You are here
ueditor 键盘响应事件 监听Ueditor的 iframe中的按键事件,按键组合事件(Ctrl+s) 有大用
下面的代码放到 ueditor.all.js 的最后,并且ueditor 要替换为 editor
监听按键组合事件 (监听shift+enter事件)
ueditor.ready(function() {
UE.dom.domUtils.on(ueditor.body,"keydown",function(oEvent){
var oEvent = oEvent || window.oEvent;
//获取键盘的keyCode值
var nKeyCode = oEvent.keyCode || oEvent.which || oEvent.charCode;
if (nKeyCode == 13 && oEvent.shiftKey){ //
alert('您按了回车键')
//自己写判断操作
}//do something
});
}
监听按键组合事件(监听Ctrl+s事件)
ueditor.ready(function() {
UE.dom.domUtils.on(ueditor.body,"keydown",function(oEvent){
var oEvent = oEvent || window.oEvent;
//获取键盘的keyCode值
var nKeyCode = oEvent.keyCode || oEvent.which || oEvent.charCode;
//获取ctrl 键对应的事件属性
var bCtrlKeyCode = oEvent.ctrlKey || oEvent.metaKey;
if( nKeyCode == 83 && bCtrlKeyCode ) {
//do something
//阻止触发默认的ctrl+s事件
oEvent.returnValue = false;
}
});
}
注意
1.监听事件需要在ueditor.ready回调中执行,因为绑定监听时需要获取到ueditor.body对象,该对象在ueditor初始化完成后才能获取到。
2.ueditor为Ueditor创建后返回的实例对象
来自 https://www.bbsmax.com/A/KE5QPr34JL/
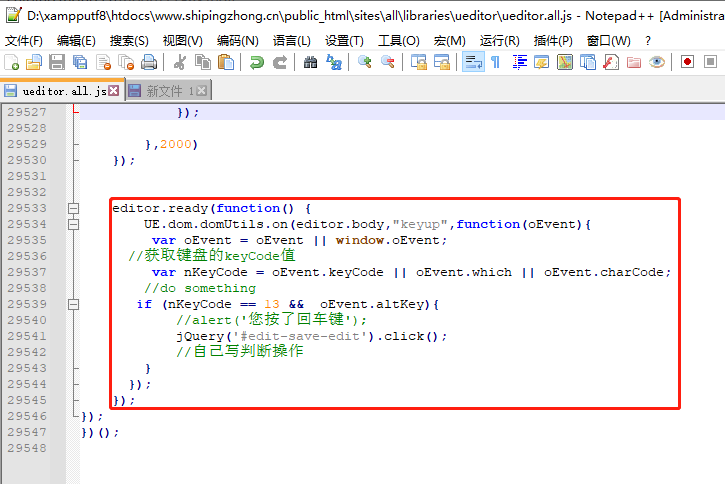
下面是自己亲自做的 ,可以执行提交事件,但是好像不能真正的保存更改,(提交后数据没变化)
, /node-admin/17864 可以完美的解决提交后保存更改

editor.ready(function() {
UE.dom.domUtils.on(editor.body,"keyup",function(oEvent){
var oEvent = oEvent || window.oEvent;
//获取键盘的keyCode值
var nKeyCode = oEvent.keyCode || oEvent.which || oEvent.charCode;
//do something
if (nKeyCode == 13 && oEvent.altKey){
//alert('您按了回车键');
jQuery('#edit-save-edit').click();
//自己写判断操作
}
});
});
