You are here
vue ref 详解 用法 ---$refs的用法【详解】 有大用
vue中ref属性的用法
一、ref属性简介
被用来给元素或子组件注册引用信息(ID的替代者)
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
用法:
- 1. 打标识:```<h1 ref="xxx">.....</h1>``` 或 ```<School ref="xxx"></School>```
- 2. 获取:```this.$refs.xxx```
二、通过ref实现事件的触发以及数据的更改(更改子组件数据)
一、ref属性简介
被用来给元素或子组件注册引用信息(ID的替代者)
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
用法:
1. 打标识:```<h1 ref="xxx">.....</h1>``` 或 ```<School ref="xxx"></School>```
2. 获取:```this.$refs.xxx```
二、通过ref实现事件的触发以及数据的更改(更改子组件数据)
————————————————
版权声明:本文为CSDN博主「勇敢小陈」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/ct5211314/article/details/124291178
一、ref属性简介
被用来给元素或子组件注册引用信息(ID的替代者)
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
用法:
1. 打标识:```<h1 ref="xxx">.....</h1>``` 或 ```<School ref="xxx"></School>```
2. 获取:```this.$refs.xxx```
二、通过ref实现事件的触发以及数据的更改(更改子组件数据)
因为我们可以通过ref获取到组件的实例,所以我们能不能通过ref直接去修改子组件的数据和触发子组件的方法呢?答案是可以的。
//父组件中通过ref获取子组件的实例
<template>
<div class="home">
<h1>我是父组件<button @click="change">点我查看被ref标记的组价</button></h1>
<HelloWorld ref="HelloWorld" />
</div>
</template>
<script>
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
components: {
HelloWorld,
},
methods: {
change() {
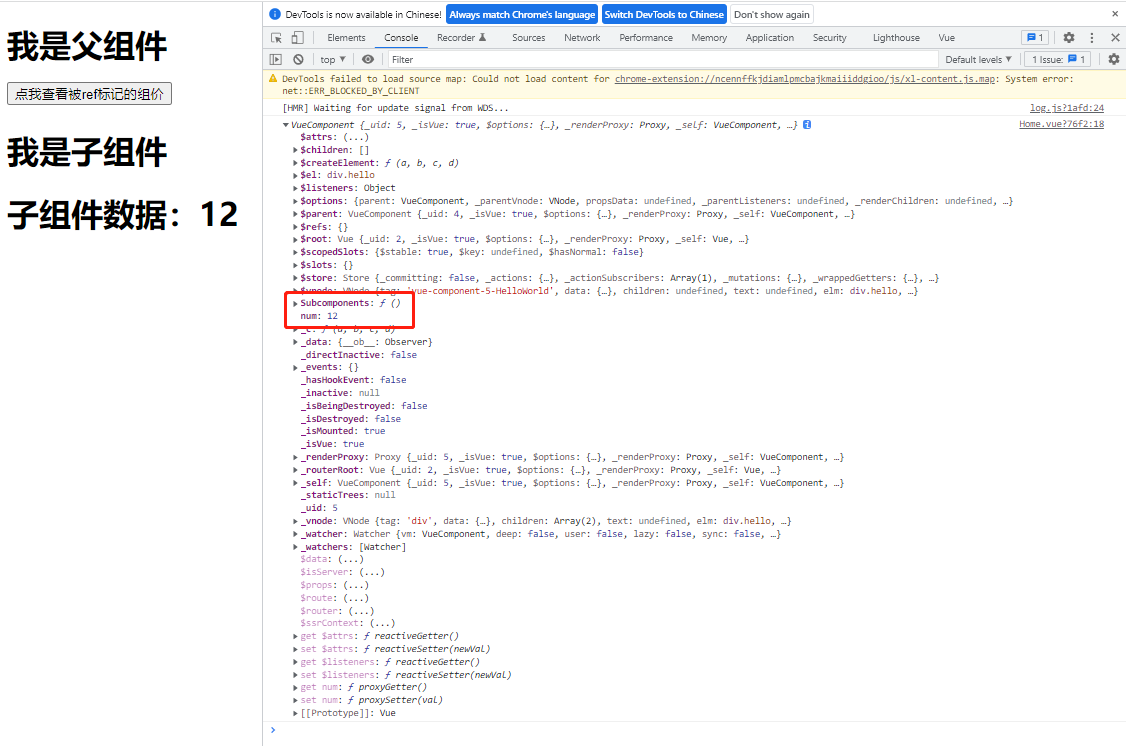
console.log(this.$refs.HelloWorld);
},
},
};
</script>
输出组件实例:

- methods: {
- change() {
- this.$refs.HelloWorld.num+=1,
- this.$refs.HelloWorld.Subcomponents()
- }
- }
来自 https://blog.csdn.net/ct5211314/article/details/124291178
Vue.js $refs用法案例详解
这篇文章主要介绍了Vue.js $refs用法案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
尽管有 prop 和事件,但是有时仍然需要在 JavaScript 中直接访问子组件。为此可以使用 ref 为子组件指定一个引用 ID。
ref 为子组件指定一个引用 ID,使父组件能通过 ref 直接访问子组件中的数据
通过 this.$refs.outsideComponentRef 能直接定位到 ref=“outsideComponentRef” 的上,并返回该实例化对象
一、ref使用在外面的组件上
二、ref使用在外面的元素上
到此这篇关于Vue.js $refs用法案例详解的文章就介绍到这了,更多相关Vue.js $refs用法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来自 https://www.jb51.net/article/222836.htm
本文章向大家介绍vue---$refs的用法【详解】,主要包括vue---$refs的用法【详解】使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。
在用VUE开发项目的时候,经常会使用到$refs来操作DOM,那么它究竟该怎么使用呢?
首先,平时在用JS开发项目的时候,获取DOM元素,使用的是 document.querySelector("#id") 来获取DOM元素,并且可以操作或获取其属性,例如获取 input 的 value 值。
如果是使用VUE,可以使用 ref 来进行绑定,就不需要获取DOM节点了,然后通过 $refs 来进行操作或获取属性。
例如使用 JavaScript 里面通过 this.$refs.input1 去调用,这样的做法实际上是访问VUE虚拟出来的DOM,可以有效减少获取/操作DOM节点的性能消耗。
示例:
<div id="app"> <input type="text" ref="input1" /> <button @click="add">添加</button> </div>
代码:
add:function(){ // this.$refs[input1].value = "test"; // 可以用运算符去访问 this.$refs.input1.value = "test"; // 有效减少获取dom节点的性能消耗 }
这里的 $refs 相当于是一个通用选择器,然后通过 key 去访问存储的对象。
来自 http://www.manongjc.com/detail/29-ggyyxqaekoijhhb.html
vue中$refs的用法及作用详解
一般来讲,获取DOM元素,需要使用document.querySelector('#input1')方法去获取dom节点,然后再获取input1的值。
但是使用了ref绑定之后,我们就不需要再获取dom节点了,可以直接在上面的input上绑定input1,然后$refs里面调用就行。
在JavaScript里面通过this.$refs.input1去调用,这样的做法实际上是访问VUE虚拟出来的DOM,可以有效减少获取/操作DOM节点的性能消耗。
HTML
<div id="app"> <input type="text" ref="input1" /> <button @click="add">添加</button> </div>
JavaScript
new Vue({
el: "#app",
methods:{
add:function(){
this.$refs.input1.value = "test"; // 有效减少获取dom节点的性能消耗
}
}
})这里的$refs可以看做是ref的选择器,这个$ref是一个对象,通过key可以获取到其中存放的对象。
当然了,既然是对象,也可以使用方括号运算符去访问,具体是this.$refs[input1]。
来自 https://www.cnblogs.com/webSnow/p/15744702.html
vue中$refs的用法及作用详解
一般来讲,获取DOM元素,需document.querySelector(".input1")获取这个dom节点,然后在获取input1的值。
但是用ref绑定之后,我们就不需要在获取dom节点了,直接在上面的input上绑定input1,然后$refs里面调用就行。
然后在javascript里面这样调用:this.$refs.input1这样就可以减少获取dom节点的消耗了
用法如下:
HTML:
<div id="app">
<input type="text" ref="input1"/>
<button @click="add">添加</button>
</div>
JS:
<script>
new Vue({
el: "#app",
methods:{
add:function(){
this.$refs.input1.value ="test"; //this.$refs.input1 减少获取dom节点的消耗
}
}
})
</script>
前端全栈学习交流圈:866109386,面向1-3经验年前端开发人员,帮助突破技术瓶颈,提升思维能力,群内有大量PDF可供自取,更有干货实战项目视频进群免费领取。
下面给大家介绍下vue $refs的基本用法,具体代码如下所示:
<div id="app">
<input type="text" ref="input1"/>
<button @click="add">添加</button>
</div>
<script>
new Vue({
el: "#app",
methods:{
add:function(){
this.$refs.input1.value ="22"; //this.$refs.input1 减少获取dom节点的消耗
}
}
})
</script>
一般来讲,获取DOM元素,需document.querySelector(".input1")获取这个dom节点,然后在获取input1的值。
但是用ref绑定之后,我们就不需要在获取dom节点了,直接在上面的input上绑定input1,然后$refs里面调用就行。
然后在javascript里面这样调用:this.$refs.input1 这样就可以减少获取dom节点的消耗了
-----------------------------------
©著作权归作者所有:来自51CTO博客作者暴走的狗子的原创作品,请联系作者获取转载授权,否则将追究法律责任
vue中$refs的用法及作用详解
来自 https://blog.51cto.com/u_13977638/5156277

