You are here
面包屑

drupal 菜单导航加上当前分类,drupal 面包屑breadcrumb重新定义
需求:在导航栏上加上当前位置衔接名称:比如 点击本站 分类 drupal 开发, 然后导航为:
首页 > drupal 开发, 当具体一篇文章,导航则为: 首页 > drupla 开发 > 当前页面网站标题
解决方法:1 使用第三方drupal模块,这个比较简单,
2 自己在drupal 主题 下的template.php里来定义。
这里就使用template.php来定义方法来实现。
先在自己的主题里下面建立一个template.php文件,然后拷贝下面代码
<?php
function phptemplate_breadcrumb($breadcrumb){//重写drupal菜单面包屑
if(!empty($breadcrumb)){//如果drrupal面包屑变量不为空
$breadcrumb[] = l(t(drupal_get_title()),$_REQUEST['q']);//定义一个一个菜单数组。得到当前的标题,$_REQUEST['q'] 衔接地址
}
return "<div class=\"breadcrumb\">".implode(' > ',$breadcrumb)."</div>";//返回面包屑,并且使用>符号把菜单分割开
}
function yourthemenamne_preprocess_page(&$variables){//yourthemenamne 改为自己使用的主题名称
$node = $variables['node'];
$terms = $node->taxonomy;
if(is_array($terms)){
$tax = array();
$tax[]= l(t('Home'),'<front>');
foreach($terms as $k=>$term){
$tax[] = l(t($term->name),'taxonomy/term/'.$term->tid);//衔接数组,文章所在分类名称
}
$variables['breadcrumb'] = theme('breadcrumb', $tax);// 调用breadcrumb theme
}
}
?>评论
修改以后要清除缓存。在后台管理 clean cache
修改以后要清除缓存。在后台管理 clean cache 试试。
来自 http://hellodrupal.info/node/84
自定"面包屑(breadcrumb)" 的显示方式
什么是"面包屑(breadcrumb)"呢?就是在网页上面,会显示各位大德所在位置的字串,这个也是可由各位大德自己来修改的,像阿舍之前的版型是显示成首页»管理»网站建置,但是阿舍想改成「首页」 » 「管理」 » 「网站建置」,所以就要自己动手来改一下 啰!! ( PS.要会一点PHP比较好)...
在Drupal 的资料夹下面,有个叫includes 的资料夹,里面有很多的.inc 档,这些就是Drupal 内建的函数( Functions ) 存放的地方,依据功能和用途的不同,分别放在不同的档案里,其中有一个叫theme.inc 的档,这个,就是在Drupal 中,存放各种与版型相关的函数的所在,今天阿舍要动到的函数叫做"theme_breadcrumb()",不过,请各位大德别急,不是直接对这个档来开 刀的....=____=!!。
各位大德不知有没有看过阿舍介绍page.tpl.php 档的那篇文,里面有提到用template.php 可覆写Drupal 的函数, 覆写? 应该也可以说是取代吧!? 只要在template.php 档里加了一个和theme.inc 相同名称的函数,就可达到取代的效果。
但是,这里讲的相同名称,并不是指真的取成一模一样的名字,而有一定规则的,以阿舍要来取代的这个函数来说,在 theme.inc 里,叫做"theme_breadcrumb()",到了阿舍的template.php 档里,就要变成"phptemplate_breadcrumb()",各位大德有没看出个端倪哩? 有没看到从后面看来都一样,只有前面不一样,是啊! 这就是传说中的Drupal 挂勾( Hook ) 系统,就是透过特殊的函数命名方式,Drupal 在执行特定功能时,就会把这些有相同名称的函数收一收,然后执行。
所以,今天阿舍就在template.php 加了这个phptemplate_breadcrumb() 函数之后,这个"面包屑(breadcrumb)" 就要任我摆布了...呵呵...(想太多...=____= !!)。
function phptemplate_breadcrumb($breadcrumb) {
//<< 原来在theme_breadcrumb() 有设的参数也要有。
if ( $breadcrumb ) {
foreach ($breadcrumb as $link) {
$new[]= "「".$link."」";
}
return '<div class="breadcrumb">'.implode("»",$new)."</div>";
}
}
上面这个就是阿舍把"面包屑(breadcrumb)"改成「首页」 » 「管理」 » 「网站建置」的程式码,阿舍稍为来讲解一下。原则上,这个函数已经完全取代预设的那个theme_breadcrumb()函数,所以,等于是由这个函数来产生Breadcrumb的HTML码。
传进来的$breadcrumb 变数是个阵列( Array ),所以,阿舍用一个foreach 来把每个阵列的元素取出,每一个都在前后加上"「" 和"」" 符号后存到新阵列去,为什么要存到新阵列呢? 因为阿舍偷懒,不想自己去加那个元素之间的"»"符号,所以就放在阵列中,再交给implode() 函数来处理,这个函数就是用来把阵列里的元素,用指定的字串或符号组合成单一字串。
最后用return 把组合好的字串送回去,但是要注意,记得在字串的前后加上<div class="breadcrumb"> 和</div> 的字串,这样这个自定的Breadcrumb 才能套用到版型所设定的CSS 样式。
另外,如果各位没有要想阿舍这样,要在元素的前后头加入东西,只是要改中间的连结符号( 像阿舍是用» 符号) 的话,那就更简单了,就是在元素中间加入div标签,再经由CSS 来控制即可,请参考下列程式码:
function phptemplate_breadcrumb($breadcrumb) {
if ( $breadcrumb ) {
$div = '<div class="breadcrumb-split"> </div>";
return '<div class="breadcrumb">'.implode($div,$new)."</div>";
}
}
如果是要在放入图档在元素之间,则在所使用的版型里的style.css 档里,加入下列设定:
.breadcrumb-split {
background : url(xxx.jpg) no-repeat top left;
width : 10 px ; /* 请依图档大小设定*/
height : 10px ;
}
其实,好像不太需要用到很多的PHP 程式,只要观念懂,就可以做出很多变化的....^^。
- 增加新的回应
- 浏览次数: 21361
回应
三, 11/09/2011 - 17:48 — HongChi #你好,
我和同学正在努力的研究如何做出「首页」 » 「管理」 » 「网站建置」
,这样的功能
我看了你两篇的文章,一篇是
Views模组-建立一个条列式清单(中)里的
Breadcrumb trail should not include "Home"介绍,
另一个就是这篇,
想请问你是不是要先把Views的相关模组先载好,
在去「管理」> 「Views」> 「Add」加入Breadcrumb功能
才能如你所说的在theme.inc文件里写CSS的语法?
因为我在theme.inc文件并没有看到这个theme_breadcrumb() funtion
到是有看到$variables['breadcrumb' ] = theme('breadcrumb', drupal_get_breadcrumb());
我用的版本是Drupal6,想请你告诉我,我该用Views的方法做出这个功能,还是如这篇文章所说加入funtion,还是两个都要做?
又或着我该参考你哪篇文章?
第一次问问题,不知道你看不看的懂,还麻烦你替我解答了...
来自 http://drupal.soa.tw/customiz_breadcrumb
Custom Breadcrumbs
2007-10-07 (週曰) 12:50 — tky這個模組讓網站管理者為任何文章類型設定自訂參數的麵包屑路徑(breadcrumb trails)。這可以讓CCK樣式的文章在文章檢視頁面中擁有像「首頁>使用者部落格>2005>一月」這樣的麵包屑,與自訂的 views或者pathauto的網址別名同步。
-------------------------------------------------------------
例子:如果你用views為page這個類型的node製作了一個table,路徑設定為/pagetable/。你可以在Custom Breadcrumbs中為page設定一個自訂的Breadcrumb名稱,路徑設定為/pagetable/,這樣在每一頁page裡頭都可以看到自 訂的Breadcrumb,點選之後會跳到views table那裡去。
自定义主题函数 覆写节点的面包屑(D6)
对于drupal站点的各个列表、分类列表页面,我们可以通过menu_breadcrumb这个模块来定制其面包屑(e.g. 首页>第一级菜单>第二级菜单)非常方便,对于一个节点页面可 以通过node_breadcrumb或者taxonomy_breadcrumb这两个模块实现,但是效果并不完美,其node_breadcrumb 生成面包屑中只有一个层级(e.g. 首页>上级术语名称),taxonomy_breadcrumb的面包屑与node_breadcrumb都是按其分类层级生成的面包屑,当点击其 面包屑只能到达其节点的分类页面中去。
如果我们通过view覆写分类列表的话,用来替代其对应的分类页面就是多余的了,这时views page列表products/%的面包屑都会指向该分类页面,如何让views生成的products/%面包屑不指向其分类页面,而是指向对应的 products/ems 自定义路径类别页面呢? 通过下面三种方案重写节点页面的面包屑:
效果如下:
原面包屑标题:首页 >> 术语名称 >> 下级术语名称 >> 节点标题
原面包屑URL:首页 >> drupaling.org/taxonomy/term/5/all >> drupaling.org/taxonomy/term/27 >> drupaling.org/node/888
面包屑的标题:首页 >> 产品展示 >> 特快专递 >> 中国邮政EMS
需实现的URL:首页 >> drupaling.org/products >> drupaling.org/products/ems >> drupaling.org/products/ems/888
解决方案1:
一、覆写主题函数。这个方案有个前提,需将节点路径改成层级模式 products/[term-synonyms]/[nid],详细可参见:TOKEN模块中添加术语同义词占位符(D6),
二、以ZEN主题为例,打开子主题template.php文件,定义一个函数 function drupaling_breadcrumb($breadcrumb) , 如下面的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | function drupaling_breadcrumb($breadcrumb) { // 将drupaling替换成你的子主题名 if (menu_get_object()) { // 判断是否为节点页面 $path = drupal_get_path_alias($_GET['q']); // 获取node/[nid]的别名 if (is_int(strpos($path,'/'))) { $paths = explode('/',$path); // 拆分别名 //通过sql的INNER JOIN语句,查询路径中同义词{term_synonym}的tid,再通过该tid查询{term_data}name字段,即术语名称 $sql = "SELECT term_data.name FROM term_synonym INNER JOIN term_data ON term_data.tid = term_synonym.tid where term_synonym.name='%s'"; if ($first_name = $paths[0]) { // 获取别名第一个参数,即术语的同义词,即products $first_term_name = db_result(db_query($sql, $first_name)); // 通过products查询对应的术语名称 $first = l($first_term_name, $paths[0]); // 将标题与路径拼接成链接 } if ($second_name = $paths[1]) { // 获取别名第二个参数,即术语的同义词,即ems $second_term_name = db_result(db_query($sql, $second_name)); // 通过ems查询对应的术语名称 $second = l($second_term_name, $paths[0].'/'.$paths[1]); // 将标题与路径拼接成链接 } $breadcrumb = array(); $breadcrumb[] = l(t('Home'),'<front>'); // 将首页链接显示在面包屑中 switch ($paths[0]) { case 'news': $breadcrumb[] = $first; $breadcrumb[] = $second; break; case 'products': // 当为products时的面包屑,将返回$breadcrumb数组,即面包屑数组 $breadcrumb[] = $first; $breadcrumb[] = $second; break; } } } // Determine if we are to display the breadcrumb. $show_breadcrumb = theme_get_setting('zen_breadcrumb'); if ($show_breadcrumb == 'yes' || $show_breadcrumb == 'admin' && arg(0) == 'admin') { // Optionally get rid of the homepage link. $show_breadcrumb_home = theme_get_setting('zen_breadcrumb_home'); if (!$show_breadcrumb_home) { array_shift($breadcrumb); } // Return the breadcrumb with separators. if (!empty($breadcrumb)) { $breadcrumb_separator = theme_get_setting('zen_breadcrumb_separator'); $trailing_separator = $title = ''; if (theme_get_setting('zen_breadcrumb_title')) { if ($title = drupal_get_title()) { $trailing_separator = $breadcrumb_separator; } } elseif (theme_get_setting('zen_breadcrumb_trailing')) { $trailing_separator = $breadcrumb_separator; } return '<div class="breadcrumb">' . implode($breadcrumb_separator, $breadcrumb) . "$trailing_separator$title</div>"; } } // Otherwise, return an empty string. return '';}</front> |
解决方案2:
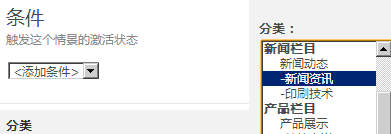
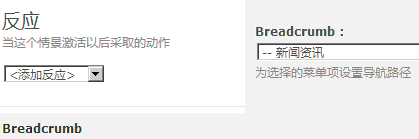
下载使用上下文context模块,这种方式需要自己一个个添加规则,针对每一个分类术语的节点,添加对应的一个context:
条件:

反应:

如果站点分类较多的话,还是推荐使用第一种方案:P
其它覆写分类列表的方法:
下载安装drupaling.org/products 为drupaling.org/taxonomy/term/5/all 的别名, 这样也可以达到覆写分类列表的效果:D
PS: 详细的面包屑有利于搜索引擎的蜘蛛爬行,更利于用户体验。
来自 http://drupaling.org/node/721

没弄成,原来template里有关于breadcrumb的
没弄成,原来template里有关于breadcrumb的函数,用你的方法的话是要把那个函数删除吗?可是删除了也不行