You are here
TypeScript配置严格null类型检查strictNullChecks 有大用 有大大用 有大大大用
TypeScript配置严格null类型检查strictNullChecks
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第N天,点击查看活动详情。
在TS中,有对应JS中的基础类型null和undefined。
TypeScript里,JS中的基本数据类型undefined和null两者各自有自己的类型分别叫做undefined和null。
默认情况下null和undefined是所有类型的子类型。 就是说你可以把null和undefined赋值给number类型的变量。
例如下面的代码,在TS中是完全可以执行的。
在编程过程成空指针是最常见的bug之一,但是在TypeScript中我们无法使用具体的类型来表示特定的变量不能为空!幸运的是,TypeScript 2.0 解决了这个问题!。
strictNullChecks
TypeScript 2.0 增加了对不可为空类型的支持。有一种新的严格空值检查模式,他提供了strictNullChecks
来限制对空值的检查。可以通过在命令行上添加--strictNullChecks参数来启功严格空值检查。也可以在项目的tsconfig.json文件中启用strictNullChecks编译器选项。
在TS中,为了各版本的兼容,strictNullChecks的默认值是false
在TS官方的演练场中你可以勾选strictNullChecks来启用严格空值检查!
注意点1
在严格空值检查模式下,null和undefined无法赋值给其他类型的变量。
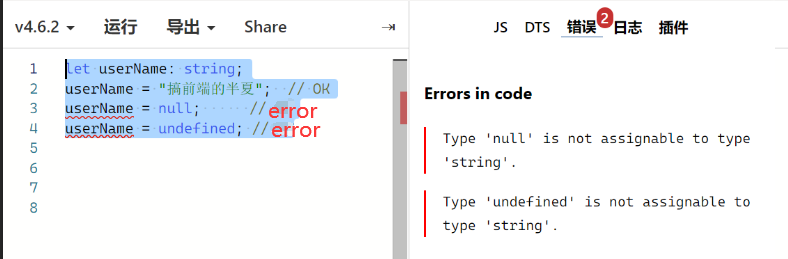
例如下面的代码在*strictNullChecks=true下,是无法编译通过的。

注意点2
严格空值检查并不意味着变量的类型无法设置为null和undefined
例如下面的代码在*strictNullChecks=true下,正常编译通过的。

变量如何可以为空
在正常的编程中,我们并不会直接将一个变量的类型设置为null或者undefined,例如username,我们通常设置为string类型。
如果我们想要username可以接受空值我们该怎么办呢?
1. 使用联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种。
对于下面的代码,userName可以接受null类型的值。但是无法接受undefined的值

2. a? 默认undefined
联合类型可以在Object中使用
这里我们设置age的类型为number和undefined。
下面的两种用法都是正确的。
如果我们想要下面的效果,不需要手动给age赋值
此时我们就需要用到?来使属性成为可选,这样我们就可以完全省略age属性的定义。
请注意,在这种情况下:undefined类型会自动添加到联合类型中。因此,以下所有赋值都是正确的:
安全检查
变量可空的安全检查
如果变量的类型包含nullor undefined,则访问任何属性都会产生编译时错误:

所以在访问属性之前,必须要先判断变量的值是否为空!
#可空类型的函数调用
在JS中支持回调函数,所以函数的参数会可能是函数类型,
如果该参数是可选的函数类型,TS会将该参数加上undefined类型。

那么这个函数的我们在调用函数的时候会报错!

类似于在访问属性之前检查对象,我们需要首先检查函数是否具有非空值:
总结
来自 http://www.icodebang.com/article/306707
