在这个文档里有介绍。
在开发过程中,你通常会使用 ng serve 命令来借助 webpack-dev-server 在本地内存中构建、监控和提供服务。但是,当你打算部署它时,就必须使用 ng build 命令来构建应用并在其它地方部署这些构建成果。
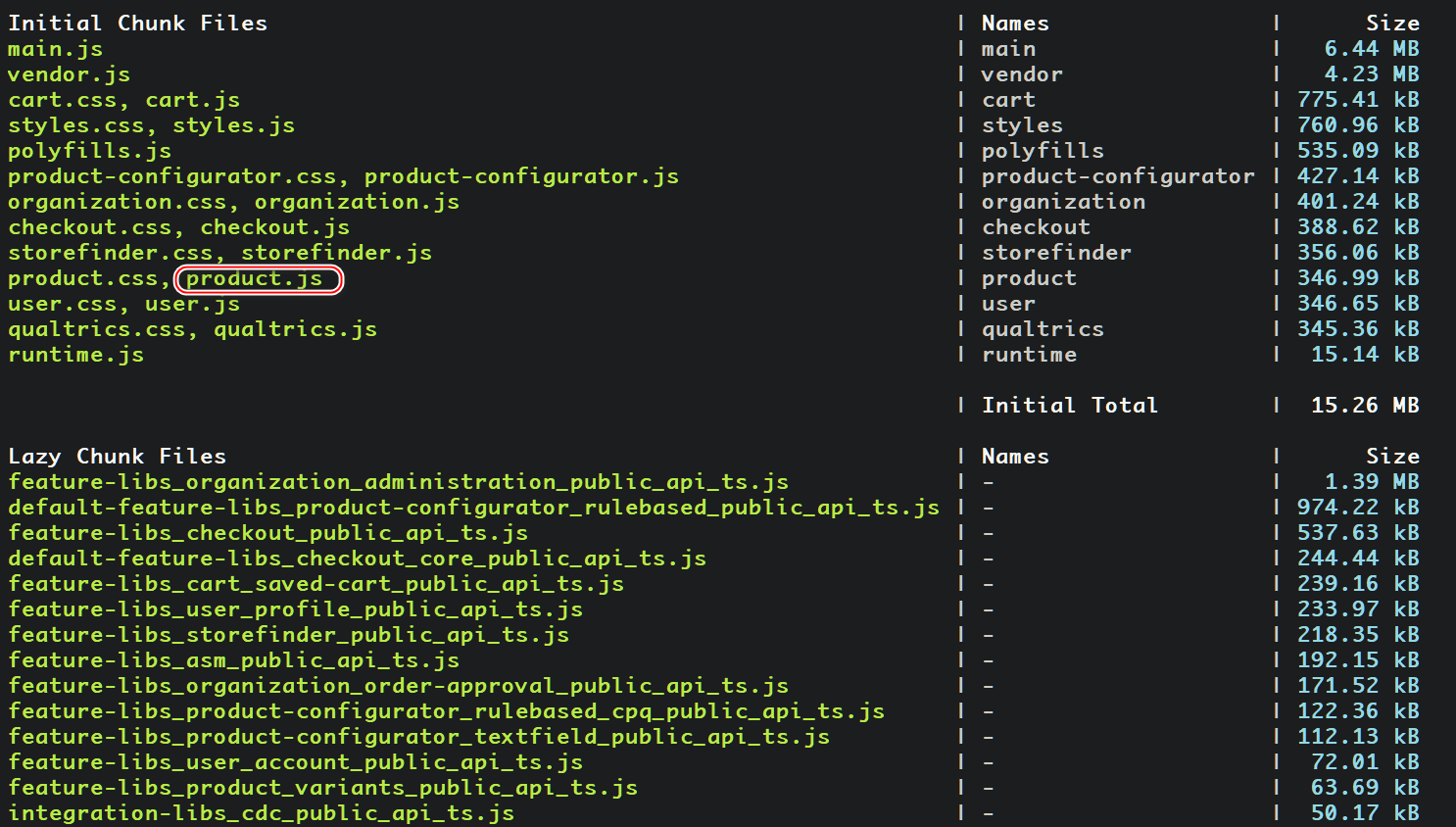
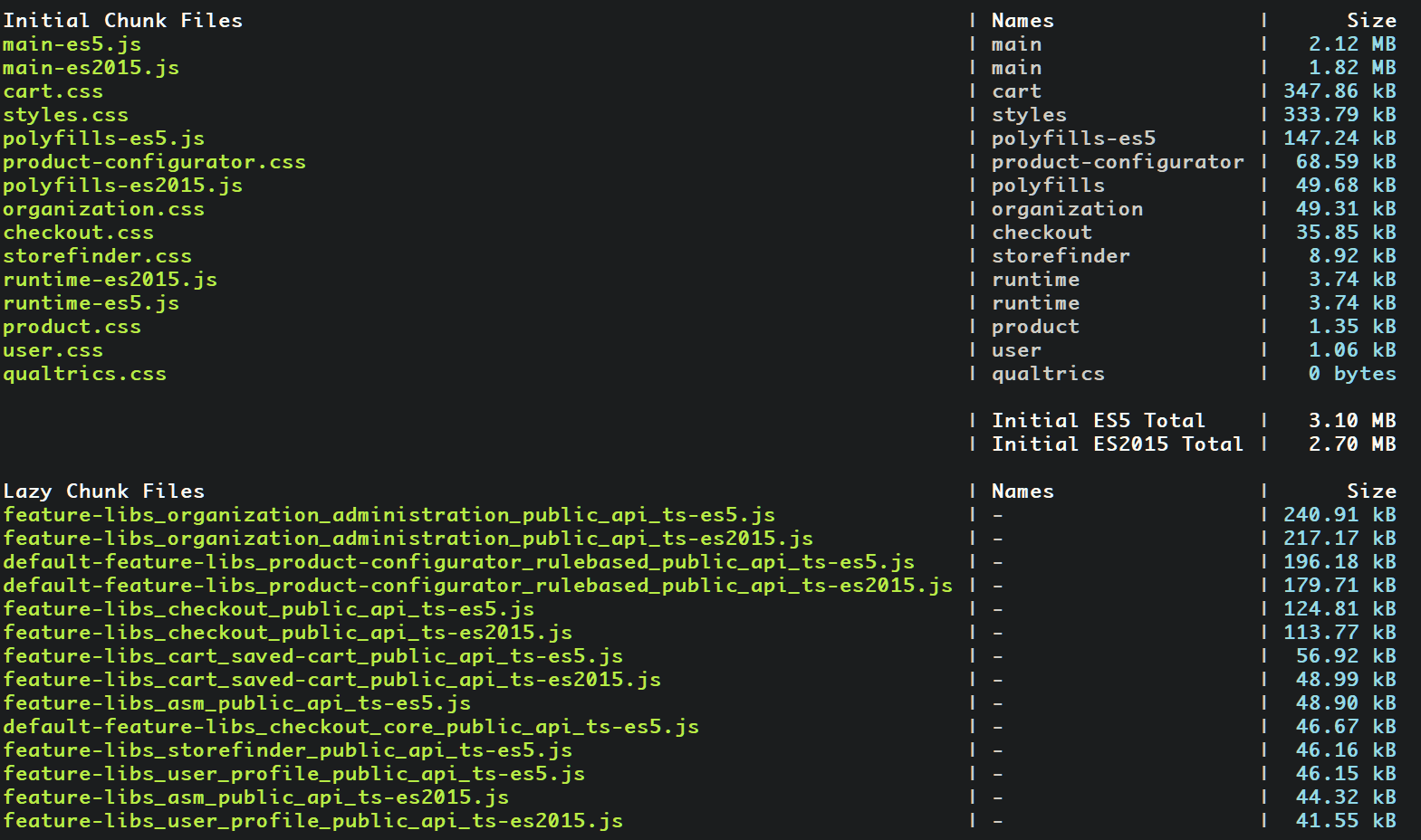
ng serve 命令,所有的操作都是在内存中进行的:

ng build 和 ng serve 在构建项目之前都会清除输出文件夹,但只有 ng build 命令会把生成的构建成果写入输出输出文件夹中。
最简化的部署方式就是为开发环境构建,并把其输出复制到 Web 服务器上:ng build

区别在这个StackOverflow帖子里有讨论。
最近一段时间我一直在使用 Angular-CLI。 它带有许多命令,包括 ng serve,它可以在 localhost:4200 上启动服务器。 我习惯使用 Grunt 和 Gulp,它们可以根据我的需要进行配置。 我想配置 Angular-CLI 的服务器,但后来我意识到我不知道它是什么或如何配置它。 Grepping 项目的服务并没有发现任何有用的东西。 那么,ng serve 究竟是做什么的呢?
参考这个 StackOverflow讨论
CLI 支持通过运行 ng serve 为用户运行实时浏览器重新加载体验。 这将在文件保存时编译应用程序,并使用新编译的应用程序重新加载浏览器。 这是通过将应用程序托管在内存中并通过 webpack-dev-server 提供服务来完成的。
ng serve 命令的部分实现代码:https://github.com/ember-cli/ember-cli/blob/master/lib/commands/serve.js
更多Jerry的原创文章,尽在:“汪子熙”:
来自 https://blog.csdn.net/i042416/article/details/118704488
