You are here
css3中translateY、translateX的使用 有大用
星期五, 2022-06-24 14:48 — adminshiping1
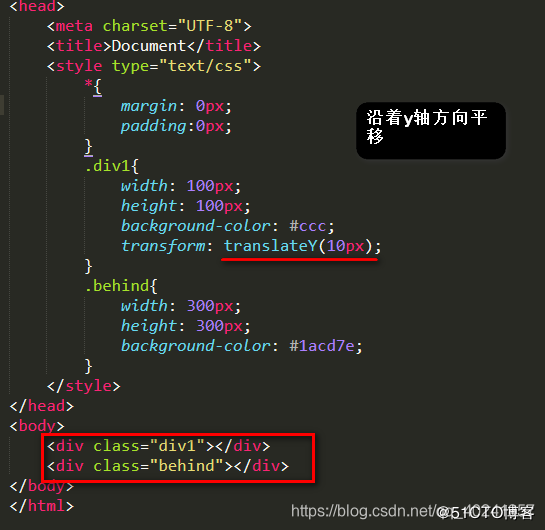
1.先说一下translateY()的用法
效果:
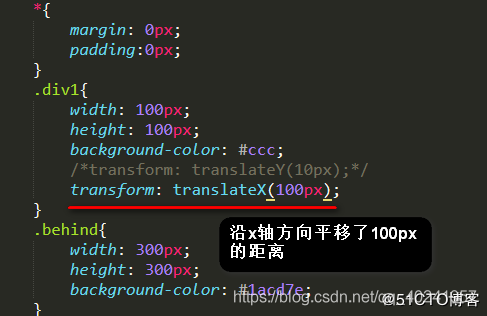
2.再说一下translateX()的用法
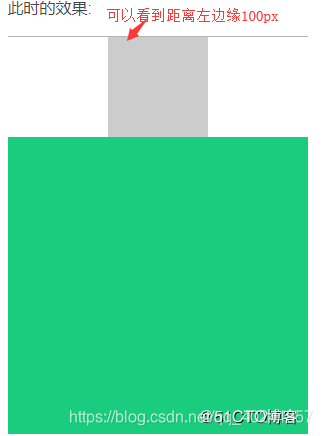
效果图:
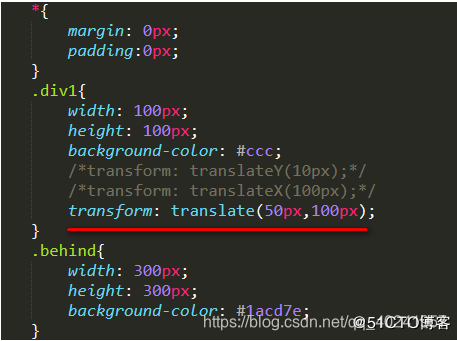
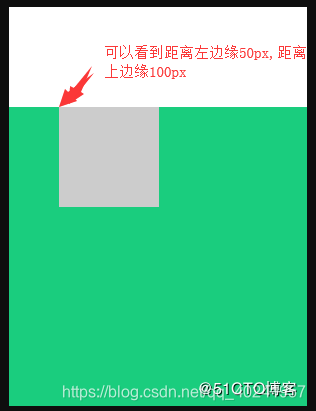
3.最后再说一下translate(x轴,y轴)的使用;
效果图:
margin后面一般会跟4个参数,如margin:1px、1px、1px、1px,分别表示上外边距为1px、右外边距为1px、下外边距为1px、左外边距为1px。
如果后面只写2个参数的话,如margin:1px、2px,则表示上下外边距为都为1px,左右外边距都为2px。
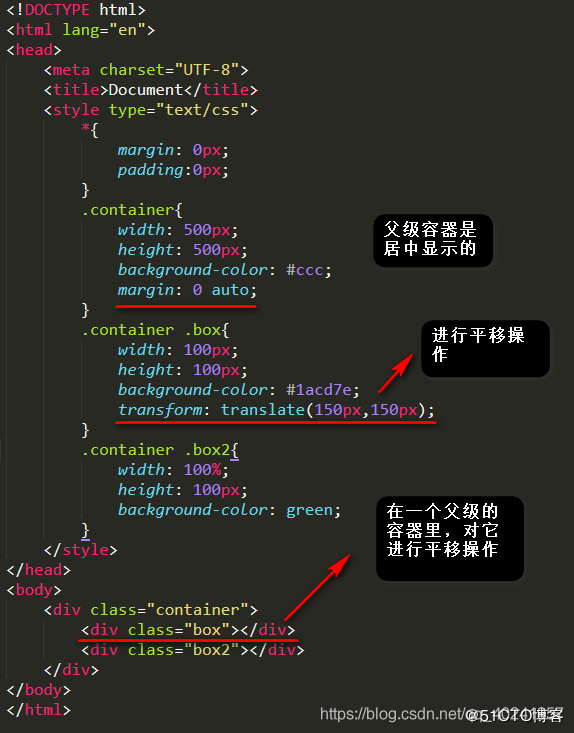
再看一个例子
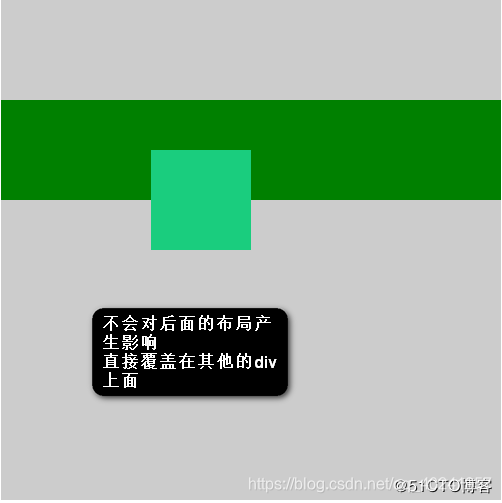
此时的效果:
疑问:为什么box2的起点x,y是(0,100),而不是0,0?
答:因为在布局里面,box在box2的前面,而box的宽高都是100px,虽然在“.box”样式里面写了transform:translate(150px,150px),但是这个平移操作不会改变文档流(解释:也就是对box2进行布局的时候,还是把box的位置当成未平移之前的位置),所以box2的起点就是x,y(0,100)紧接在未平移之前的box后面

来自 https://blog.csdn.net/qq_40241957/article/details/89465137
普通分类:
