You are here
12. Views 下 要点 有大用
星期三, 2022-01-26 06:30 — adminshiping1












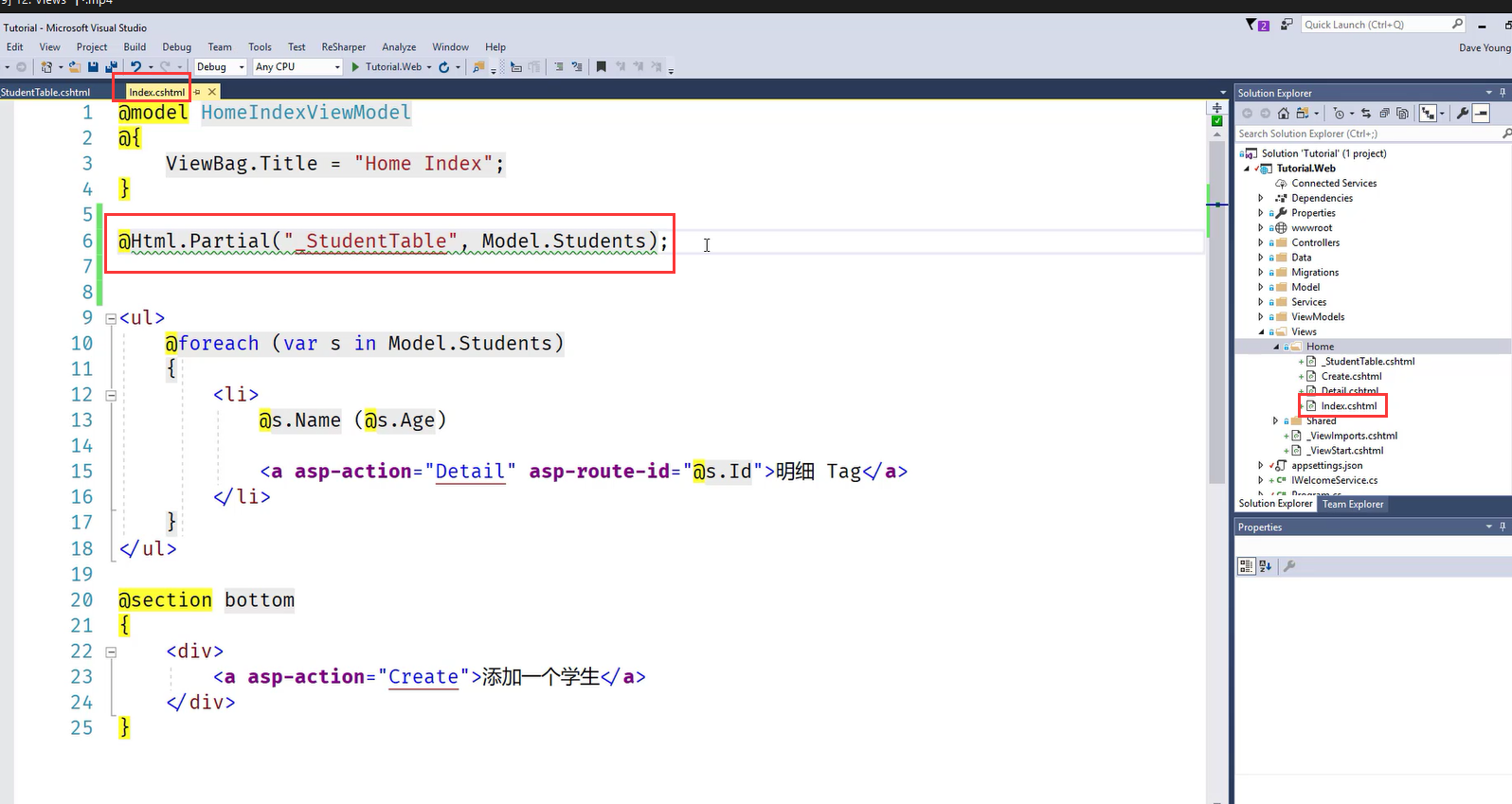
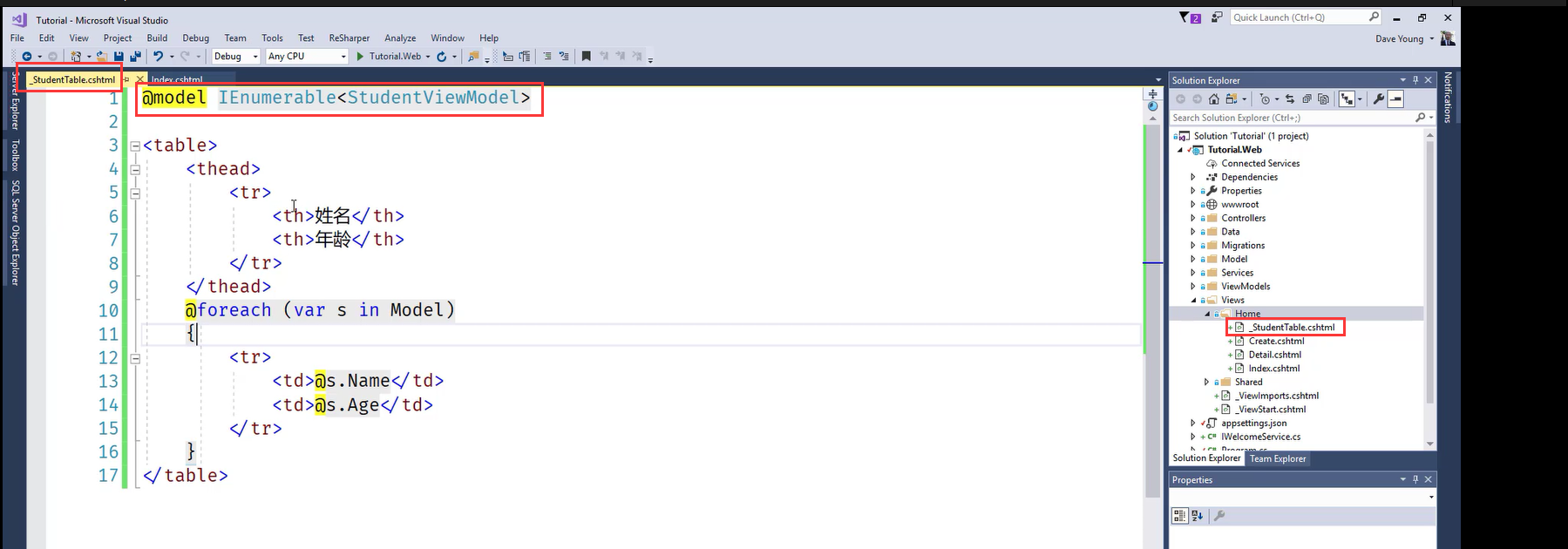
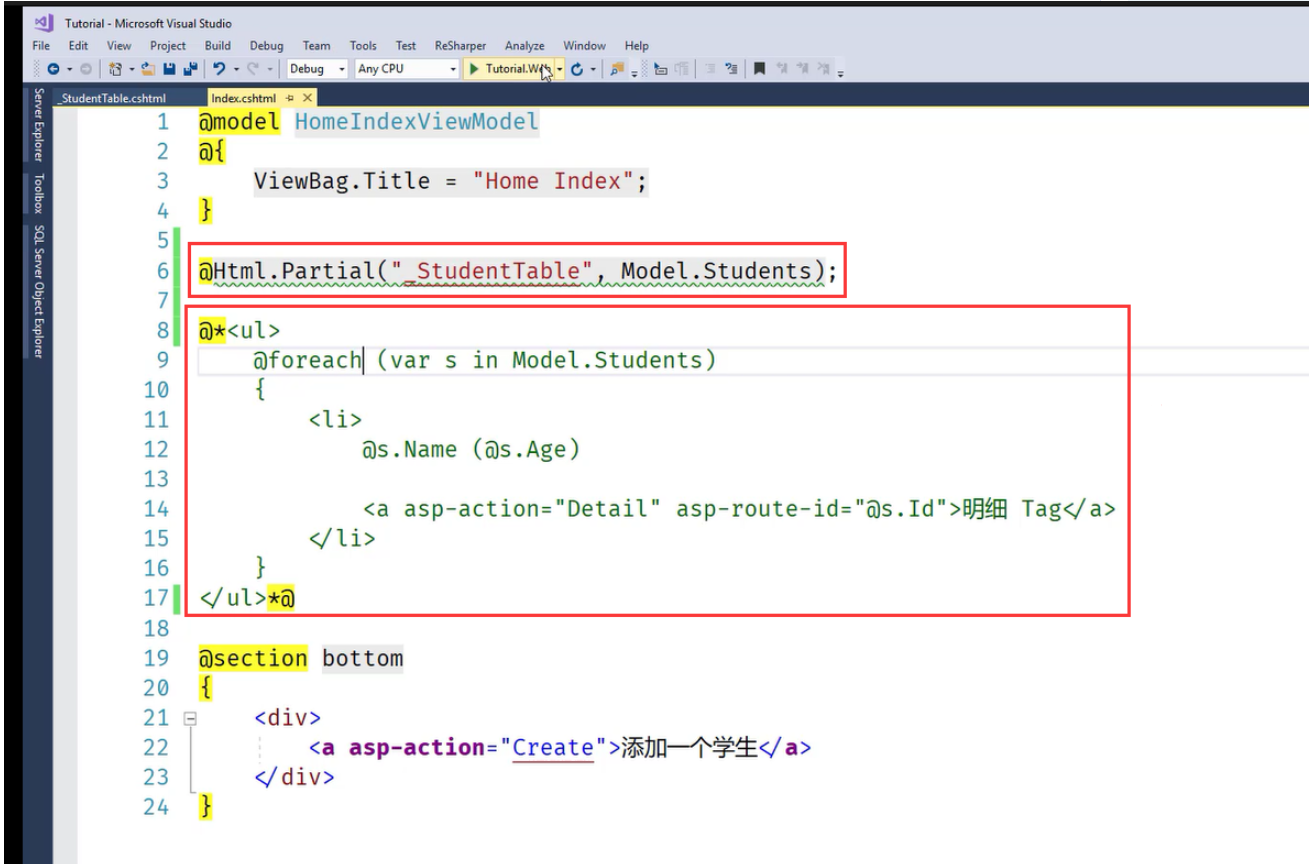
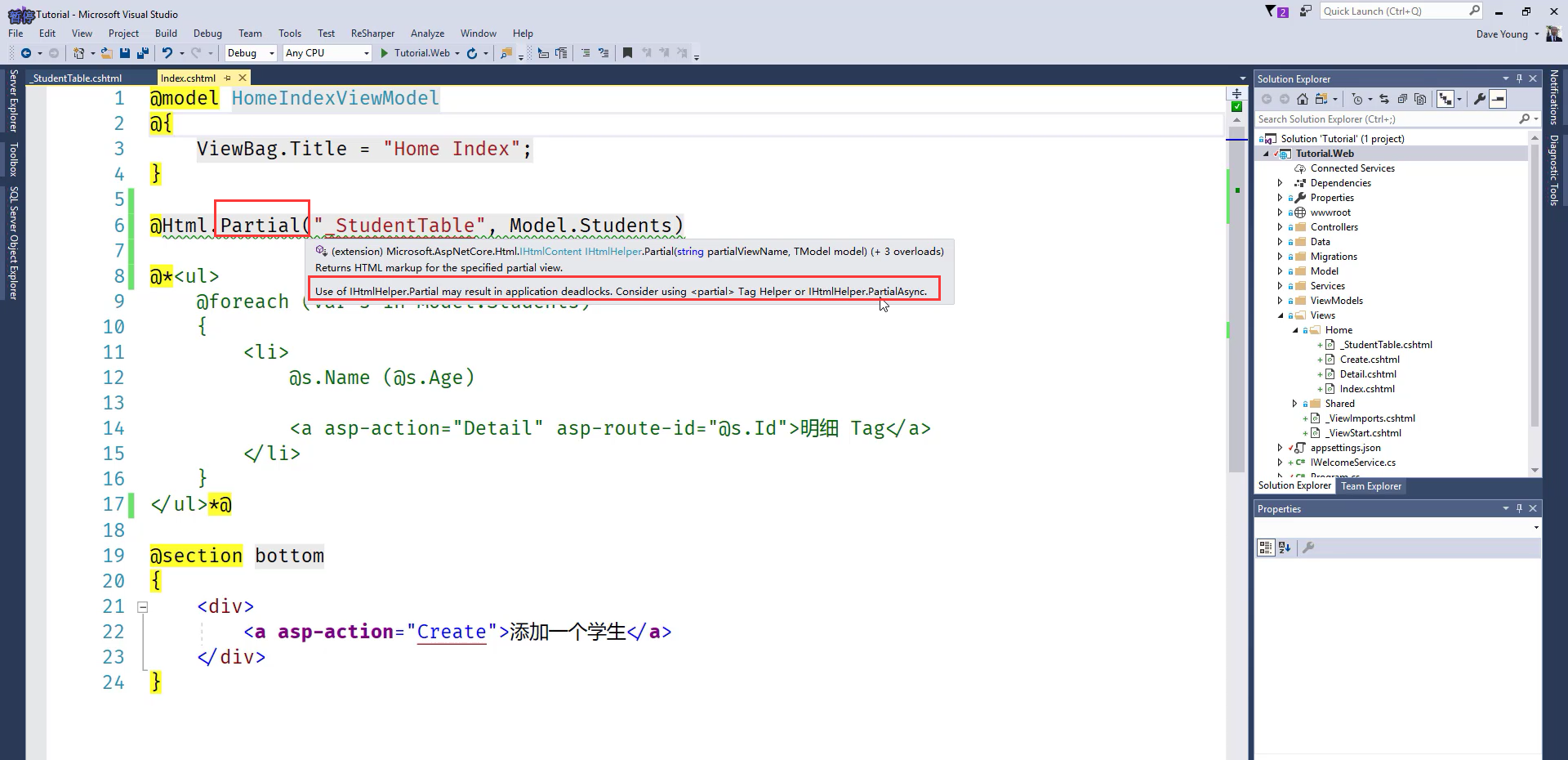
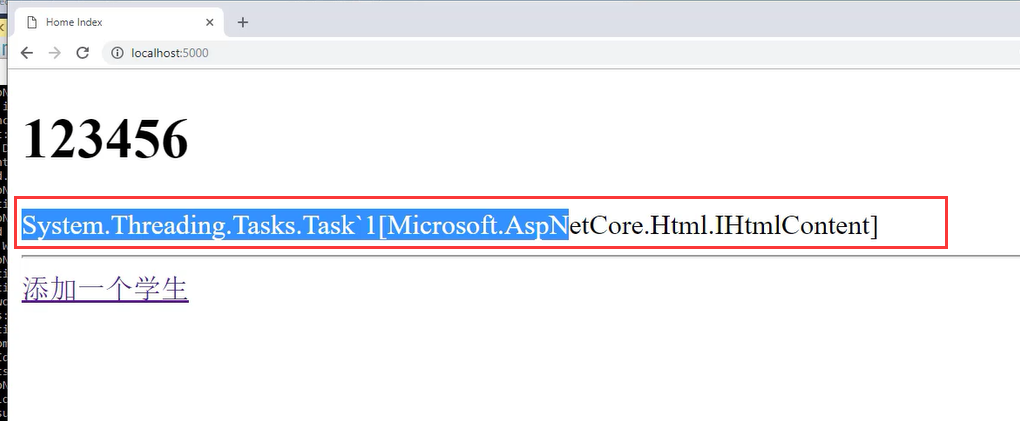
为什么会出现下面的情况?

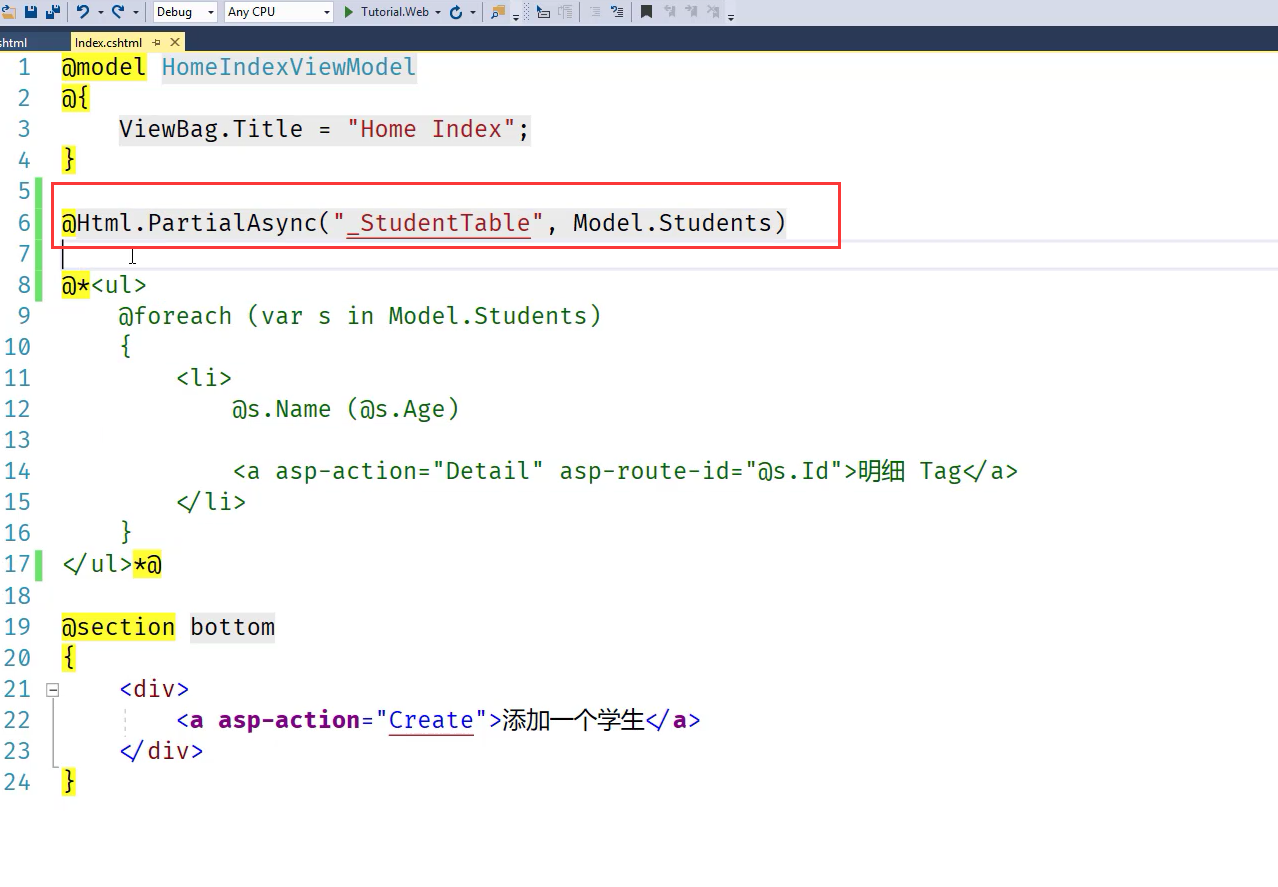
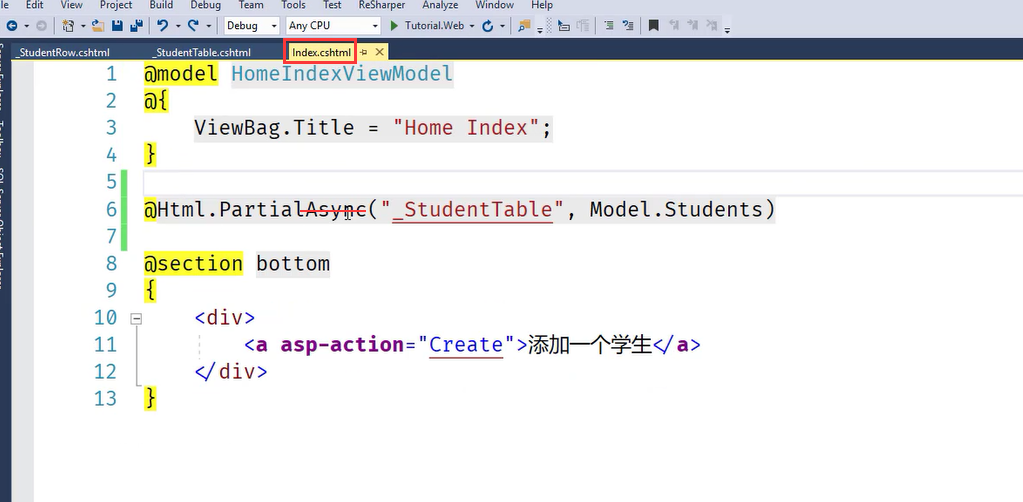
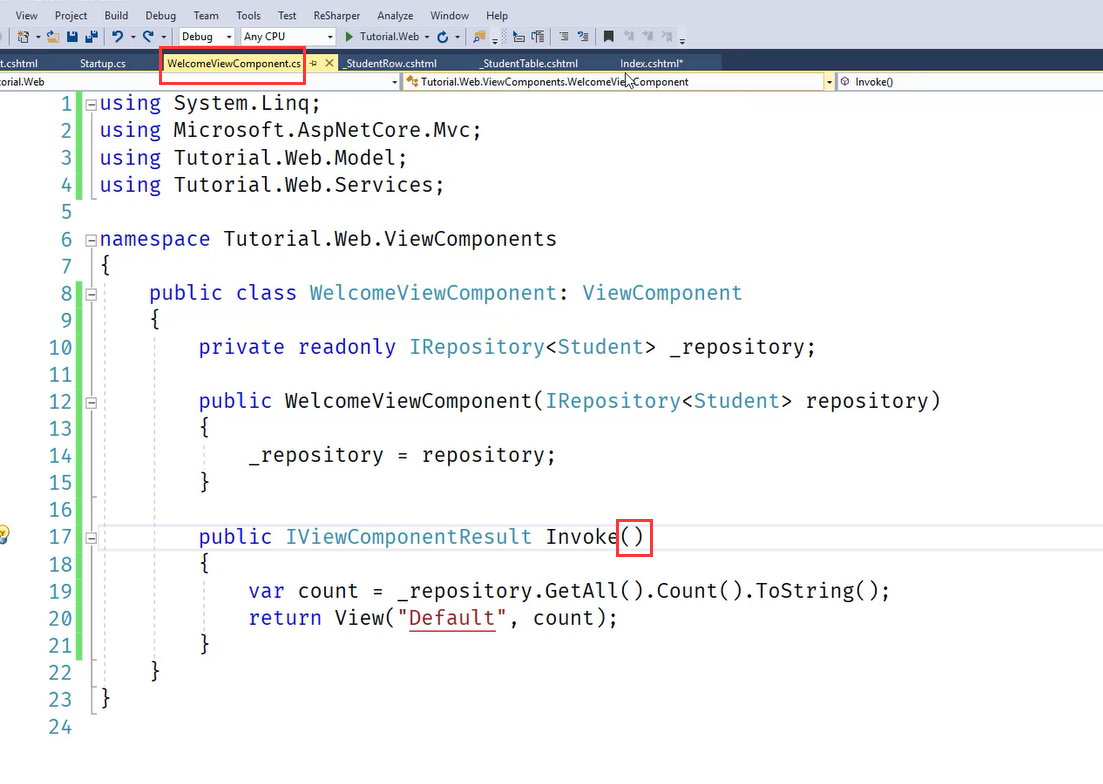
去掉Async
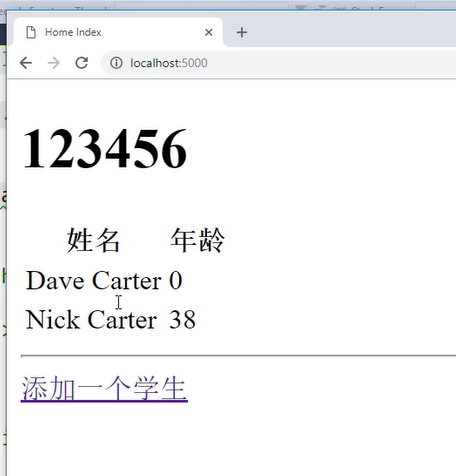
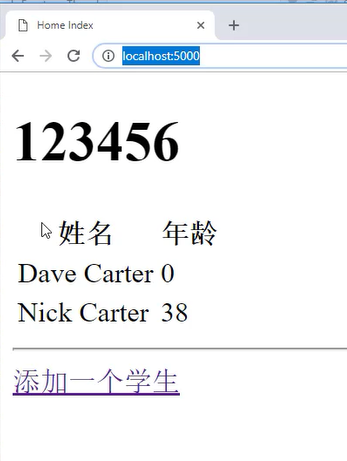
下面正常了



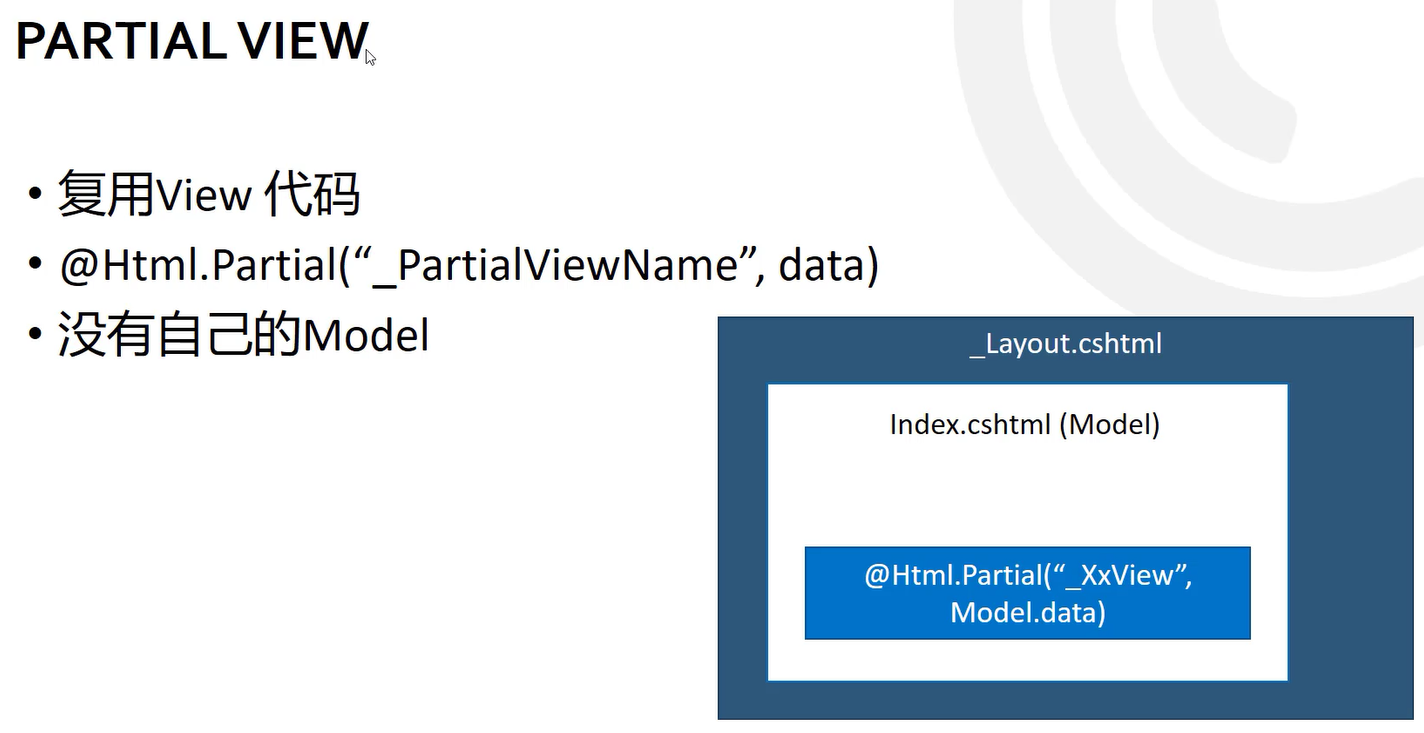
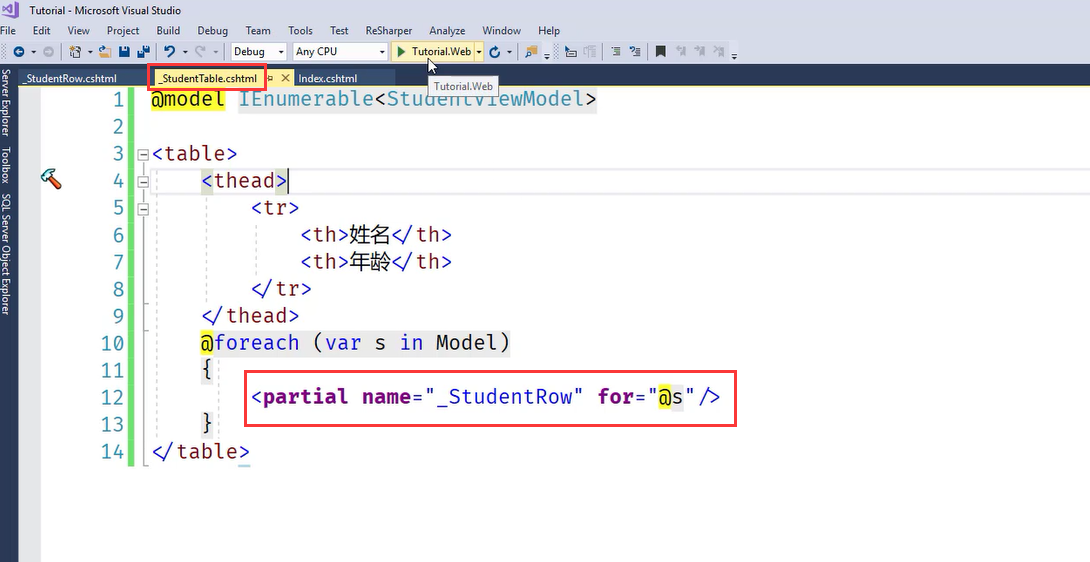
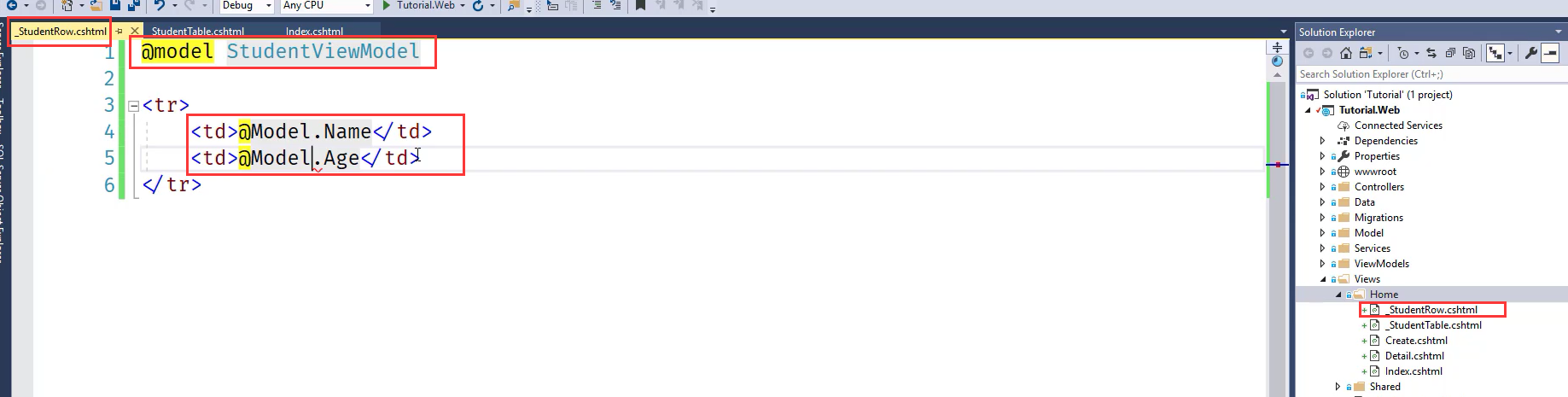
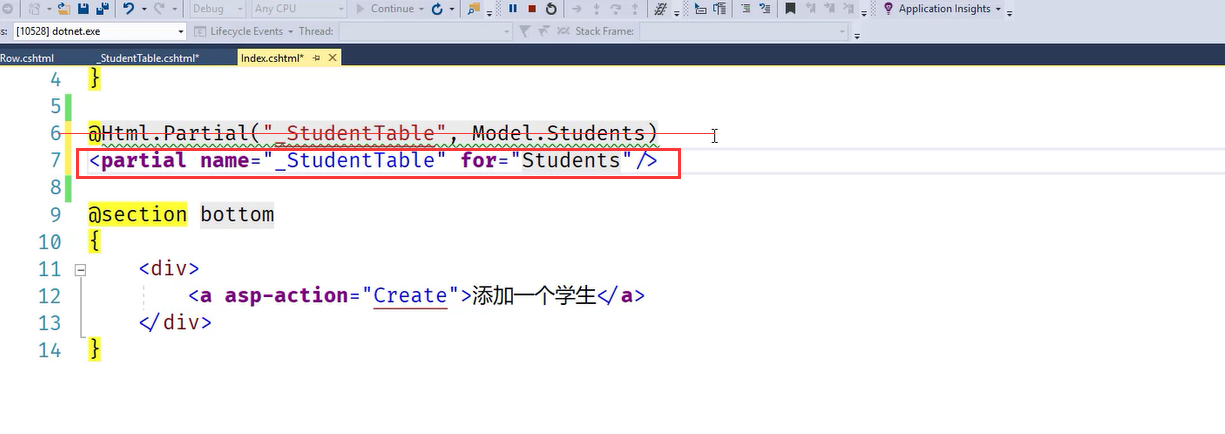
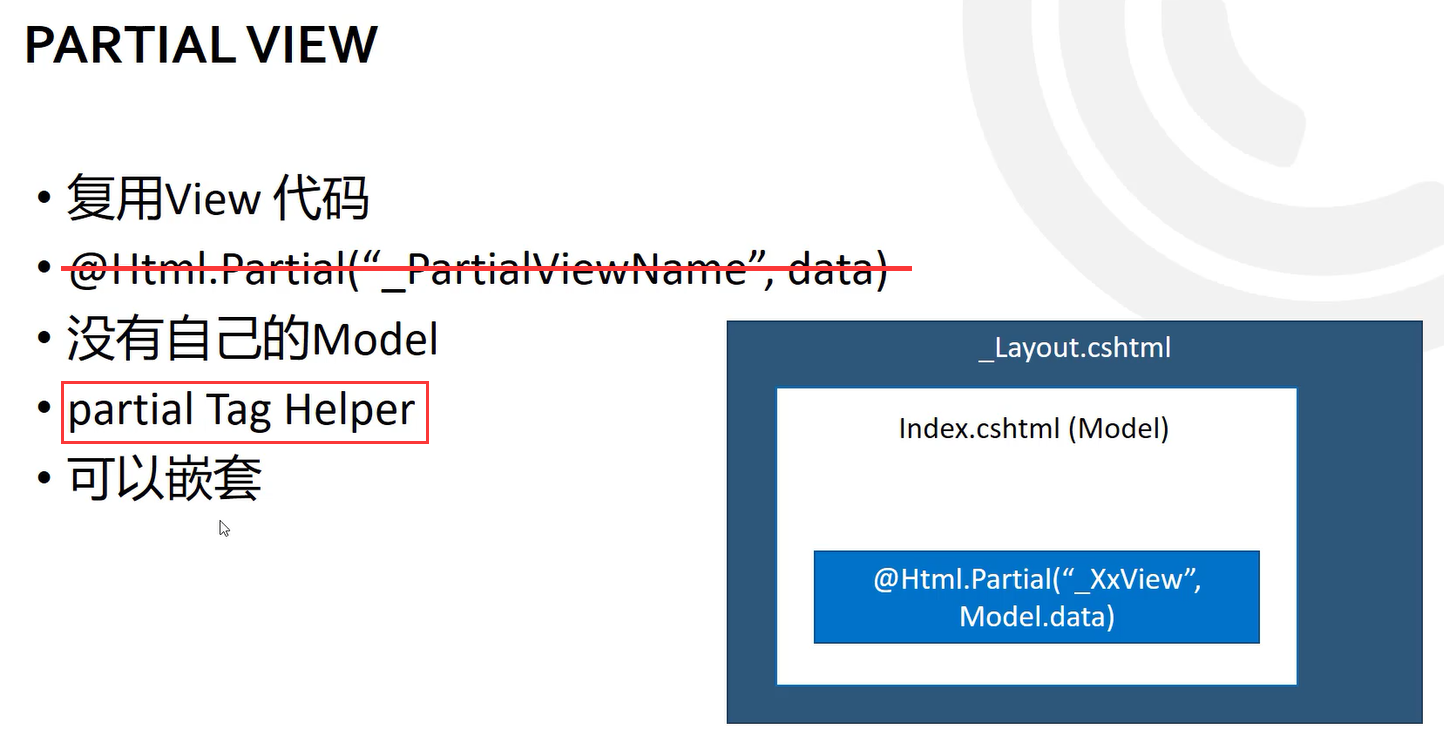
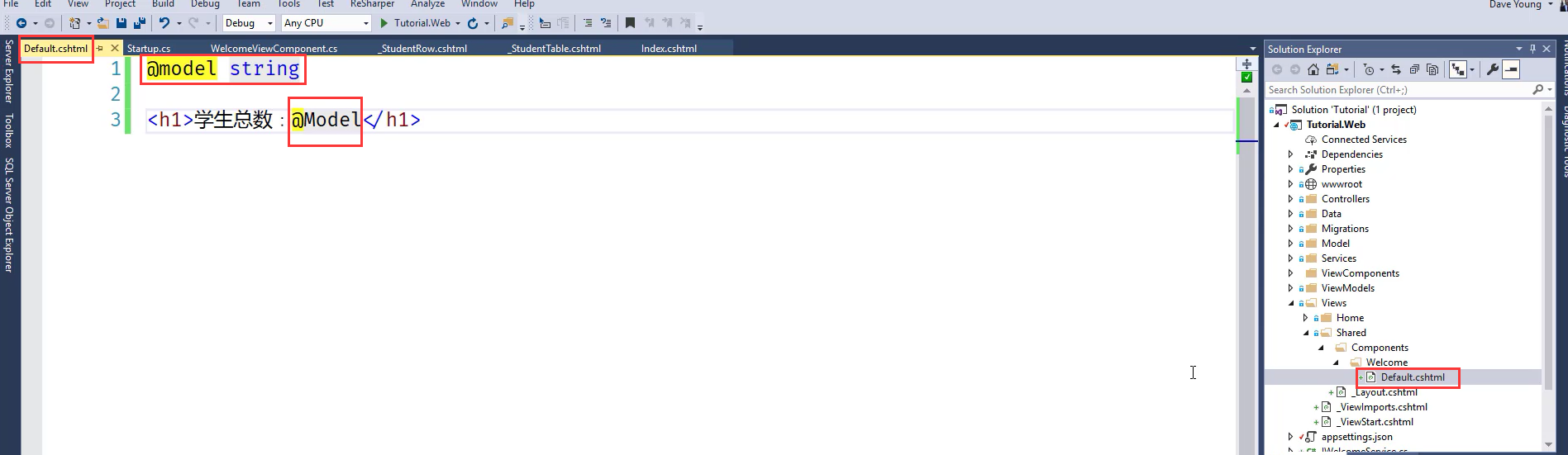
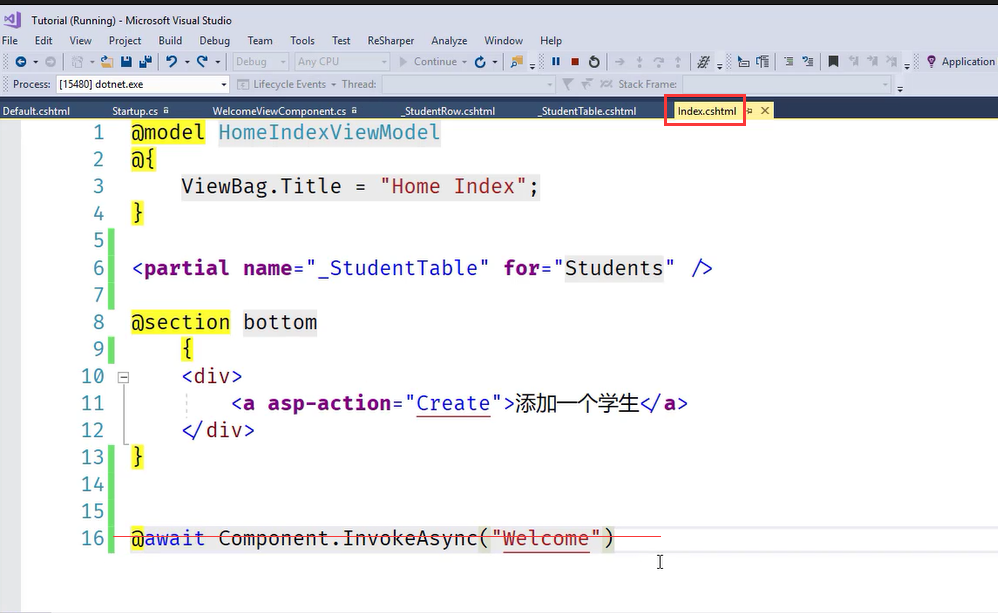
一般 使用 <partial 了 ,不使用 @Html.Partial 了







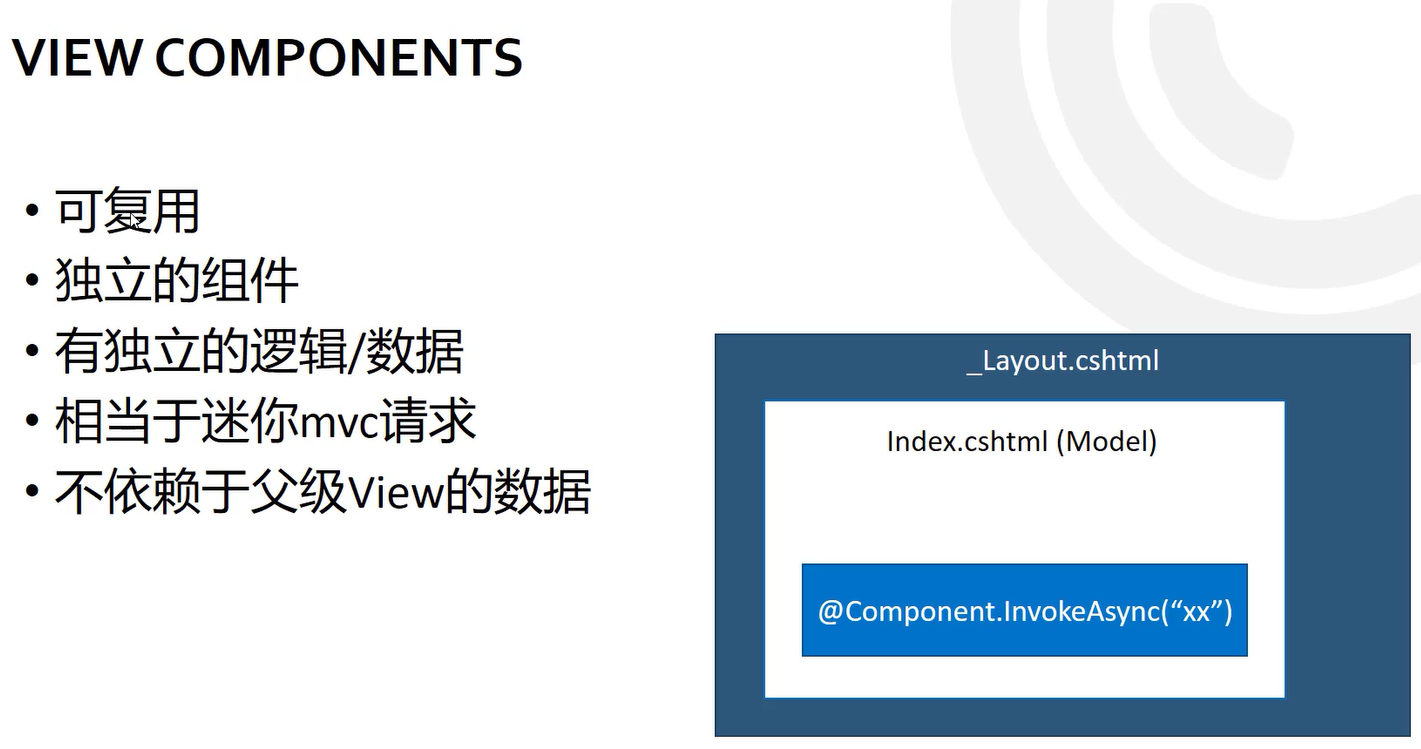
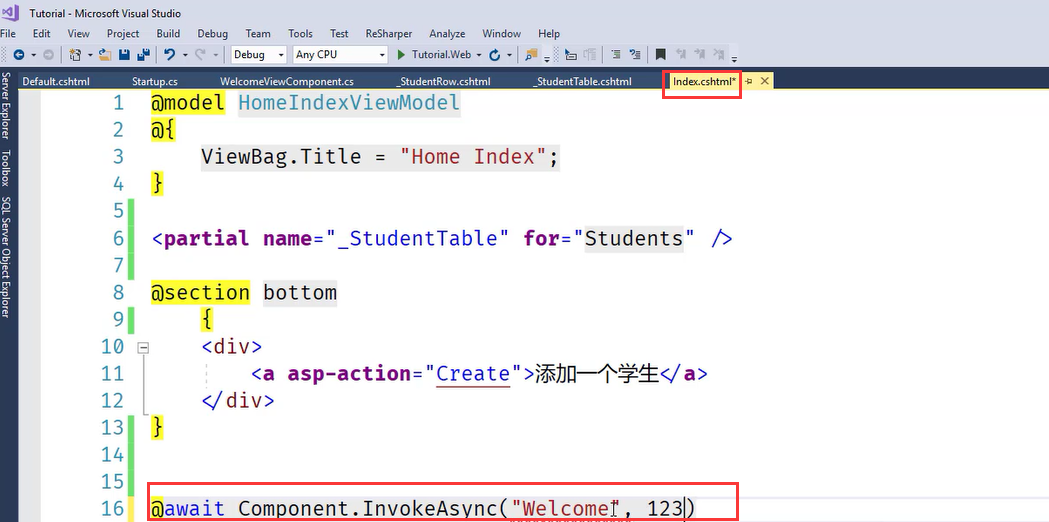
InvokeAsync 可加参数

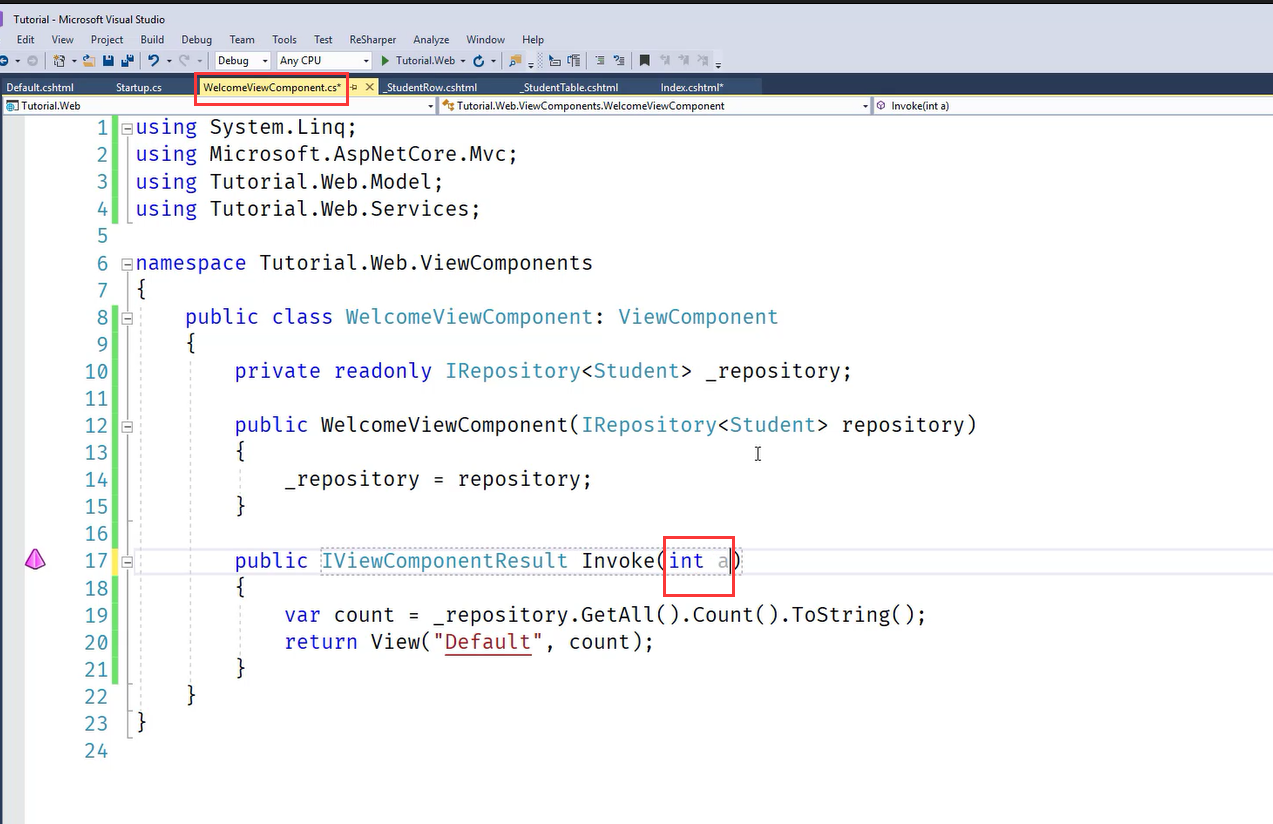
Invoke 方法里加了参数




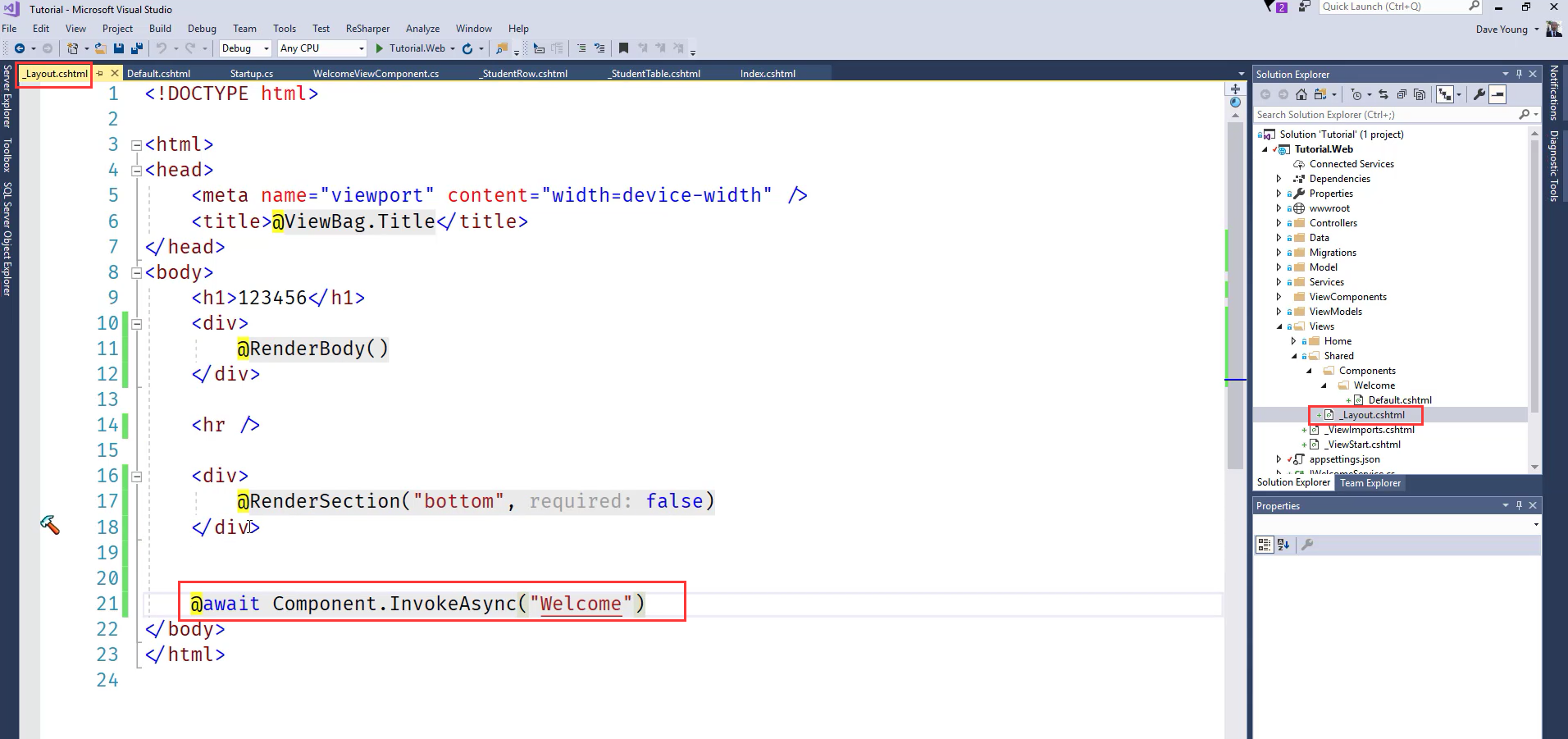
如果想每个页面都显示的话
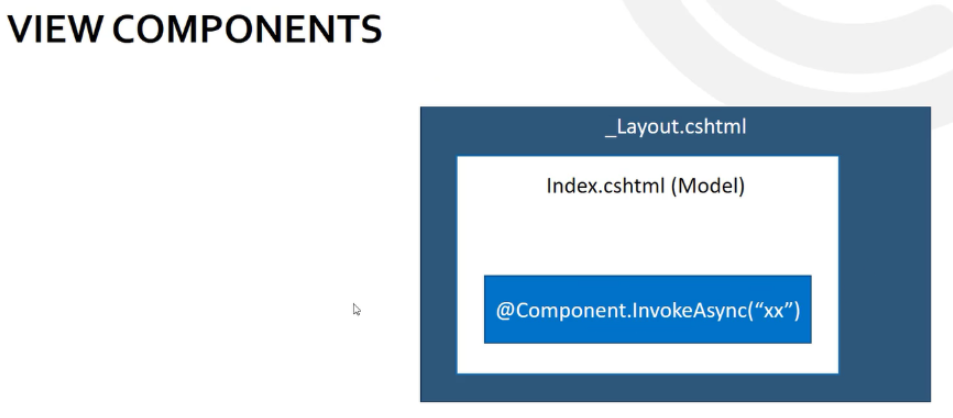
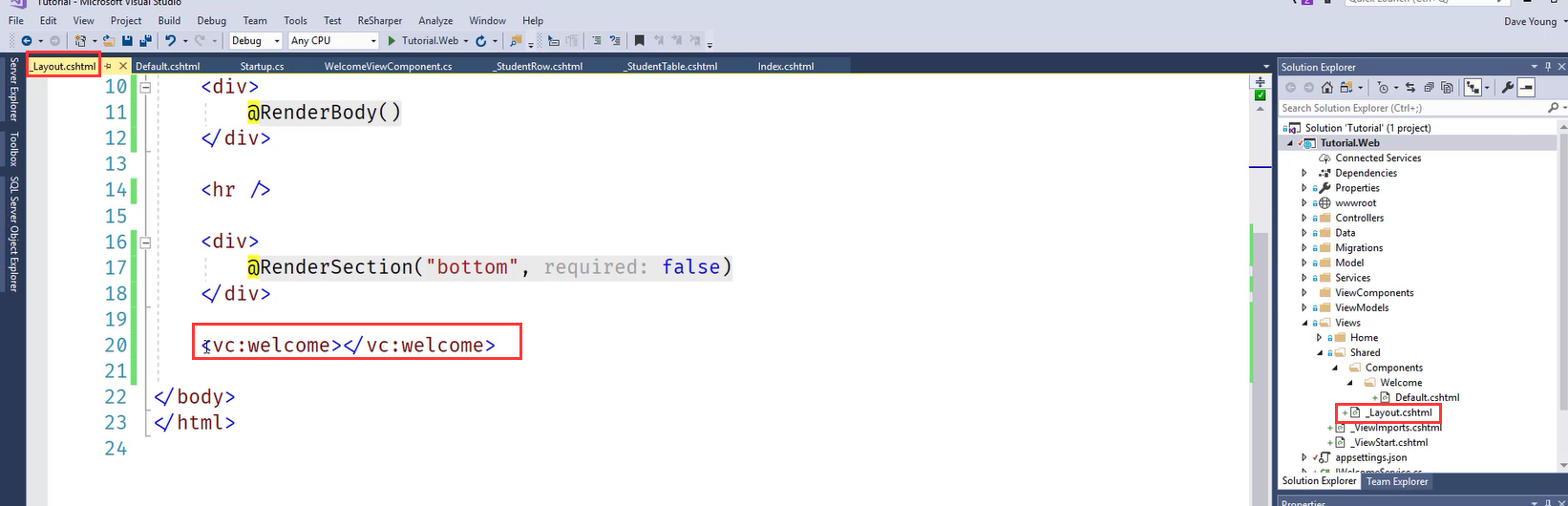
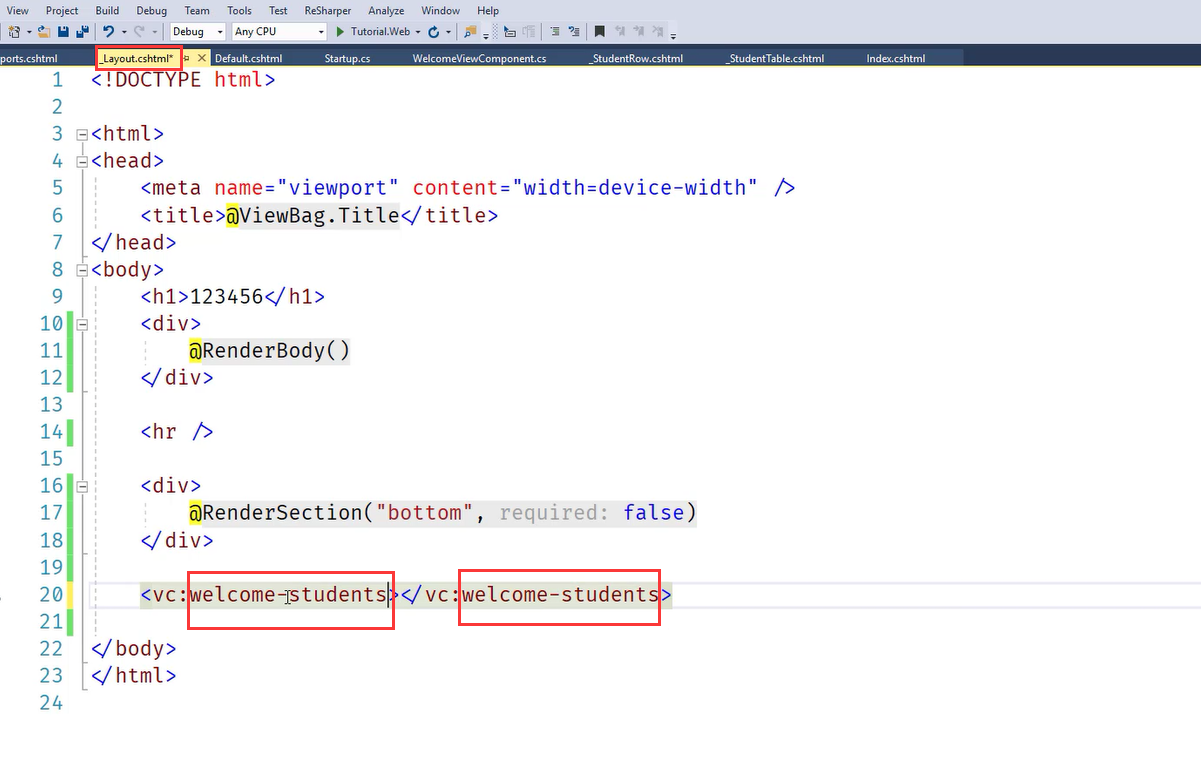
@await Component . InvokeAsync( "Welcome" ) 提出来,放到全局 布局文件处


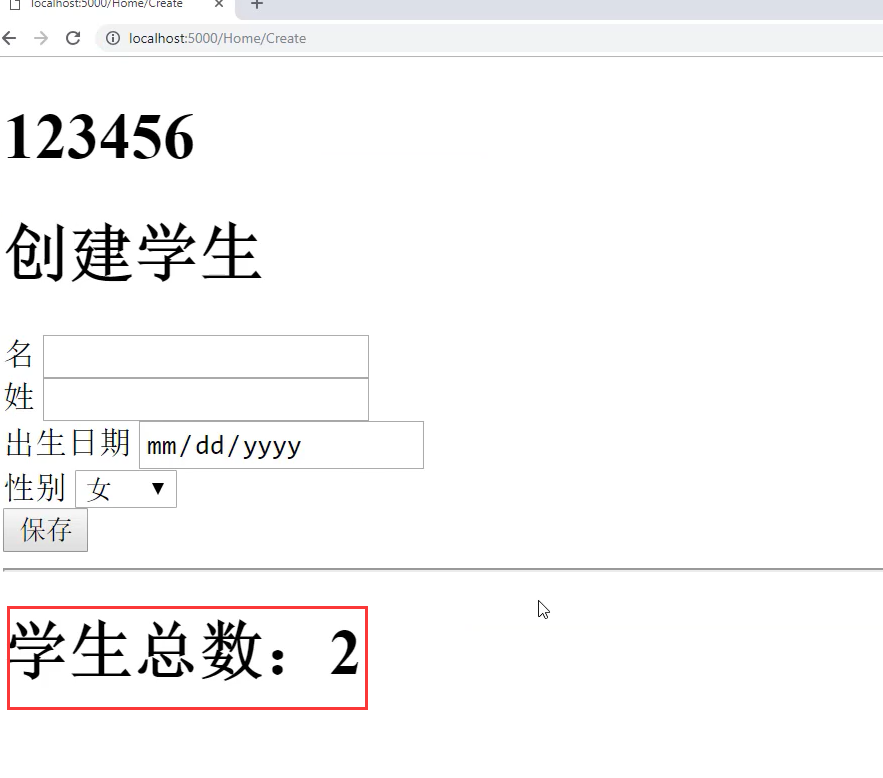
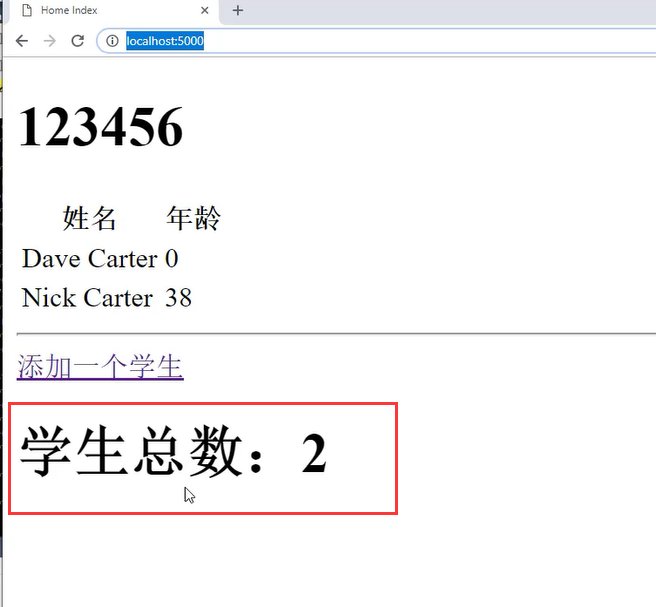
任何页面都有学生总数:2

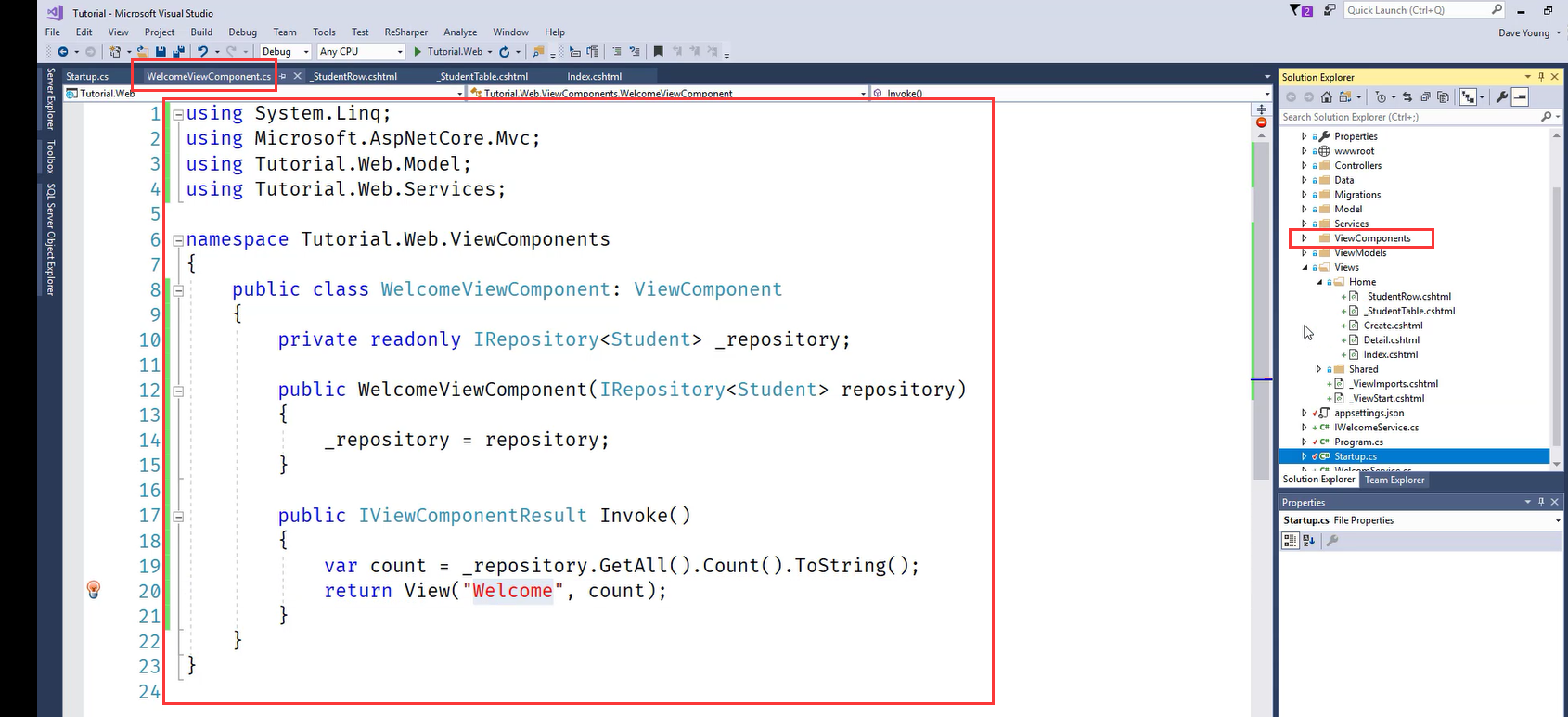
vc 就是 viewcomponent 的意思


所有页面有 学生总数: 2

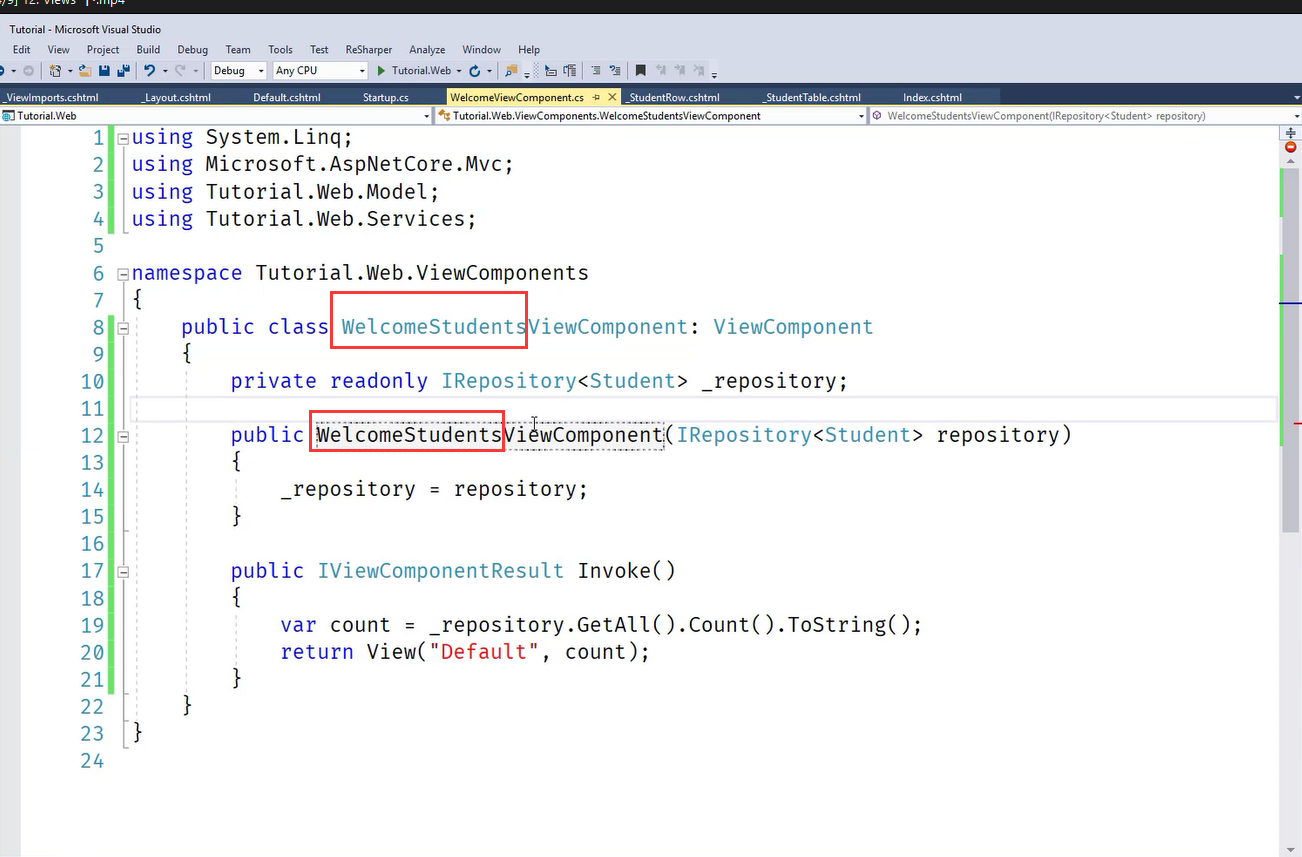
假设视图组件由两个单词组成

两个单词,则 单词以横线分开 如 welcome-students

普通分类:
