或对象传递给视图。 ViewData 字典是一个动态对象,提供了将信息传递给视图的方便的后期绑定方法。
MVC 提供将强类型模型对象传递给视图的功能。 此强类型方法启用编译时代码检查。 基架机制在 MoviesController 类和视图中传递了一个强类型模型。
检查 Controllers/MoviesController.cs 文件中生成的 Details 方法:
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
id 参数通常作为路由数据传递。 例如,https://localhost:5001/movies/details/1 的设置如下:
控制器被设置为 movies 控制器(第一个 URL 段)。
操作被设置为 details(第二个 URL 段)。
id 被设置为 1(最后一个 URL 段)。
id 可以通过查询字符串传入,如以下示例所示:
https://localhost:5001/movies/details?id=1
在未提供 id 值的情况下,id 参数可定义为可以为 null 的类型 (int?)。
Lambda 表达式会被传入 FirstOrDefaultAsync 方法以选择与路由数据或查询字符串值相匹配的电影实体。
C#var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
如果找到了电影,Movie 模型的实例则会被传递到 Details 视图:
return View(movie);
检查 Views/Movies/Details.cshtml 文件的内容:
CSHTML@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
视图文件顶部的 @model 语句可指定视图期望的对象类型。 创建影片控制器时,将包含以下 @model 语句:
@model MvcMovie.Models.Movie
此 @model 指令允许访问控制器传递给视图的影片。 Model 对象为强类型对象。 例如,在 Details.cshtml 视图中,代码通过强类型的 Model 对象将每个电影字段传递给 DisplayNameFor 和 DisplayForHTML 帮助程序。 Create 和 Edit 方法以及视图也传递一个 Movie 模型对象。
检查电影控制器中的 Index.cshtml 视图和 Index 方法。 请注意代码在调用 View 方法时是如何创建 List 对象的。 代码将此 Movies 列表从 Index 操作方法传递给视图:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
创建影片控制器后,基架将以下 @model 语句包含在 Index.cshtml 文件的顶部:
@model IEnumerable<MvcMovie.Models.Movie>
@model 指令允许使用强类型的 Model 对象访问控制器传递给视图的电影列表。 例如,在 Index.cshtml 视图中,代码使用 foreach 语句通过强类型 Model 对象对电影进行循环遍历:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) { <tr>
<td>
@Html.DisplayFor(modelItem => item.Title) </td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate) </td>
<td>
@Html.DisplayFor(modelItem => item.Genre) </td>
<td>
@Html.DisplayFor(modelItem => item.Price) </td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a> </td>
</tr>
}
</tbody>
</table>
因为 Model 对象为强类型(作为 IEnumerable<Movie> 对象),因此循环中的每个项都被类型化为 Movie。 编译器还有一些其他优势,比如验证代码中使用的类型。
日志配置通常由 appsettings {Environment}.json 文件的 Logging 部分提供 。 若要记录 SQL 语句,请将 "Microsoft.EntityFrameworkCore.Database.Command": "Information" 添加到 appsettings.Development.json 文件:
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=MyDB-2;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
,"Microsoft.EntityFrameworkCore.Database.Command": "Information" }
},
"AllowedHosts": "*"
}
有了前面的 JSON,SQL 语句就会显示在命令行和 Visual Studio 输出窗口中。
有关详细信息,请参阅 .NET Core 和 ASP.NET Core 中的日志记录和此 GitHub 问题。
建议的内容