You are here
富文本编辑器粘贴 WPS Word 解决方案 有大用
一、前言
作为富文本开发爱好者,经常会听到用户抱怨粘贴 WPS Word 时文本样式缺失、解析异常(出现大量 CSS 文本)、或者多张图粘贴时图片无法访问的问题。
二、文本解析解决方案
方式一
针对文本解析的问题,常规思路是选用更优异的 HTML 解析库并优化处理逻辑。针对此种思路我推荐的 HTML 解析库是 posthtml-parser,使用过 webpack html-loader 的同学应该对这个库有所了解,专业的事交给专业的人去做才是高效的。
方式二
除了使用 HTML 解析库,我们还可以另辟蹊径,使用浏览器自带的 HTML 解析 API。DOMParser 可以将存储在字符串中的 XML 或 HTML 源代码解析为一个 DOM Document,对于前端开发者来说,DOM 树是再熟悉不过的知识块儿了。此时我们只需要对 Document.body 进行深度遍历,进行节点优化即可得到我们想要的内容了。
三、图片缺失解决方案
问题缘由
在我们粘贴 WPS Word 内容时,如果有多张图片存在,图片的 src attribute 的值都是 file:///C:/User/*/*.jpg 形式的值。由于浏览器在 https?:// 协议下是无法访问 file:// 的,于是就有了多图粘贴时图片缺失的问题。
解决思路
在我们拷贝 WPS Word 内容后,粘贴板中不仅会存在 text/html 数据,还会存在等同的 text/rtf 数据。
在 rtf 文本中,图片数据以二级制或十六进制(默认)的形式存在,我们只需要提取这部分内容并将其转换为 base64 并替换对应 <img> 的 src attribute 即可。
四、成果展示
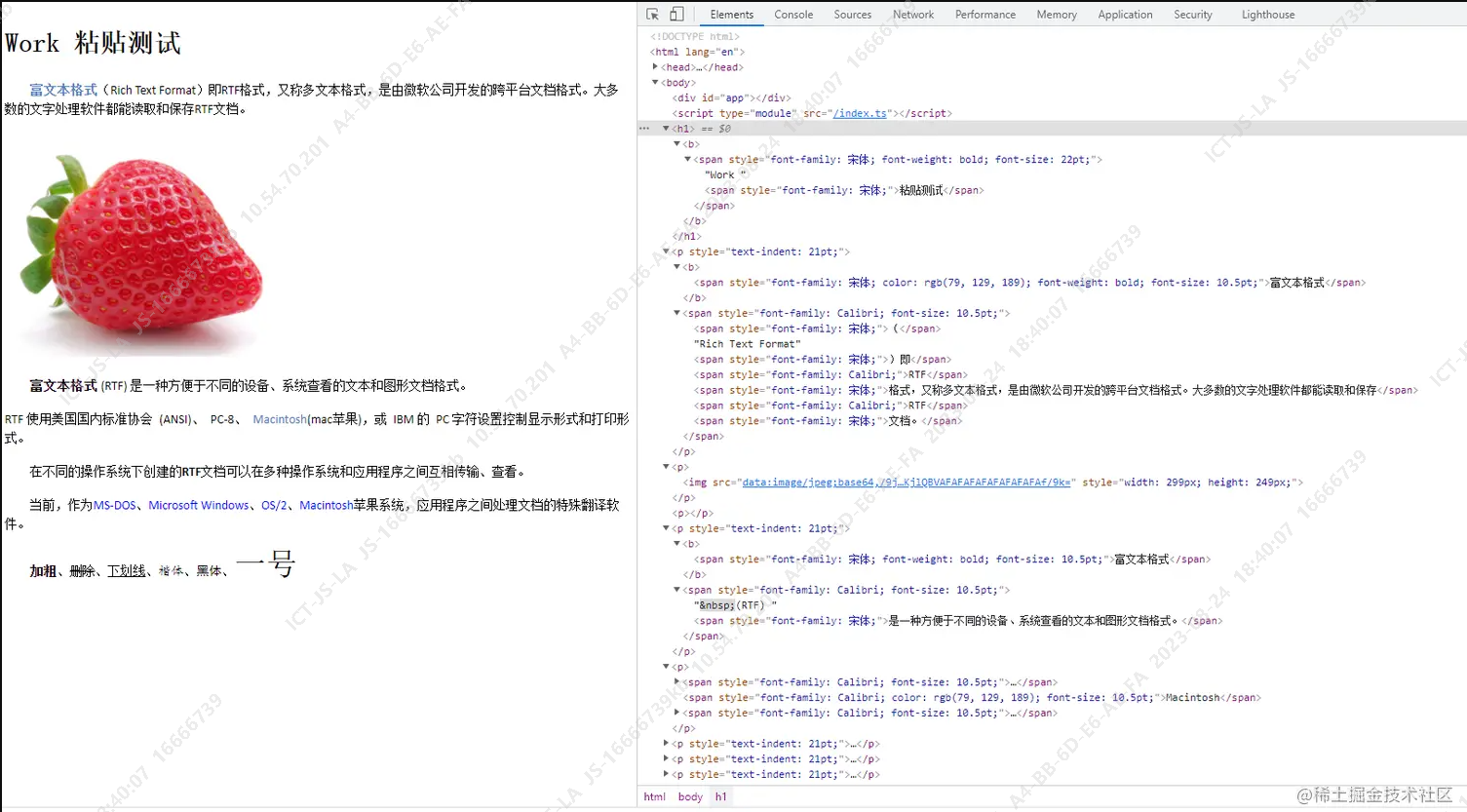
我这里采用的是 DOMParser + RTF 的组合模式,实现思路如下:
遍历整个 DOM 树,过滤多余的
attribute和style css,收集<img>、#text和树梢节点,移除不被支持的节点。优化树梢节点,主要是移除一些空节点。从树梢向树根逐步判断并移除。
压缩
#text深度。解析
text/rtf文本,生成图片base64数据。按顺序替换第一步中收集到的图片的 src 属性
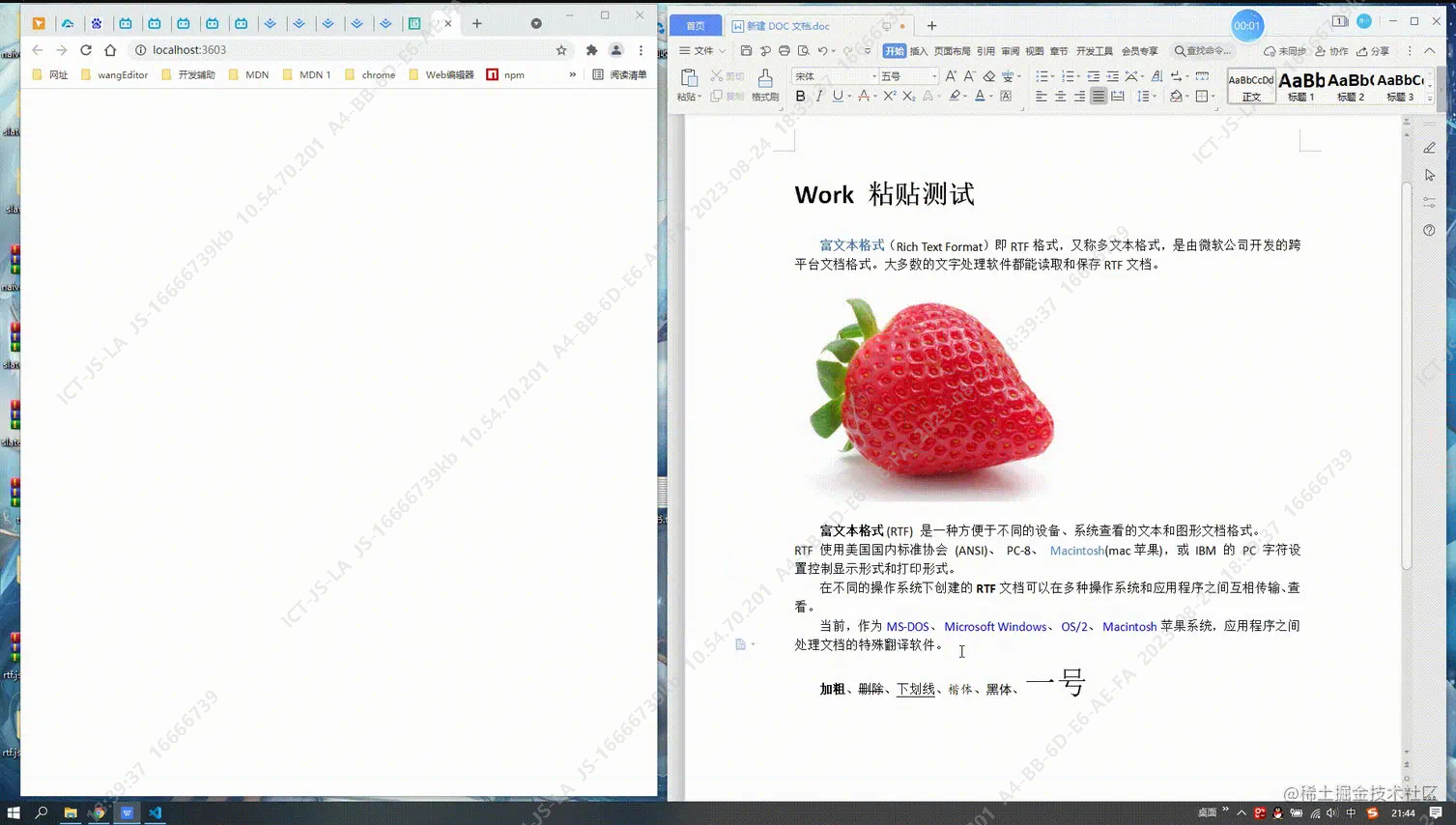
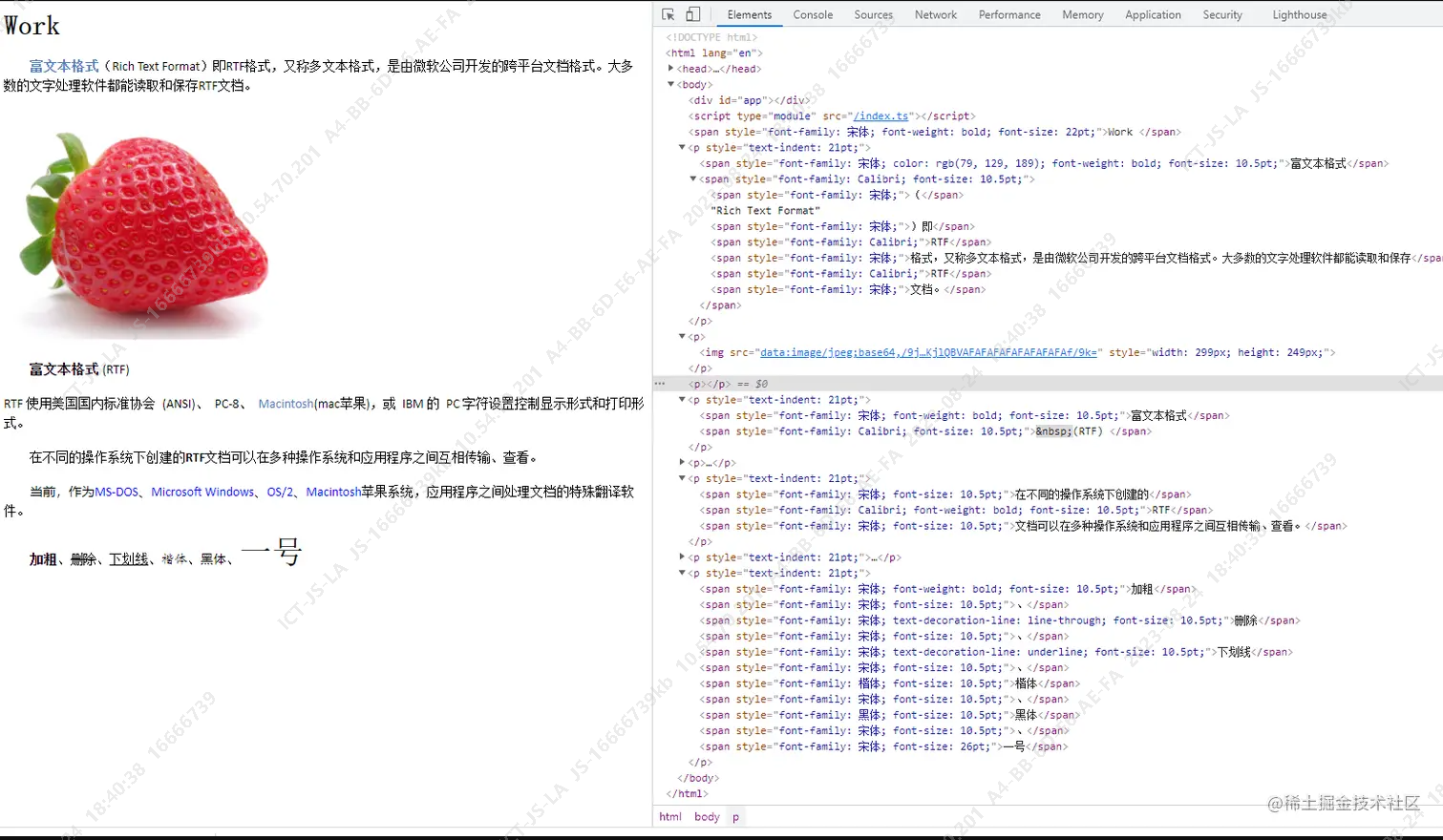
WPS Word 与 Web 对比

DOM 树结构

此时我们已经得到了相对简洁的 DOM 树,如果我们再对 DOM 树的深度进行压缩,将得到:

当我们拿到如此简洁的 DOM 树之后,无论是将其转换为数据模型还是直接插入 HTML 中,都可以达到比较理想的状态。
备注:由于在压缩 DOM 树深度这一步处理的不够完善,所以破坏了部分语义化标签,以及部分数据的缺失,但是整体思路是可行的
作者:翠林
链接:https://juejin.cn/post/7013726518069166093
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
来自 https://juejin.cn/post/7013726518069166093
