You are here
ASP.NET Core MVC中Area的使用 添加 Area 有大用 有大大用
ASP.NET Core MVC中Area的使用
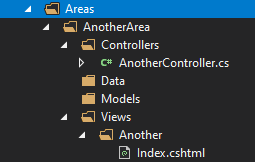
首先,在Solution Explorer下新建一个Areas文件夹。
然后右击该文件夹,选择“Add” -> “Area”,新建Area。如下所示:

然后分别设置其相应的Controller和View。
AnotherController.cs
[Area("AnotherArea")] public class AnotherController : Controller { public IActionResult Index() { return View(); } }
Index.cshtml
@{ ViewData["Title"] = "Another Page"; } <div class="text-center"> <h1 class="display-4">Another Index</h1> </div>
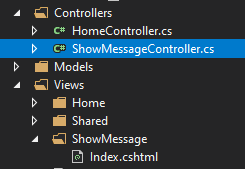
在这里新建一个Controller(ShowMessageController),然后将默认的路由导向该Controller。

ShowMessageController.cs
Index.cshtml
@{ Layout = null; } <div class="text-center"> <h1 class="display-4">ShowMessage Index</h1> <ul> <li><a class="dropdown-item" asp-area="MyAreaTest" asp-controller="ShowTest" asp-action="Index">Show Test</a></li> <li><a class="dropdown-item" asp-area="AnotherArea" asp-controller="Another" asp-action="Index">Another</a></li> <li><a class="dropdown-item" asp-area="MyThirdArea" asp-controller="Third" asp-action="Index">Third</a></li> </ul> </div>
再在Startup.cs中设置路由。
public class Startup { // ... // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { // ... app.UseEndpoints(endpoints => { endpoints.MapAreaControllerRoute( name: "MyAreaTest", areaName: "MyAreaTest", pattern: "MyAreaTest/{controller=ShowTest}/{action=Index}/{id?}"); endpoints.MapAreaControllerRoute( name: "AnotherArea", areaName: "AnotherArea", pattern: "AnotherArea/{controller=Another}/{action=Index}/{id?}"); endpoints.MapAreaControllerRoute( name: "MyThirdArea", areaName: "MyThirdArea", pattern: "MyThirdArea/{controller=Third}/{action=Index}/{id?}"); endpoints.MapControllerRoute( name: "default", pattern: "{controller=ShowMessage}/{action=Index}/{id?}"); }); } }
来自 https://www.cnblogs.com/jizhiqiliao/p/13306742.html
ASP.NET Core MVC 之区域(Area)
区域(Area)是一个 ASP.NET MVC 功能,用于将相关功能组织为一个单独的命名空间(用于路由)和文件结构(用于视图)。使用区域通过向控制器和操作添加 一个路由参数(area)来创建用于路由目的的层次结构。
区域提供了一种将大型ASP.NET Core MVC Web 应用程序分割成更小功能分组的方法。一个区域实际上是应用程序内的 MVC 结构。对于大型应用程序,将应用程序分成单独的该机功能区域是有利的。例如,具有多个业务单位的电子商务应用的结账,计费,搜索等。
在 ASP.NET Core MVC 项目中,一个区域可以定义为具有自己的一组控制器,视图和模型的较小的功能单元。
下列情况可以考虑使用区域:
应用程序由多个高级功能组件组成,应在逻辑上分开。
想要划分 MVC 项目,使每个功能区域可以单独工作。
区域特点:
ASP.NET Core MVC 应用程序可以有任意数量的区域。
每个区域都有自己的控制器,视图和模型。
允许将大型 MVC 项目组织成可以独立工作的多个高级组件。
支持具有相同名称的多个控制器 —— 只要它们所在区域不同。
配置区域路由在 ASP.NET Core MVC 之路由(Routing) 中有介绍。区域视图检索路径和正常视图一致,默认的位置可以通过 Microsoft.AspNetCore.Mvc.Razor.RazorViewEngineOptions 的 AreaViewLocationFormats 方法被修改。
例如,下面代码中的文件夹名为 Area,它将被修改为 Categories :
services.Configure<RazorViewEngineOptions>(options => { options.AreaViewLocationFormats.Clear(); options.AreaViewLocationFormats.Add("/Categories/{2}/Views/{1}/{0}.cshtml"); options.AreaViewLocationFormats.Add("/Categories/{2}/Views/Shared/{0}.cshtml"); options.AreaViewLocationFormats.Add("/Views/Shared/{0}.cshtml"); });
需要注意的一点是,Views 文件夹的结构是唯一需要重点考虑的,其他文件夹如 Controller 和 Modes 的内容并不重要。因为 Controller 和 Modes 的内容只是被编译成 .dll 代码,而不是作为 Views 的内容直到视图被请求。
在发布时需要注意发布 Area 文件夹,需要发布 Area 文件夹下的所有 view 。
来自 https://www.cnblogs.com/afei-24/p/11379582.html
ASP.NET Core MVC 之区域(Area)
区域(Area)是一个 ASP.NET MVC 功能,用于将相关功能组织为一个单独的命名空间(用于路由)和文件结构(用于视图)。使用区域通过向控制器和操作添加 一个路由参数(area)来创建用于路由目的的层次结构。
区域提供了一种将大型ASP.NET Core MVC Web 应用程序分割成更小功能分组的方法。一个区域实际上是应用程序内的 MVC 结构。对于大型应用程序,将应用程序分成单独的该机功能区域是有利的。例如,具有多个业务单位的电子商务应用的结账,计费,搜索等。
在 ASP.NET Core MVC 项目中,一个区域可以定义为具有自己的一组控制器,视图和模型的较小的功能单元。
下列情况可以考虑使用区域:
应用程序由多个高级功能组件组成,应在逻辑上分开。
想要划分 MVC 项目,使每个功能区域可以单独工作。
区域特点:
ASP.NET Core MVC 应用程序可以有任意数量的区域。
每个区域都有自己的控制器,视图和模型。
允许将大型 MVC 项目组织成可以独立工作的多个高级组件。
支持具有相同名称的多个控制器 —— 只要它们所在区域不同。
配置区域路由在 ASP.NET Core MVC 之路由(Routing) 中有介绍。区域视图检索路径和正常视图一致,默认的位置可以通过 Microsoft.AspNetCore.Mvc.Razor.RazorViewEngineOptions 的 AreaViewLocationFormats 方法被修改。
例如,下面代码中的文件夹名为 Area,它将被修改为 Categories :
services.Configure<RazorViewEngineOptions>(options => { options.AreaViewLocationFormats.Clear(); options.AreaViewLocationFormats.Add("/Categories/{2}/Views/{1}/{0}.cshtml"); options.AreaViewLocationFormats.Add("/Categories/{2}/Views/Shared/{0}.cshtml"); options.AreaViewLocationFormats.Add("/Views/Shared/{0}.cshtml"); });
需要注意的一点是,Views 文件夹的结构是唯一需要重点考虑的,其他文件夹如 Controller 和 Modes 的内容并不重要。因为 Controller 和 Modes 的内容只是被编译成 .dll 代码,而不是作为 Views 的内容直到视图被请求。
在发布时需要注意发布 Area 文件夹,需要发布 Area 文件夹下的所有 view 。
来自 https://www.cnblogs.com/afei-24/p/11379582.html
ASP.NET Core MVC Web项目中使用区域Area
本篇经验将和大家介绍ASP.NET Core MVC Web项目中使用Area的方法,希望对大家的工作和学习有所帮助!
方法/步骤
- 1
右键ASP.NET Core MVC Web项目,选择“添加”->“区域”,如下图所示:
- 2
弹出添加MVC区域对话框,输入区域名称后,点击“添加”,如下图所示:
- 3
添加完成后打开ScaffoldingReadMe.txt这个文件,提示我们在Startup.cs中添加路由注册方法,如下图所示:
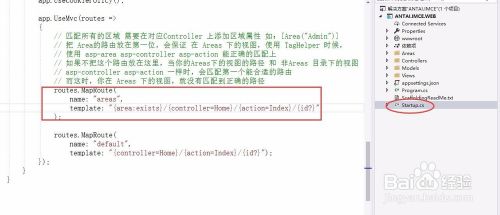
- 4
我们打开Startup.cs文件,在Configure方法中添加如下代码:
app.UseMvc(routes =>
{
routes.MapRoute(
name : "areas",
template : "{area:exists}/{controller=Home}/{action=Index}/{id?}"
);
});
- 5
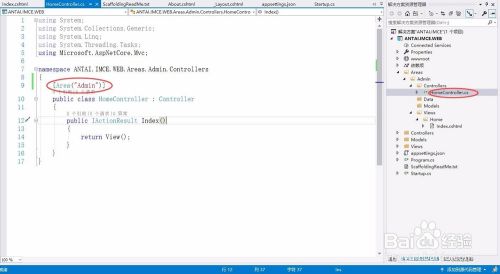
然后我们在区域下新建一个HomeController,并在类头部添加[Area("Home")]特性标记,如下图所示:
- 6
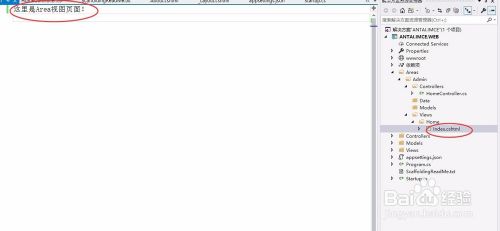
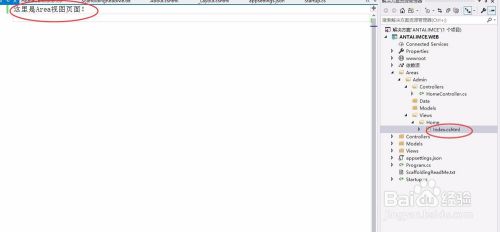
我们再添加对应的Index视图,如下图所示:
- 7
依次点击菜单栏中的“调试”->“开始执行(不调试)”,URL地址栏中输入包括区域名称的地址,显示效果如下图所示:
END
来自 https://jingyan.baidu.com/article/ce436649b57c8c7773afd3f2.html