You are here
offsetWidth和width的区别 offsetwidth offsetheight 有大用 有大大用
星期三, 2022-12-07 06:09 — adminshiping1
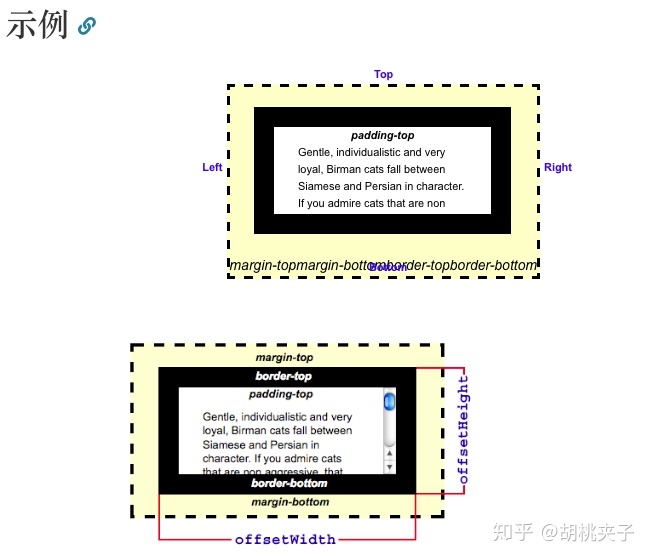
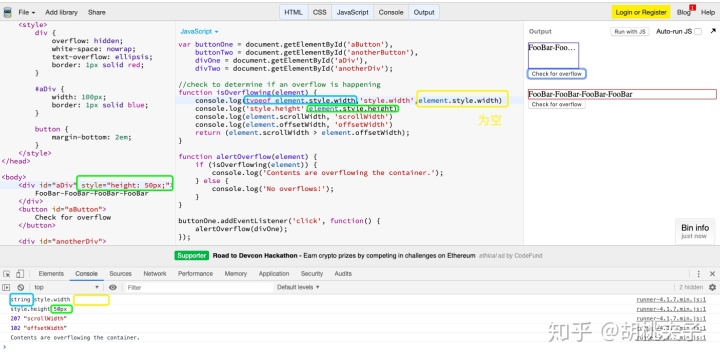
1.offsetWidth属性可以返回对象的padding+border+width属性值之和,style.width返回值就是定义的width属性值。




 HTMLElement.offsetWidthdeveloper.mozilla.org
HTMLElement.offsetWidthdeveloper.mozilla.org Determining the dimensions of elementsdeveloper.mozilla.org
Determining the dimensions of elementsdeveloper.mozilla.org scrollWidth、clientWidth、offsetWidth、width的区别www.jianshu.com
scrollWidth、clientWidth、offsetWidth、width的区别www.jianshu.com 基于js中style.width与offsetWidth的区别(详解)_javascript技巧_脚本之家www.jb51.net
基于js中style.width与offsetWidth的区别(详解)_javascript技巧_脚本之家www.jb51.net
1.offsetWidth属性可以返回对象的padding+border+width属性值之和,style.width返回值就是定义的width属性值。
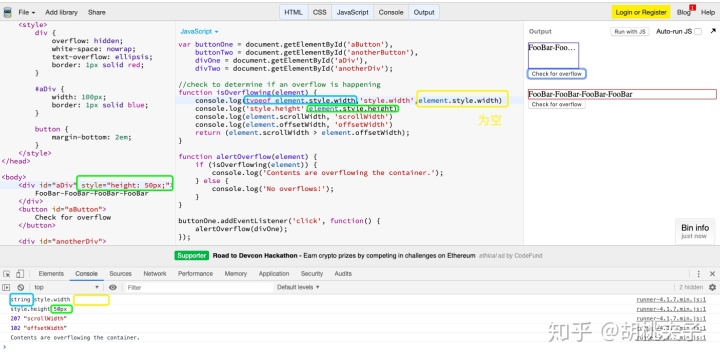
2.offsetWidth属性仅是可读属性,而style.width是可读写的。
3.offsetWidth属性返回值是整数,而style.width的返回值是字符串,并且带有单位。
4.style.width仅能返回以style方式定义的内部样式表的width属性值。
- function scrub(e) {
- const scrubTime = (e.offsetX / progress.offsetWidth) * vidoe.duration;
- video.currentTime = scrubTime;
- }
来自 https://blog.csdn.net/qq_39207948/article/details/85855088
javascript 中 offsetWidth 是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变
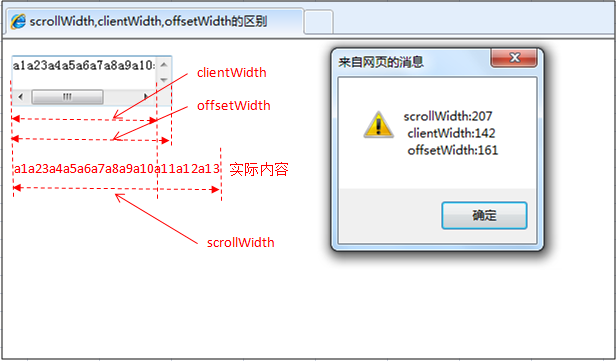
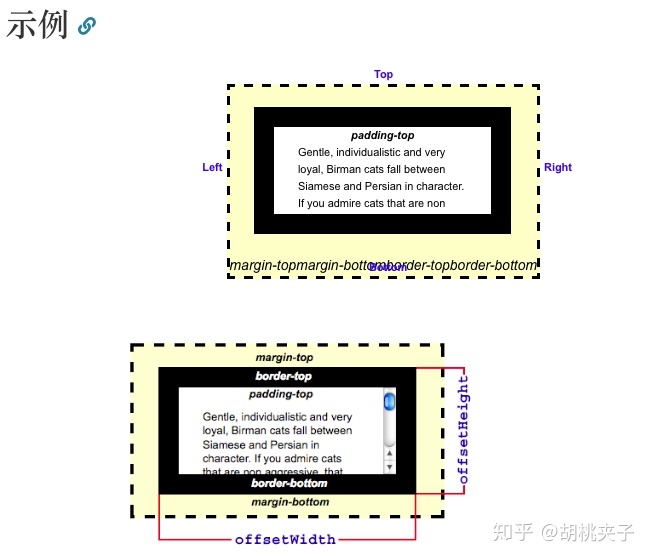
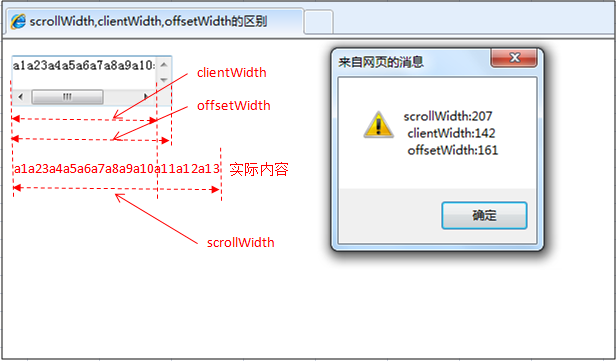
clientWidth、offsetWidth、clientHeight区别
IE6.0、FF1.06+:
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
offsetWidth = width
offsetHeight = height
offsetwidth:是元素相对父元素的偏移宽度。等于border+padding+width
来自 https://zhidao.baidu.com/question/1445662808087972500.html
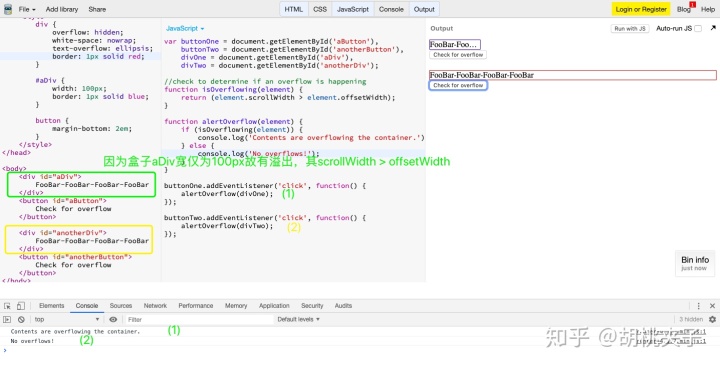
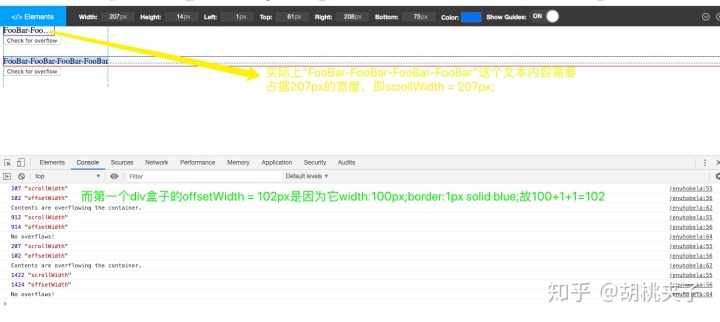
offsetwidth详解_offsetWidth和它的兄弟姐妹们
- var offsetWidth = element.offsetWidth;
- // 这个属性将会 round(四舍五入)为一个整数。如果你想要一个fractional(小数)值,请使用element.getBoundingClientRect().

- var intElemClientWidth = element.clientWidth;
- // 该属性值会被四舍五入为一个整数。如果你需要一个小数值,可使用 element.getBoundingClientRect()。

- var xScrollWidth = element.scrollWidth;
- // xScrollWidth 的值是元素的内容宽度
- // 这个属性会进行四舍五入并返回整数,如果你需要小数形式的值,使用element.getBoundingClientRect().






来自 https://blog.csdn.net/weixin_39905500/article/details/110897355
普通分类:

