You are here
js如何判断同时被按下了 shift + enter 有大用
js如何判断同时按下了 shift+enter?以及其他组合按键
方法/步骤
- 1
键盘上特殊的按键在js 中都有自己的单独命名
先上代码:
主页面
<input type="text" onkeydown="onKeydown(event)">
- 2
var onKeydown = function(event) {
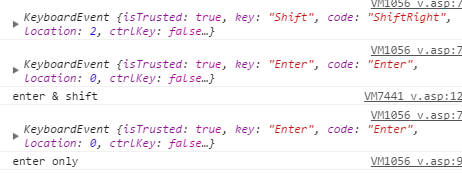
console.log(event);
if (event.keyCode == 13 && !event.shiftKey) {
console.log("enter only")
}//enter 的charcode为13
else if(event.keyCode == 13 && event.shiftKey){
console.log("enter & shift")
}
},
按enter时,shift键以及按好,所以event.shiftKey值为true。
那么其他组合按键呢?
- 3
分析:
1:charcode为24个字母的判断
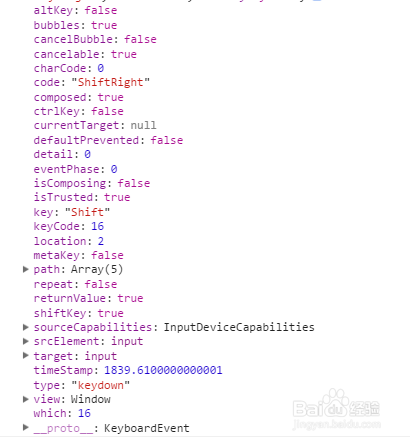
2:其他按键如:
altKey
shiftKey
ctrlKey
metaKey
有自己的特殊true 、false值
(其中code值区分左右两个按键:比如shift的code有“ShiftRight”和“ShiftLeft”)
3:keyCode与which
可以区分任何按键
4:!@#等等。。。的event.key的值为Process
END
来自 https://jingyan.baidu.com/article/c1465413e4408b0bfcfc4cd3.html