You are here
Local Storage学习笔记 有大用
一、什么是Local Storage
在HTML5中,新加入了一个Local Storage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),Local Storage中一般浏览器支持的是5M大小,这个在不同的浏览器中Local Storage会有所不同。
Local Storage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的Local Storage
二、Local Storage的优势与局限
1.优势
(1)Local Storage拓展了cookie的4K限制
(2)Local Storage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
2.局限
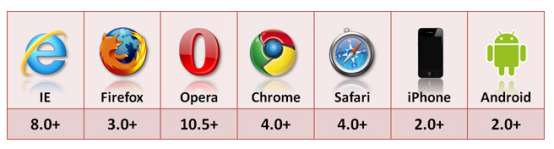
(1)浏览器的大小不统一,并且在IE8以上的IE版本才支持Local Storage这个属性
(2)目前所有的浏览器中都会把Local Storage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
(3)Local Storage在浏览器的隐私模式下面是不可读取的
(4)Local Storage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
(5)Local Storage不能被爬虫抓取到
三、Local Storage的使用
1.Local Storage的浏览器支持情况

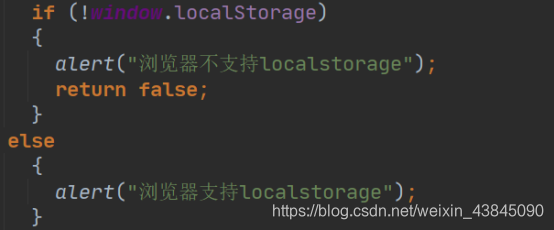
首先在使用Local Storage的时候,我们需要判断浏览器是否支持Local Storage这个属性

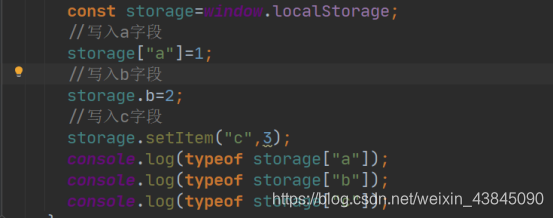
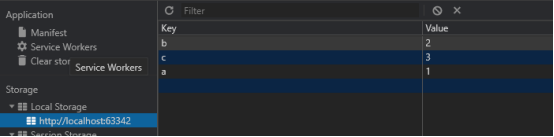
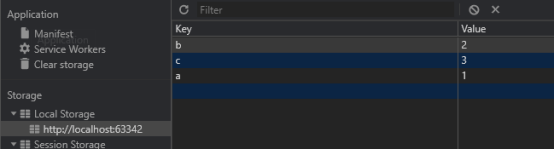
2.Local Storage的写入
Local Storage的写入有三种方法
(1)window.localStorage[“key”]=vaule
(2)window.localStorage.key=value
(3)window.localStorage.setItem(“key”,value)

刚刚存储进去的是int类型,但是打印出来却是string类型,这个与Local Storage本身的特点有关,Local Storage只支持string类型的存储。
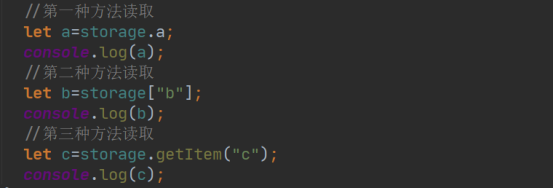
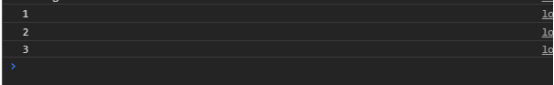
3.Local Storage的读取
Local Storage的读取同样有三种方法
(1)window.localStorage[“key”]
(2)window.localStorage.key
(3)window.localStorage.getItem(“key”)

注:官方推荐的是getItem\setItem这两种方法对其进行存取
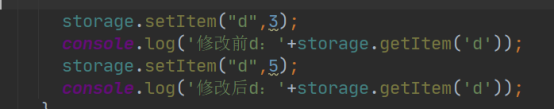
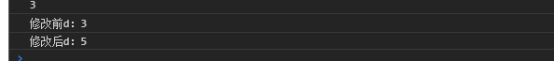
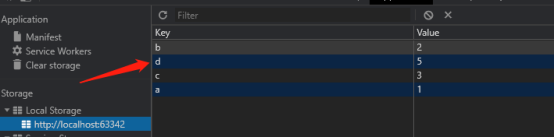
4.Local Storage的修改
修改只需覆盖原值即可

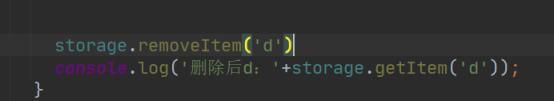
5.Local Storage的删除
(1)删除键值对
window.localStorage.removeItem("key");
1




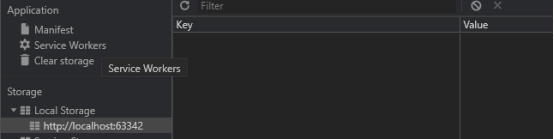
(2)清除所有内容
window.localStorage.clear();
1


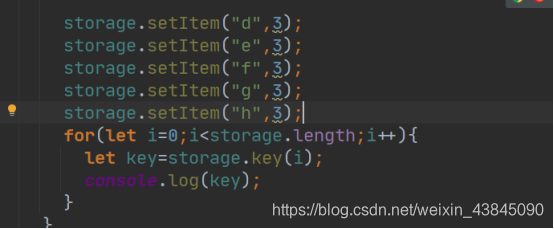
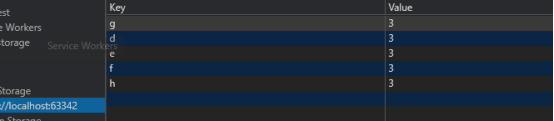
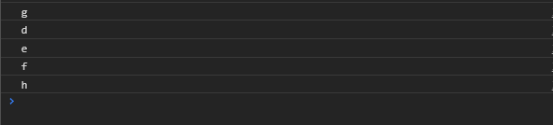
6.Local Storage键的获取
window.localStorage.key();
1



来自 https://blog.csdn.net/weixin_43845090/article/details/113735818
