如何扩展Emmet的缩写和代码片段
埃米特缩写和代码段的展开方式在启用了html,haml,pug,slim,jsx,xml,xsl,css,scss,sass,less状语从句:stylus文件。以及从上述任何一种继承自像handlebars和的语言php。

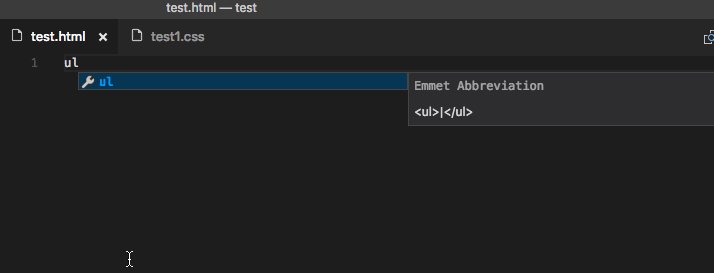
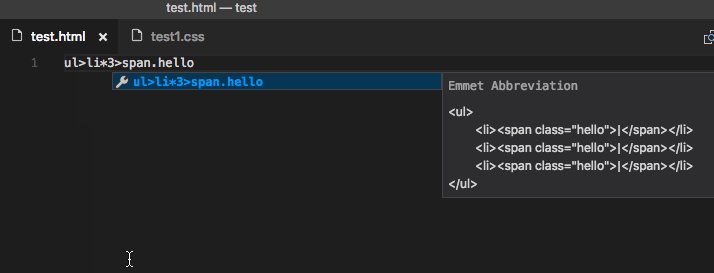
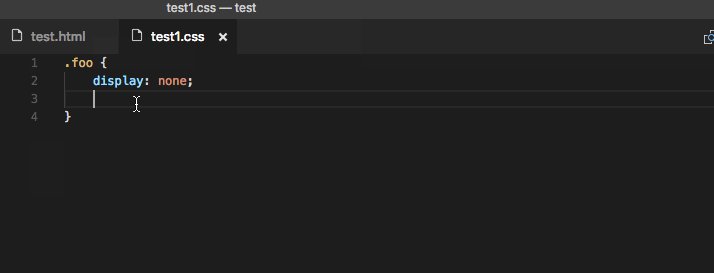
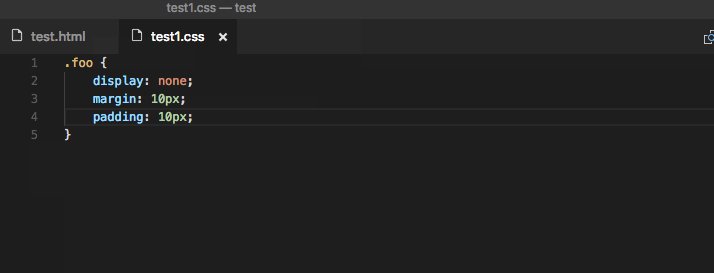
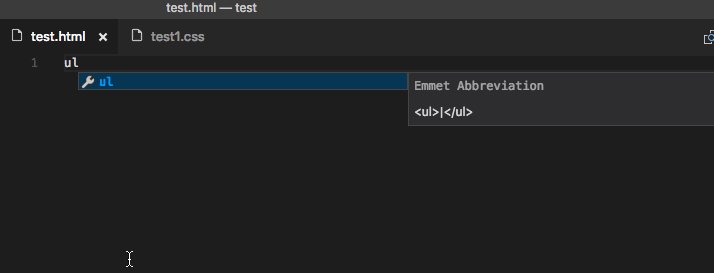
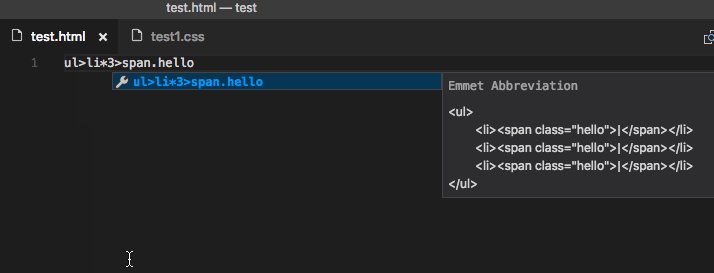
当您开始输入Emmet缩写词时,您会在建议列表中看到该缩写词。如果您打开了建议文档窗格,则在键入时会看到扩展的预览。如果您在样式表文件中,则扩展的缩写将显示在建议列表中,并与其他CSS建议一起排序。
使用Tab进行Emmet扩展
如果要使用Tab 键来扩展Emmet缩写,请添加以下设置:
"emmet.triggerExpansionOnTab": true
当文本不是Emmet的缩写时,此设置允许使用Tab 键进行缩进。
临时建议时Emmet
如果您仍然列出了该editor.quickSuggestions 设置,则键入时将看不到建议。您仍然可以通过按Ctrl +空格手动触发建议并查看预览。
在建议中局部
如果您根本不想在建议中看到Emmet的缩写,请使用以下设置:
"emmet.showExpandedAbbreviation": "never"
您仍然可以使用命令Emmet:展开缩写扩展您的缩写。您也可以将任何键盘快捷键绑定到命令ID editor.emmet.action.expandAbbreviation。
Emmet建议排序
为确保Emmet建议始终位于建议列表的顶部,请添加以下设置:
"emmet.showSuggestionsAsSnippets": true,"editor.snippetSuggestions": "top"
其他文件类型中的Emmet缩写
要在某种情况下下不可用的文件类型中启用Emmet缩写扩展,请使用该emmet.includeLanguages设置。确保在映射的两面都使用语言标识符。
例如:
"emmet.includeLanguages": {"javascript": "javascriptreact","vue-html": "html","razor": "html","plaintext": "pug"}
Emmet不了解这些新语言,因此在非HTML / CSS某些中可能会出现Emmet建议。为避免这种情况,可以使用以下设置。
"emmet.showExpandedAbbreviation": "inMarkupAndStylesheetFilesOnly"
注意:如果emmet.syntaxProfiles以前使用过映射新文件类型,则应从VS Code 1.15开始使用该设置emmet.includeLanguages。仅emmet.syntaxProfiles用于定制最终输出。
Emmet多光标
您还可以将大多数Emmet操作与多光标一起使用:

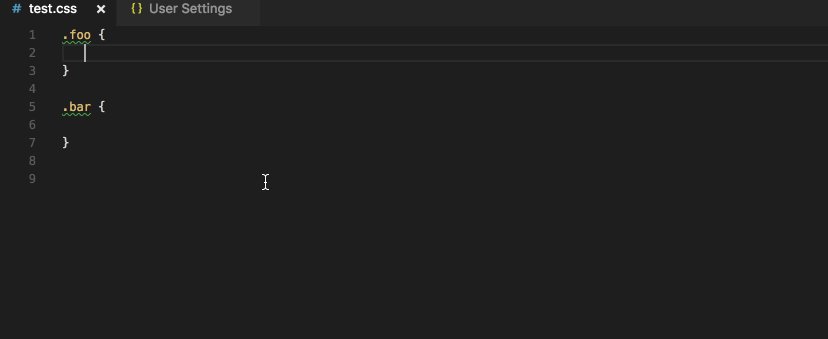
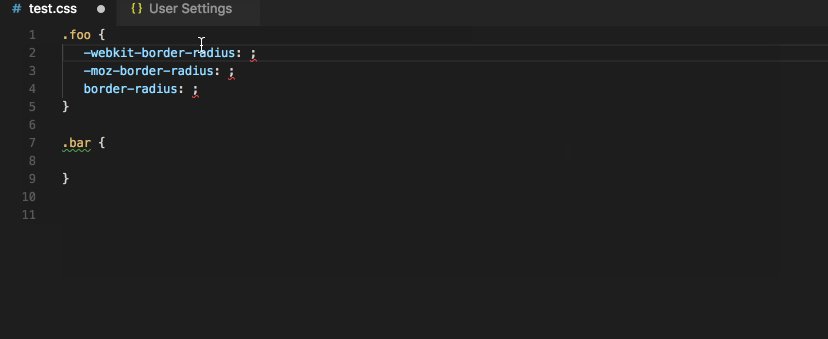
包括供应商预设
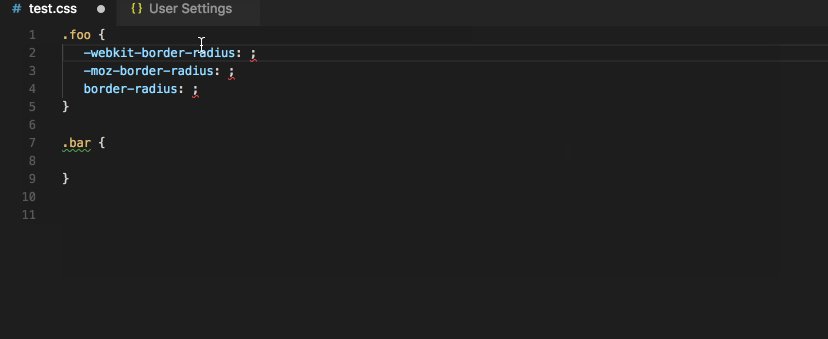
在CSS缩写前面加上前缀,-以获取扩展缩写中包含的所有适用的供应商前缀。

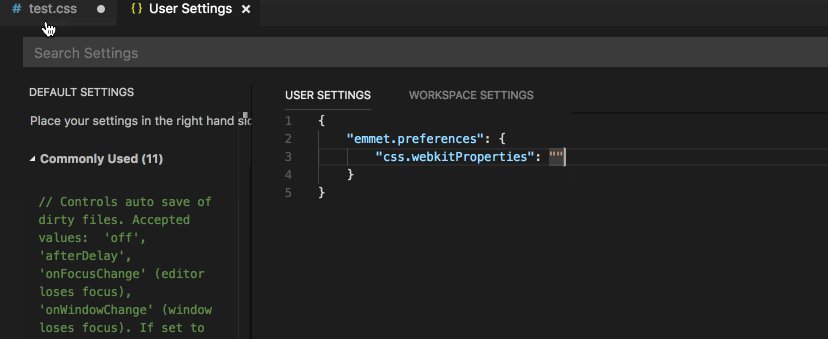
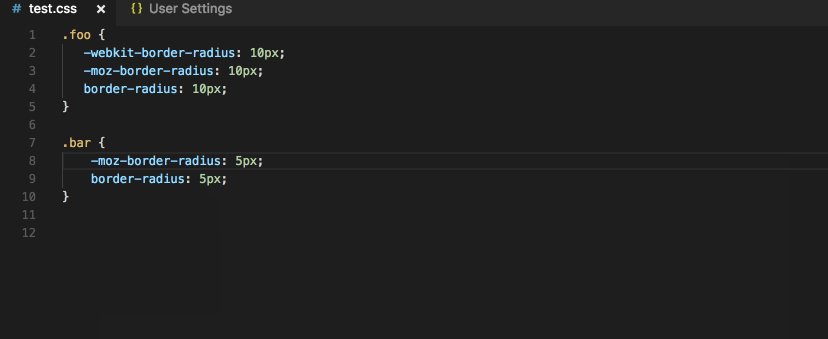
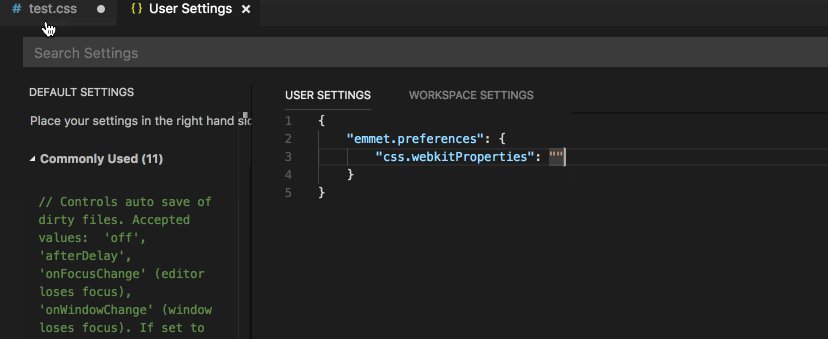
以下是一些示例,说明如何通过更新emmet.preferences设置来控制将这些供应商替换其中的CSS属性:
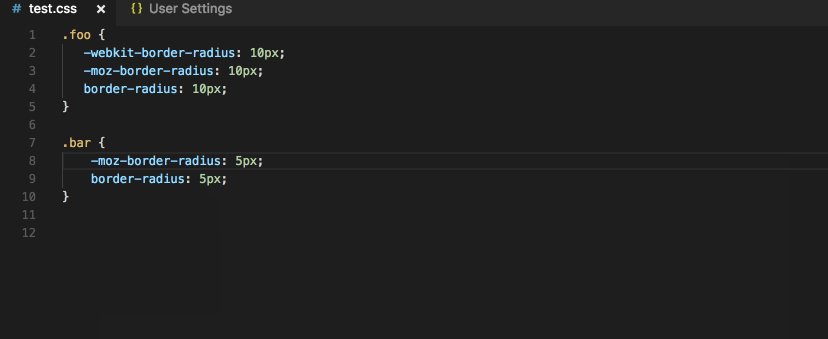
{ "emmet.preferences": {"css.webkitProperties": "border-right,animation","css.mozProperties": "","css.oProperties": null,"css.msProperties": null
}
}
将首选项设置为以逗号分隔的CSS属性列表将确保仅将相应的替换添加到这些CSS属性。 将首选项设置为空基线将确保不会将相应的额外添加到任何CSS属性。 将首选项设置为空将确保使用Emmet首选项中记录的每个供应商的CSS属性。
使用过滤器
过滤器是特殊的后处理器,它们会在将扩展缩写输出到编辑器之前对其进行修改。有两种使用过滤器的方法; 通过emmet.syntaxProfiles设置全局或直接在当前缩写中。
以下是第一种方法的示例,该方法使用emmet.syntaxProfiles设置将bem过滤器替换为HTML文件中的所有缩写:
"emmet.syntaxProfiles": {"html": {"filters": "bem"}
}
要仅针对当前缩写提供过滤器,替换过滤器附加到您的缩写中。例如,div#page|c将comment过滤器应用到div#page缩写。
BEM过滤器(BEM)
如果使用编写 HTML 的块元素修饰符(BEM)的方式,则bem过滤器非常方便使用。要了解有关如何使用bem过滤器的更多信息,请阅读Emmet中的BEM过滤器。
您可以使用Emmet Preferences中记录的bem.elementSeparator和bem.modifierSeparator首选项来自定义此过滤器。
评论过滤器(c)
该过滤器在重要标签周围添加注释。默认情况下,“重要标签”是具有id和/或class属性的那些标签。
例如div>div#page>p.title+p|c将扩展为:
<div><div id="page"><p class="title"></p><!-- /.title --><p></p></div><!-- /#page --></div>
您可以通过使用自定义此过滤器filter.commentTrigger,filter.commentAfter并filter.commentBefore偏好中记录埃米特首。
filter.commentAfter首选项的格式在VS Code Emmet 2.0中有所不同。
例如,代替:
"emmet.preferences": {"filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->"}
在VS Code中,您将使用以下更简单的方法:
"emmet.preferences": {"filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->"}
修剪过滤器(t)
该过滤器仅在为Emmet:用缩写命令包裹单个行的缩写时才适用。它从换行中删除线标记。
使用自定义Emmet片段
需要在名为的json文件中定义自定义Emmet片段snippets.json。该emmet.extensionsPath设置应具有包含该文件的目录的路径。
以下是此snippets.json文件内容的示例。
{ "html": {"snippets": { "ull": "ul>li[id=${1} class=${2}]*2{ Will work with html, pug, haml and slim }", "oll": "<ol><li id=${1} class=${2}> Will only work in html </ol>", "ran": "{ Wrap plain text in curly braces }"}
}, "css": {"snippets": { "cb": "color: black", "bsd": "border: 1px solid ${1:red}", "ls": "list-style: ${1}"}
}
}
通过该snippets.json文件在Emmet 2.0中创作自定义片段的方式与旧方法的不同之处在于:
| 话题
| 老埃米特
| Emmet 2.0
|
|---|
| 片段vs缩写
| 同时支持2个分别称为snippets和的属性abbreviations
| 2已合并为一个称为摘要的单个属性。查看默认的HTML代码段和CSS代码段
| | CSS代码段名称
| 可以包含 :
| :定义代码段名称时请勿使用。当Emmet尝试将给定的缩写与片段之一进行模糊匹配时,它用于分隔属性名称和值。
| | CSS代码段值
| 可以以 ;
| 不要;在摘要值的末尾添加。埃米特将添加尾随;基于文件类型(CSS /少/ SCSS VS SASS /触笔)或埃米特偏好集合为css.propertyEnd,sass.propertyEnd,stylus.propertyEnd
| | 光标位置
| ${cursor}或|可以使用
| 仅使用textmate语法,例如${1}用于制表位和光标位置
|
HTML Emmet片段
HTML自定义代码段适用于所有其他标记样式,例如haml或pug。如果代码段值是缩写而不是实际的HTML,则可以应用适当的转换以根据语言类型获得正确的输出。
例如,对于一个列表项的无序列表,如果你的代码段值ul>li,你可以使用相同的代码片段中html,haml,pug或slim,但如果你的代码段值<ul><li></li></ul>,那么它只会在工作html文件。
如果您想使用纯文本的摘要,请用括住文本{}。
CSS Emmet片段
CSS Emmet代码段的值应该是完整的属性名称和值对。
CSS定制摘要是适用于所有其他样式的口味一样scss,less或sass。因此,请勿;在代码段值的末尾添加尾随。Emmet将根据语言是否需要将其添加。
不要:在代码段名称中使用。:当Emmet尝试使缩写与片段之一模糊匹配时,用于分隔属性名称和值。
注意:对snippets.json文件进行更改后,请记住重新加载VS Code,以使其生效。
制表位停止并在自定义代码段中显示光标
自定义Emmet片段中制表符停止的语法遵循Textmate片段语法。
Emmet配置
以下是Emmet 设置,可用于自定义VS Code中的Emmet体验。
emmet.includeLanguages
使用此设置可以在您选择的语言和Emmet支持的一种语言之间添加映射,以使用前一种的语法在前一种中启用Emmet。确保在映射的两面都使用语言ID。
例如:
"emmet.includeLanguages": {"javascript": "javascriptreact","vue-html": "html","plaintext": "pug"}
emmet.excludeLanguages
如果您不想看到Emmet扩展所用的语言,请在此设置中添加它,该设置需要一组语言ID字符串。
emmet.syntaxProfiles
请参阅输出配置文件的Emmet自定义以了解如何自定义HTML缩写的输出。
例如:
"emmet.syntaxProfiles": {"html": {"attr_quotes": "single"},"jsx": {"self_closing_tag": true}
}
emmet.variables
自定义Emmet代码段使用的变量。
例如:
"emmet.variables": {"lang": "de","charset": "UTF-16"}
emmet.showExpandedAbbreviation
控制显示在建议/完成列表中的Emmet建议。
| 设定值
| 描述
|
|---|
never
| 切勿在建议列表中显示任何语言的Emmet缩写。
| inMarkupAndStylesheetFilesOnly
| 仅针对纯基于标记和样式表的语言(“ html”,“ pug”,“ slim”,“ haml”,“ xml”,“ xsl”,“ css”,“ scss”,“ sass”,“ '少','手写笔')。
| always
| 在所有Emmet支持的模式下显示Emmet建议,以及在emmet.includeLanguages设置中具有映射的语言。
|
注意:在此always模式下,新的Emmet实现不支持上下文。例如,如果您正在编辑JavaScript React文件,则不仅在编写标记时还会在编写JavaScript时获得Emmet建议。
emmet.showAbbreviationSuggestions
显示可能的emmet缩写作为建议。这是true默认。
例如,当你键入li,你开始对所有埃米特段的建议li一样link,link:css,link:favicon等,这是在学习埃米特片段,您不知道的,除非你知道有用埃米特的cheatsheet的心脏。
不适用于样式表或emmet.showExpandedAbbreviation设置为时never。
emmet.extensionsPath
提供包含snippets.json文件的目录的位置,该文件又包含您的自定义片段。
emmet.triggerExpansionOnTab
Set this to true to enable expanding Emmet abbreviations with Tab key. We use this setting to provide the appropriate fallback to provide indentation when there is no abbreviation to expand. emmet.showSuggestionsAsSnippets
If set to true, then Emmet suggestions will be grouped along with other snippets allowing you to order them as per editor.snippetSuggestions setting. Set this to true and editor.snippetSuggestions to top, to ensure that Emmet suggestions always show up on top among other suggestions. emmet.preferences
You can use this setting to customize Emmet as documented in Emmet Preferences. The below customizations are currently supported: The format for the filter.commentAfter preference is different and simpler in Emmet 2.0. For example, instead of the older format "emmet.preferences": {"filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->"}
you would use "emmet.preferences": {"filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->"}
If you want support for any of the other preferences as documented in Emmet Preferences, please log a feature request.
Next stepsEmmet is just one of the great web developer features in VS Code. Read on to find out about: HTML - VS Code supports HTML with IntelliSense, closing tags, and formatting. CSS - We offer rich support for CSS, SCSS and Less.
Common questionsCustom tags do not get expanded in the suggestion listCustom tags when used in an expression like MyTag>YourTag or MyTag.someclass do show up in the suggestion list. But when these are used on their own like MyTag, they do not appear in the suggestion list. This is designed so to avoid noise in the suggestion list as every word is a potential custom tag. Add the following setting to enable expanding of Emmet abbreviations using tab which will expand custom tags in all cases. "emmet.triggerExpansionOnTab": true
My HTML snippets ending with + do not work?HTML snippets ending with + like select+ and ul+ from the Emmet cheatsheet are not supported. This is a known issue in Emmet 2.0 Issue: emmetio/html-matcher#1. Workaround is to create your own custom Emmet snippets for such scenarios. Where can I set all the preferences as documented in Emmet preferences
You can set the preferences using the setting emmet.preferences. Only a subset of the preferences that are documented in Emmet preferences can be customized. Please read the preferences section under Emmet configuration. Any tips and tricks?Of course! In CSS abbreviations, when you use :, the left part is used to fuzzy match with the CSS property name and the right part is used to match with CSS property value. Take full advantage of this by using abbreviations like pos:f, trf:rx, fw:b, etc. 当您希望每条选定的行都由转发器以给定的缩写进行换行时,请使用新命令Emmet:用缩写换行而不是Emmet:用缩写换行。例如,用于ul>li*将选定的行包装在无序列表中,每行都作为一个列表项。 探索Emmet Actions中记录的所有其他Emmet功能。 毫不犹豫地创造自己的自定义片段。
来自 http://www.360doc.com/content/20/0511/00/59918970_911466093.shtml
|