解决Referrer Policy: strict-origin-when-cross-origin方法
网站加载Referrer Policy: strict-origin-when-cross-origin什么原因?这是由于HTTPS和HTTP跨域问题,原本网站使用的是HTTPS协议,而提交表单、ajax或引用问HTTP导致的,只需要将http协议更改为网站的https协议即可。新手站长来详细说下Referrer Policy: strict-origin-when-cross-origin解决方法:
解决Referrer Policy: strict-origin-when-cross-origin
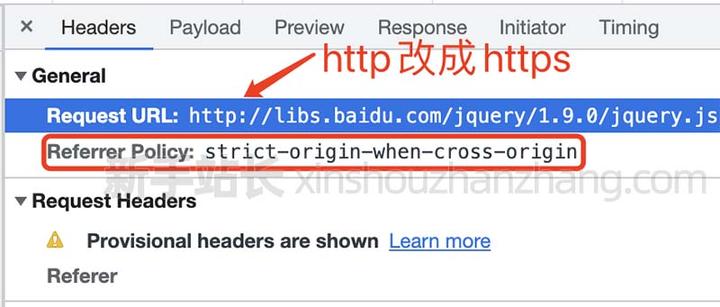
最近新手站长网使用的jsdelivr的CDN jquery.min.js加速,不清楚什么原因国内突然变得很慢,甚至加载不出来。于是更换了百度CDN公共库jquery,由于原网站是https协议,使用的jquery是http的,所以提示Referrer Policy: strict-origin-when-cross-origin,如下图:

如上图,把http链接改成https协议即可。
作者:新手站长
原文链接:解决Referrer Policy: strict-origin-when-cross-origin方法



你这只是引起跨域问题的情况之一,建议注明以免误导其他原因导致跨域访问问题的朋友
就是,就是,别误导了