You are here
关于angular:错误:类型“ Observable”上不存在属性“ map” 有大用 有大大用
星期三, 2022-11-16 13:59 — adminshiping1
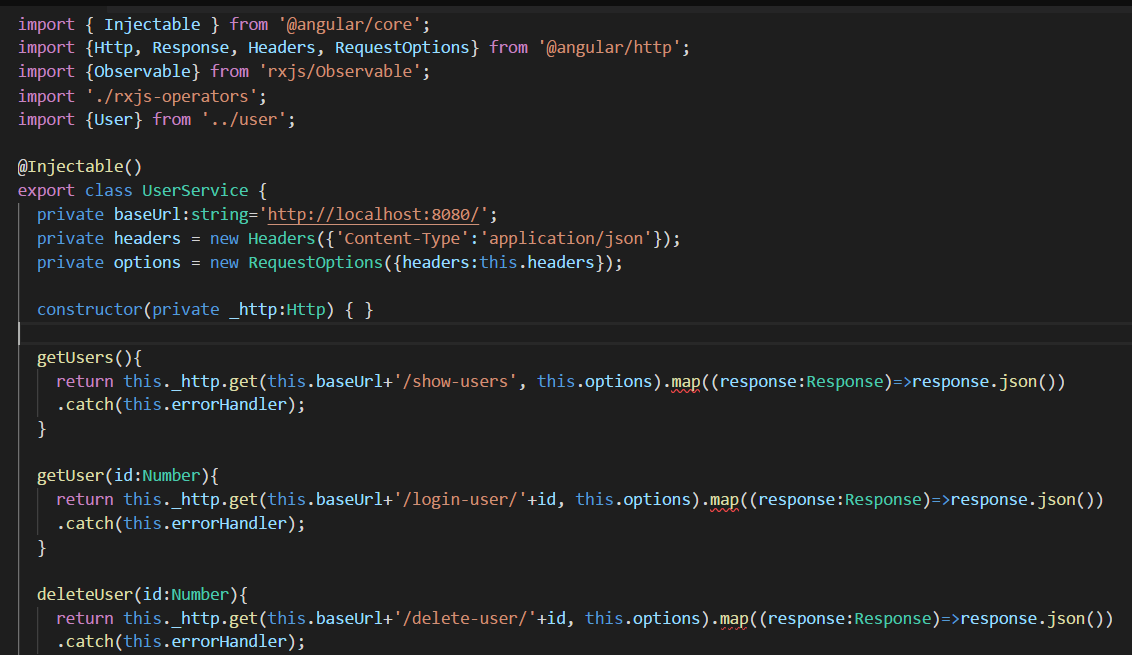
Error: Property 'map' does not exist on type 'Observable'
更新angular / cli后,出现错误:
error TS2339: Property 'map' does not exist on type 'Observable<Response>'

我尝试了Observable
但错误仍然存在。
您应该在此处粘贴代码,而不要提供图片
那就是我关于stackoverflow的第一个问题。 请确保下次不要重蹈覆辙。
您可以随时编辑问题。
当您提供代码而不是屏幕截图时,很容易发布答案。 无论如何,您必须
1 2 3 4 5 | getUsers() { return this._http.get(this.baseUrl+'/show-users', this.options) .pipe( map((response:Response)=>response.json()) ); |
记住要像这样导入
1 | import { map } from 'rxjs/operators'; |
getUsers(){返回this._http.get(this.baseUrl + / show-users,this.options).pipe(map((response:Response)=> response.json())); }使用.pipe()无法解决问题。
import { map } from rxjsoperators;
对于最新版本的rxjs
我们需要从终端安装npm install rxjs-compat然后声明
导入'rxjs / add / operator / map';
您可以使用管道找到解决方案。 步骤如下...
首次导入地图
1 | import {map} from 'rxjs/operators'; |
使用管道修改getuser()和其他所有功能
1 2 3 | getUser(){ this._http.get(this.baseUrl+'/show-users', this.options).pipe(map((response:Response)=>response.json())); } |
来自 https://www.codenong.com/50503366/
普通分类:
