angularjs是旧版本
angular 是新版本
Angular与AngularJS是同一种事物但因版本的不同而名字不一样,前者的核心是组件另外可以取消双向绑定,在性能上大大提升;后者是模板功能强大丰富,具有双向数据绑定等等。
angular是由Google维护的一款开源javaScript库。Anguar1.5叫做angularJs,Angular4.0称为Angular,Angular1.5到Angular4.0是完全重写。
angular是一种单页应用,组件应用。重在构建高重用组件,使用的是TypeScript语法。可以说,angularJs是没有什么核心的,angular的核心是组件,react的核心是虚拟DOM。
AngularJs与Angular对比
AngularJs的优点:
● 模板功能强大丰富:体现在双向绑定
● 比较完善的前端MVC框架
● 引入了Java的一些概念
AngularJs的问题:
● 性能:体现在双向绑定上,脏检查,每次数据改变都会检查是否需要重新绑定。angular做了改进,不默认进行脏检查
● 路由
● 作用域:浏览器和angularjs的执行环境隔离
● 表单验证:angular使用模板
● javascript语言 :angular使用微软开发的TypeScript语法。
● 学习成本高
Angular的新特性:
● 全新的命令行工具AngularCLI
● 服务器端渲染
● 移动和桌面的兼容:跨平台的手机应用的支持
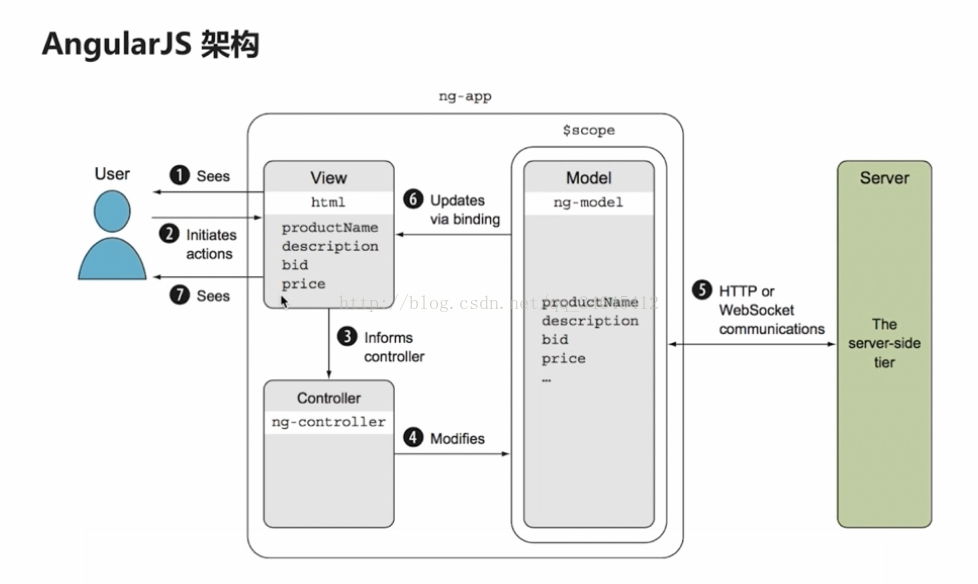
angularJs是一种前端MVC的架构。
angular是一种组件架构,用户可以与组件交互,组件之间互相路由,组件和服务之间通过依赖注入调用,服务调用webSocket与服务器端发生http通信。
来自 https://blog.csdn.net/u011590754/article/details/116520188
angularjs和angular4的区别。为什么使用angular4