You are here
23. 继续讲Tag Helpers 和复习View Component 要点 有大用
星期二, 2022-02-08 00:21 — adminshiping1




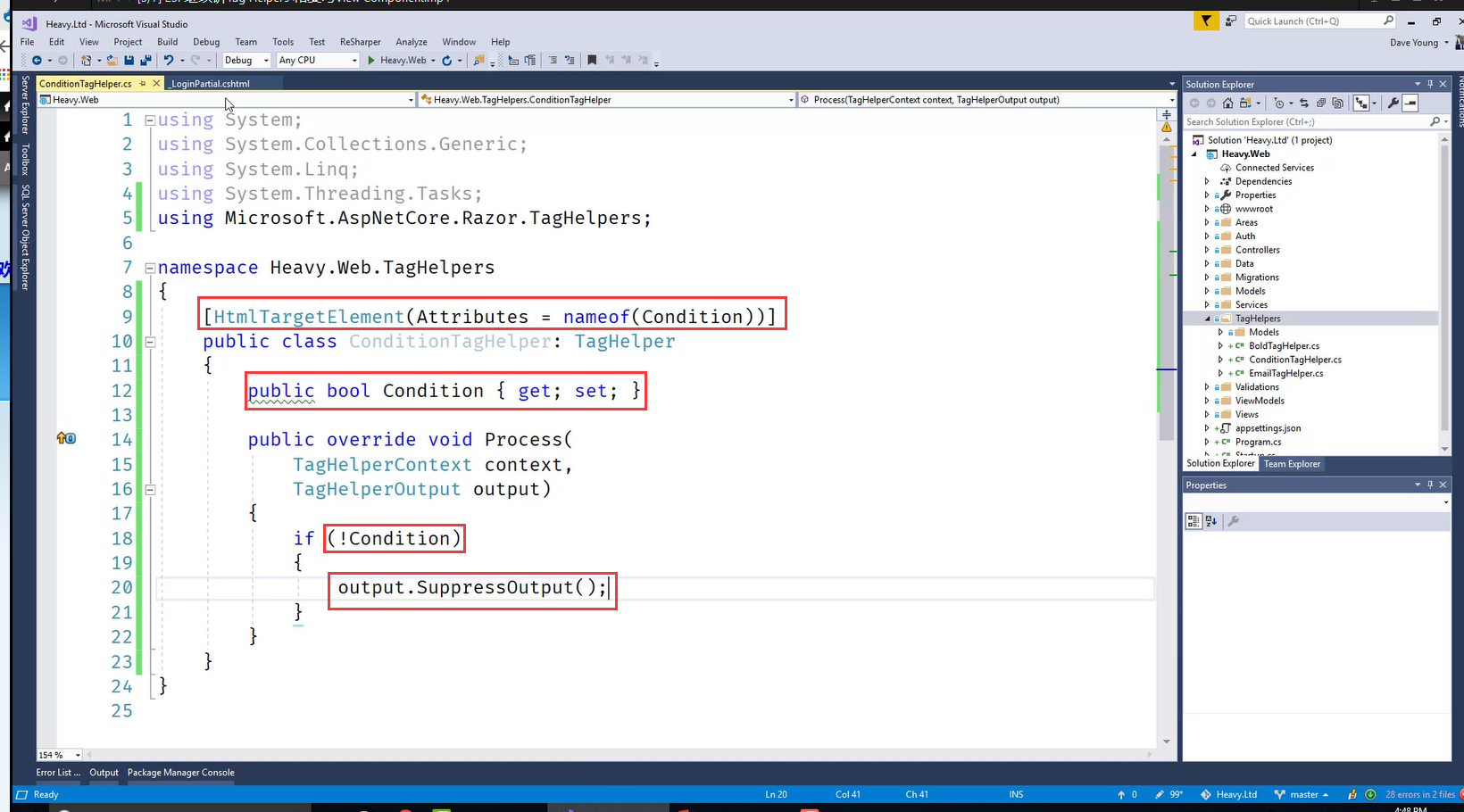
nameof(Condition),,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,使用nameof,易于重构

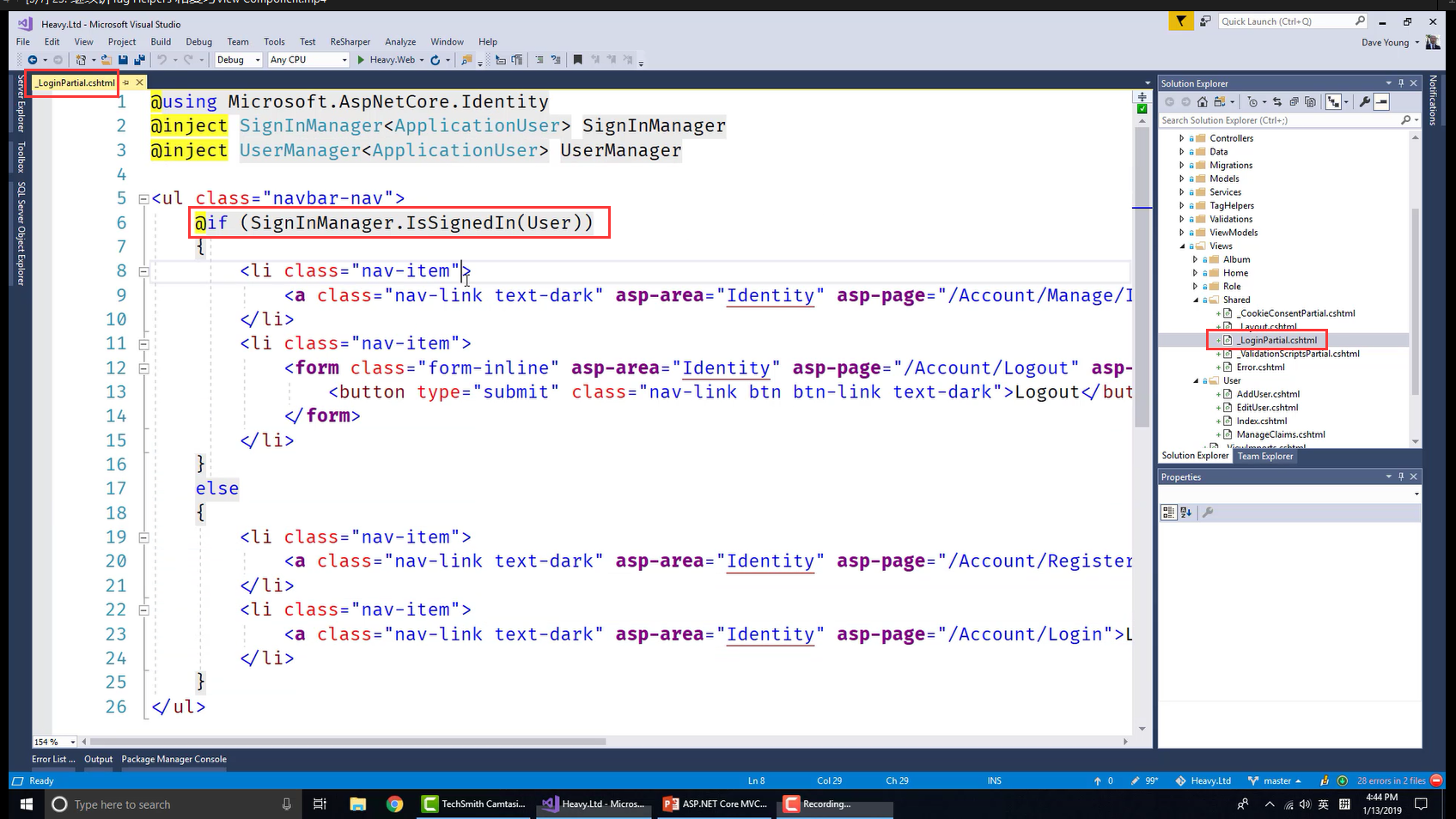
未登录

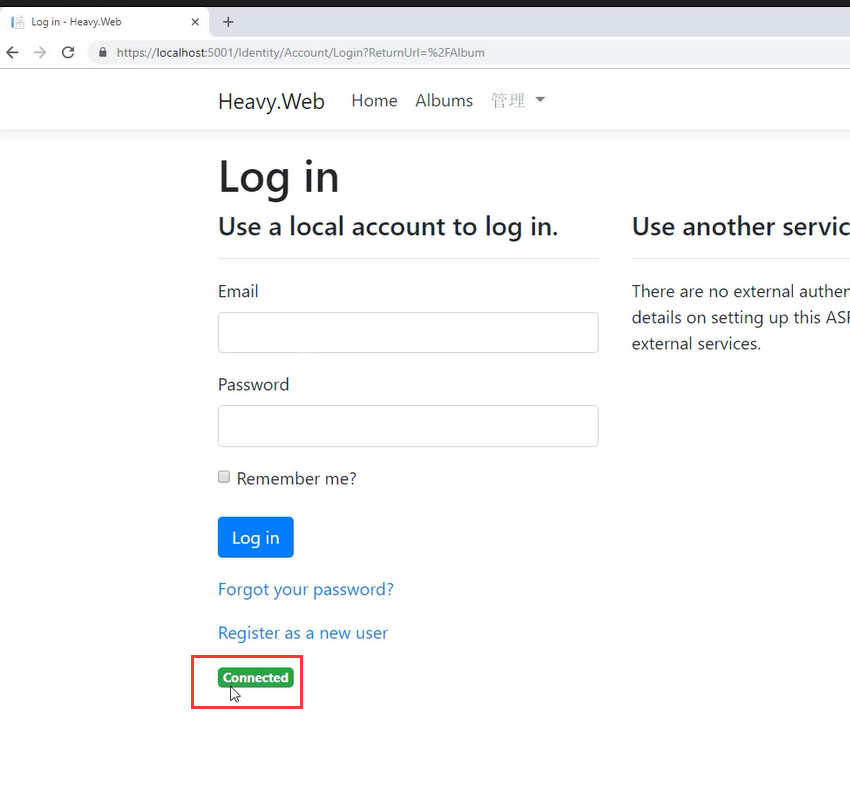
登录

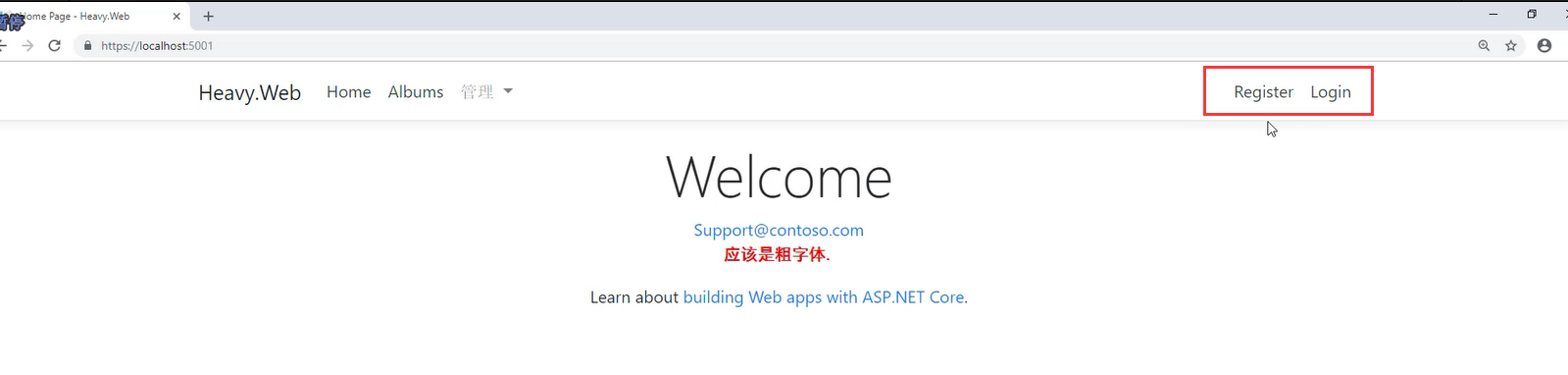
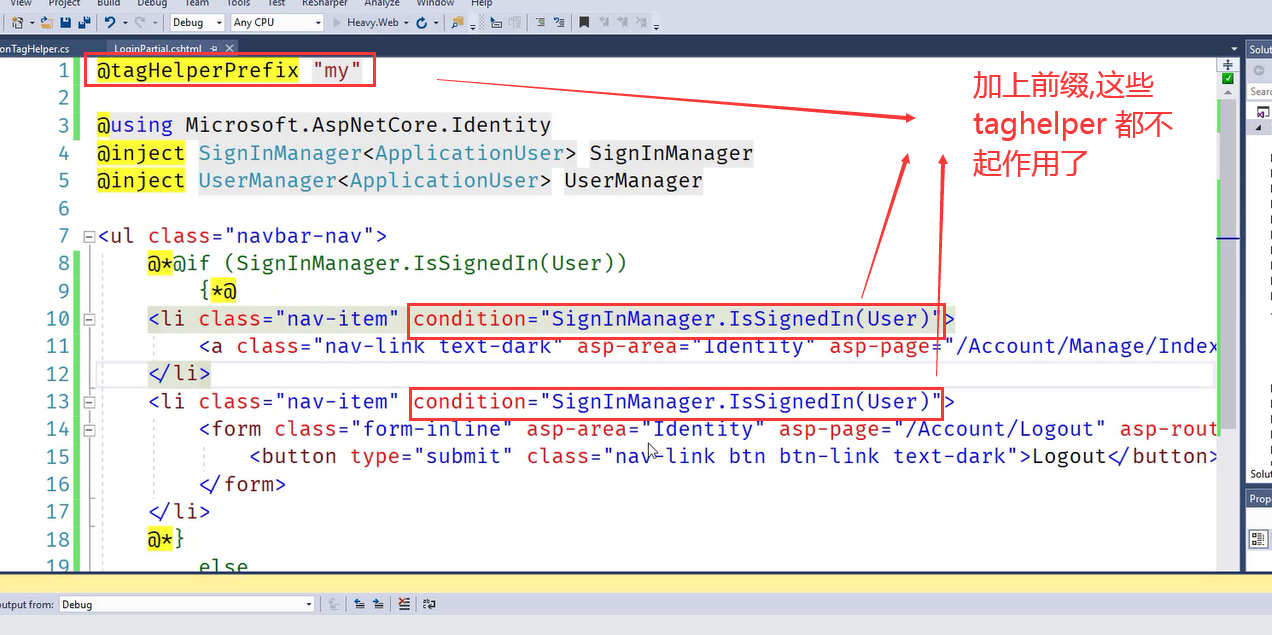
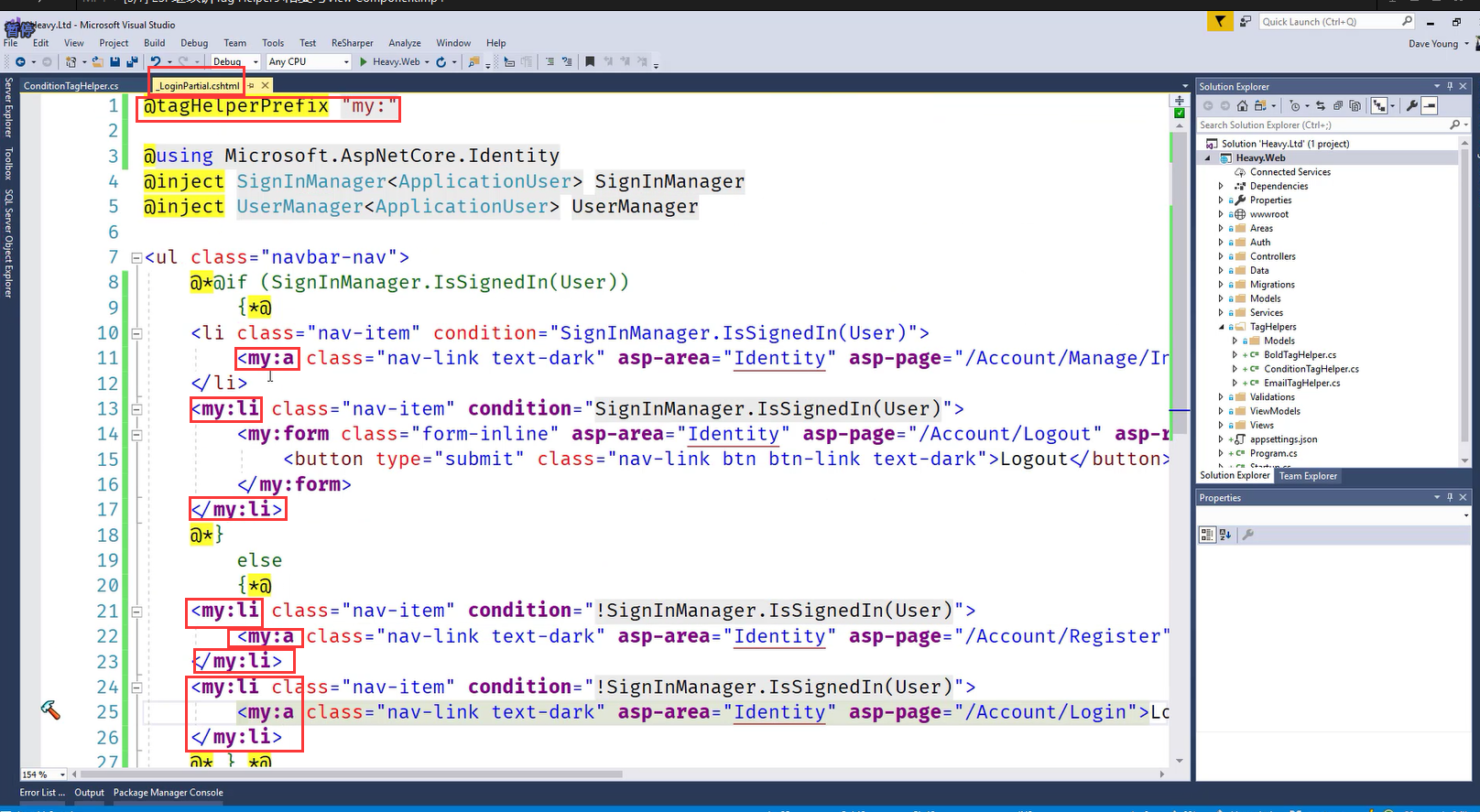
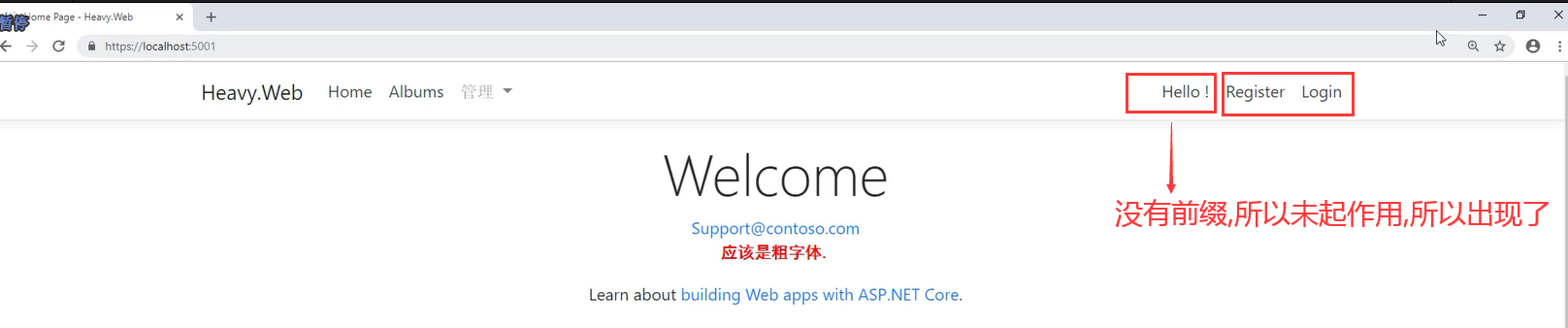
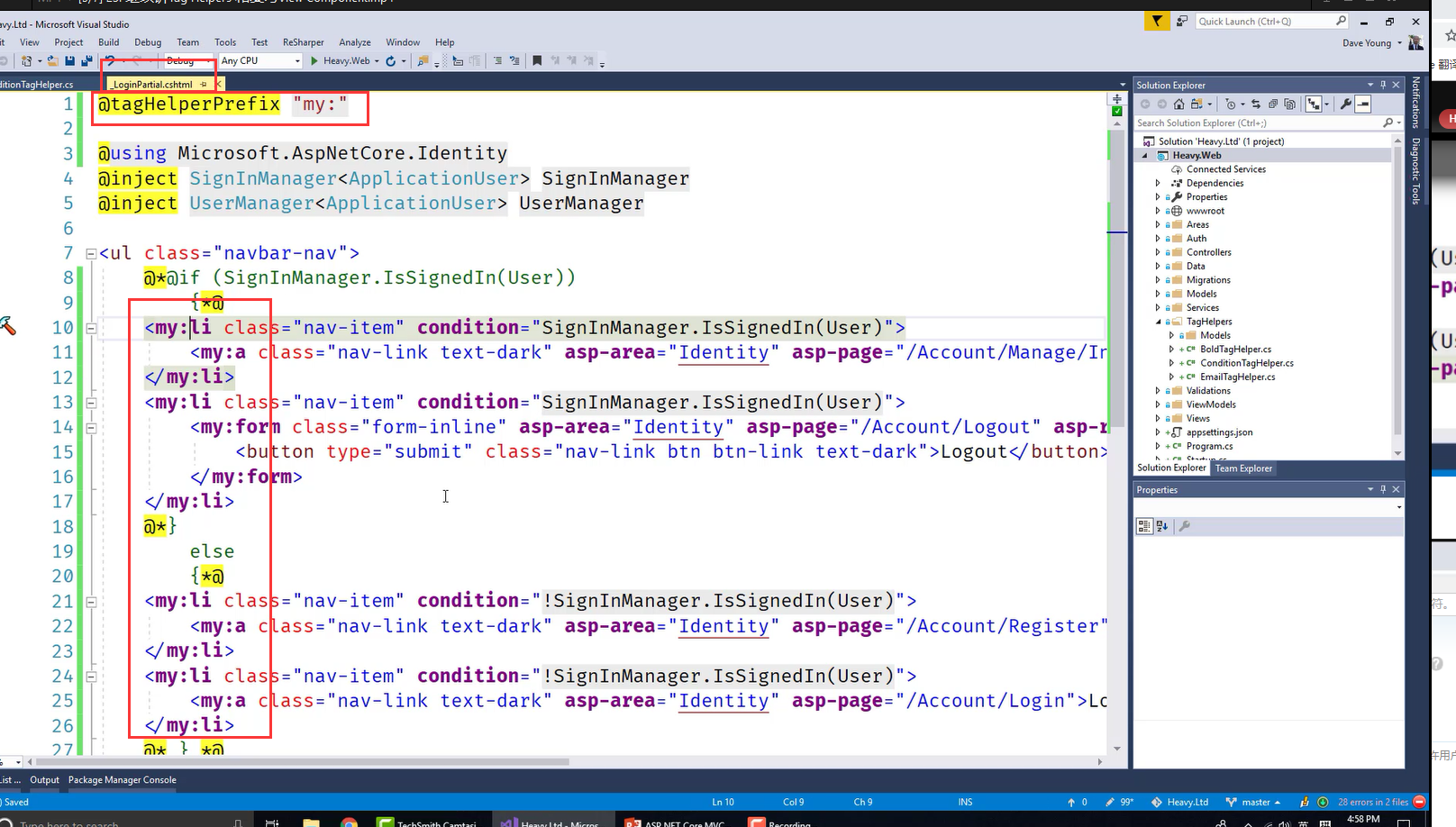
TAG HELPERS前缀.


4个链接都出来了

加上前缀的 tag helper 才起作用


都加前缀了,应该所有的tag helper 都起作用了

VIEW COM PONENT「
●
显示部分内容
●Mini Controller
●可复用
●只能配合父级View使用

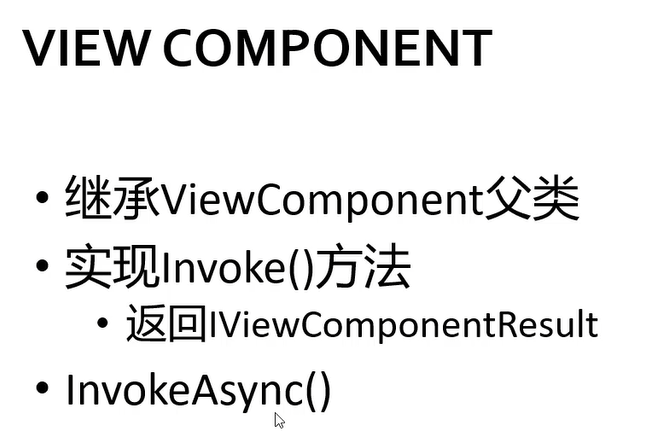
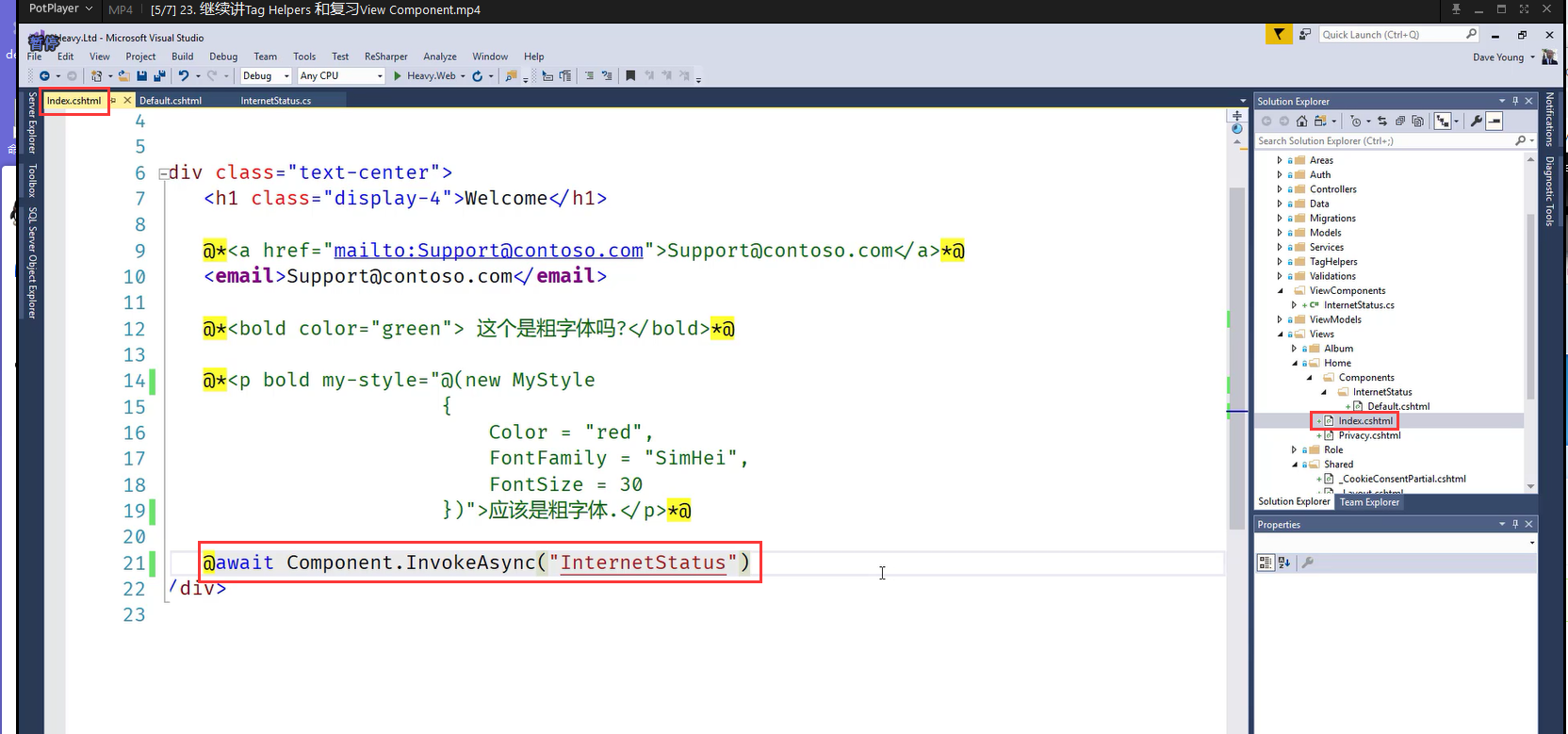
VIEW CO MPONENT
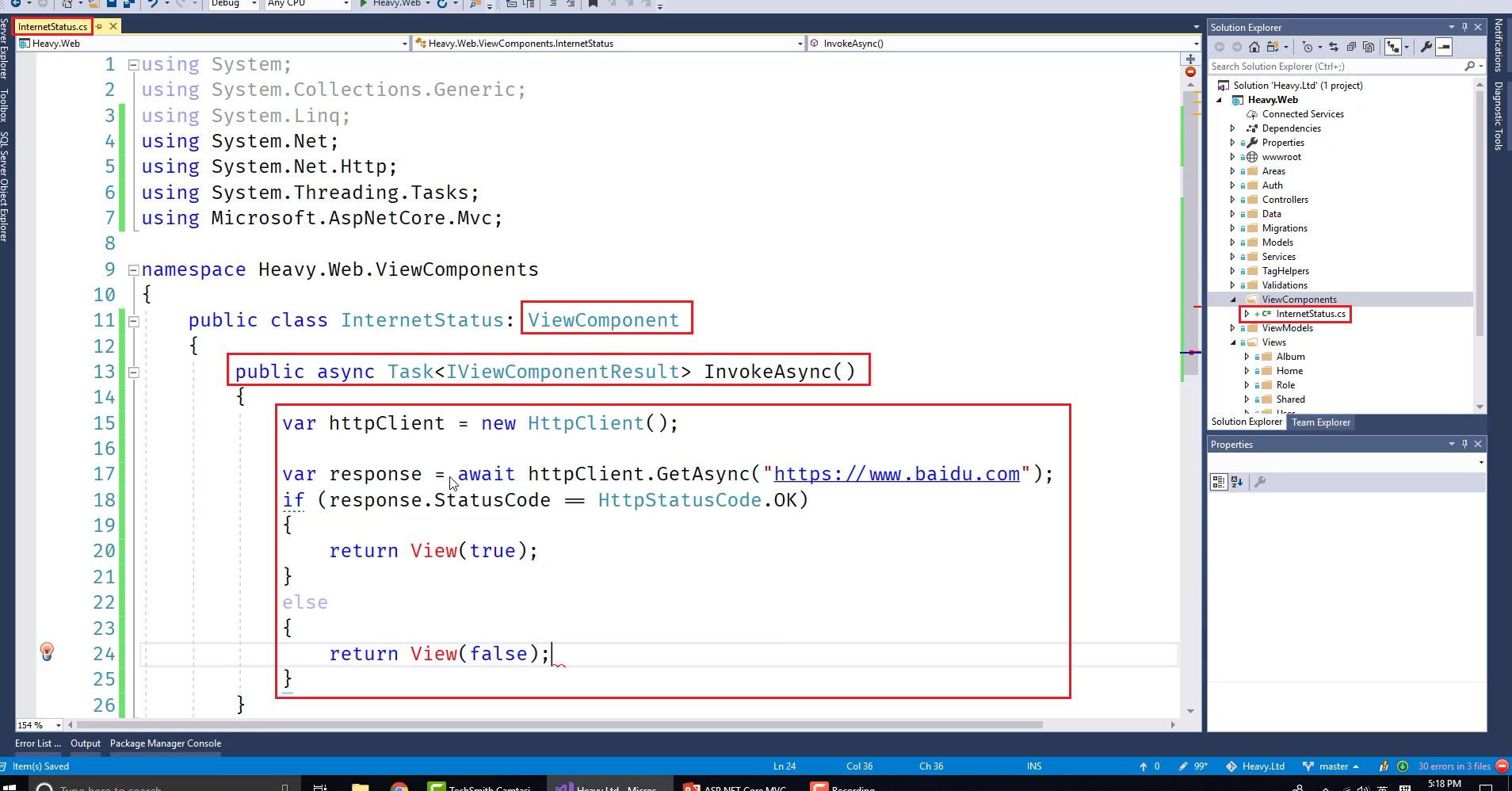
●继承ViewComponent父类
●实现Invoke()方法
●返回IViewComponentResult
●InvokeAsync()







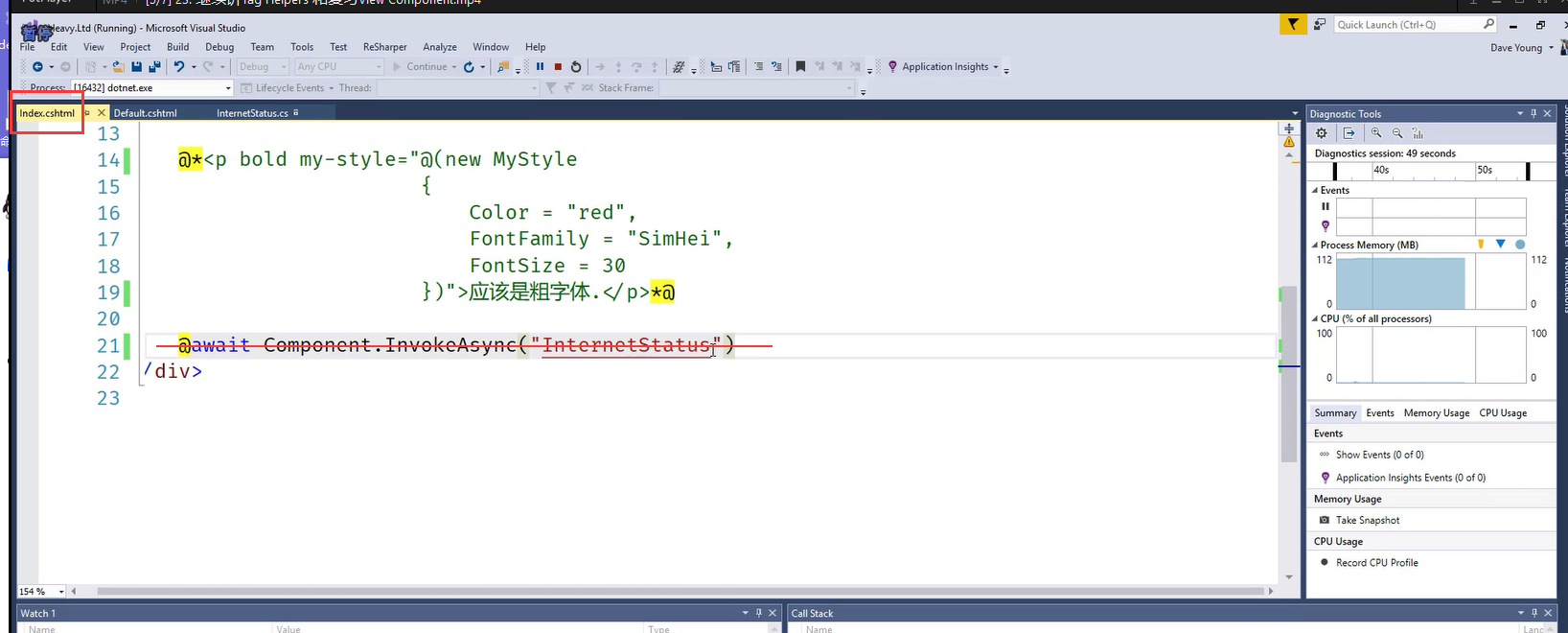
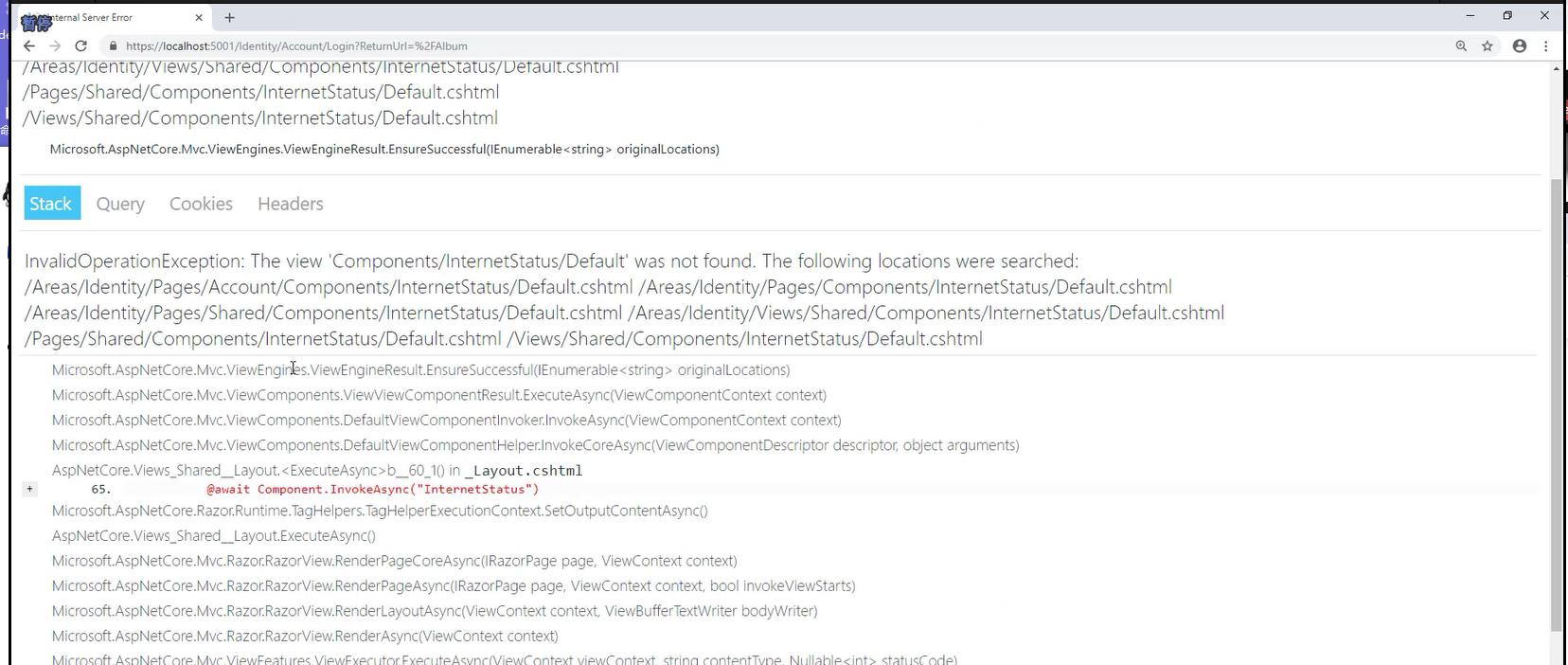
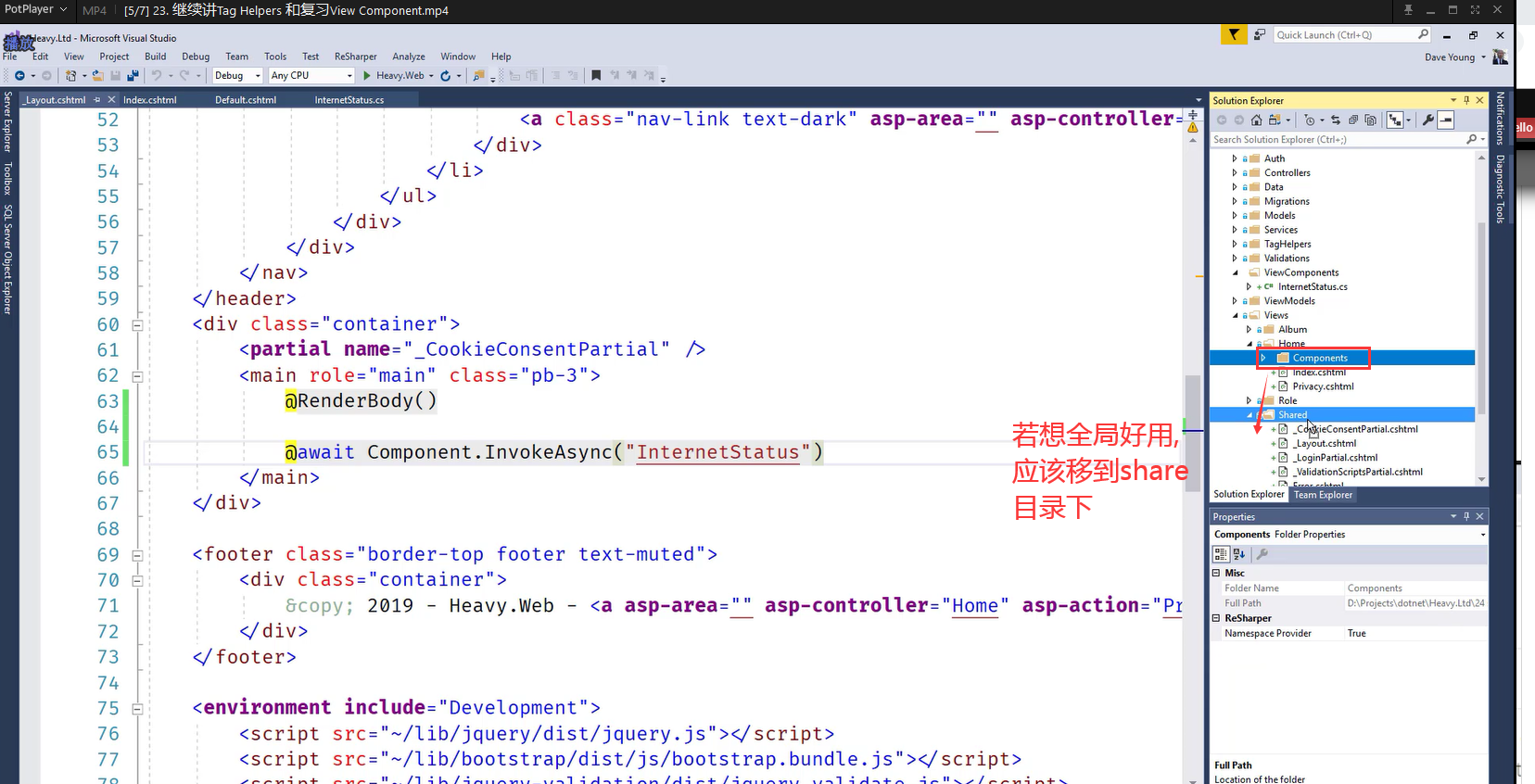
非 home 页面就不好用了,,只在home 相关的上下文才好用,其它页面就不好用了,,,,,,所以说如果是全局复用的视图组件,就不能放在home文件夹下

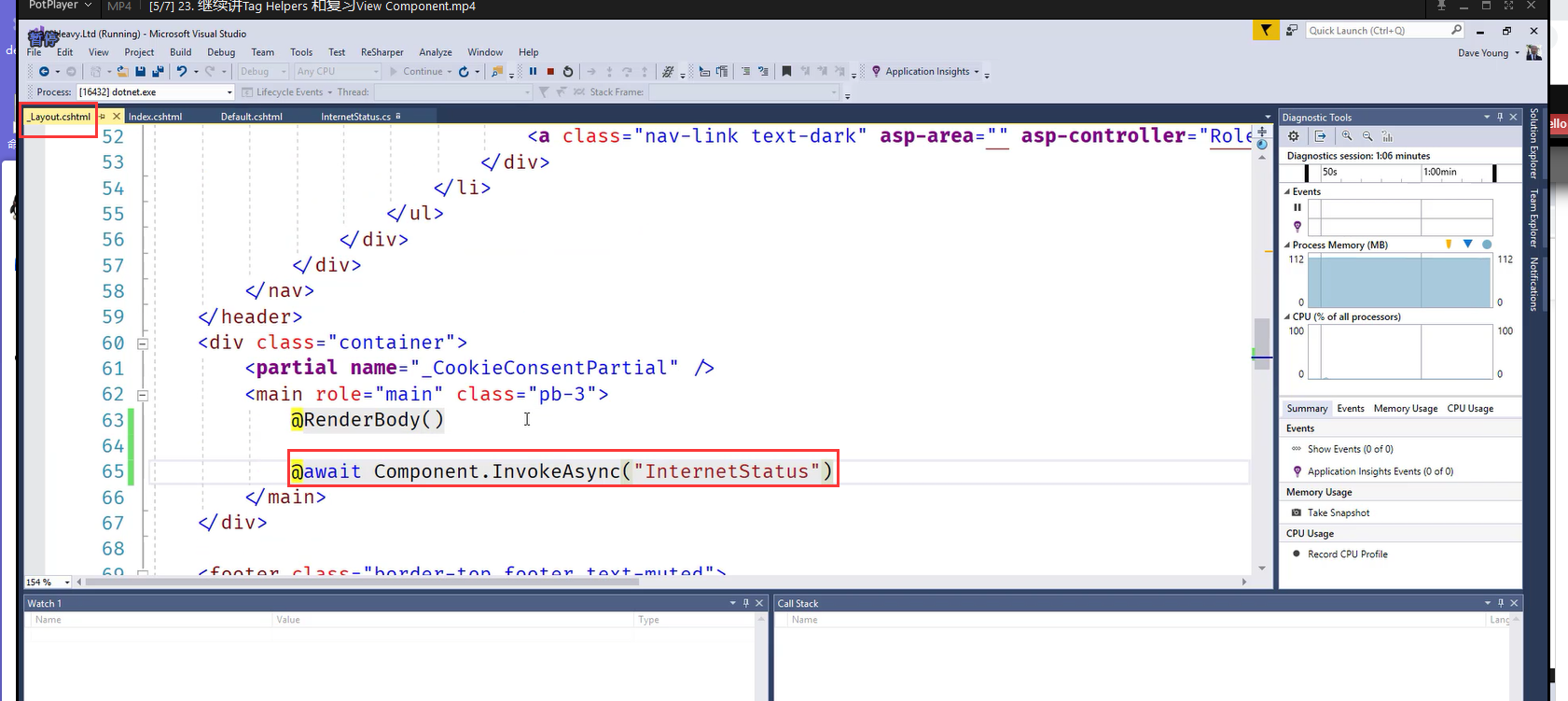
若想全局好用,应该移到shared目录下

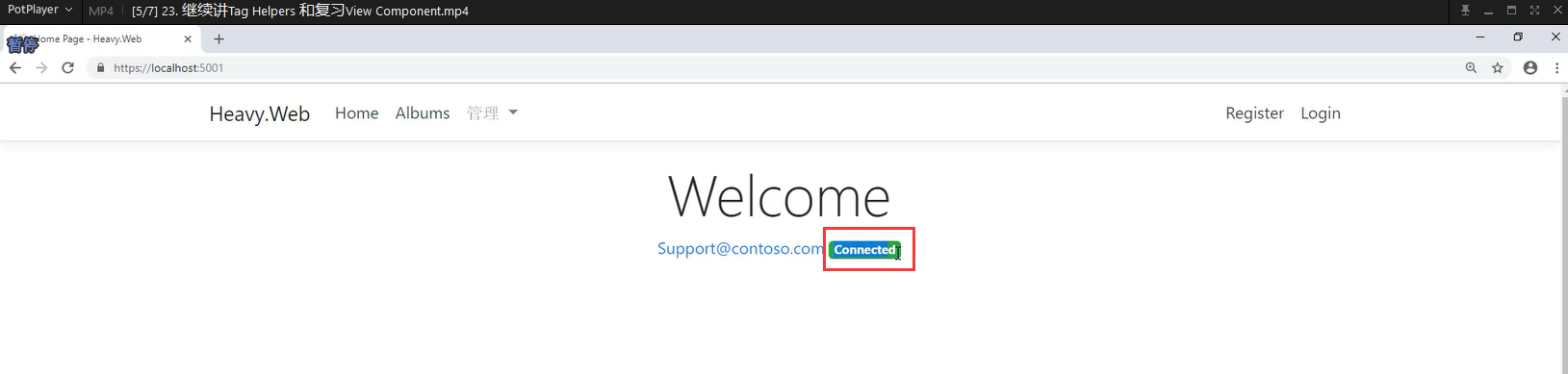
home页面好用

其它页面也好用

普通分类:
