看视频教程,创建了一个组件MyInputTest
绑定不到编辑器的组件上。
教程里面添加组件输入My就会联想到组件名称了,我这边出不来。
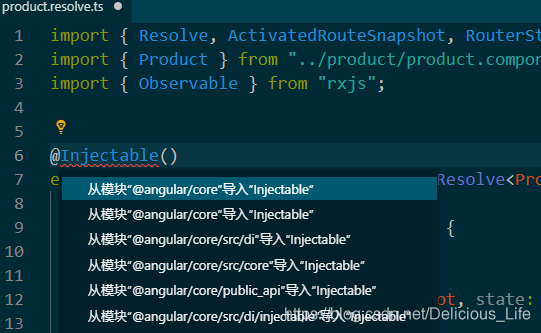
还有一个问题就是代码添加组件的时候@component() 会自动import ,
教程里面是import { component } from "@egret/ecs";
我这边前面是一大串路径import { component } from "c:/users/wendy/appdata/roaming/egretpro/engine/release/1.6.0/packages/ecs";
我基本是根据官方的入门学习笔记视频教程走的,不懂是哪一步错了还是漏了啥?
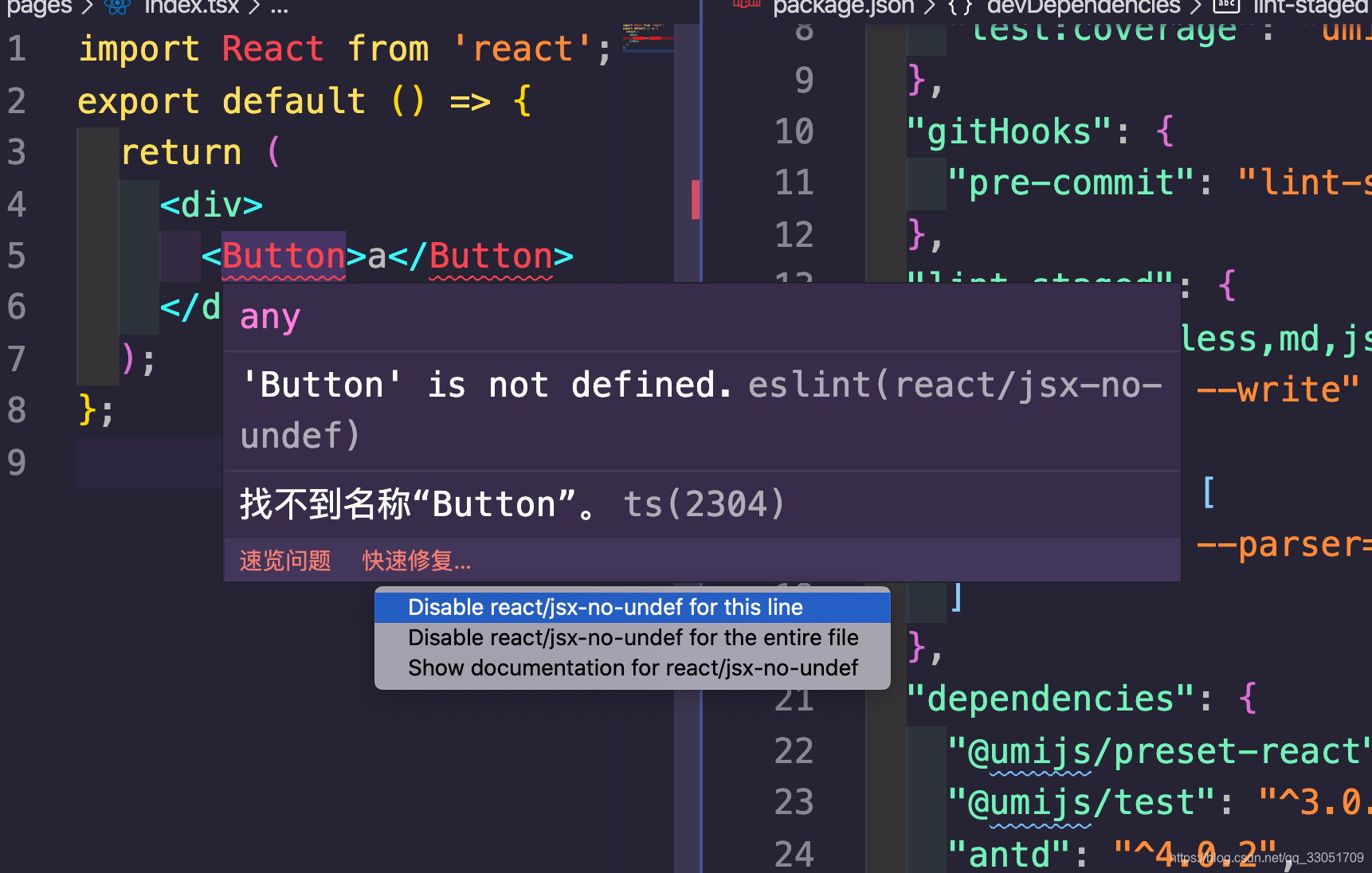
然后编辑器关掉再打开就是一堆报错。。。。。。。。。
官方回复说是关于vscode引入库的时候路径变成绝对路径的问题,主要是跟vscode编辑器的设置有关,
于是在各种百度之后,终于解决了这个问题,小白萌新,反正就是一通安装与设置==
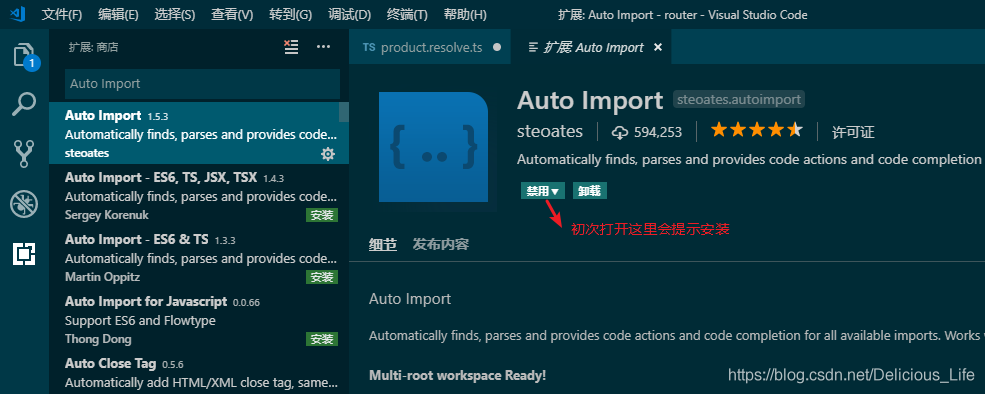
自动补全与自动import 功能:
1、安装插件:Path Intellisense (自动补全文件路径)
2、配置:
"path-intellisense.mappings": { "@": "${workspaceRoot}/src" }
3、在项目package.json所在同级目录下创建文件jsconfig.json:
{ "compilerOptions": { "target": "ES6", "module": "commonjs", "allowSyntheticDefaultImports": true, "baseUrl": "./", "paths": { "@/*": ["src/*"] } }, "exclude": [ "node_modules" ] }