You are here
css中a标签下面的线 下划线 加粗 有大用
m”属性和“text-decoration”属性让a标签下面的线加粗,语法为“a{text-decoration:none;border-bottom:线的粗细值 solid 颜色值;}”。

前端(vue)入门到精通课程,老师在线辅导:联系老师
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中a标签下面的线怎么加粗
在css中,可以利用border-bottom属性和text-decoration属性来让a标签下面的线加粗,
text-decoration属性用于规定添加到文本的修饰,border-bottom属性用于设置元素的下边框样式,因此,我们可以先把a标签原本的下划线去除掉,使用a标签元素的下边框来作为a标签下面的线,这样只需要设置a标签下边框的粗细值就可以了。
示例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
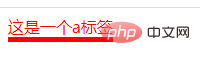
输出结果:

(学习视频分享:css视频教程)
