You are here
Drupal主题开发

Drupal主题开发
Drupal主题模板文件结构

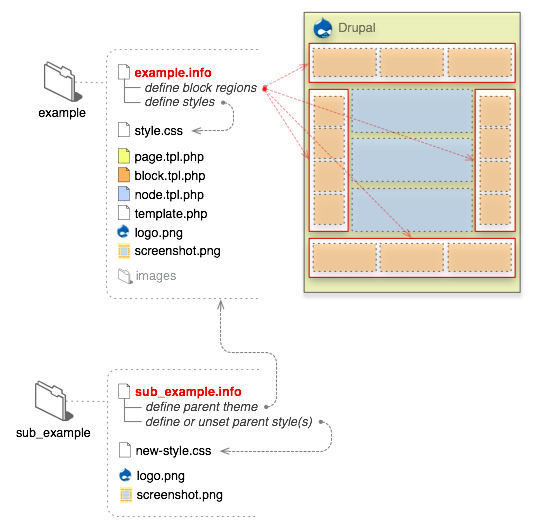
.info (required)
Drupal所必须靠.info文件才能看到你的主题。原数据,样式表,JavaScripts,区块区域和其它内容可以在这里定义。但其它内容全部是可选的。
主题的内部名字也是继承于这个名字,例如,如果它的名字命名为 "eureka.info",则Drupal会将该主题的名字作为“eureka”看待。
- name = A fantasy name
- //模板名称是必须的,这是用户可读的名字,与主题的Drupal内部名字可以分开单独进行设置。这在这里,字符的限制则很少。
- description = Tableless multi-column theme designed for blogs.
- //推荐,主题的简短描述
- screenshot = screenshot.png
- //截图键时可选的,它告诉Drupal主题的缩略图在哪里,在选择主题页面(admin/build/themes)里用到了缩略图.如果.info文件中忽略了该键,那么Drupal就会使用主题目录下面的”screenshot.png”文件。
- 只有当你的缩略图不叫"screenshot.png",或者你不想把它放到你主题的根目录(比如,screenshot = images/screenshot.png)下面时,才使用该键。
- version = 1.0
- 当发布一个新的版本时,drupal.org会自动为其添加一个版本号。当你为Drupal贡献主题时,你可以忽略该值。如果你的主题没有放到drupal.org上的话,你可以为你的主题指定任意一个版本号。
- core = 7.x
- //内核,必须的,从Drupal 6.x开始,模块和主题的.info文件都必须指明它们兼容的Drupal内核主版本号。这里设的值将与DRUPAL_CORE_COMPATIBILITY常量相比较。如果不匹配的话,那么主题将被禁用。
- engine = phptemplate
- //主题引擎,推荐供主题使用。如果没有提供引擎的话,那么主题就是独立的,比如,实现一个”.theme”文件。大多数主题都使用”phptemplate”作为默认引擎。
- PHPTemplate负责查找主题用到的主题函数和模板。只有当你理解你在做什么的时候,你才可以忽略这一设置。
- base theme = garland
- // 子主题可以声明一个基主题。这允许主题的继承,也就是说基主题中的资源将被传递下来并在子主题中使用。子主题可以声明别的子主题作为其基主题,也就是允许 多重继承的存在。基主题的名字为其在Drupal内部的名字。下面是Garland的子主题Minnelli的相应设置。
- regions[header] = Header
- regions[highlighted] = Highlighted
- regions[help] = Help
- regions[content] = Content
- regions[sidebar_first] = Left sidebar
- regions[sidebar_second] = Right sidebar
- regions[footer] = Footer
- //我们这样定义主题中的区域,声明键’regions’,紧跟着“[”,接下来是内部名字,接着是“]”,然后是一个等号,右边是用户可读的区域名字。例如,regions[theRegion] = The region name.
- features[] = logo
- features[] = name
- features[] = slogan
- features[] = node_user_picture
- features[] = comment_user_picture
- features[] = favicon
- features[] = main_menu
- features[] = secondary_menu
- //特性
- 许 多由主题控制输出的页面元素,可以在主题的配置页面启用或者禁用. “features”键控制着出现在主题配置页面上的复选框.对于一个主题,如果你不 想为其定义某个复选框时,着非常有用.为了删去某个复选框,只需要在”features”中将其删除即可.如果一个也没有定义的话,那么会输出所有默认的 复选框.
- 下面的例子列出了所有由features键控制的元素.通过注释掉primary_links和secondary_links元素,那么站点管理员就不会看到这两个复选框了.
- stylesheets[all][] = theStyle.css
- stylesheets[print][] = print.css
- //传统方式,主题可自动的使用默认的style.css,并且可以在它们的template.php文件中通过调用drupal_add_css()来添加其它样式表。从Drupal6开始,主题也可以通过.info文件来添加样式表。
- scripts[] = myscript.js
- //传统方式,主题通过在template.php文件中调用drupal_add_js()来添加javascripts脚本。从Drupal6开始,主题也可以通过.info文件来添加javascripts了。
- php = 4.3.3
- //这个定义了主题支持的PHP最低版本。其默认值源自DRUPAL_MINIMUM_PHP常量,它是Drupal内核所需要的php最低版本。对于一个新的版本,如果需要的话,可以对其进行重新定义。而对于大多数的主题,都不应该添加这一项。
- ; Information added by drupal.org packaging script on 2011-04-23
- version = "7.0"
- project = "drupal"
- datestamp = "1202913006"
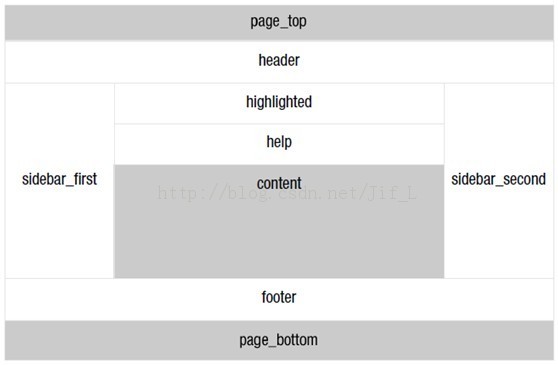
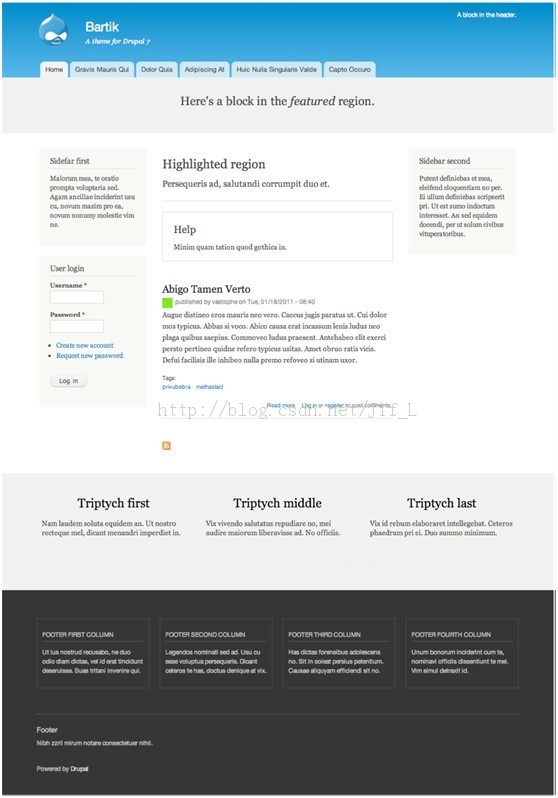
什么是Drupal的区域?

想象一下,如果我们把Drupal网站的页面,切成一片一片的,然后我们可以分别往其中放置各种各样的内容。那么这些切片就是Drupal主题中所说的区域。本质上,区域是Drupal的一种内容组织方式。
Drupal的标准区域有哪些?
sidebar_first,sidebar_second,content,header,footer,highlighted,help,page_bottom,page_top。
Drupal的9个按时间顺序排列的预定义的主题区域
regions[page_top] = Page Top
regions[header] = Header
regions[highlighted] = Highlighted
regions[help] = Help
regions[content] = Content
regions[sidebar_first] = Sidebar First
regions[sidebar_second] = Sidebar Second
regions[footer] = Footer
regions[page_bottom] = Page Bottom

如图所示,展示的Drupal默认区域是一个标准的三栏布局。灰色的区域是必须的,而其余的 是可选的。Header、sidebar_first、sidebar_second、footer是布局方面的区域。page_top和 page_bottom是特殊区域;它们将在本章的“隐藏区域”部分讨论。如何为我们的Drupal主题添加自定义区域?
共分两步走。首先,打开主题的info文件输入下列指令(假定我们要添加的自定义区域名为myregion):
regions[myregion] = My region
上述指令方括号里的myregion是区域的机读名,而My region则是区域的人读名。例如:我们在Drupal后台的区块配置界面(url:你的网站域名/admin/structure/block)所见到的就是区域的人读名。
然后打开主题的page.tpl.php文件在你喜欢的位置输入下列代码即可:
- print render($page['myregion'];
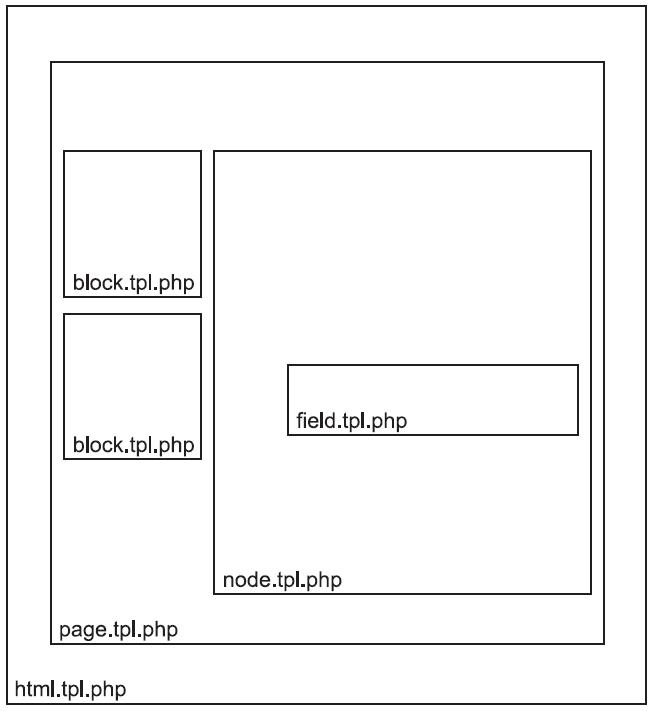
模板文件 (.tpl.php)

这些模板用作为 xHTML 标记和 PHP 变量。在某些情况下,它们还输出其他类型的数据,例如xml rss。每一个 .tpl.php 文件处理特定的可主题化数据的输出,而有些时候,它能通过“ 这些建议处理多个multiple .tpl.php 文件。它们是可选的,如果在你的主题中没有这些文件,则会回退到缺省的输出。在这些文件中尽量控制住复杂的逻辑。在很多情况下,应该是简单的xHTML 标记和PHP变量。在核心和贡献模块中有许多的这些模板文件。把它们拷到你的主题目录中会使Drupal读取你的这个版本。
注: The 主题注册有关于存在的主题数据的缓存信息。当你添加 移除或相关主题文件或功能函数时,你需要重置它。
下表是Drupal核心提供的主题模板文件列表。
模板文件 位置 描述 html.tpl.php modules/system 站点的主模板文件,包含站点得到HTML页面的<head>...</head>之间的所有元素。 page.tpl.php modules/system 包含HTML页面的<body>...</body>之间的所有元素。 region.tpl.php modules/system 定义区域的布局和渲染 node.tpl.php modules/node 定义节点的布局和渲染 block.tpl.php modules/block 定义区块的布局和渲染 field.tpl.php modules/field/theme 定义字段的布局和渲染 - template.php
对所有的条件逻辑和输出数据的处理过程,有template.php 文件。它不是必须的,但是保持.tpl.php文件整洁,常习惯于让 预处理器在产生变量前同.tpl.php文件中的标记合并。 自定义函数 重裁主题函数或者其它自定义的原始输出都可以在这里完成。这个文件必须使用PHP的开始标记 "<?php"打头。而结束标记并不需要,并且也建议你略过它。
使用主题预处理函数为模板添加变量
当大家打开Drupal的模板文件时,可以发现很多PHP变量。在很多时候,模板默认提供的这些变量有可能无法完全满足我们的需求,这时我们就需要为模板文件添加自己的自定义变量了。该怎么做呢?这就要用到Drupal的主题预处理函数THEME_preprocess_HOOK(&$variables)了。
在自己主题的文件夹下面创建一个template.php文件,在其中添加下列代码。
在 上述代码中函数的mytheme字段是主题的名字;page字段是预处理函数所对应的模板文件去掉扩展名之后的名字,也就是主题钩子的名字,即:指明本函 数应用于page.tpl.php模板文件。$variables变量是一个数组,我们为它自定义了一个键custom_text,这个键的名字就是我们 所创建的新变量的名字了,即:我们创建的新变量名为——$custom_text。然后,我们为这个变量赋予一个字符串‘嘿!你好!预处理函数!’,作为 它的值。- function mytheme_preprocess_page(&$variables) {
- $variables['custom_text'] = t('嘿!你好!预处理函数!');
- }
好了,现在变量已经有了,下面我们就可以在page.tpl.php文件中使用它了。打开page.tpl.php文件,在希望的位置键入如下代码:
- print $custom_text;
如果没有发现,也不要着急,可能是下面两个原因:- 你忘记清理缓存了。
- 在实现预处理函数时,你忘记了参数前的&符号。
使用主题预处理函数处理逻辑
Drupal主题开发中的一个重要原则:尽量不要在模板文件中处理复杂的逻辑,它们应该放在PHP函数中,而不是模板中。这样做的最大好处是:逻辑层与表示层的分离,有利于代码的组织与维护。
- function mytheme_preprocess_page(&variables) {
- if ($variables['is_front']) {
- $variables['custom_text'] = t(‘这儿是首页’);
- }
- else {
- $variables['custom_text'] = t('这儿不是首页');
- }
- }
这 是一个很简单的if...else...逻辑,if的条件是$variables['is_front']这个变量,其中的数组键'is_front'表 示page.tpl.php模板文件中的$is_front变量,该变量是一个布尔值,用于判断用户访问的当前页面是否为Drupal网站的首页。如果是 首页,我们的自定义模板变量$custom_text的值为‘这儿是首页’,否则为’这儿不是首页‘。
- function mytheme_preprocess_page(&variables) {
- if (isset($variables['user']->roles[3])) {
- $variables['custom_text'] = t(‘我是网站管理员’);
- }
- else {
- $variables['custom_text'] = t('我不是网站管理员');
- }
- }
第 一个函数的区别在于$user(在预处理函数中用$variables['user']表示)变量,它采用对象的形式表示当前访问的用户, 而$user->roles[3](在预处理函数中用$variables['user']->roles[3]表示)则表示网站管理员这一 用户角色。模板建议template suggestion
模板建议是基于Drupal中已经存在的.tpl.php模板文件的替换模板。这个定义主要有两个要点:(1)模板建议是.tpl.php模板;(2)模板建议用于替换已经存在的.tpl.php模板。
block.tpl.php 是一个Drupal内核中定义的基模板,用于区块的显示,同时还定义了一些模板建议。通过实现这些模板建议,我们可以针对不同的区块条件使用特定的模板。 如block--block--1.tpl.php模板用于Drupal网站中的第一个区块,block--sidebar_first.tp.php模 板则用于Drupal网站中左边栏中的区块。
Drupal的内核,主题,主题引擎和模块都可以提供模板建议,这可以使Drupal的开发工作更加smart。Drupal内核和很多contrib projects不是已经提供了非常多的模板建议了吗?这是因为我们有时需要根据自己的特定条件应用某个模板,而这些条件是Drupal内核和contrib projects的作者所没有顾及到的。
- function mytheme_preprocess_node(&$variables) {
- if ($variables['type'] == 'page') {
- $variables['theme_hook_suggestions'][] = 'node__custom';
- }
- }
没错!我们的自定义模板建议通过Drupal的主题预处理函数添加。
这个函数的作用:添加了名为node--custom.tpl.php的模板建议。if中的条件$variables['type'] == 'page'可以根据你的需求进行扩展......预处理函数与处理函数的执行顺序
Drupal的主题机制当中存在很多种预处理函数和处理函数,看起来让人犯晕。本文为大家总结了它们执行的基本规律。
- Drupal的所有预处理函数在处理函数之前运行。
- template前缀的函数首先运行,module前缀的函数其次运行,theme前缀的函数最后运行。
- Drupal的多钩子函数在特定钩子函数之前运行。
下面是总结的执行顺序列表,自上而下执行:
- template_preprocess()
- template_preprocess_HOOK()
- MODULE_preprocess()
- MODULE_preprocess_HOOK()
- THEME_preprocess()
- THEME_preprocess_HOOK()
- template_process()
- template_process_HOOK()
- MODULE_process()
- MODULE_process_HOOK()
- THEME_preprocess()
- THEME_preprocess_HOOK()
表面上,子主题同其它主题的行为是一样的。唯一区别是它继承了父主题的资源。要创建一个,则在.info文件中需要有一个“基主题”入口。在这里,它可以从父主题继承资源。还可以有多层的继承;例如,子主题可以声明其它的子主题作为它的基主题。对此没有固定的限制。
Drupal 5 以前的版本需要子主题目录在父主题目录中,现在不需要了。
- 其它s
- 要让主题能运行,图标和截图不是绝对需要,但建议有,特别是当你将主题贡献到Drupal库中时。截图会显示在内部的主题管理页面,以及如果有相应权限的话用户账号设置中可以选择主题。更多信息请参见 截图指南
- 为支持管理UI设置或在图标,搜索,使命等等上面的 "特性" ,可以使用 "theme-settings.php" 文件。这是一个高级特性,更多的信息参见手册中的 高级设置
- 对于 颜色模块支持,需要一个有 "color.inc" 文件及相关文件的目录 "color"来支持。
- 如果你想使用核心主题来做的话,使用 子主题 或者拷贝一份重命名一下。 强烈不建议直接修改Garland 或 Minnelli。因为它们要用来安装和更新过程。
参考
